33 Javascript New Set Array Of Objects
If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again!
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once.

Javascript new set array of objects. Most values in JavaScript have properties, the exceptions being null and undefined. Properties are accessed using value.prop or value["prop"]. Objects tend to use names for their properties and store more or less a fixed set of them. Arrays, on the other hand, usually contain varying amounts ... 11/6/2019 · The unshift() method is used to add one or multiple elements to the beginning of an array. It returns the length of the new array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the beginning of the array. Syntax: arr.unshift(object); Example: Nov 09, 2018 - Everyone who works with JS until now is familiar with Array (don’t tell me you don’t). But what exactly is Array? Well, in general, Array is type of structure representing block of data (numbers…
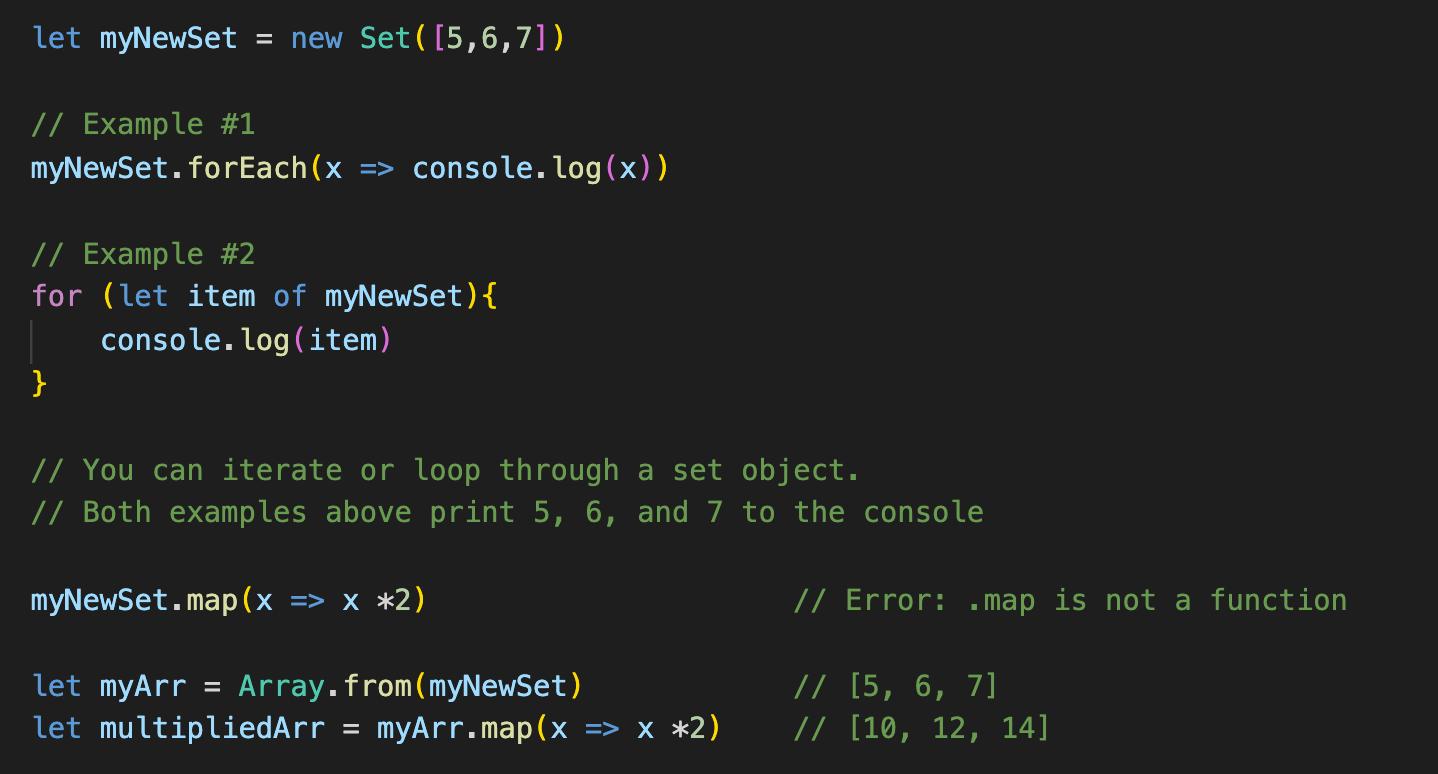
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. let filteredList = [...new Set(fullNameList.map(JSON.stringify))].map(JSON.parse); It cannot be recommended, because it uses serialization where it's unnecessary. Serialization will destroy object instances that cannot be serialized, will ignore non-enumerable … Unlike a Map, a Set is conceptually more similar to an Array than an Object, since it is a list of values and not key/value pairs. However, Set is not a replacement for Arrays, but rather a supplement for providing additional support for working with duplicated data. You can initialize Sets with the new Set() syntax. const set = new Set()
11/10/2016 · uniqueArray = a => [...new Set(a.map(o => JSON.stringify(o)))].map(s => JSON.parse(s)) I know its ugly as hell but in most cases works apart from where you have new Date() in your object param then that on stringify be converted to ISO string. so then do . let arr = [{id:1},{id:1},{id:2}]; uniqueArray(arr) //[{id:1},{id:2}] How to remove duplicate elements from an array of objects in JavaScript? Published April 3, 2021 . To remove duplicate elements from an array of objects, the basic idea is to first initialize a Set() object to hold unique values. Then looping over the array of objects and checking if the object property we want to check is in the Set object. Sep 02, 2015 - I have a variable which is an array and I want every element of the array to act as an object by default. To achieve this, I can do something like this in my code. var sample = new Array(); sample...
An array is an object also, except arrays work with a specific number of values that you can iterate through. This article discusses how to create and work with objects including arrays. Working with JavaScript Objects. Before you can write an object variable, you should understand the premise of an object. An object defines a set of properties ... Sort an array of objects by dates. To sort the employees by joined dates, you need to: Convert the joined dates from strings to date objects. Sort the employees by dates. The following code illustrates the idea: employees.sort ( (a, b) => { let da = new Date (a.joinedDate), db = new Date (b.joinedDate); return da - db; }); Code language ... 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Watch out for its parameters:
The Set has method checks if a value is in a Set object, using an approach that is, on average, quicker than testing most of the elements that have previously been added to the Set object. In particular, it is, on average, faster than the Array.prototype.includes method when an Array object has a length equal to a Set object's size. target is an array-like or iterable object to convert to an array. mapFn is the map function to call on every element of the array; thisArg is the this value when executing the mapFn function. The Array.from() returns a new instance of Array that contains all elements of the target object. JavaScript Array.from() method examples CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... However, Set checks for object references by default, so you will need to take a different approach in order to use Set. You can find unique objects in an array by using Set() combined with the ... Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ...
Jul 06, 2018 - Array vs Set vs Map vs Object — Real-time use cases in Javascript (ES6/ES7) ... The internet is a great place to find information, but there is one teeny-tiny problem. You are on a boat in the middle of a deep blue sea. Although most of us do not venture all the way down into the darkness, ... May 27, 2021 - In daily use, we often need to use these methods to deal with arrays of data objects, which is the scenario lacking from documentation. In addition, these operators are often seen in functional languages and bring to JavaScript a new perspective on iterating though objects with a functional touch. Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets
Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way: JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Aug 02, 2017 - The Array in JavaScript is a global object which contains a list of items. It is similar to any variable, in that you can use it to hold any type of data. However, it has one important difference: it can hold more than one item of data at a time. An array is an ordered collection of values: ... Understanding Map and Set Objects in JavaScript Understanding Generators in JavaScript ... method is much more common and preferred, as the new Array() constructor method may have inconsistencies and unexpected results. It's useful to be aware of the array constructor in case you encounter it down the line. We can print out an entire array ... Set objects are collections of values. You can iterate through the elements of a set in insertion order. A value in the Set may only occur once; it is unique in the Set's collection. The rule for unique values is one we can use to our advantage here. Let's create a Set, add some values to it and query the size.
Finding Unique Objects in a JavaScript Array. The powerful ES6 feature Set only accepts one copy of each value added to it, making it perfect for finding distinct objects in JavaScript. "The Set object lets you store unique values of any type, whether primitive values or object references." — MDN docs There is no need to use new Array(). For simplicity, readability and execution speed, use the first one (the array literal method). ... Note: Array indexes start with 0. [0] is the first element. [1] is the second element. ... Arrays are a special type of objects. The typeof operator in JavaScript ... Let's dissect this mess: Array.from(new Set()) I'm going to make a new set, and I want to turn it back into an array with Array.from so that I can later re-map it. new Set(addresses.map(a => a.id)) Set will only allow unique values in it, so i'm going to pass it the ids of each object. If the loop tries to add the same value again, it'll get ignored for free.
JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. Explanation. Set is a new data structure that JavaScript got in ES6. It's a collection of unique values. We put into that the list of property values we get from using map (), which how we used it will return this array: ['Electricity', 'Gas', 'Electricity'] Passing through Set, we'll remove the duplicates. Jul 20, 2017 - It's better to init an array using [] instead of new Array(). ... If you want to go even further than @tetra with ES6 you can use the Object spread syntax and do something like this:
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is, An array is an object that provides a group of elements and is useful for storing a large amount of data of the same type. The properties and methods of array objects help developers to handle arrays easily. As a global object, the JavaScript Array can be used in the construction of arrays that are high-level. Recommended Article
Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. Mar 09, 2020 - The array contains data of any valid type in JavaScript. Data can be a primitive type or objects of any type Set is a new data structure introduced in ES6 which contain a unique collection of elements. Please see more about set datatype Both are of a different types. Sets are a new object type with ES6 (ES2015) that allow creating collections of unique values. The values in a set can be either simple primitives like strings or integers as well as more complex object types like object literals or arrays.
This post will discuss how to convert an array to set in JavaScript. 1. Using Set constructor. The recommended solution is to pass the array to the set constructor, which accepts an iterable object. This is demonstrated below: 2. Using Array.prototype.map () function. The map () method can also be used to transform a regular array into a set ... A set can be converted to an array in JavaScript by the following way-By using Array.from() method: This method returns a new Array from an array like object or iterable objects like Map, Set, etc. Syntax Array.from(arrayLike object); Example-1
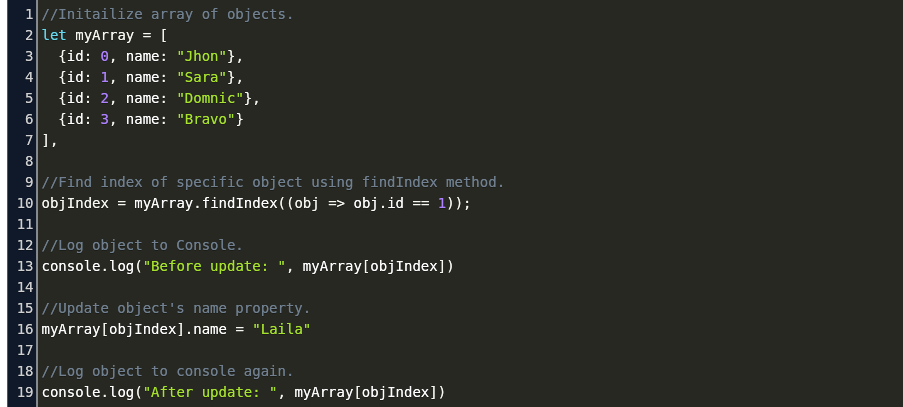
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Prevent Duplicate Objects In Array Javascript Code Example
Prevent Duplicate Objects In Array Javascript Code Example
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
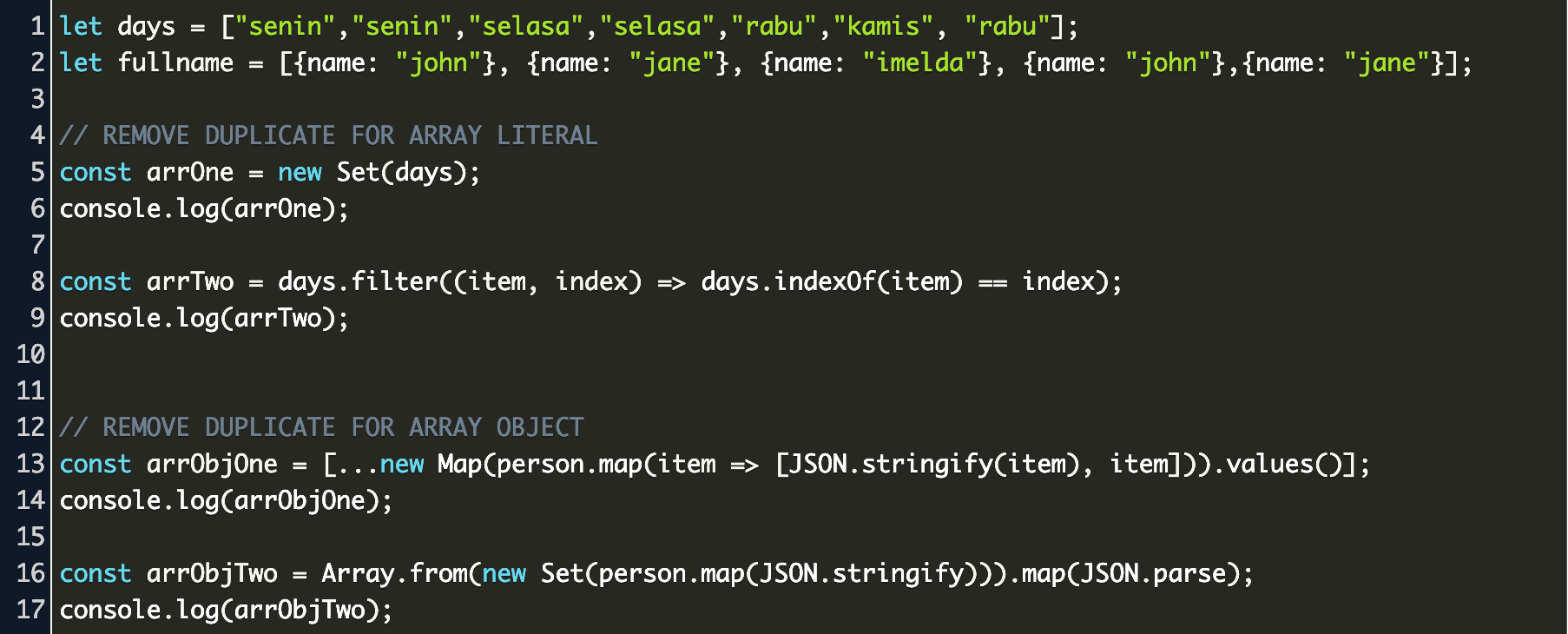
 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Storing Unique Values With The Set Object In Javascript By
Storing Unique Values With The Set Object In Javascript By
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 Converting An Array To Json Object In Javascript Qvault
Converting An Array To Json Object In Javascript Qvault
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 How To Use Set In Javascript Es6 To Find Unique Items By Dr
How To Use Set In Javascript Es6 To Find Unique Items By Dr
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Es6 Destructuring An Elegant Way Of Extracting Data From
Es6 Destructuring An Elegant Way Of Extracting Data From
 Typescript Array Of Objects Syntax Of Declaring The Array
Typescript Array Of Objects Syntax Of Declaring The Array
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
How To Find Unique Values By Property In An Array Of Objects
 How To Create Array Of Objects In Java
How To Create Array Of Objects In Java
 How To Access Array Of Objects In Javascript Code Example
How To Access Array Of Objects In Javascript Code Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
0 Response to "33 Javascript New Set Array Of Objects"
Post a Comment