33 Onmouseover Event In Javascript
How to call a JavaScript function on a click event? What is onmouseover event in JavaScript? HTML onmouseover Event Attribute; How to call a JavaScript function from C++? How to call a parent window function from an iframe using JavaScript? How to call a JavaScript Function from Chrome Console? How to use an HTML button to call a JavaScript ... Hi Everyone, I'm having trouble with a bit of JavaScript. Does anyone know if it is possible to have 2 functions execute on a mouseOver event? For example, on my mouseOver, I want to have an image ...
 Learn Javascript And Ajax With W3schools Pages 151 200
Learn Javascript And Ajax With W3schools Pages 151 200
Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ...

Onmouseover event in javascript. In this post, the working of onmouseover event is shown by changing the colours of a paragraph by taking the mouse over a particular colour. Syntax: document.bgColor = 'nameOfColor'. HTML code that will change the colour of the background when the mouse is moved over a particular colour. Background colour property specifies the background ... 15/5/2013 · You can add class to the image once its been clicked and in the mouseover function test if this image has that class. In case the class is not there continue, else preventDefault. some thing like $('.image').mouseover(function(){ if(!$(this).hasClass('clicked')){ // code to change source here } }); in the click event … JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
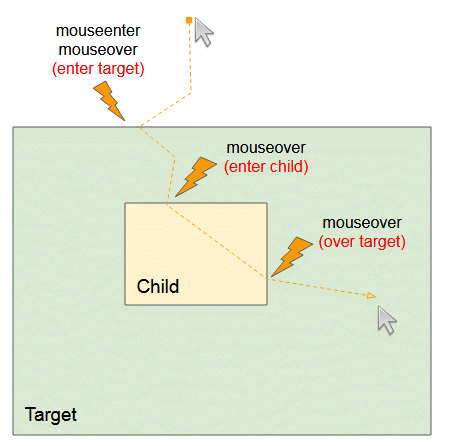
This should work: function showBlue () { document.getElementById ('xyz').style.background = "#425dff"; } function showGrey () { document.getElementById ('xyz').style.background = "#e2e2e2"; } function triggerMouseOver () { document.getElementById ('xyz').onmouseover (); } mouseover: The onmouseover event triggers when the mouse pointer enters an element or any one of its child elements. mouseenter: The onmouseenter event is triggered only when the mouse pointer hits the element. mousemove: The onmousemove event is triggered each time the mouse pointer is moved when it is over an element. mouseover is a special event which is related to the JavaScript and occurs whenever the mouse in pointer comes over an element. Each mouseover event occurs because they have some special property attached to the relatedTarget. mouseover property gets complimented with the target element of the mouseout event. mouseover event never considers the ...
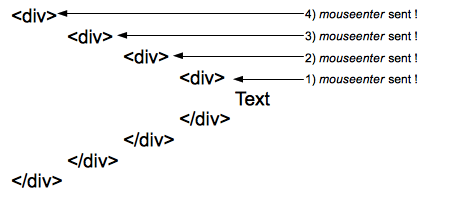
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. version added: 1.0 .mouseover () This signature does not accept any arguments. This method is a shortcut for .on ( "mouseover", handler ) in the first two variations, and .trigger ( "mouseover" ) in the third. The mouseover event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. A single mouseover event is sent to the deepest element of the DOM tree, then it bubbles up the hierarchy until it is canceled by a handler or reaches the root. With deep hierarchies, the number of mouseover events sent can be quite huge and cause significant performance problems. In such cases, it is better to listen for mouseenter events.
Use the onmousemove event to receive a notification when the user moves the mouse pointer over and the onmouseout event to receive a notification when the user moves the mouse pointer out of an element. Note: the onmouseover event is not fired during a drag operation. For that case, use the ondragenter event. onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element. The Onmouseover event handler in Javascript is an event handler that is triggered when a user places the cursor of a mouse over an element. This can be any HTML element, such as a link, an image, a paragraph, a header, etc. When the user places the cursor over an element, the onmouseover event handler will trigger, and will do whatever ...
Click here to learn how to implement event handlers in JavaScript. Home JavaScript Tutorials Understanding Event Handlers Here. Categories: All Free JS/ Applets Tutorials References. onMouseover, onMouseout. Next up, the onMouseover and onMouseout event handlers. Just like the "onClick" event, these events can be added to visible elements such ... JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... This video goes over the Javascript onmouseover event handler. When you have the onmouseover event added to a HTML tag and your visitor moves thier mouse ove...
onmouseover :- JavaScript runs when mouse pointer moves over an element event occurs onmouseup :- JavaScript runs when mouse button is released event occurs. most frequently used events are onclick and onmouseover events in JavaScript. we will learn with an example of onclick and onmouseover and understand it. 16/2/2018 · You can try to run the following code to learn how to work with onmouseover event in JavaScript −. <html> <head> <script> <!-- function sayHello() { alert("Mouse Over") } //--> </script> </head> <body> <p onmouseover = "sayHello()">This is … GlobalEventHandlers.onmouseover. The onmouseover property of the GlobalEventHandlers mixin is an event handler that processes mouseover events. The mouseover event fires when the user moves the mouse over a particular element.
The mouseover event takes place when the pointer of the mouse comes over an element. On the contrary, the mouseout event occurs when it leaves. These events are considered specific, as they include the relatedTarget property. The relatedTarget property complements target. After a mouse leaves an element for another, one of them transforms into ... < p > This example uses the addEventListener() method to attach a "mouseover" and "mouseout" event to a h1 element. </ p > ... Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes.
The onMouseover event occurs when the user drags the mouse over certain elements of a web page, such as a hyperlink. In the following example, when the user drags the mouse over the hyperlink, a popup dialog will appear prompting him or her to click the OK button. After clicking the OK button, the user will be directed to the particular web page. Last Updated : 04 Aug, 2021. The DOM onmouseover event in HTML occurs when the mouse pointer is moved onto an element or its children. Supported Tags: It supports All HTML elements, EXCEPT: <base>. <bdo>. <br>. The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects.
These events are special, because they have property relatedTarget.This property complements target.When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget.. For mouseover:. event.target - is the element where the mouse came over.; event.relatedTarget - is the element from which the mouse came (relatedTarget → target). The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ...
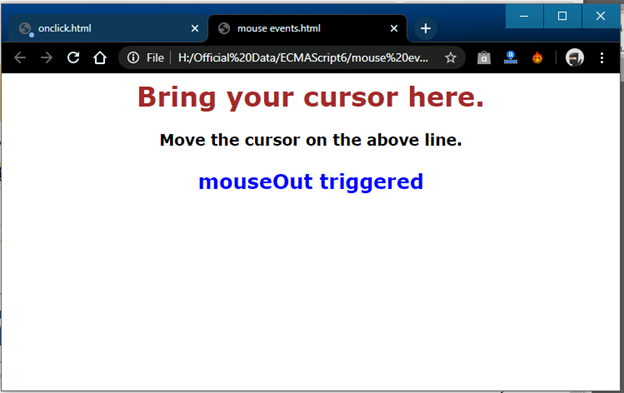
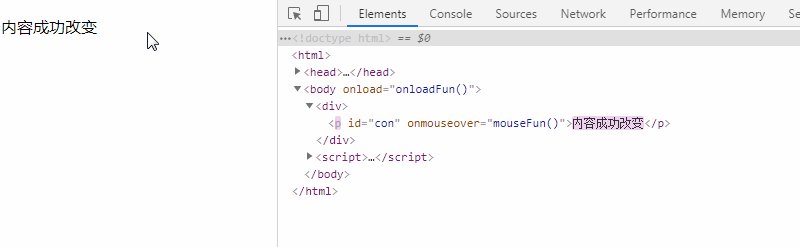
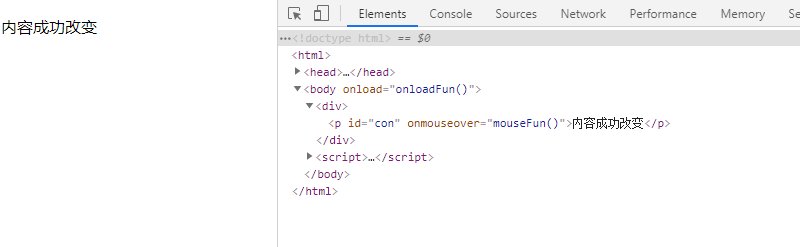
15/11/2019 · The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link , paragraph etc. You can attach JavaScript to onmouseover event for some useful purpose e.g. as the mouse is over an image or a paragraph or div element you can change colors or some other effects.
 What Is The Difference Between Onmouseenter And Onmouseover
What Is The Difference Between Onmouseenter And Onmouseover
 Element Mouseenter Event Web Apis Mdn
Element Mouseenter Event Web Apis Mdn
 I Solved It Text Selected On Mouse Over And Click Prince
I Solved It Text Selected On Mouse Over And Click Prince
 Javascript Events Different Javascript Events Implemented
Javascript Events Different Javascript Events Implemented
 Javascript Dom Mouse Events Mouseover And Mouseout By Asim Iqbal
Javascript Dom Mouse Events Mouseover And Mouseout By Asim Iqbal
 Using Onclick With Onmouseover Javascript Sitepoint
Using Onclick With Onmouseover Javascript Sitepoint
 Javascript Mouseover A Quick Glance Of Javascript Mouseover
Javascript Mouseover A Quick Glance Of Javascript Mouseover
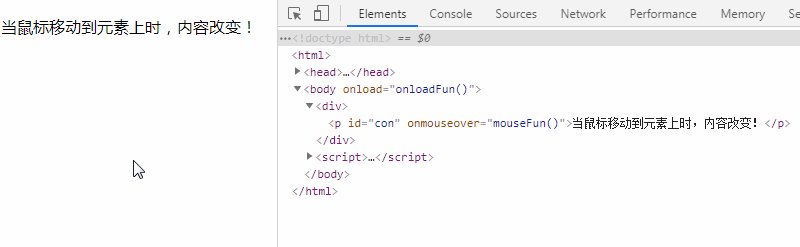
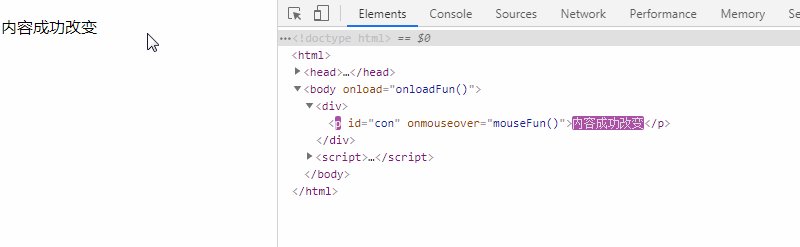
Onmouseover And Onload Review Mycis2336
 Events In Es6 Tutorial And Example
Events In Es6 Tutorial And Example
Making Mouseover Event Work On An Ipad Codediesel
 On Hover Alert Javascript Code Example
On Hover Alert Javascript Code Example
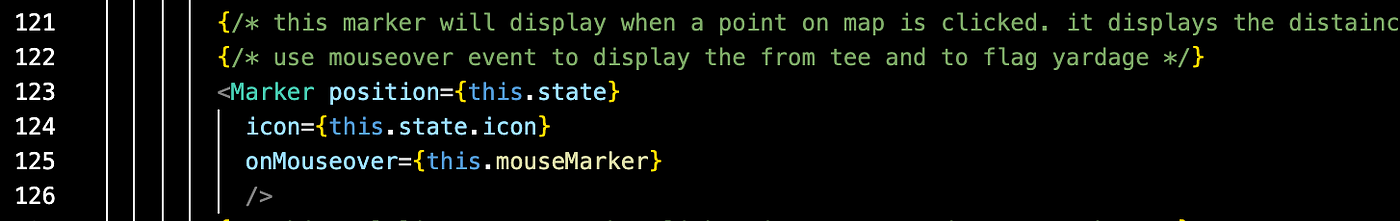
 Pop Up An Infowindow When Mouseover A Google Maps Marker By
Pop Up An Infowindow When Mouseover A Google Maps Marker By
 Mouseover Event Handler Is Always Registered Issue 473
Mouseover Event Handler Is Always Registered Issue 473
 25 Change Image Onmouseover And Onmouseout Events In Javascript
25 Change Image Onmouseover And Onmouseout Events In Javascript
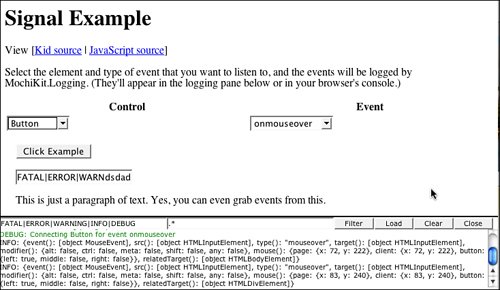
 Section 15 2 Handling Javascript Events With Mochikit Signal
Section 15 2 Handling Javascript Events With Mochikit Signal
 How To Add Onmouseenter Or Onmouseover In Reactjs
How To Add Onmouseenter Or Onmouseover In Reactjs

Handle Mouse Over Event With Onmouseover Event Handler In
 Onmouseover Event Doesn T Bind Data Correctly With D3 V6 But
Onmouseover Event Doesn T Bind Data Correctly With D3 V6 But
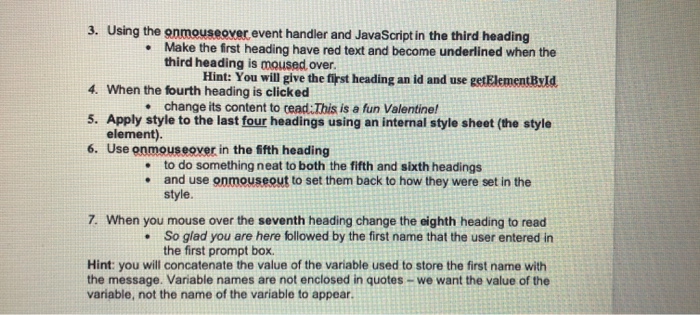
 3 Using The Onmouseover Event Handler And Chegg Com
3 Using The Onmouseover Event Handler And Chegg Com
Moving The Mouse Mouseover Out Mouseenter Leave
 How To Add On Click Event For Button That Appeared On
How To Add On Click Event For Button That Appeared On
 Javascript Swap Images On Mouseover Code Example
Javascript Swap Images On Mouseover Code Example
 Capturing Mouse Events Writing Simple Javascript Programs
Capturing Mouse Events Writing Simple Javascript Programs
 Mouseover And Mouseout In Javascript
Mouseover And Mouseout In Javascript
 Insertscript Libreoffice Cve 2018 16858 Remote Code
Insertscript Libreoffice Cve 2018 16858 Remote Code
 Common Html Events In Javascript
Common Html Events In Javascript




0 Response to "33 Onmouseover Event In Javascript"
Post a Comment