20 Javascript Add Active Class To Li
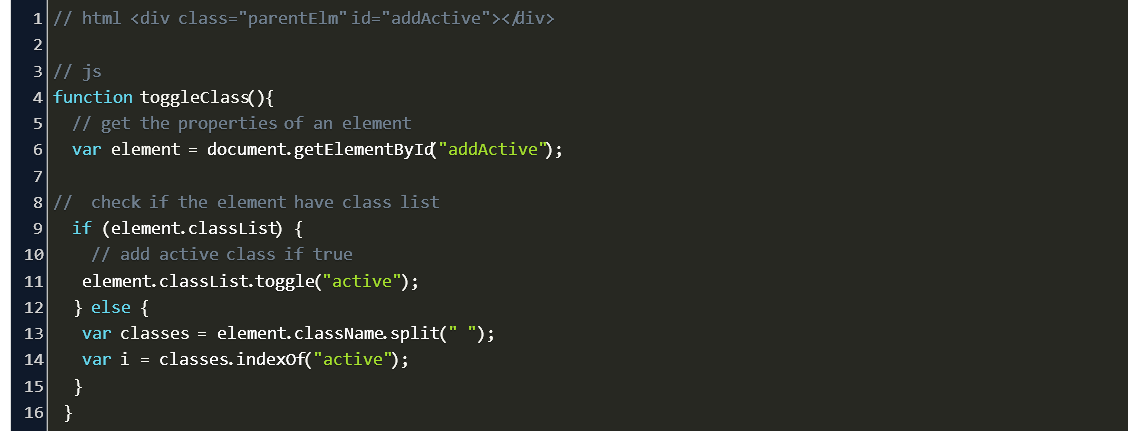
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. It means if we add "active" class dynamically then we can see the submenu. For adding CSS dynamically I am going to create a simple custom directive for it, which will toggle the active class.
 Create Pagination In Php 8 With Mysql And Bootstrap
Create Pagination In Php 8 With Mysql And Bootstrap
Jan 04, 2017 - I have a menu with certain items and I want when a user clicks on any li than only its class becomes an active class. I have a menu items like following:

Javascript add active class to li. Jan 17, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Oct 2018 Feb 25, 2016 - A protip by taronfoxworth about jquery, javascript, and li. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
May 27, 2018 - my question is pretty simple,when ... underline when active. e.g i click on ‘contact’ and it takes me to the relevant section but the contact text should be underlined with pink. I know how to do this with a multi page setup but not with a single pay layout.... May 23, 2017 - How can I add active class on li tag with JavaScript. Here I am try to do it. It is working but not properly. I am doing for tabs here. You can simply use the jQuery append () method to add <li> elements in an existing <ul> element. The following example will add a <li> element at the end of an <ul> on click of the button.
Sep 07, 2013 - Routes for them are: Link1: ... Link5: index.php/configuracion/edit Can I set active class based on the URI segment via jQuery or is better a server-side solution? ... You could add more code to find the matching link and highlight it.... JS Carousel (carousel.js) The Carousel plugin is a component for cycling through elements, like a carousel (slideshow). For a tutorial about Carousels, read our Bootstrap Carousel Tutorial. Note: Carousels are not supported properly in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve the slide effect). Mostly every website contains a navigation menu so it's constantly great to make it so the guests or client on the website knows on which page or part of the website he is on. this can be proficient by including a "dynamic class" or "active class" to the menu thing that links to the page on which the guest or client is.for this purpose we are making a navigation menu ...
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Thanks for your response, ScallioXTX, when I tried your updated code it didn't work at first which led me to find an underlying CSS problem; I had a white border around the li which for some ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Change navigation active class on window scroll - JSFiddle - Code Playground Close
Apr 28, 2009 - I'm all about efficiency when writing code. Here are some ways to auto-style your "active" navigation elements using some super-streamlined JavaScript. Apr 24, 2017 - Posting to much links (anti spam measure?) ,editing the reply too often and/or two fast in succesion? ... … there are ways to do it (set an ‘active’ class based on page url) in PHP too. For anyone not using a framework that adds a class, here’s a simple way to do it in PHP… Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
jQuery add active class to the menu: Adding a class to List tag .i.e li element on button click. This article explains how to add a class to Li or any HTML tag using jQuery. The most common scenario is to add a class when you click on a menu link and want to make it active or highlighted. May 22, 2017 - Since the active class is in the <li> element and what is clicked is the <a> element, the first line removes .active from all <li> and the second one (again, $(this) represents <a> which is the clicked element) adds .active to the direct parent, which is <li>. In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ...
Feb 19, 2017 - One of the challenges here was applying the usual "active" class to the relevant navigation link depending on which page the user is viewing. Mar 02, 2011 - Hi, I want to add a class name to the parent li item of li a.active I need to use raw javascript but I'm just starting out with javascript and this is You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
As beginner you will also experience how to add an active Menu or Navigation class based on URL. So i'm going to share what I did to solve this problem. First I did a lot of research, thanks to google by the way; without further a do, code below are provided and let me explain my small thoughts about this. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. I have this solution with vanilla JS and I have a problem. The hash(#) in the url changes slower than the active clases. So I click on the first link and nothing happends, then I click on the second one and the first one got the active class.
Javascript Set Active DIVSource Code: https://1bestcsharp.blogspot /2017/07/javascript-add-active-class-to-div.htmlJavascript Tutorials For Beginners ht... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... // Add the active class to the current/clicked button jQuery with event delegation: Please note that in approach 1, the handler is directly bound to that element. If you're expecting the DOM to update and new lis to be injected, it's better to use event delegation and delegate to the next element that will remain static, in this case the .nav: $('.nav').on('click', 'li', function(){ $('.nav li').removeClass('active'); $(this).addClass('active'); });
when i click test2.aspx, page loads and i goto test2.aspx (it should make test.aspx li active) , but test1.aspx is active i use master page and content page Hammad 17-Jan-14 7:25am To set the active class to the navigation menu dynamically by scrolling or clicking on the navigation links, the active class is to be set on each section depending on the position of the webpage. To add methods and variables, JavaScript is used. To perform some action, the functions can be called on some events such as click and scroll. Dec 19, 2013 - In your navigation menu, you would like to dynamically add an “active” class to each menu item when you’re on the corresponding pages so you can style those menu items.
I am trying to create a menu where a class "active" is assigned to the page whenever it's selected and loaded. Right now it is applied only to the index page by default. My menu snippet: <ul c... Following examples illustrates how to add active class on click event in custom list group using jQuery in different ways. Example 1: Below example illustrates how to add active class on click event in custom list group using jQuery through for loop. Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element.
Assign "active" class to navbar item based on current page URL with jQuery - footer.js In jQuery, there are various methods like - switchClass(), toggleClass(), addClass() and removeClass() by using them you can easily add or removes classes in the elements. For using switchClass() method you need to include jQuery UI library within your page but you can simply use toggleClass(), addClass() and removeClass() without any dependency other than jQuery. Angular ngClass Conditionally add class. Here I am going to discuss about adding a class to an active element. For example if we click on a link or dynamic menu we need to highlight that with a color. In this article we will be discussing the same in different scenarios. Add class to an element on click and remove on click of other item and ...
When a match is found, the parent ... - has a class of “active” added to it. This solution can be found over at jsFiddle for use and is also embedded below. The main thing you’ll need to change for your own needs is the “.nav” selector on line 9 of the JavaScript... As the cursor hovers over the list item, we see the active class added to the list item in the console. As the cursor hovers out the active class is removed from the recently hovered item and added to the next item. Second Approach: In the second approach, we add the outfunction to denote an already list item. To do this using jQuery, we're going to compare the href attribute of each menu link to the current browser URL and try to find a match. If a match is found, we'll set that element to active ...
NFTs are HOT!! Learn Everything You Need To Know About NFTs. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Jul 20, 2021 - Or, if u want to do it by plain javascript, you can do that too. Here’s how. First you got to add a #nav ID to your <nav> element. Then, use this code to add the active class to the li a element.
 Sticky Smooth Active Nav Css Tricks
Sticky Smooth Active Nav Css Tricks
 Add Active Class To Li On Click Jquery Vps And Vpn
Add Active Class To Li On Click Jquery Vps And Vpn
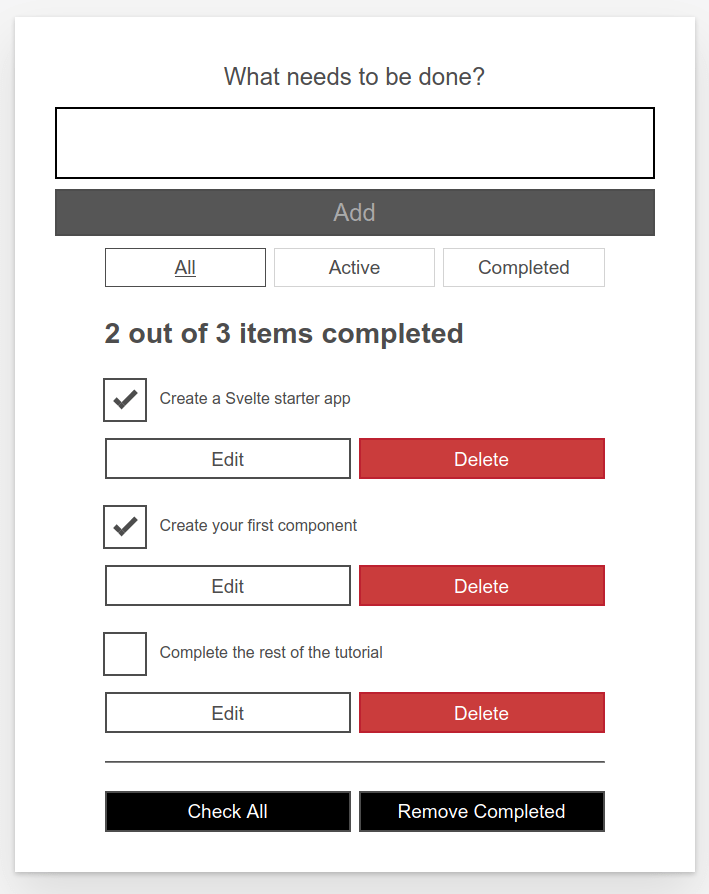
 Starting Our Svelte Todo List App Learn Web Development Mdn
Starting Our Svelte Todo List App Learn Web Development Mdn
 Highlight Active Menu Item With Jquery Script
Highlight Active Menu Item With Jquery Script
 How To Add Tabs In Product Descriptions Shopify Codegearthemes
How To Add Tabs In Product Descriptions Shopify Codegearthemes
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Sticky Smooth Active Nav Css Tricks
Sticky Smooth Active Nav Css Tricks
 How To Implement Smooth Scrolling In React Digitalocean
How To Implement Smooth Scrolling In React Digitalocean
 Add An Active Classname To The Link Using React Router By
Add An Active Classname To The Link Using React Router By
 Add A Function In A Submenu In Js Stack Overflow
Add A Function In A Submenu In Js Stack Overflow
How To Create A Beautiful Web Interface For Projects Esp8266
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
 Navbar Links And Toggles Beginners Pinegrow Community Forum
Navbar Links And Toggles Beginners Pinegrow Community Forum
 4 0 Js Compatibility With Ie11 Issue 16688 Joomla
4 0 Js Compatibility With Ie11 Issue 16688 Joomla
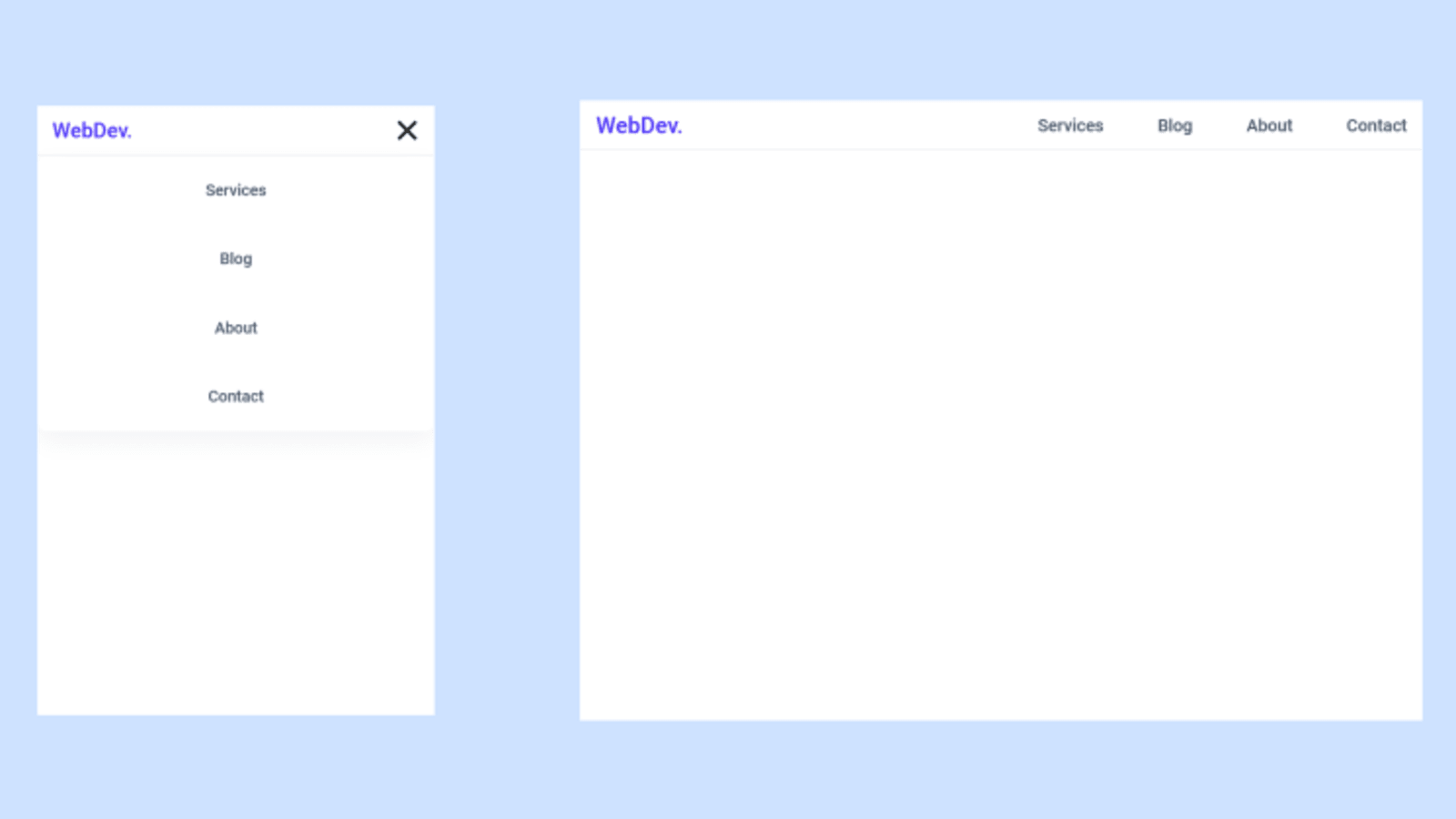
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 How To Add An Active Class In Anchor Tag Nested In Ul Li
How To Add An Active Class In Anchor Tag Nested In Ul Li
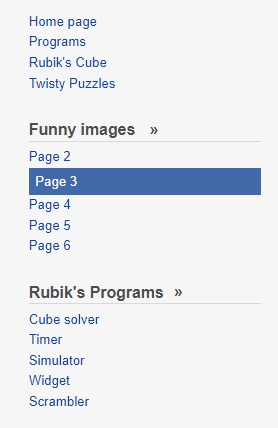
 Targeting Menu Elements With Submenus In A Navigation Bar
Targeting Menu Elements With Submenus In A Navigation Bar
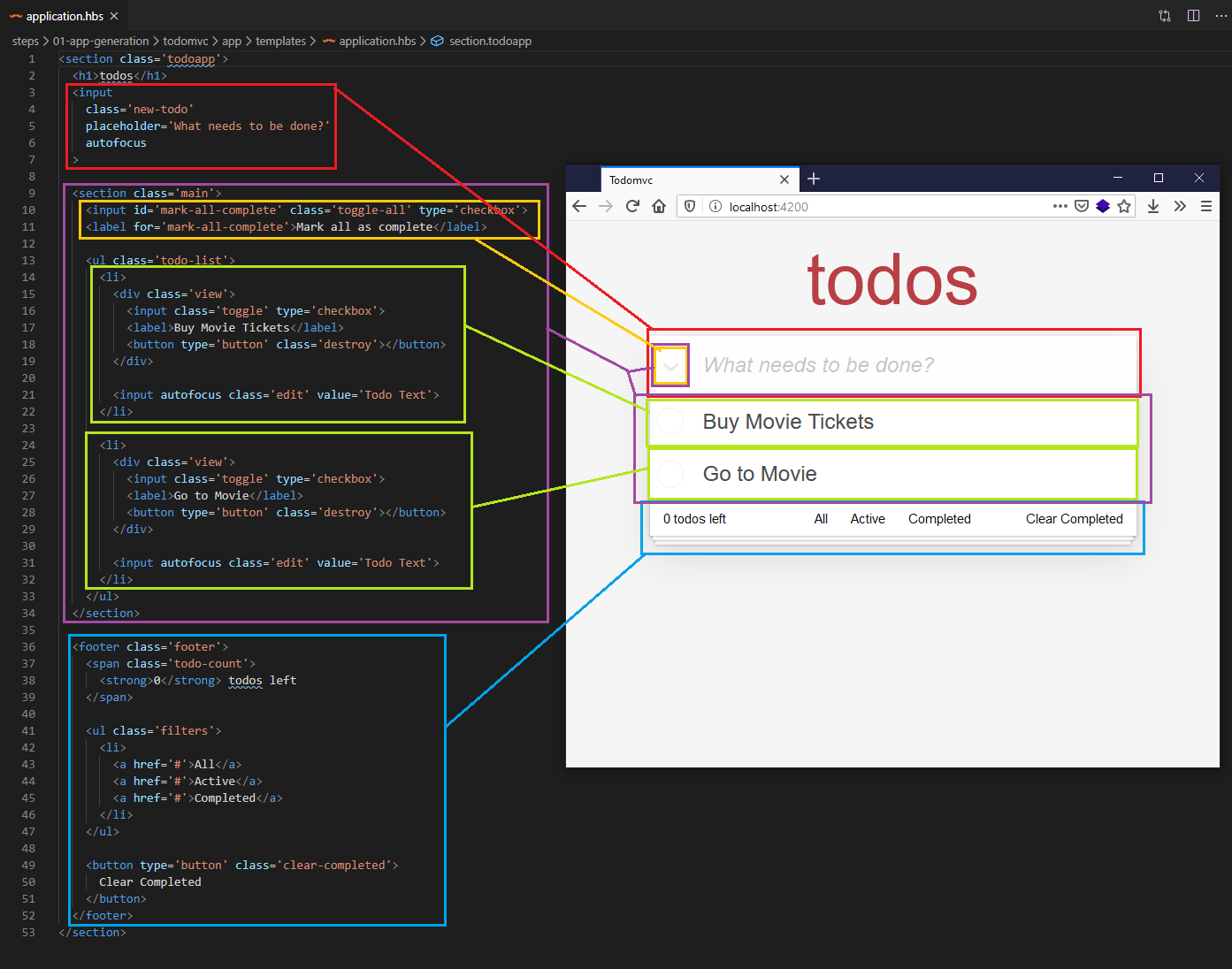
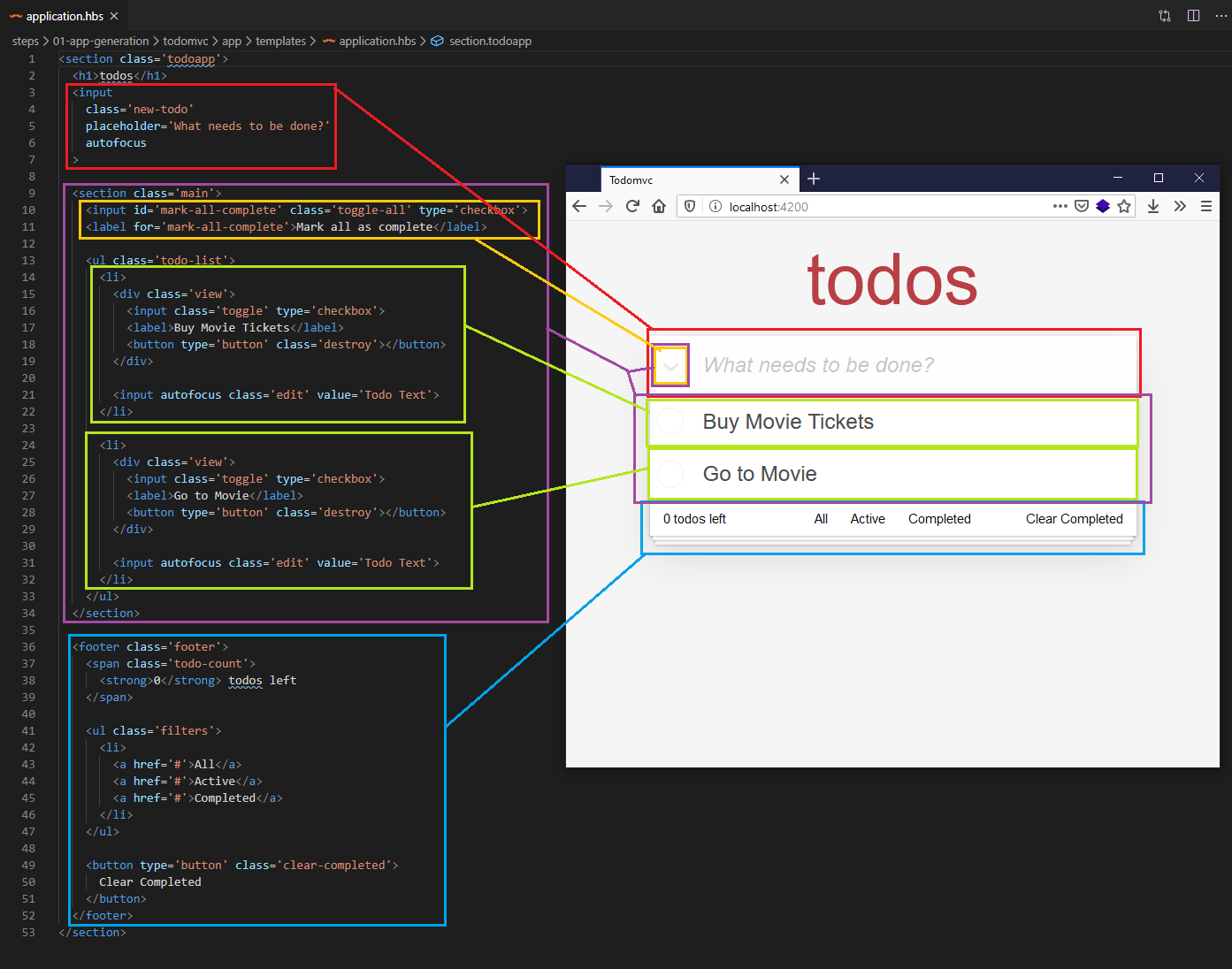
 Ember App Structure And Componentization Learn Web
Ember App Structure And Componentization Learn Web

0 Response to "20 Javascript Add Active Class To Li"
Post a Comment