32 Module Pattern Javascript Example
Jul 17, 2018 - In JavaScript, code encapsulation can be achieved using Modules Patterns. In addition, it is used to create private and public properties. There are various... Javascript uses concept of closures to implement things like private & public. This pattern is called Module Pattern. That is, hiding variables from public access. In order to implement scopes, wrap your codes in a function (remember, scopes are implemented via functions in Javascript).
Aug 10, 2016 - For those that are familiar with object-oriented languages, modules are JavaScript "classes". One of the many advantages of classes is encapsulation - protecting states and behaviors from being accessed from other classes. The module pattern allows for public and private (plus the lesser-know ...

Module pattern javascript example. Javascript doesn't really have the usual public or private scope modifiers like the regular Object-oriented languages do. We can solve this in a really elegant and simple way by using JavaScript's regular function-level scoping. Revealing module pattern This is where Revealing module pattern Javascript comes in. Let's take a look at the ... Jan 29, 2014 - I’m a massive fan of JavaScript’s Module Pattern and I’d like to share some use cases and differences in the pattern, and why they’re important.... Jul 01, 2019 - Module Pattern is one of the important concept of JavaScript. Module Pattern enables Data Hiding and Encapsulation Features.
An example of a developer that did this is in recent years is Christian Heilmann, who took the existing Module pattern and made some fundamentally useful changes to it to create the Revealing Module pattern (this is one of the patterns covered later in this book). Aug 29, 2011 - Javascript Module pattern helps writing code in an object oriented manner with high web performance. Here are some complete examples of the JavaScript Module Design Pattern. Example 1 This example shows how to create private and public variables and functions using the Module Pattern. Private variables: myvar, myvar2
Introduction to JavaScript - Tutorial 6 - The Module Pattern Sunday, April 9, 2017 0 min read. JavaScript Module Pattern Tutorial With this post, I am going to continue on the Introduction to Javascript Tutorial series and try to explain the JavaScript Module Pattern for those who are not familiar with it. The Module Pattern. Modules are an integral piece of any robust application's architecture and typically help in keeping the units of code for a project both cleanly separated and organized. In JavaScript, there are several options for implementing modules. These include: Object literal notation. The Module pattern. AMD modules. Originally published in the A Drip of JavaScript newsletter. Of all the design patterns you are likely to encounter in JavaScript, the module pattern is probably the most pervasive. But it can also look a little strange to developers coming from other languages. Let's walk through an example to see how it works.
The Basic Module Pattern. The classic Module Pattern wraps all the code for a script in an anonymous function literal, which is assigned to a single variable when it returns. A function-literal is ... I'm a massive fan of JavaScript's Module Pattern and I'd like to share some use cases and differences in the pattern, and why they're important. The Module Pattern is what we'd call a "design pattern,"and it's extremely useful for a vast amount of reasons. My main attraction to the Module Pattern (and its variant, the Revealing ... JavaScript module pattern with example [closed] Ask Question Asked 8 years, 1 month ago. Active 2 years, 4 months ago. Viewed 103k times 139 77. Closed. This question needs to be more focused. It is not currently accepting answers. ...
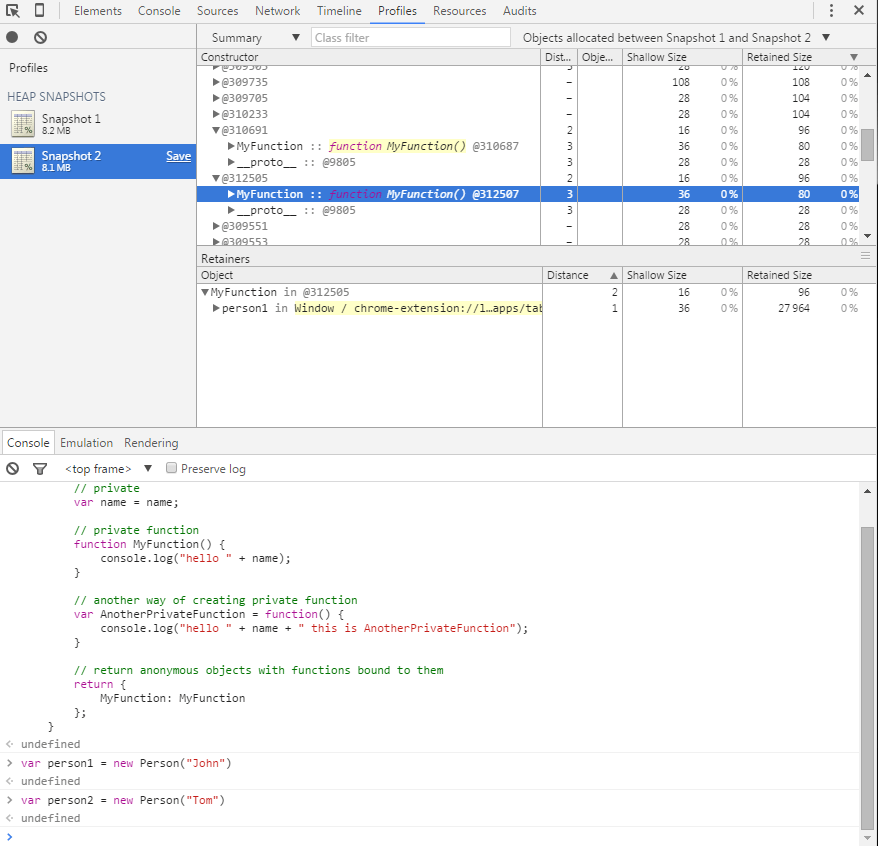
What is Module Pattern? Modules are an integral part of any robust application's architecture and typically help in keeping the units of code for a project both cleanly separated and organized. The module pattern is a common JavaScript coding pattern. To understand Module Pattern you should have knowledge about the Closure principle of JavaScript. Module with a constructor function and with private members Here is the same example with constructor function, using which we can use private members: var validationModule = (function() {. // current scope to variable module. var module = this; // private variable. var defaultConfig =. // The module pattern is a good way to encapsulate your JavaScript functions // and properties. The example below shows how to create a module, namespace // it, and specify public/private properties and functions. // Be aware that the Module Pattern is NOT generally used for object-oriented // programming.
The design pattern below is only one of many useful patterns that can help you level up as a JavaScript developer. For the full set, see JavaScript Design Patterns . JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. The Module Pattern is one of the most common design patterns used in JavaScript and for good reason. The module pattern is easy to use and creates encapsulation of our code. Modules are commonly used as singleton style objects where only one instance exists. The Module Pattern is great for services and testing/TDD. JavaScript Closures and the Module Pattern. 2012/04/30. One of the most widely used design patterns in JavaScript is the module pattern. The module pattern makes use of one of the nicer features of JavaScript - closures - in order to give you some control of the privacy of your methods so that third party applications cannot access private ...
Learn JavaScript - Module and Revealing Module Patterns. Example Module Pattern. The Module pattern is a creational and structural design pattern which provides a way of encapsulating private members while producing a public API. This is accomplished by creating an IIFE which allows us to define variables only available in its scope (through closure) while returning an object which contains ... Jul 22, 2016 - There are several ways to accomplish the module pattern. In this first example, I’ll use an anonymous closure. That’ll help us accomplish our goal by putting all our code in an anonymous function. (Remember: in JavaScript, functions are the only way to create new scope.) Revealing module pattern is a design pattern, which let you organise your javascript code in modules, and gives better code structure. It gives you power to create public/private variables/methods ...
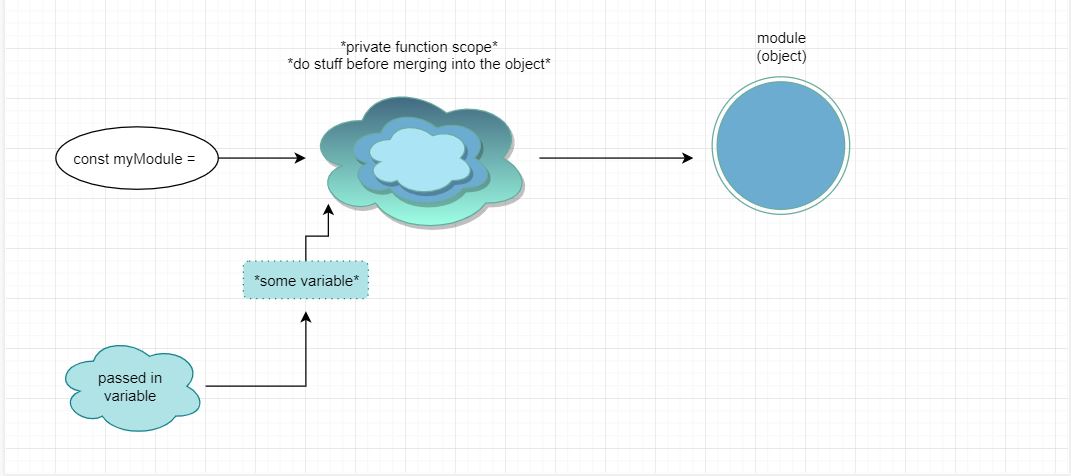
Module is created as an IIFE (immediately invoked function expression) with a function inside: const SomeModule = (function() {}) (); Everything within the body of said function is bound to that module and can be seen by each other. JavaScript Module Pattern: In-Depth. The module pattern is a common JavaScript coding pattern. It's generally well understood, but there are a number of advanced uses that have not gotten a lot of attention. In this article, I'll review the basics and cover some truly remarkable advanced topics, including one which I think is original. In terms of what the revealing module pattern offers us, it is the same three things that we have been discussing in our study of patterns in JavaScript such as code reuse, ease of maintenance, and less use of the global scope. Just like we saw with the module pattern, the revealing module pattern also allows developers to emulate the concepts ...
Module pattern Javascript (Español). GitHub Gist: instantly share code, notes, and snippets. Module Pattern is very common in the JavaScript world with its great importance. It helps us to write clean object oriented JavaScript. Module Pattern restricts the developer to create multiple Global Variables. It is always a good practice to have less number of global variables for good performance of web application. It doesn't actually create a module pattern, but it can help you create a proper module pattern. Conclusion. A module pattern in JavaScript is absolutely useful and powerful. It conceals the variables and functions within the scope in which they are declared. And Closure is the root of this concept. Resources. JavaScript module pattern basis
For an example, see our module-aggregation directory. In this example (based on our earlier classes example) we've got an extra module called shapes.js, which aggregates all the functionality from circle.js, square.js, and triangle.js together. We've also moved our submodules inside a subdirectory inside the modules directory called shapes. The revealing module pattern. In the past this has been solved on an ad hoc basis, usually using the revealing module pattern. An example of this pattern would be this: const public = (function { var hidden = true; function private1 {} function private2 {} return { private1, private2, }; })(); The Module Pattern. Quick sidenote: ES6 introduced a new feature in JavaScript called 'modules'. These are essentially a syntax for importing and exporting code between different JavaScript files. They're very powerful and we WILL be covering them later. They are not, however, what we're talking about here.
The result of his efforts was an updated pattern in which he could simply define all functions and variables in the private scope and return an anonymous object with pointers to the private functionality he wished to reveal as public. An example of how to use the Revealing Module pattern is as follows: var myRevealingModule = function () { var ... The Fibonacci.js is an example of the JavaScript Module Pattern. In this post I will discuss the JavaScript Module pattern, in more depth and provide reasons why it is the one of the most important JavaScript Design Pattern you should learn to improve the quality of the JavaScript software development and applications. Sep 09, 2019 - A protip by gerardsans about module, pattern, and javascript.
In JavaScript, code encapsulation can be achieved using Modules Patterns. In addition, it is used to create private and public properties. There are various ways a module pattern can be implemented.
 Javascript Quirks For Classical Oo Developers Part Two
Javascript Quirks For Classical Oo Developers Part Two
 The Module Pattern Learning Javascript Design Patterns Book
The Module Pattern Learning Javascript Design Patterns Book
 Patterns For Large Scale Javascript Application Architecture
Patterns For Large Scale Javascript Application Architecture
 The Power Of The Module Pattern In Javascript Jsmanifest
The Power Of The Module Pattern In Javascript Jsmanifest
 Javascript Modules A Beginner S Guide
Javascript Modules A Beginner S Guide
 Why Would One Use The Publish Subscribe Pattern In Js Jquery
Why Would One Use The Publish Subscribe Pattern In Js Jquery
 Javascript Module Pattern Vanilla Javascript Module
Javascript Module Pattern Vanilla Javascript Module
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 Revealing Module Pattern Azuredays
Revealing Module Pattern Azuredays

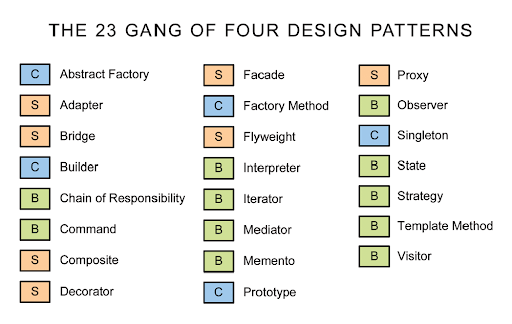
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 7 Javascript Design Patterns Every Developer Should Know
7 Javascript Design Patterns Every Developer Should Know
 The Revealing Module Pattern In Javascript
The Revealing Module Pattern In Javascript
 The Revealing Module Pattern In Javascript Dev Community
The Revealing Module Pattern In Javascript Dev Community
 Dan Wahlin Revealing Module Pattern Techniques
Dan Wahlin Revealing Module Pattern Techniques
 Revealing Module Pattern In Javascript By Sander De Bruijn
Revealing Module Pattern In Javascript By Sander De Bruijn
 Devtools Architecture Refresh Migrating To Javascript
Devtools Architecture Refresh Migrating To Javascript
 Scalable Javascript Design Patterns Speaker Deck
Scalable Javascript Design Patterns Speaker Deck
 Nest Js Architectural Pattern Controllers Providers And
Nest Js Architectural Pattern Controllers Providers And
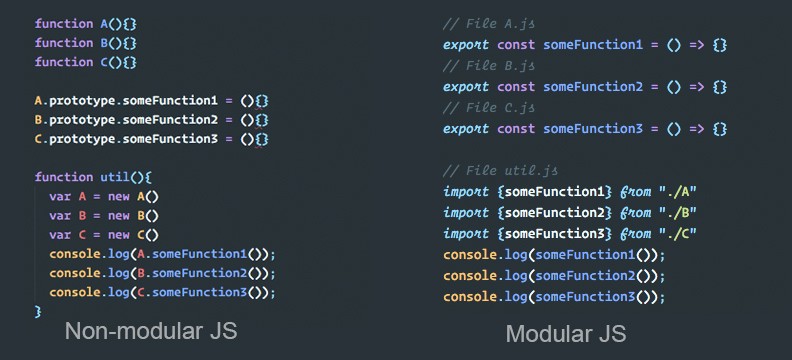
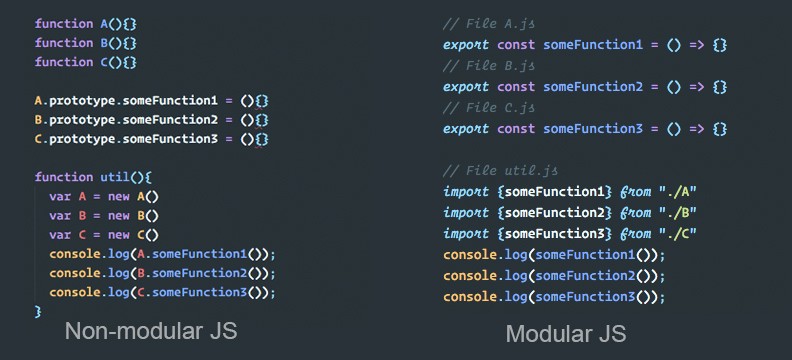
 Replacing Javascript Classes With The Module Design Pattern
Replacing Javascript Classes With The Module Design Pattern
Javascript Design Pattern Module Pattern By Moon
 Module Pattern In Javascript Dev Community
Module Pattern In Javascript Dev Community
 7 Javascript Design Patterns Every Developer Should Know
7 Javascript Design Patterns Every Developer Should Know
 Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
Csc 337 Lecture 7 Unobtrusive Javascript Unobtrusive Java
 The Power Of The Module Pattern In Javascript Jsmanifest
The Power Of The Module Pattern In Javascript Jsmanifest
 Javascript Design Pattern Module Pattern By Moon
Javascript Design Pattern Module Pattern By Moon


0 Response to "32 Module Pattern Javascript Example"
Post a Comment