27 Api In Javascript Example
Note: The above example URI shows unencoded [and ] characters simply for readability. In practice, these characters should be percent-encoded, as noted in the base specification. See "Square Brackets in Parameter Names". Here we want articles objects to have fields title, body and author only and people objects to have name field only. For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database.

How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software.
Api in javascript example. Call the web API with JavaScript 2.1. In this section, an HTML page is added that uses JavaScript to call the web API. jQuery initiates the request. JavaScript updates the page with the details from the web API's response. Configure the app to serve static files and enable default file mapping by updating Startup.cs with the following ... Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. ArcGIS API for JavaScript. 3.37. These samples demonstrate how to use various features in the ArcGIS API for JavaScript. Each sample page contains a description of what happens in the sample, the source code and links to view the sample live. In addition to the samples featured in the side bar, more samples are available by using search box in ...
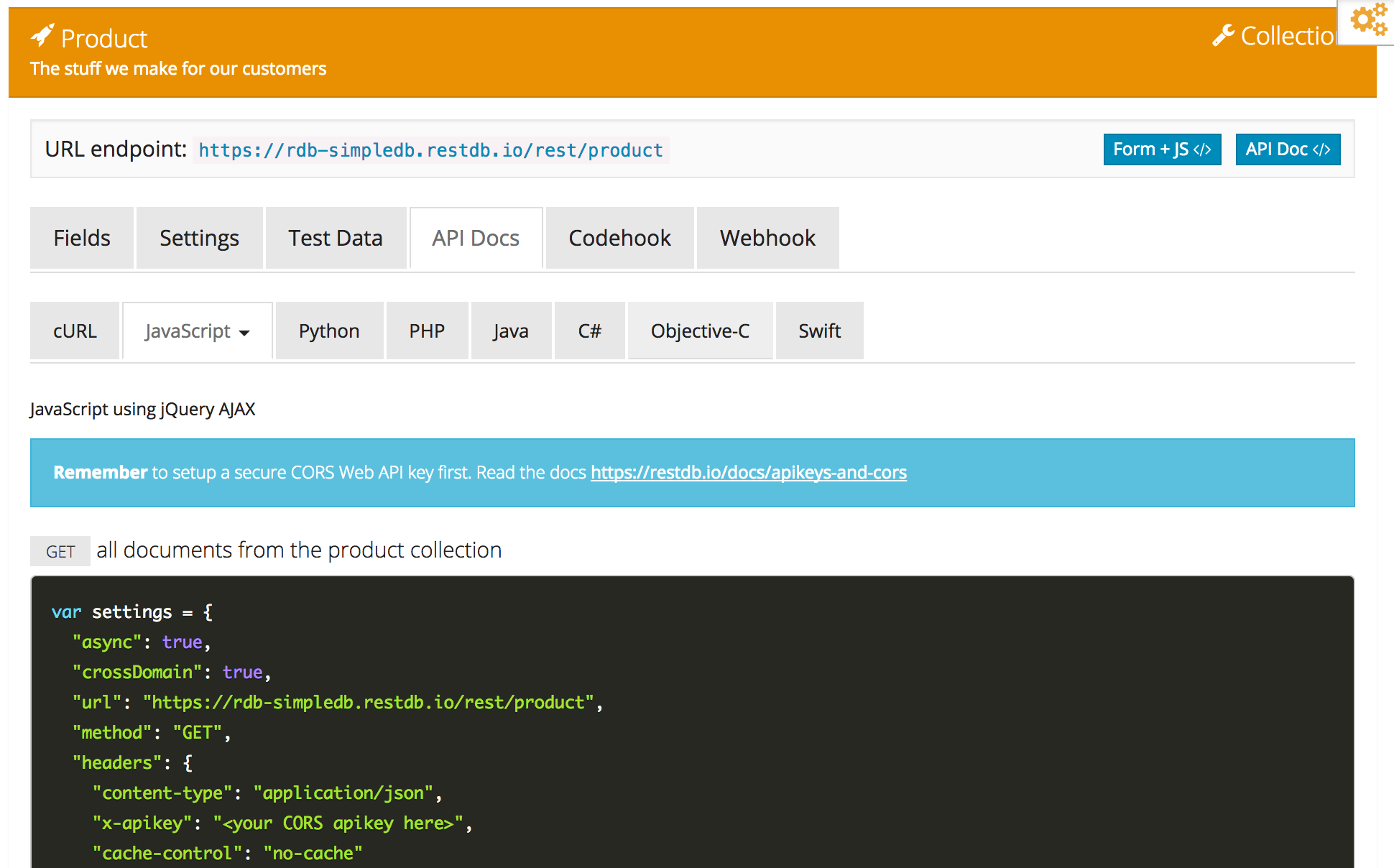
21/11/2020 · REST API Example [JavaScript/AJAX Code] An example of sending JSON data to the REST API endpoint. The Accept: application/json request header indicates that the client wants to receive data in JSON format. The Content-Type: application/json response header informs the client that the server has returned JSON. The JavaScript/AJAX code was automatically generated for the REST API example. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. Throughout the JavaScript API listings, you will find short code examples that illustrate how the API is used. You can experiment using these examples— without needing to create a web extension—using the console in the Toolbox. For example, here is the first code example on this page running in the Toolbox console in Firefox Developer Edition:
Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: ArcGIS API for JavaScript; ArcGIS Runtime API for Android; ArcGIS Runtime API for iOS; ArcGIS Runtime API for .NET; ArcGIS Runtime API for Java; ArcGIS Runtime API for Qt; ArcGIS API for Python; Open Source APIs. Esri Leaflet; ArcGIS REST JS; 3rd Party API Clients. Mapbox GL JS; OpenLayers; Extending ArcGIS. ArcGIS Pro SDK; ArcGIS Enterprise ... Using the Twitter API from JavaScript. Step 1: Open the Code Snippets tab and select JavaScript. Step 2: Select the fetch JavaScript code snippet. Step 3: Paste this into your DevTools console. Step 4: Explore the API results. Example: Building a Social Profiling app in React with Twitter API.
For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. 15/7/2021 · Web API Query Data Sample (Client-side JavaScript) Web API Query Data Sample: Demonstrates how to use OData v4 query syntax and functions as well as Dataverse query functions. Includes demonstration of working with pre-defined queries and using FetchXML to perform queries. Web API Conditional Operations Sample (Client-side JavaScript) Web API Conditional Operations Sample RESTful services. Web API is the enhanced form of a web application. SOAP (Simple Object Access Protocol) was an XML based protocol for developing the connected web applications. Problem with the SOAP was that with each request, Metadata is attached with data to be transferred. This Metadata converts small data to heavy data on the server.
Full Code Example. This code loads and initializes the JavaScript SDK in your HTML page. Replace {app-id} with your app ID and {api-version} with the Graph API version to use. Unless you have a specific reason to use an older version, specify the most recent version: v11.0. Third Party APIs. Third party APIs are not built into your browser. To use these APIs, you will have to download the code from the Web. Examples: YouTube API - Allows you to display videos on a web site. Twitter API - Allows you to display Tweets on a web site. Facebook API - Allows you to display Facebook info on a web site. Interactive API reference for the JavaScript FileReader Object. FileReader is used to read the contents of a Blob or File.
When it comes to retrieving data client-side using Javascript the Dynamics 365 Web API is the best way to do this. In this post I'm going to share a reusable Javascript function I've written that makes using the Web API and retrieving data a breeze. I'll also step through an example based on the lead form and the existing contact field. HTTP is the protocol used to access the server. REST APIs are served over HTTP or HTTPS. example is the host /about is the path ; 3. Body: The data that you want to send to the server.Usually consists of a JSON formatted string. 4. Headers: Extra data for the request such as access tokens and information about your browser. Let's take a look at a couple of example requests and go through ... The same POST API call in various JavaScript libraries Published Apr 08, 2020 I was testing an API using Insomnia , a very cool application that lets you perform HTTP requests to REST API or GraphQL API services.
hi @faraz. is it possible to authenticate as myself in javascript on the client side when sending XHRs to the github api v3 to avoid the smaller api rate limit? I see examples of self-authenticating when making api calls via cURL, but I haven't seen an example for doing it on the client. Below are few examples of SharePoint Rest API. These SharePoint 2013 rest api examples will help you to work with SharePoint 2013/Online/2016. Retrieve user display name using Rest API in SharePoint Online/2013. In the first SharePoint 2013 rest api example, we will see how to get a user display name using Rest API in SharePoint. For example, the Web Audio API provides JavaScript constructs for manipulating audio in the browser — taking an audio track, altering its volume, applying effects to it, etc. In the background, the browser is actually using some complex lower-level code (e.g. C++ or Rust) to do the actual audio processing.
Azure Cognitive Services Face API JavaScript Example Well, in this article, we will discuss an excellent example of how to detect faces in an image using the REST API and JavaScript Azure Cognitive Services. As part of the example, we will work on the below functionalities Create an Azure Cognitive Services Face API in the Azure Portal The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
Summary: in this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does. Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following:
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
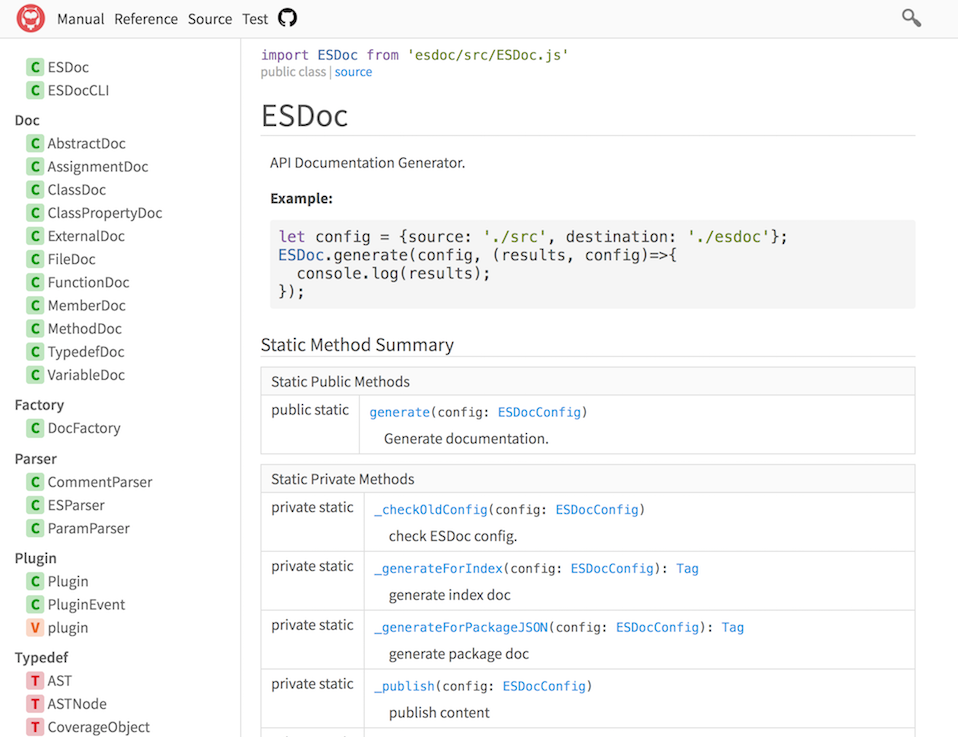
 Esdoc A Good Documentation Generator For Javascript Esdoc
Esdoc A Good Documentation Generator For Javascript Esdoc
Google Maps Javascript Api V3 Examples Musings
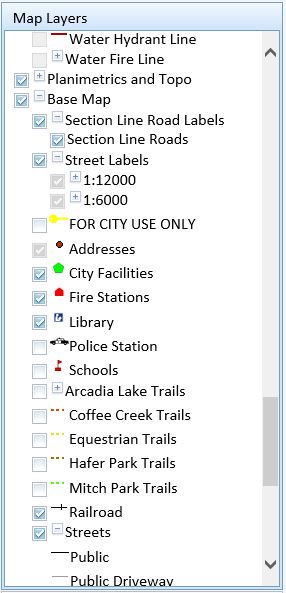
 Arcgis Javascript Api Need Table Of Contents To Esri
Arcgis Javascript Api Need Table Of Contents To Esri
 Azure Cognitive Services Face Api Javascript Example Azure
Azure Cognitive Services Face Api Javascript Example Azure
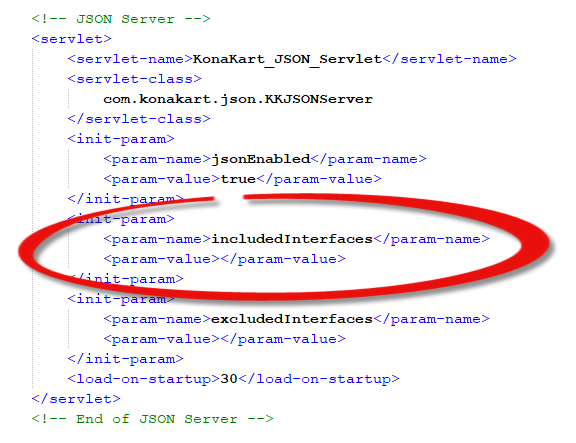
 Using The Json Apis To Build A Javascript Client
Using The Json Apis To Build A Javascript Client
 Excel Javascript Api Stock Data By Peter James
Excel Javascript Api Stock Data By Peter James
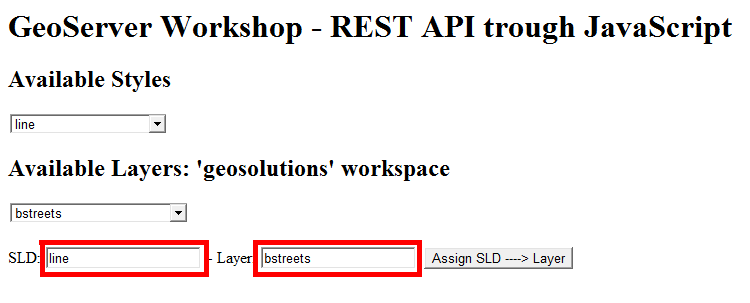
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
Github Sitepoint Editors Gmail Api Javascript Example
Authentication Using The Google Analytics Api With Javascript
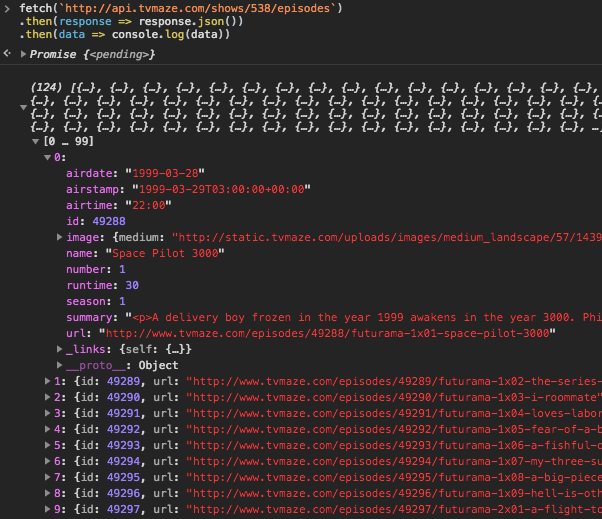
 A Primer On Javascript S Fetch Api Part 1 By Andrew
A Primer On Javascript S Fetch Api Part 1 By Andrew
Google Api Set A Javascript Origin To Solve The
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Integrated Code Examples Apiary Help
Integrated Code Examples Apiary Help
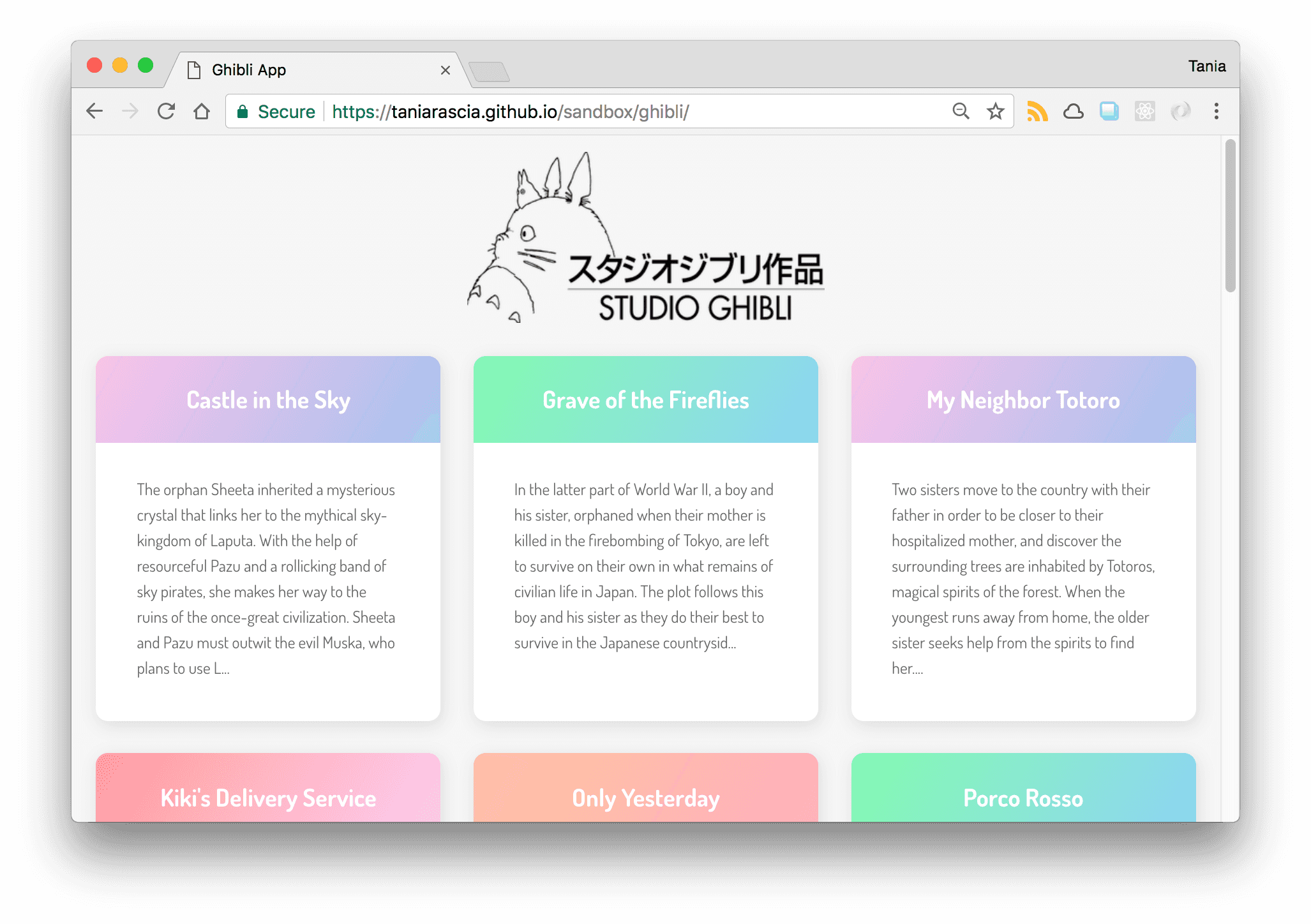
 How To Connect To An Api With Javascript Tania Rascia
How To Connect To An Api With Javascript Tania Rascia
 What Is An Api The Complete Application Programming
What Is An Api The Complete Application Programming
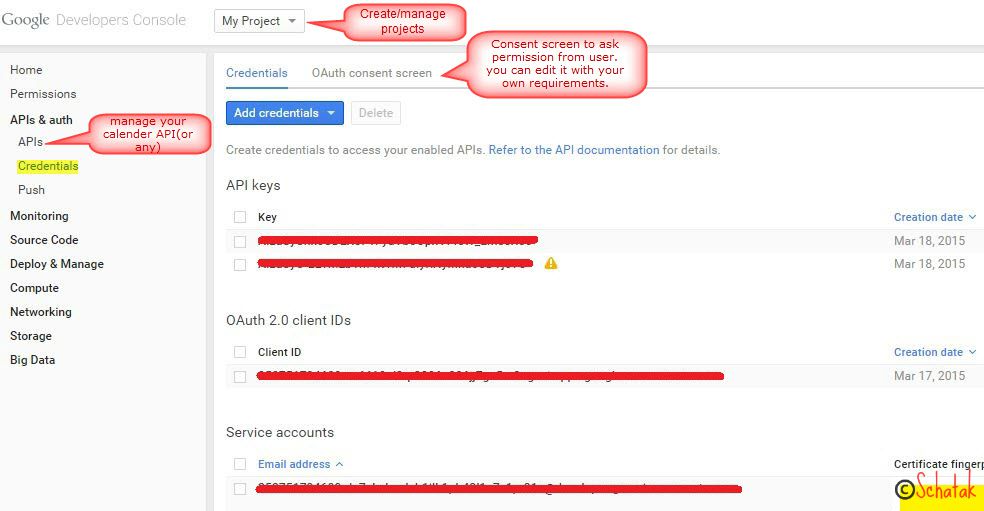
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Consuming Api S With Javascript For Beginners Dev Community
Consuming Api S With Javascript For Beginners Dev Community
 Calling Rest Endpoint From Javascript Stack Overflow
Calling Rest Endpoint From Javascript Stack Overflow
 Script Call Out Api 12 1 0 Fiorano Product Documentation
Script Call Out Api 12 1 0 Fiorano Product Documentation
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api



0 Response to "27 Api In Javascript Example"
Post a Comment