26 Append Script To Body Javascript
Apr 30, 2021 - Mainly the external script or CSS files are added in the <head> section or at the end of the <body> section. The included script or CSS files take time to load and it may slow down your site if they are more in numbers. With the use of JavaScript, you can dynamically add external file references ... The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order.
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
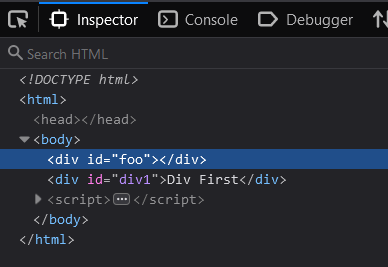
The right way to append HTML to the body using JavaScript. The correct approach is to construct the element using JavaScript's createElement () method: In the JavaScript example above, we: Created a DIV element using the document.createElement () method. We modified the element's ID property and set it to "div_id".

Append script to body javascript. Oct 17, 2019 - Support passing custom document to jQuery.globalEval; the script will be invoked in the context of this document. 2. Fire external scripts appended to iframe contents in that iframe context; this was already supported & tested for inline scripts but not for external ones. Fixes jquerygh-4518 I would assume a page where JavaScript is mentioned and it states that there is noting in the body that except for the script tag at the bottom of the body is implied as otherwise the page is a ... 22/7/2015 · I want to append a script tag to the body of my HTML page. I added the following in my page: <script type="text/javascript"> function loadScript () { var script = document.createElement ('script'); script.type = 'text/javascript'; script.src = 'https://maps.googleapis /maps/api/js?sensor=false&' + 'callback=initialize'; document.body.
Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants. I first tried setting my script tags as strings and then using jquery replaceWith () to add them to the document after page load: var a = '<script type="text/javascript">some script here</script>'; $ ('#someelement').replaceWith (a); But I got string literal errors on that var. I then tried encoding the string like: Approach 1: This approach uses jQuery append () method to put the DOM element that you want to insert. Appending new elements to document body . Approach 2: Appending elements using strings instead of nodes. Declare an empty JavaScript string to store HTML elements in that string. Keep adding new elements to a string.
5/7/2020 · cristiand391 on Jul 5, 2020. Next.js provides a built-in solution for these kind of use cases. You can use a custom Document to add a script at the end of the body, just like you would do in html: import Document, { Html, Head, Main, NextScript } from 'next/document' class MyDocument extends Document { render () { return ( <Html> <Head /> ... 10 hours ago - We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to identify the script later. Finally, we append the script to our <body></body> tag to actually load it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 05, 2020 - Errors that may occur during script processing and execution are out of scope for these events. That is: if a script loaded successfully, then onload triggers, even if it has programming errors in it. To track script errors, one can use window.onerror global handler. 1 week ago - In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned 2/7/2019 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax:
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p").
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... We also can insert elements into the body. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild(ELEMENT). P.S. We can also create <script> tags and insert them into document.head. Aug 29, 2020 - xaraktirismos tou tsiganou kai tou xose buendia sto keimeno 100 xronia monaksias, oi nees efeureseis · list the constituents of the xylem. what would happen if the xylem of root of a plant is blocked? ... is missing the following properties from type 'HttpResponse<NavbarLinks>': body, type, ...
1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Append <Script> Tag to Body?, Append <Script> Tag to Body? javascript jquery html. I want to append a script tag to the body of my HTML page. I added the following in One big advantage of using the hosted jQuery from Google: Many users already have downloaded jQuery from Google when visiting ... How to add text in a html page using javascript ? October 05, 2020 / Viewed: 3901 / Comments: 0 / Edit A simple example of how to append text in a html page using javascript:
You can use the.appendChild () method in JavaScript to add or append an element to the body section of a document or a web page. The element can be anything like a <div> or a <p> etc., which you are creating dynamically. JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. Inject external HTML & JS into a page, Since you don't know where you script will be added - to the head or body tag - and consequently when it will be executed, you need to make The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that ...
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 30/6/2020 · The new content can be added to this selected element by using the append() method. The content to be added can be first created using the createElement() method. The append() method then appends this created element at the end to the selected element, that is to the head. Syntax: $('head').append( elementToAdd ); Example: In Javascript it often makes sense to attach a stylesheet rather than style a bunch of individual attributes. Appending a stylesheet to the DOM has a number of advantages: Stylesheets can be easier to work with than Javascript—it's just more natural to use CSS syntax for styling.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Dec 10, 2016 - But beware, this doesn't mean innerHTML is safe from cross-site scripting. It is possible to execute JavaScript via innerHTML without using <script> tags as illustrated on MDN's innerHTML page. ... To dynamically add a script tag, you need to create a new script element and append it to the ... The JavaScript appendChild () is a method of the Node interface, used to append nodes (typically elements) at the end of a specified parent node. It can be executed on existing child nodes or by creating new elements:
I use java script because I am very familiar with it , But I need to add dynamic value text box , And when I am trying to add the values based on variable.Can you please do let me know how can I assign the value to text box based on variable . var textboxvalue="Glenn Quagmire"; The Node.appendChild() method adds a node to the end of the list of children of a specified parent node. If the given child is a reference to an existing node in the document, appendChild() moves it from its current position to the new position (there is no requirement to remove the node from its parent node before appending it to some other node). To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
Mar 26, 2021 - Because for elements and text, we have methods append/prepend/before/after – they are shorter to write and can insert nodes/text pieces. So here’s an alternative variant of showing a message: <style> .alert { padding: 15px; border: 1px solid #d6e9c6; border-radius: 4px; color: #3c763d; background-color: #dff0d8; } </style> <script... Jul 14, 2020 - While developing React applications, we, at times, have to rely on third-party libraries. These libraries are mostly available through npm packages, but sometimes it requires a script tag being… Jul 23, 2015 - I want to append a script tag to the body of my HTML page. I added the following in my page:
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. 26/9/2020 · Hello Zhang, You can put your script in the layout section in order to make it work. I also did it long back that worked for me. below image. This means all the HTML will be rendered first than this script. just try and let me know if it worked for you. The next step is to use the appendChild() method to place our newly created div into our HTML page. Since we've yet to add any elements to the page, we'll need to call the body element and append our new div to it. Here's what it looks like in code: Listing5: Appending the new div to the body of the page.
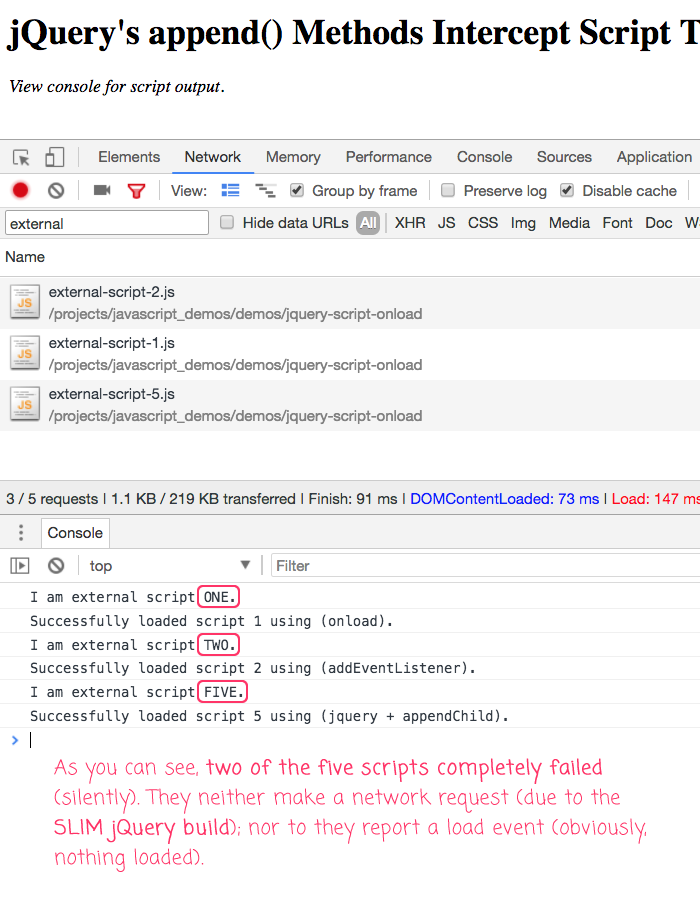
Mar 13, 2016 - I tried every other way with my script, but this is the only way that worked! Thank you very much! ... Not the answer you're looking for? Browse other questions tagged javascript jquery append appendchild or ask your own question. Add the script in head and body If you want to add some scripts in the head tag, some in preBodyComponent and some in postBodyComponents, then your gatsby-ssr.js will look like this. Jul 02, 2018 - Ben Nadel digs into the jQuery source and discovers that the various "append" methods intercept Script Tags and load the requested SRC locations using AJAX. This bypasses any "onload" event handlers; and, fails silently in the jQuery slim builds.
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
 Jquery Append And Prepend Elements Dot Net Tutorials
Jquery Append And Prepend Elements Dot Net Tutorials
 Javascript Append String Dynamically To Script Element
Javascript Append String Dynamically To Script Element
 Js Append To File Code Example
Js Append To File Code Example
 Add Script To Head React Code Example
Add Script To Head React Code Example
 How To Display Html In Shopify Store With Shopify App Script
How To Display Html In Shopify Store With Shopify App Script
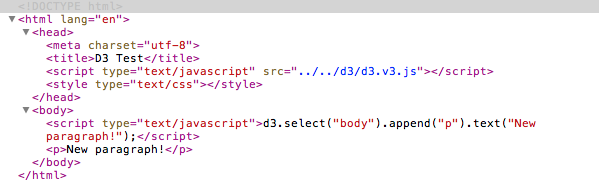
 Adding An Svg Element Using D3 Js Dashingd3js
Adding An Svg Element Using D3 Js Dashingd3js
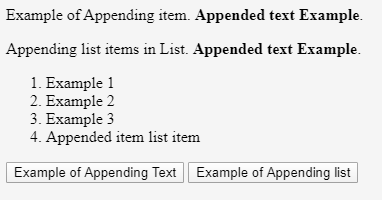
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 How Do I Append The Php Code To The Javascript Append
How Do I Append The Php Code To The Javascript Append
Unhandled Http Error While Appending An Html With Script
 Adding Elements Scott Murray Alignedleft
Adding Elements Scott Murray Alignedleft
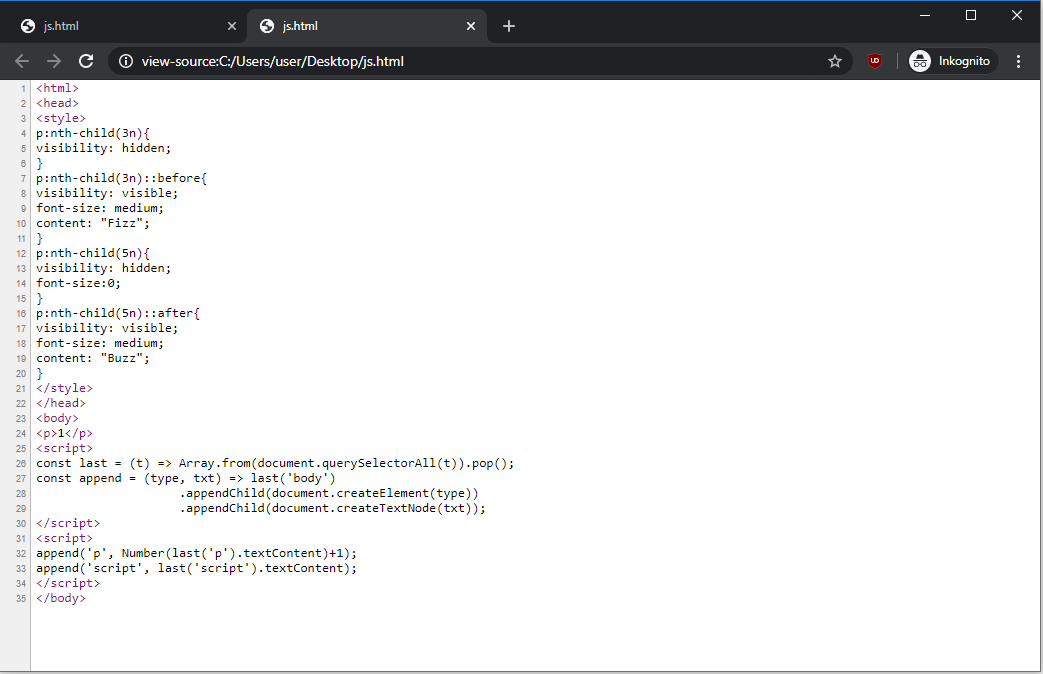
 Blm Popitter On Twitter Lt Script Gt Use Strict N Number
Blm Popitter On Twitter Lt Script Gt Use Strict N Number
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Hammering Responsive Web Design Into Shape
Hammering Responsive Web Design Into Shape
 Add Code To Wordpress Body Tag With Version 5 2 Startup Hero
Add Code To Wordpress Body Tag With Version 5 2 Startup Hero
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 Javascript Append Html Code Example
Javascript Append Html Code Example
 How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
 Use Js Or Jquery To Dynamically Append Content To The Div
Use Js Or Jquery To Dynamically Append Content To The Div
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 How To Add Javascript Shopify Tutorial
How To Add Javascript Shopify Tutorial

0 Response to "26 Append Script To Body Javascript"
Post a Comment