26 Web Application Chat Javascript
Built on PubNub and embedded into any website with just 10 lines of JavaScript! by Arun Mathew Kurian. How to build a real time chat application in Node.js using Express, Mongoose and Socket.io. In this tutorial, we will use the Node.js platform to build a real time chat application that sends and shows messages to a recipient instantly without any page refresh. We will use the JavaScript framework Express.js and the libraries Mongoose and Socket.io to achieve this.
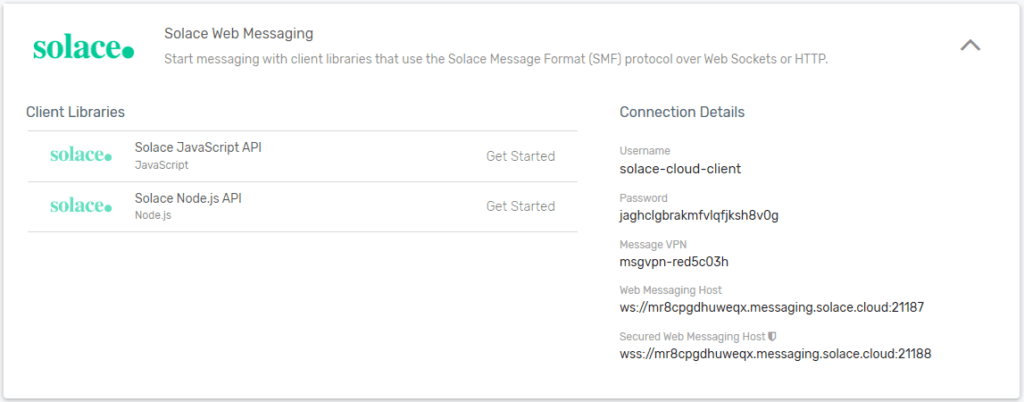
 How To Build A Simple Chat App With Solace Part 1 Solace
How To Build A Simple Chat App With Solace Part 1 Solace
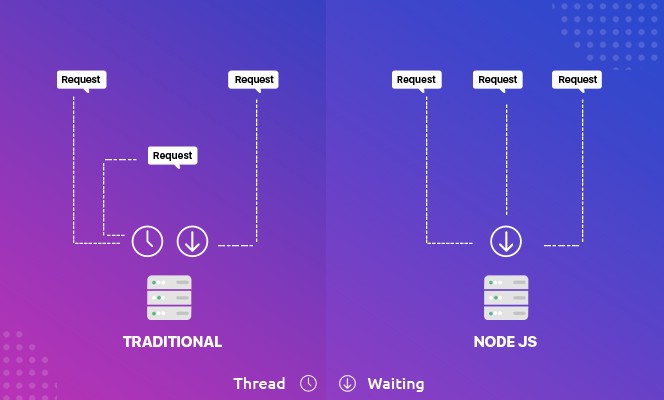
Feb 19, 2019 - Node.js is arguably one of the most powerful JavaScript runtime environment that most people use nowadays to build server-side applications. Node.js is built on Google V8 JavaScript Engine, an open source high-performance JavaScript and WebAssembly engine. The V8 implements ECMAScript and ...

Web application chat javascript. Real-time applications; Chat rooms or apps; Notification handling; Online multiplayer games; The JavaScript Chat Room Code. In this case, we'll be creating a very simple JavaScript chat room to illustrate the fundamentals of how WebSockets work. First, let's get started by creating our HTML display and form: Get programming help at http://www.leafie.io A quick tutorial on building a basic chat app using Node JS and Socket.io Code - https://github /www-leafie-io/chat Aug 20, 2019 - Ever wondered how difficult it is to create a basic chat application by yourself (please just play along) ? I wondered the exact same thing once I dove headfirst into JavaScript and began to ponder…
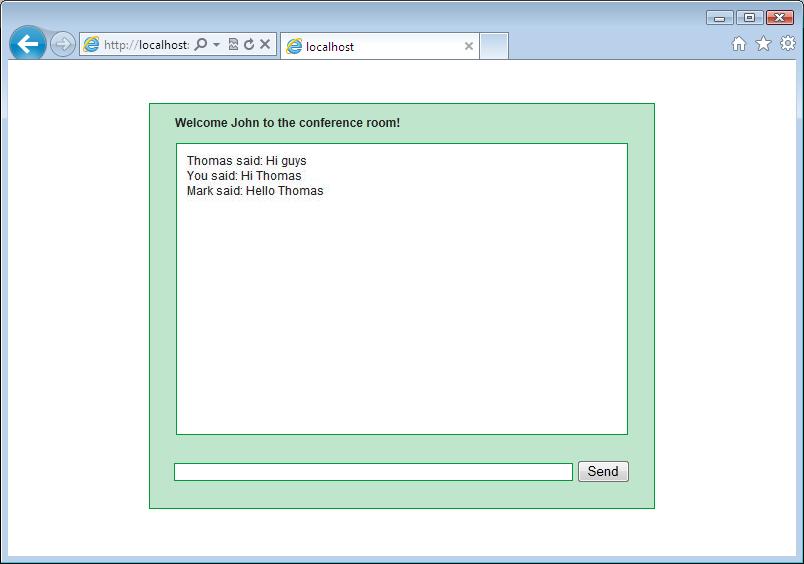
Enter fullscreen mode. Exit fullscreen mode. server.js. Checking if the message has been by the user or not. On Client side, when the message is received, then a check is made to see if the user has opened the chat window or not. If chat window is open, then it means, the message is seen, then an event is emitted. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... Following chat applications would easily integrate to your website and give your website an e-commerce website look and feel. 1. Scrollback . Scrollback is an open source web application for adding a modern chat for websites. It is built with Nodejs and can be either used with the free hosted version or by downloading and self-hosting it.
Node.js — "An open-source, cross-platform, back-end, JavaScript runtime environment that executes JavaScript code outside a web browser" (Wikipedia). Express.js — "…a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications" (Express). Step 2 — Install the dependencies. socket.io — is a javascript library for real-time web applications. It enables real-time, bi-directional communication between web clients and servers. express — is a Node.js web application framework. It provides the set of features to develop the web and mobile applications. But I tried to explain each JavaScript and PHP line with comments, subtitles, etc. But don't worry I have provided the source code files of this chat app so you can easily download from the given download button and try analyzing, practicing the codes to understand better.
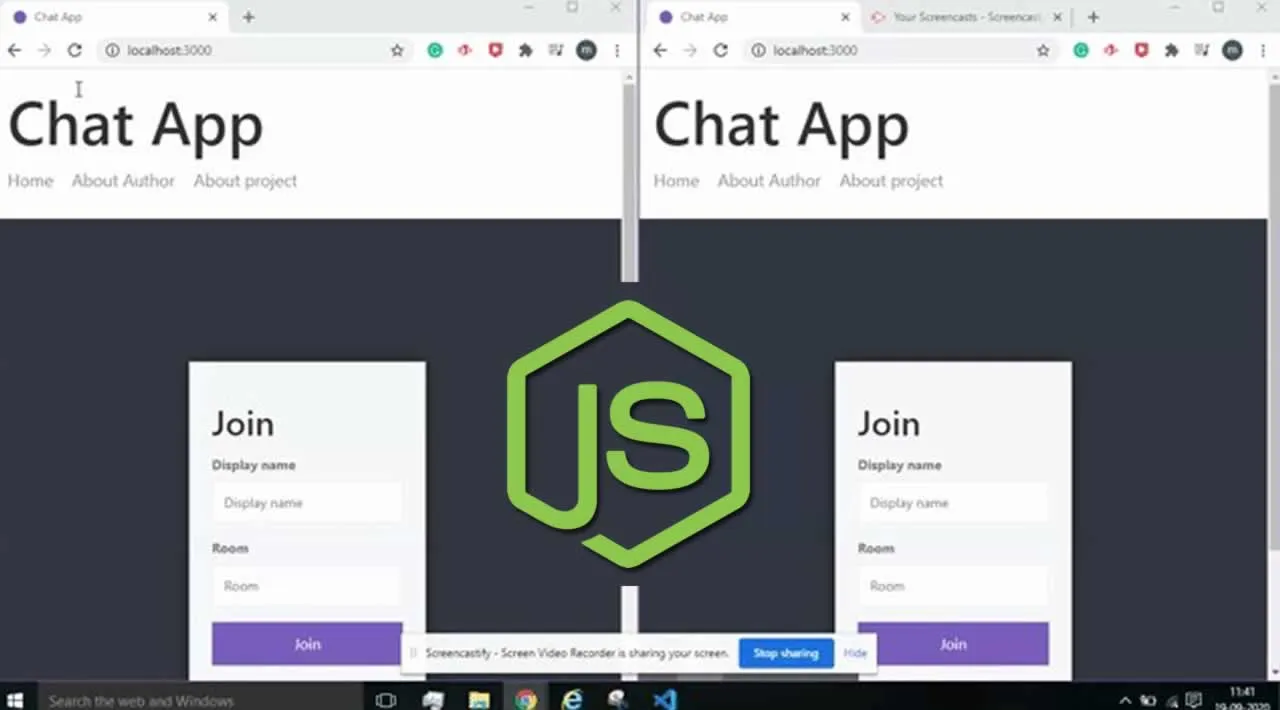
FaztTech / chat-javascript-fullstack. FaztTech. /. chat-javascript-fullstack. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. Feb 08, 2018 - What if there’s a service that could take away this part of the development hassle from you? Why spend weeks or months rolling your own auth? This is where Auth0 shines. In this tutorial, I’ll show you how to build a chat application with Pusher, add user authentication with Auth0 Lock, ... To test out the chat: Open the application in two different tabs or browsers. Type in a username and hit Enter, in each. Select the user on the other tabs. Exchange messages! Wrapping Up. In this post, we walked through how to create a web app to allow two users to converse in real-time, using Stream Chat. This is just the basics of what is ...
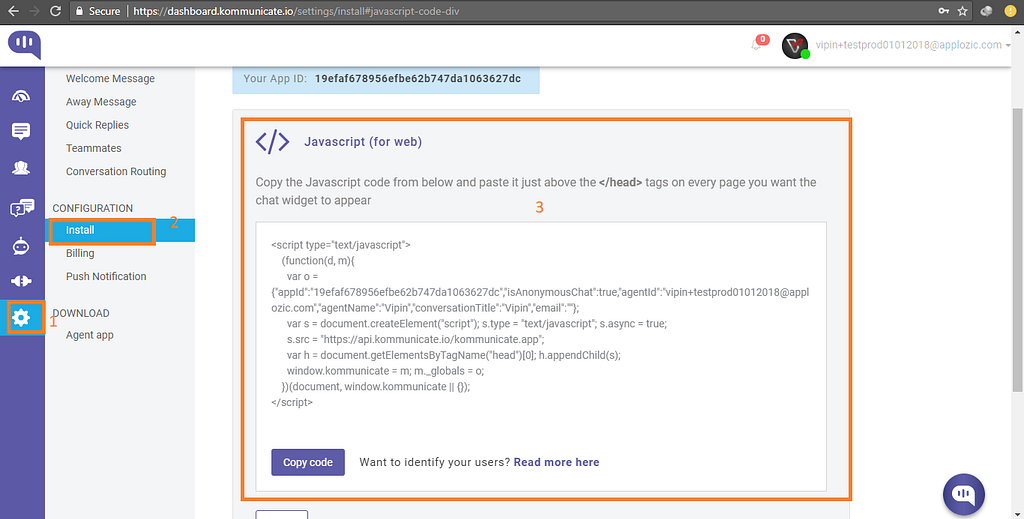
My web application only can be used for logged in users so I want to have all the user who are logged in my application to chat with each other 1 to 1 or in a chat group. java web-applications chat. Share. Improve this question. asked Sep 20 '16 at 15:25. Instant Chat on Web Application Using Firebase Database JavaScript. Ask Question Asked 3 years, 3 months ago. Active 3 years, 3 months ago. ... Browse other questions tagged javascript jquery firebase web or ask your own question. Google Cloud. Collective. Learn more about Collectives on Stack Overflow ... Feb 16, 2018 - In this tutorial, I’ll be showing you how to build a public anonymous chat app in JavaScript (using NodeJS and Express on the server, and VanillaJS on the client) and Pusher. Pusher allows us to build scalable and reliable realtime applications. Since we need realtime delivery of chat messages, ...
Our chat application is pretty stubborn if it insists on only running locally on port 8080, so we are going to use command-line flags to make it configurable and then use the injection capabilities of templates to make sure our JavaScript knows the right host. This is part one of my tutorial on how to build a web application in JavaScript, using the MERN stack (MongoDB, Express, React, Node.js) and the Socket.IO library. Our goal is to build a web chat… Oct 04, 2018 - Build a Video Chat Service with JavaScript, WebRTC, and Okta ... As recently as seven short years ago, building video applications on the web was a massive pain. Remember the days of using Flash and proprietary codecs (which often required licensing)? Yuck. In the last few years, video chat ...
The emit method also takes a self-made event name and a value. In this case, we can re-use the 'chat' event. // index.js const express = require ('express') const app = express () const server ... Create a real-time chat web-app with WebSocket To demonstrate how to subscribe to the WebSocket API with Javascript, We will create a simple chat script in just 5 minutes. WebSocket is supported in all modern browsers, and we do not need to install any libraries to subscribe to a WebSocket channel.
Build the WebRTC Video Chat Application. You can now begin to build your application. Open your favorite terminal and run the command npm init -y to initialize your node application in a folder where your application will live. You will need some dependencies for your application. Writing WebSocket client applications. WebSocket client applications use the WebSocket API to communicate with WebSocket servers using the WebSocket protocol. Note: This feature is available in Web Workers. Note: The example snippets in this article are taken from our WebSocket chat client/server sample. In a simple chatting web app, when two browsers need to send messages to each other, they typically need a server in between for coordination and passing the messages. But having a server in the middle results in a delay in communication between the browsers. This delay hardly affects the utility of the chatting app. Even if this delay is (say ...
Create a chat client. To create a chat client in your web app, you'll use the Communications Service endpoint and the access token that was generated as part of prerequisite steps. User access tokens enable you to build client applications that directly authenticate to Azure Communication Services. Oct 16, 2020 - by Sudheesh Shetty How to build your own real-time chat appMessaging apps are surging in popularity. The past few years have brought apps like WhatsApp, Telegram, Signal, and Line. People seem to prefer chat-based applications because they allow for real-time interaction. Aug 22, 2017 - Build a chat application with Pusher, add user authentication with Auth0 Lock, and manage users in the dashboard.
The chat application is separated into two parts, the client and the server. The client is created using the Angular framework. The client manages the models and views (components in Angular), which involves the dashboard, groups, channels and login. These components make up the single-page application (SPA) of the web chat app. In this article, we will build a chat application in PHP and AJAX, which will be a real time chat application that is used nowadays in almost all websites for support and maintenance. 1. Creating the Index Page. We will start by creating a file called "index.php", which will store the template of the chat application as well as the ... Nov 16, 2017 - Twilio Chat makes it easy to add chat capability to your application by handling the worst devilish details that come up when building real-time chat. In this post we’ll walk you through how to add Twilio Chat to your own web application using JavaScript. The requirement to follow along are:
Jan 08, 2020 - To develop a real chat application, we have to put in place a real-time system of sending/receiving data. It will be impossible to do it with a relational database and Ajax calls. Thank’s to… TalkJS. Chat API and Javascript SDK for websites and apps. Whether you're building a marketplace, on-demand business, e‑commerce, crowdfunding, travel and events platform, TalkJS is the chat tool you need. How to get up-and-running with a simple WebRTC video and voice chat app in 20 lines of JavaScript, enabling two users to video chat in a web browser. The Real-time Communication API Blog: best practices across in-app chat, push notifications, location tracking and more.
Learn to build live support chat into your website or web application using JavaScript and Twilio Programmable Chat. Level up your Twilio API skills in TwilioQuest , an educational game for Mac, Windows, and Linux. Learn the basics of building chat with this simple JavaScript developer tutorial. PubNub Chat offers a powerful real-time network and APIs to send and receive data in any application. Take advantage of our services to easily build chat with enterprise-grade security, scalability, and reliability. Create a real-time chat with websockets to talk with anyone who visits your site.
https://www.udemy /javascript-master-class/?couponCode=AWAISYOUTUBE20 Let's Build Chat Application Using JavaScript Nodejs and Socket.io. Best Javascript The loginForm () function we created is composed of a simple login form which asks the user for their name. We then use an if and else statement to verify that the person entered a name. If the person entered a name, we set that name as $_SESSION ['name']. Since we are using a cookie-based session to store the name, we must call session_start ... Jan 16, 2021 - In this article, we will build a real-time chat application with room functionality where you can create your own room and share the room name with your friends to have text-based communication. We…
 Build A Video Chat Service With Javascript Webrtc And Okta
Build A Video Chat Service With Javascript Webrtc And Okta
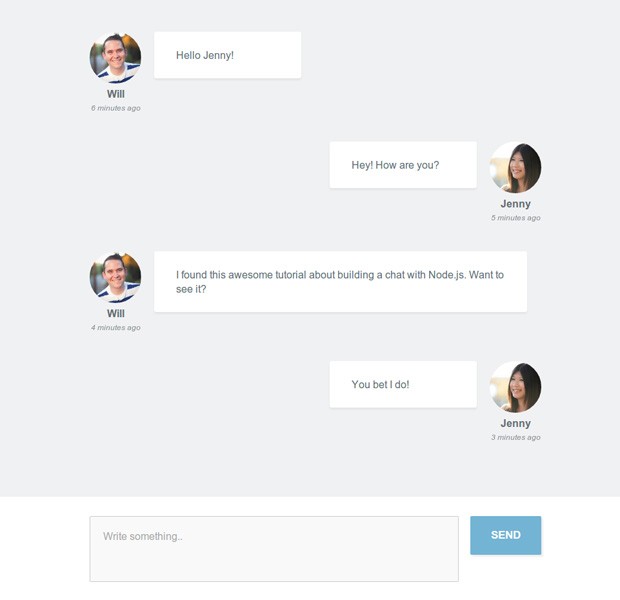
 Realtime Chat With Node Js Tutorialzine
Realtime Chat With Node Js Tutorialzine
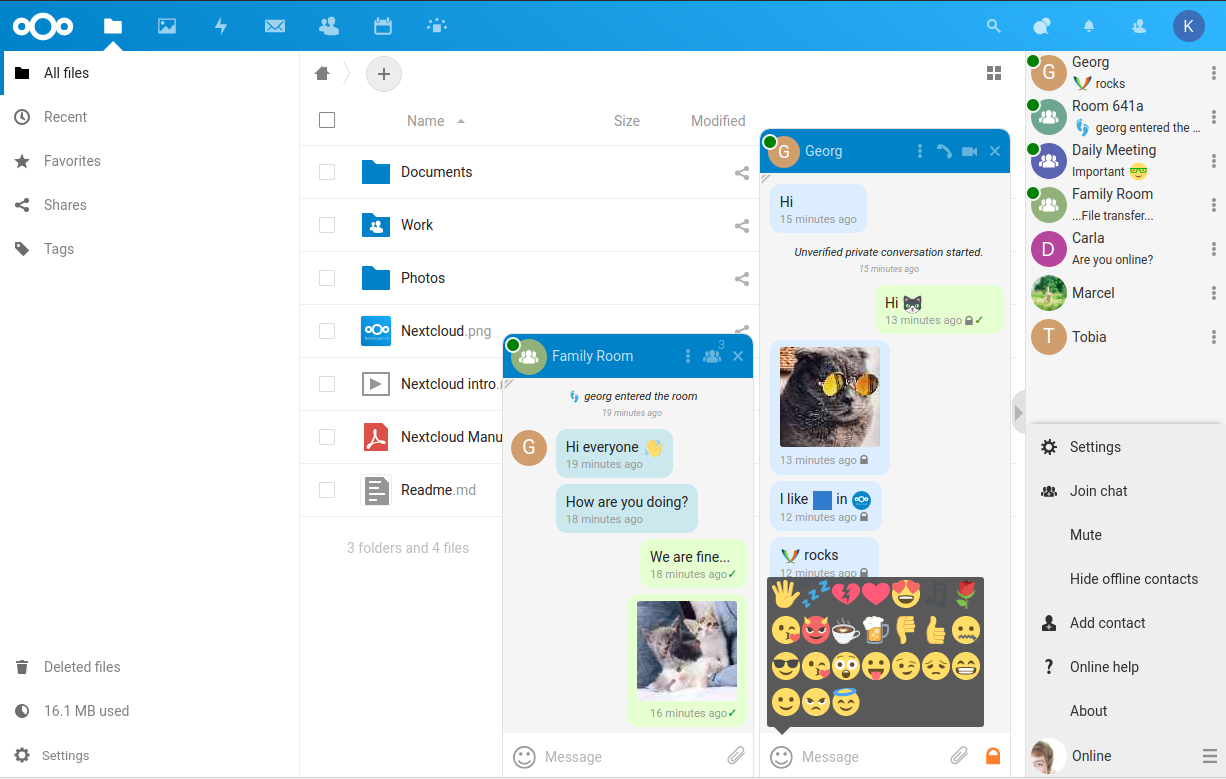
 Javascript Xmpp Chat Apps App Store Nextcloud
Javascript Xmpp Chat Apps App Store Nextcloud

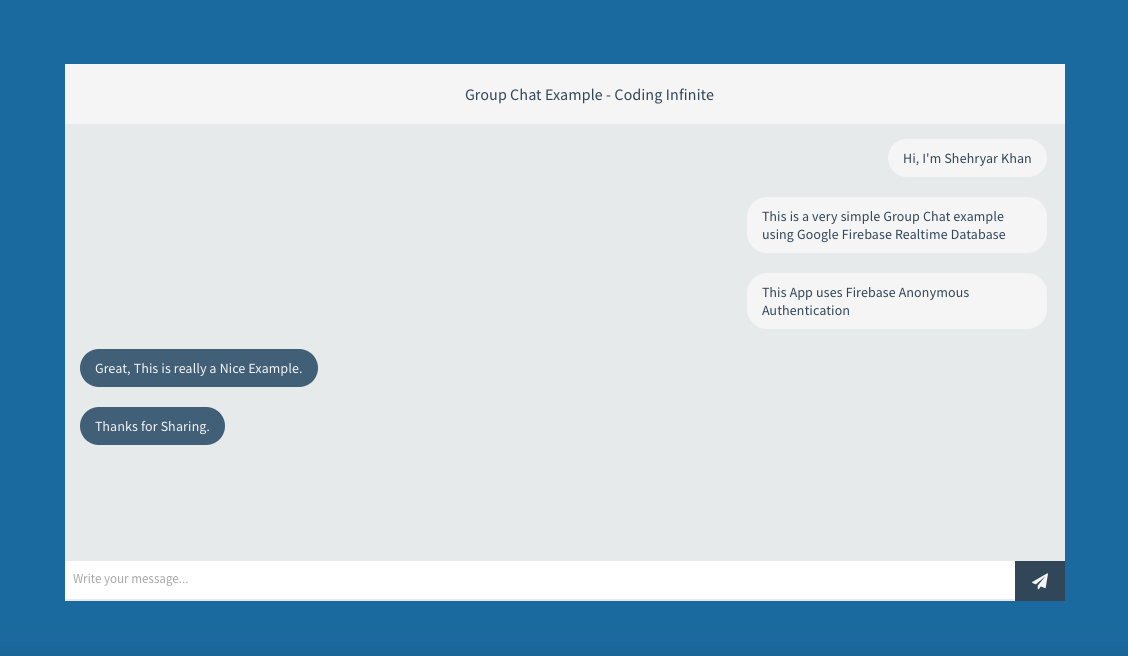
 Google Firebase Live Group Chat Javascript Realtime Database
Google Firebase Live Group Chat Javascript Realtime Database
 Build A Fully Featured Group Chat App With No Backend Pubnub
Build A Fully Featured Group Chat App With No Backend Pubnub
 Do It Yourself Tutorials Tutorial Build Basic Video Chat
Do It Yourself Tutorials Tutorial Build Basic Video Chat
 Javascript Chat Widget Messenger Widget For Website Webix
Javascript Chat Widget Messenger Widget For Website Webix
 Jquery Chat Simple Chat Interface And Functionality Bypeople
Jquery Chat Simple Chat Interface And Functionality Bypeople
 How To Build A Multiroom Chat Application In Nodejs
How To Build A Multiroom Chat Application In Nodejs
5 Free Open Source Chat Applications For Developers
 Let S Build A Firebase Chat App Using Vanilla Javascript By
Let S Build A Firebase Chat App Using Vanilla Javascript By
Open Source Chat Rooms Web Application With Node Js Web
Github Tarekmorsi Steganography Chat Steganography Chat Is
 Instant Chat On Web Application Using Firebase Database
Instant Chat On Web Application Using Firebase Database
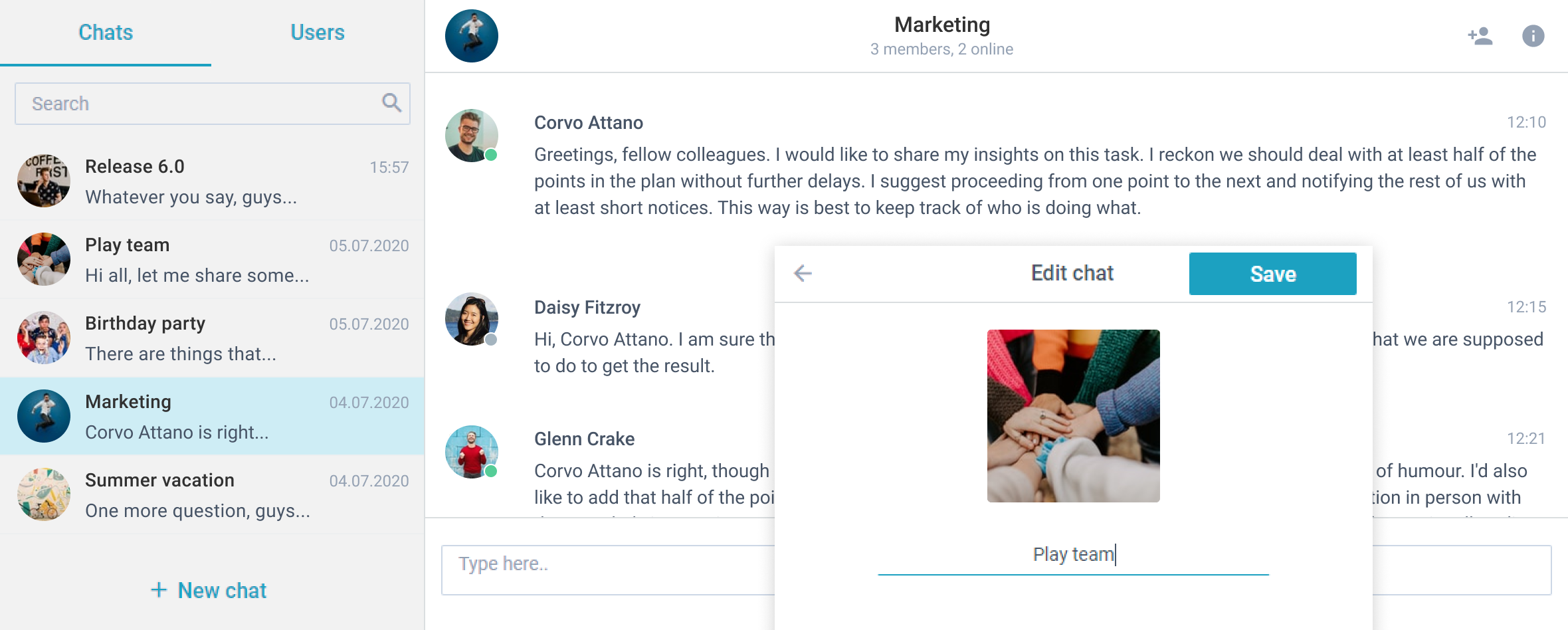
 How To Build A Chat Application Ui In Under 10 Minutes
How To Build A Chat Application Ui In Under 10 Minutes
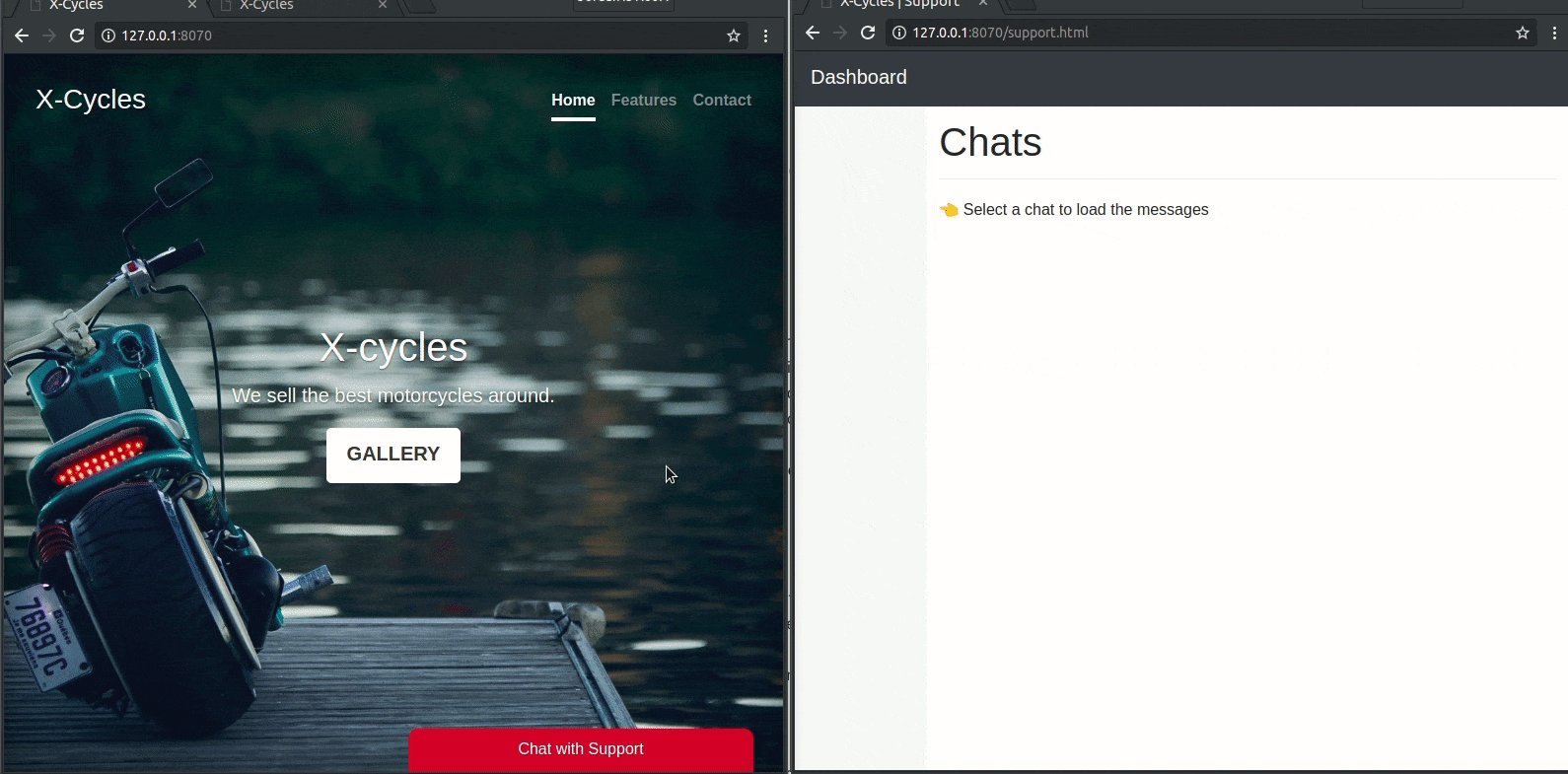
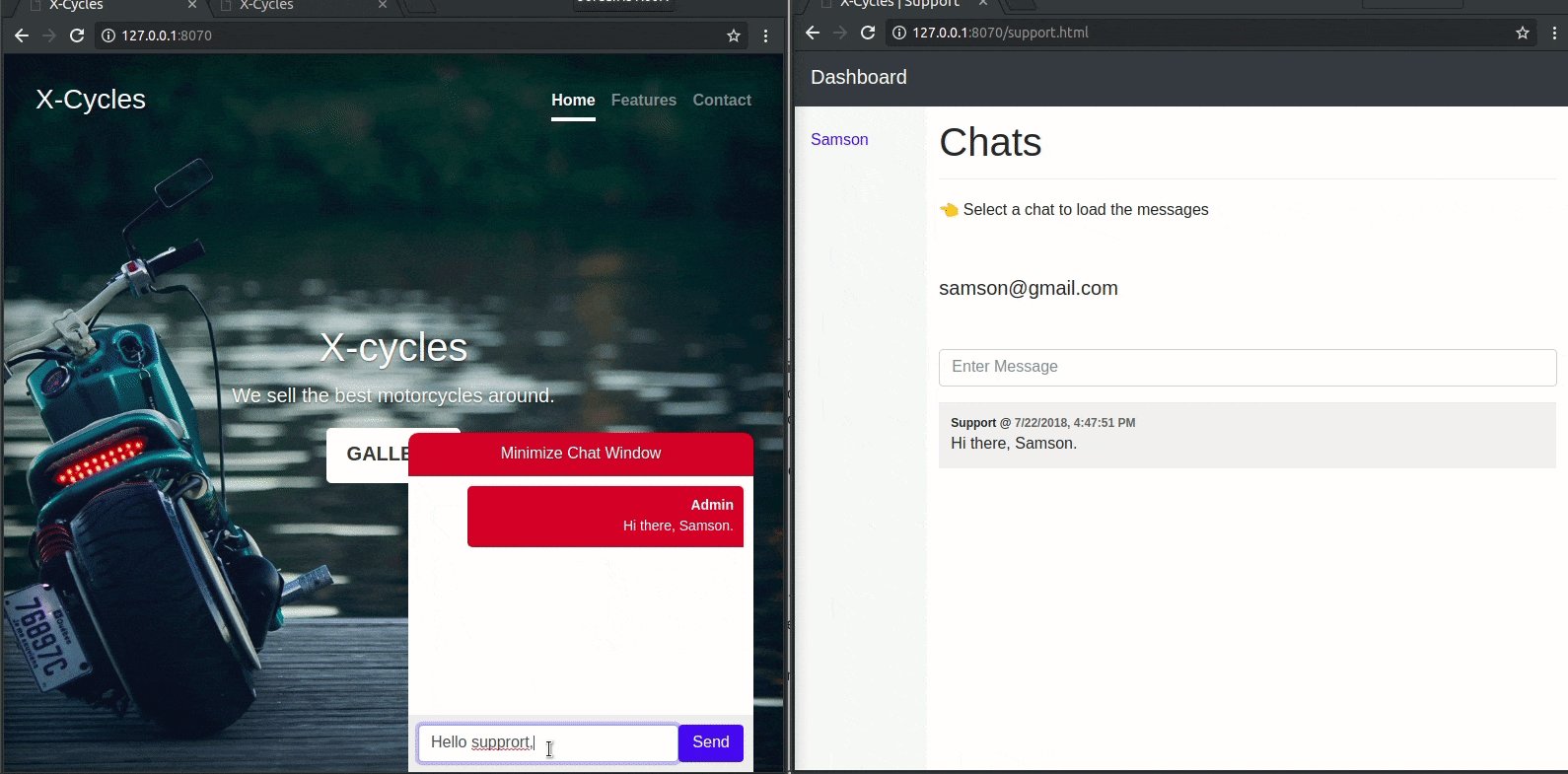
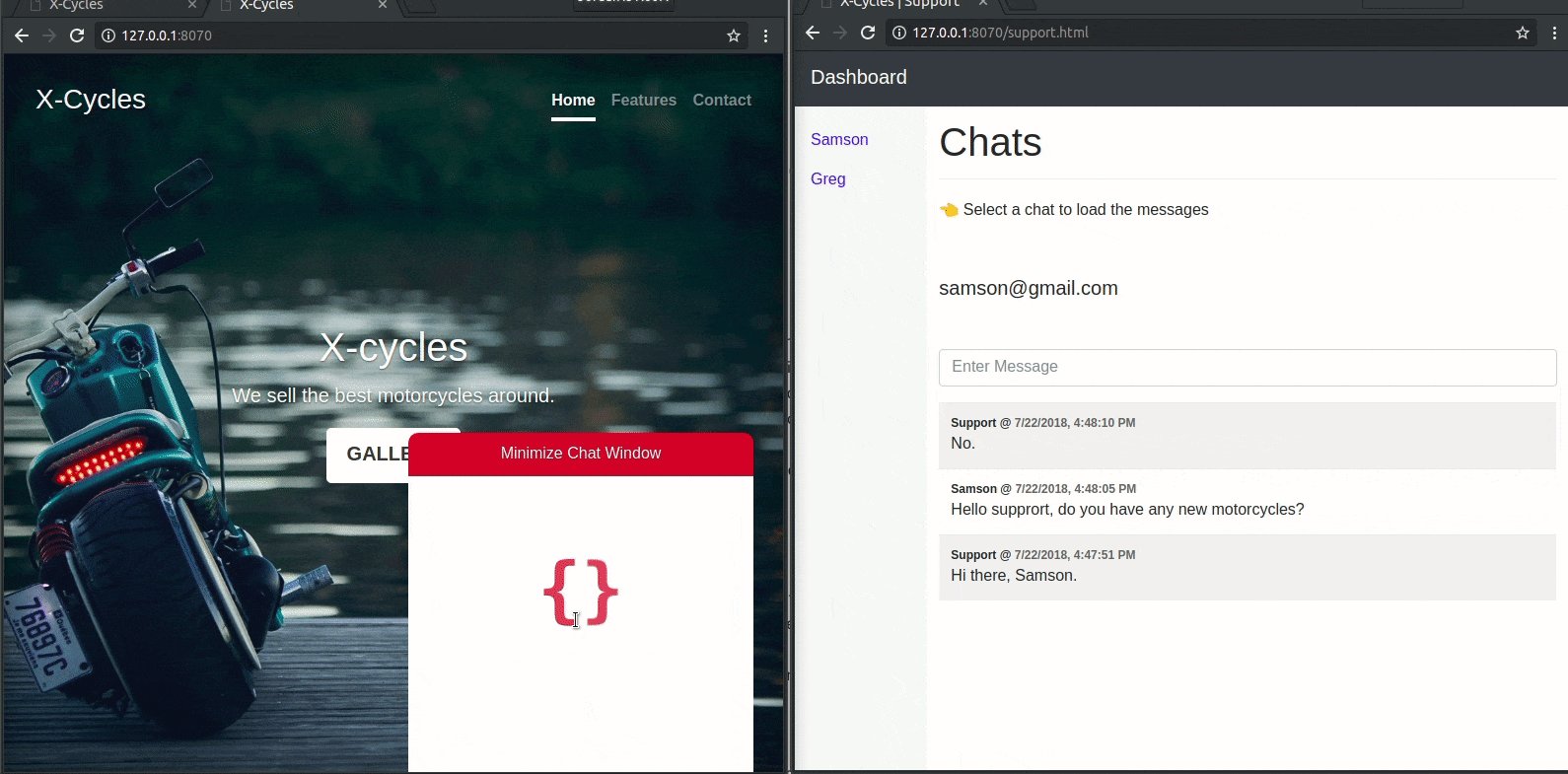
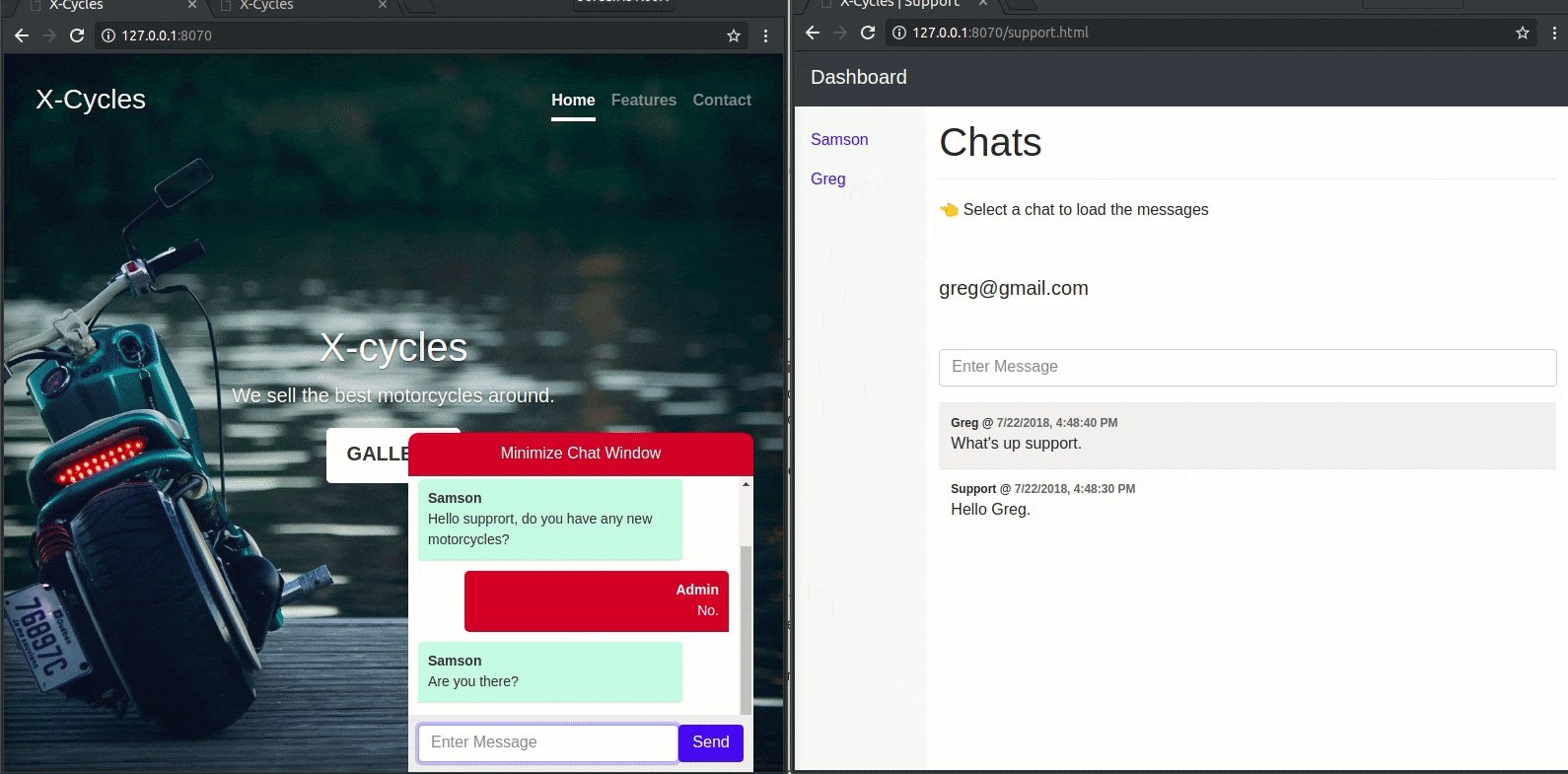
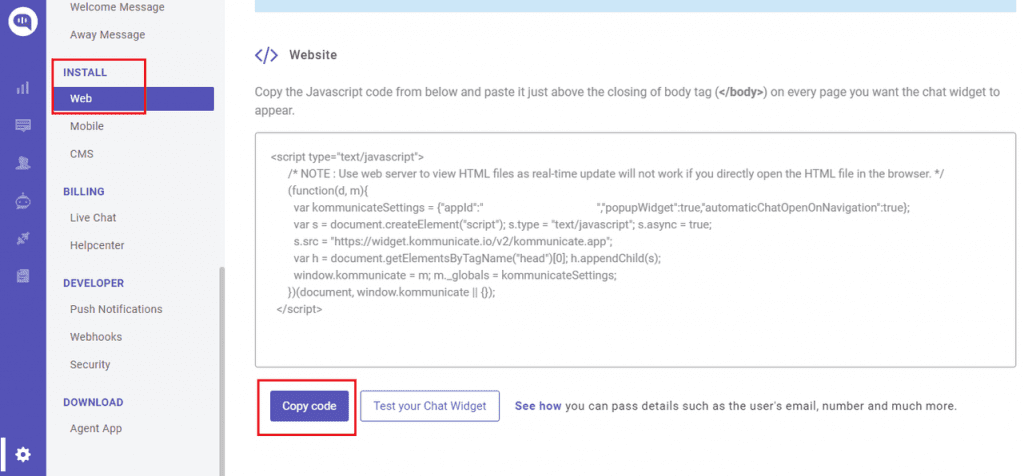
 How To Add Live Support Chat To Your Web Application With
How To Add Live Support Chat To Your Web Application With
 Assembling Robust Web Chat Applications With Javascript An
Assembling Robust Web Chat Applications With Javascript An
 Part2 Javascript Example On Recording Voip Calls Call Routing
Part2 Javascript Example On Recording Voip Calls Call Routing
 Building A Chat Widget With Go And Javascript
Building A Chat Widget With Go And Javascript
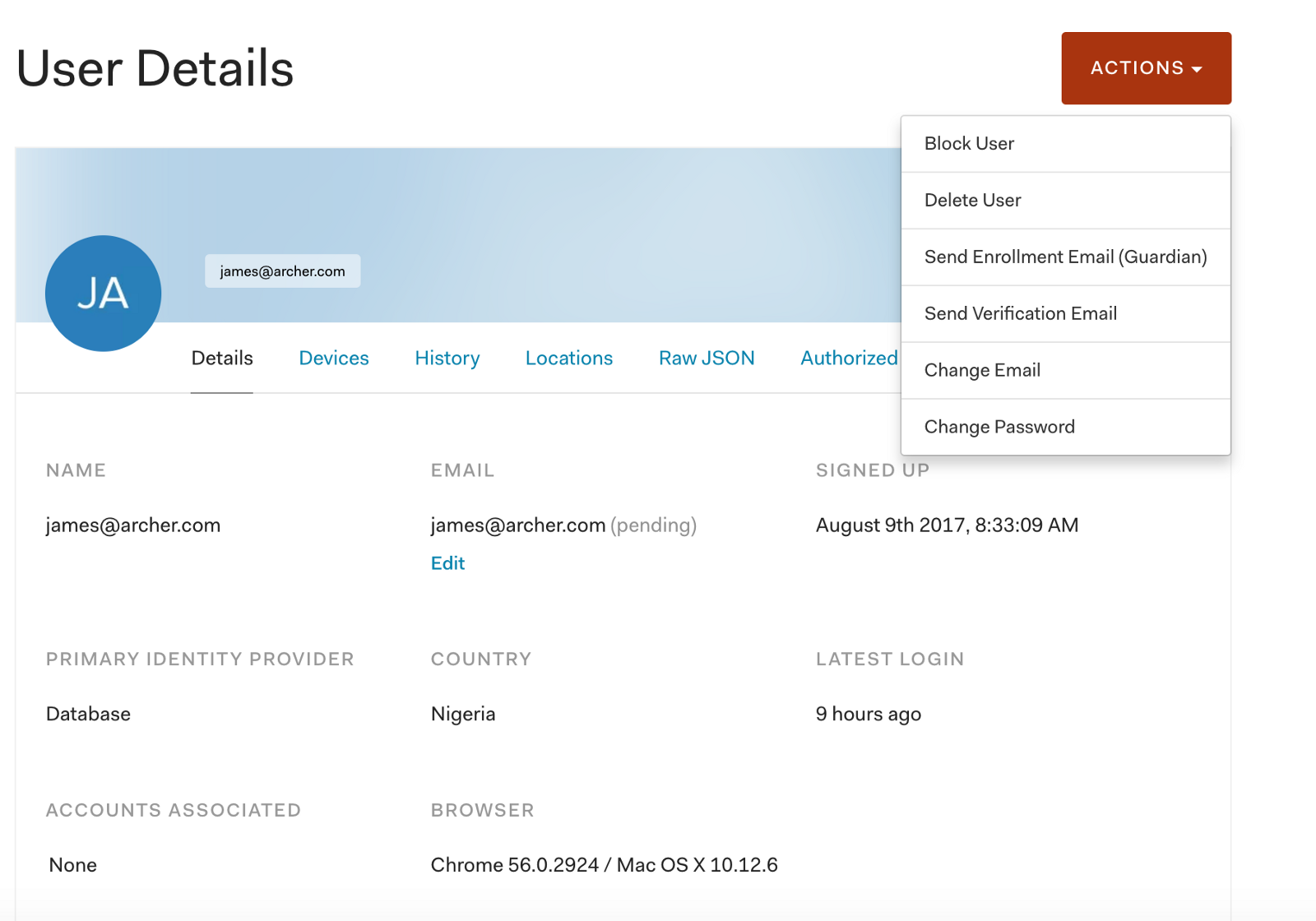
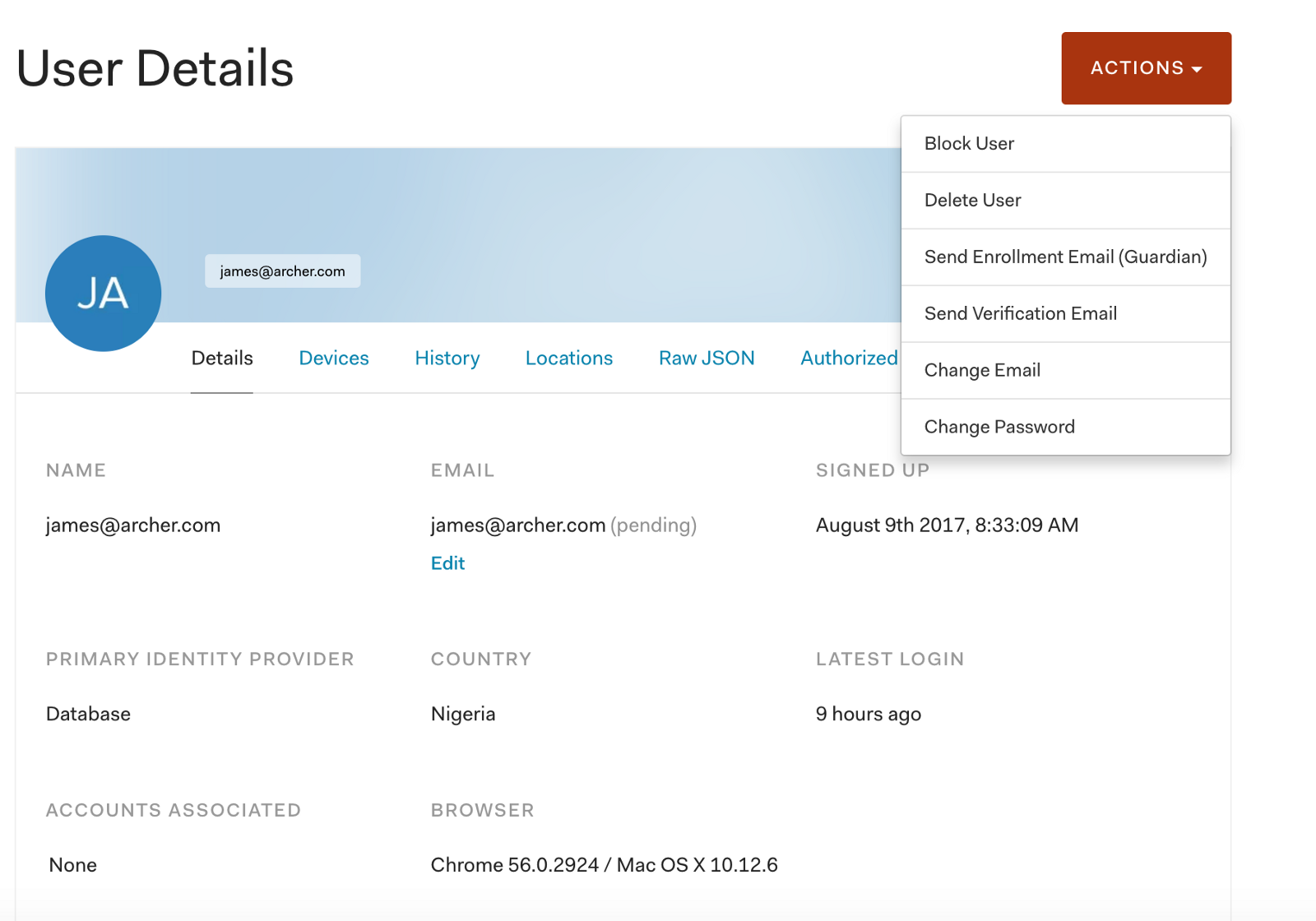
 Build A Secure Chat Web Application With Javascript Auth0
Build A Secure Chat Web Application With Javascript Auth0
 How To Build A Video Call Amp Voice Chat App In Webrtc Using
How To Build A Video Call Amp Voice Chat App In Webrtc Using
 Tutorial Build A Javascript Video Chat App With Sendbird
Tutorial Build A Javascript Video Chat App With Sendbird
Github Dmrfrht Chat Web App Chat Application Using Php
 Meteor Live Chat Integrate Live Chat Into The Meteor Website
Meteor Live Chat Integrate Live Chat Into The Meteor Website
0 Response to "26 Web Application Chat Javascript"
Post a Comment