30 Can You Make A Game In Javascript
download: snake game with javascript - source code In general, to create a JavaScript game , you'll need two things, the first is the HTML5 canvas , and the second is JavaScript . You first go and create the canvas element, inside your HTML file : This is a tutorial on how to make a game with CSS, JavaScript and HTML. Making games are fun and they are not that hard to do. The object of this game is to shoot the objects and make them stop. We have some cool sound effects that we are loading into this as well.
 How To Create Video Games With Javascript
How To Create Video Games With Javascript
7. For a Chrome-based solution to make the game run offline and enjoy some native functionality, you can consider making a Chrome App. This way, you can distribute it in Chrome Web Store for added visibility, you can enjoy some powerful APIs, and make it look more like a standalone app. The downside is, of course, requiring Chrome. Share.

Can you make a game in javascript. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d") The <canvas> element has a built-in object, called the getContext ("2d") object, with methods and properties for drawing. Jul 31, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jan 22, 2020 - Making games with JavaScript is not as complicated as it sounds. In the second part of this series I will walk you through making the environment of our game. Let’s make this game with JavaScript — Part II
To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas. We can use this to display the score. May 10, 2018 - And as you might expect from a ... tons of game engine options that can fit your programming skills and needs. Besides being free and open-source, many of these tools work within a web-editor and provide a really fast rendering for 2D and 3D elements. Thus, in case you want to create your first JavaScript-powered ... Aug 04, 2020 - JavaScript is the one of the most popular programming languages. We have released a full video course where you can learn JavaScript by building 7 retro grid-based games. When you learn by building projects, you can immediately see how the code works in a real-world situation. And by the end
9. Mobile Apps: One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. Jul 25, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Sure you can! Actually, there are many games made in JavaScript (usually using a 2d or 3d library, as Pixi. js or Three. These framework are usually targeting the browser, so you'll find yourself building games that will not be "native", but sure, there are many of these and sometimes they are a real piece of art.
Yes. Natively you can use PhaseJS library (https://phaser.io/) to make games. There maybe more libraries but Phaser is an excellent library with excellent documentation. So after you will not only be able to develop games with JavaScript and HTML5, you will be able to say, with confidence, that you can create React Hook games too! After you have done with this tutorial on how to develop 2D JavaScript games and 2D HTML5 games, you will be able to take the concepts and apply it to any framework you want. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ...
Sep 02, 2016 - by Robert Skalko I built a role playing game in JavaScript. You can, too. Here’s how.The version v1.05 of the gameSo you want to try and make a game, but are a bit intimidated? Don’t worry, I was too! I was afraid of using objects, for How to Make a JavaScript Game: Closing Thoughts. If you've made it this far, well done! This was a rather long tutorial, but with some tweaking and backtracking to improve our functions. However, our final game product is still a very bare bones game alltogether. There are a variety of ways to improve the game's functionality including: As with Rigidbody a script is added to a game element as a component. In our case we will add a JavaScript script with the name InputController to the camera. Also, as with the scene and both...
8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid. Using a framework for 3D games also helps optimize the performance as a lot is taken care of by the tools you use, so you can focus on building the game itself. The most popular JavaScript 3D library is Three.js , a multi-purpose tool that makes common 3D techniques simpler to implement. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
May 01, 2019 - I’m into games. I’m into JavaScript. And i will walk you through making an awesome game. Yeah, but how can i use that to make my game? - Thew Apr 13 '11 at 14:05. In the section tutorials you have resources to learn, I can't make a game for you : ... Browse other questions tagged javascript html canvas or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Jul 20, 2021 - With the above you can make awesome ... more features, so there are more building blocks that you can add. For instance, you may want to make 3D games. If that is the case there is also WebGL, which is a JavaScript API to render 2D and 3D graphics on the browser, using the GPU ...
In today's creative coding tutorial we will learn JavaScript by building games. I will teach you how to make a game with vanilla JS and HTML canvas element a... The announcement by Adobe has made HTML5 and JavaScript games more popular as it is gaining fame in the gaming sector of the web. Many online game developers are using HTML5 and JavaScript as a major source, to build their games. Do you like pixel art? In this episode of my game development series I will show you how to make a game with JavaScript and HTML canvas from scratch with no ...
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Nov 27, 2019 - Let’s explore JS game development in more detail. ... An important point to consider, is that just because JavaScript can makes games, is it actually any good for making games? The answer to this heavily relies on your own criteria of what constitutes a good game creation language. Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement ... Learn how to make games, using nothing but HTML and JavaScript. ... With our online editor, you can edit the code, and click on ...
.animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ... maybe you think creating game is simple especially online game !. it is not simple ! and you need more than javascript. firstly you need create a framework and you can write by php. also you will need creating a database and graphic designer. if you can do all these you can start to write on a game engine like unity3d unreal game engine or blender. however this job will take too much time. if you create a group and work togather maybe you can create an amazing game shortly Once the game engine is initialized, it will do the animation via the main () function.Create a file called engine.js and inside it create the Engine object. This object is an anonymous function. It calls itself and passes in this which is the global context. var Engine = (function (global) { }) (this);
JavaScript games are possible because of the canvas HTML element, which allows JavaScript to draw to the screen. You are not restricted to just the canvas; you can still manipulate the DOM however you want. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. Making a Mobile Game with Javascript - 1: Introduction - YouTube
A puzzle game would require a lot of complicated javascript. A hack & slash would need a lot of careful balancing, and so on. Also, decide whether you want it to be a browser game, a mobile game, or both (a "native web" game). For example, my game can't fit well on mobile screen, because the player has 24 spells. 1 week ago - It is also recommended for those interested in software-related fields of study and development to learn JavaScript inside and out to better your skills and make learning further things a breeze. Can JavaScript be used to make games? Yes, JavaScript has been the basis for many games over the years. You surely can, but it's more fun with TypeScript and Dart, because they offer much better tooling. I wrote some platformers, puzzle games, and shoot'em ups in Java, JS, AS3, TS, and Dart. I preferred AS3 over ES3/5 and do prefer TS/Dart over ES6+. Even with really simple games you quickly reach a point where JS' sub par tooling becomes annoying.
If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. How to make a game in html and JavaScript. Source code in the description. This is how to make a game in html and JavaScript. Thanks for watching! Please Rat...
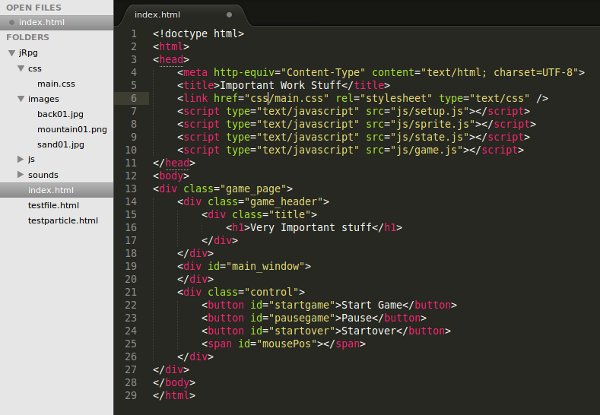
 Making The Game From Elementary Javascript Into A Phone App
Making The Game From Elementary Javascript Into A Phone App
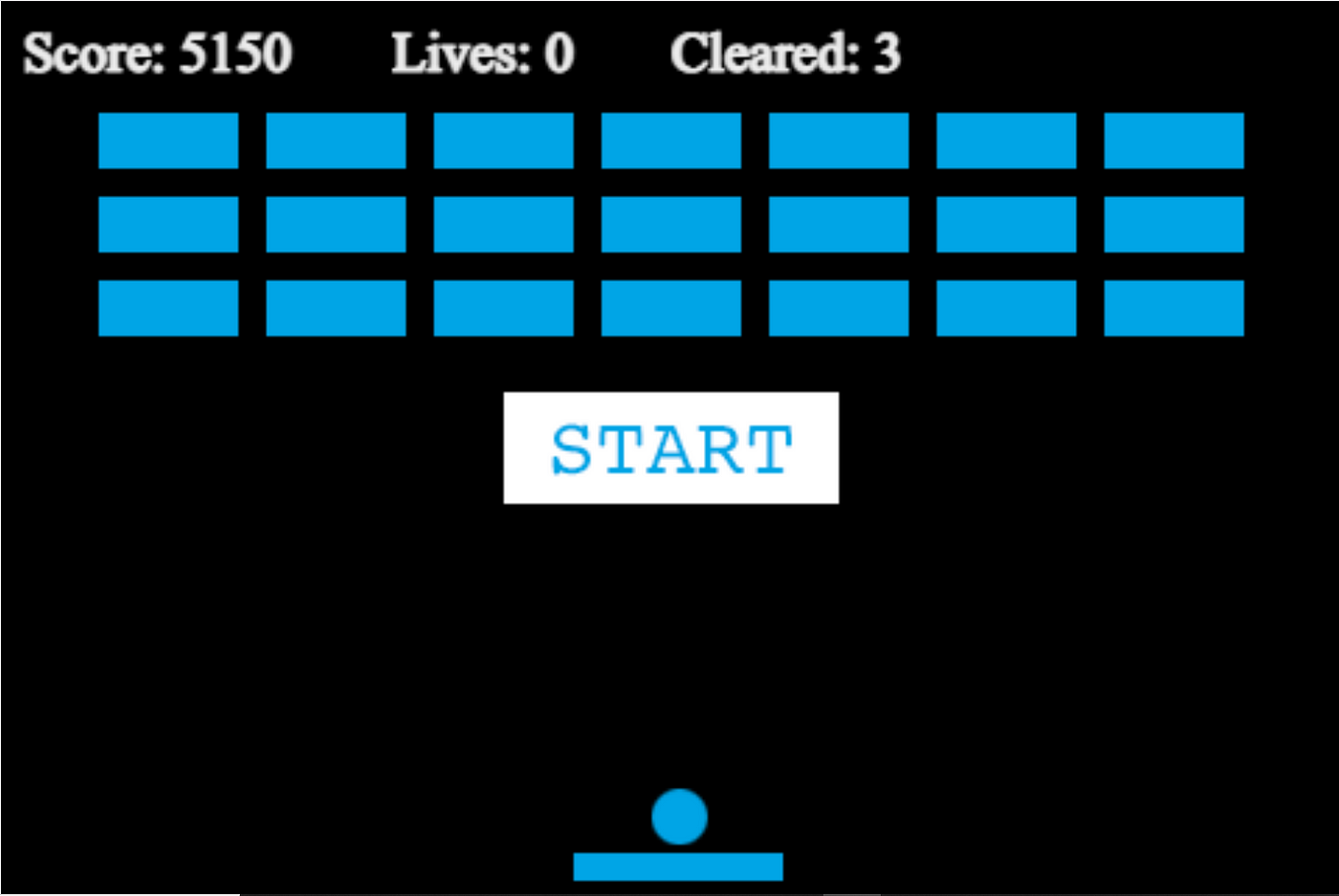
 Top 5 Best Practices For Building Html5 Games In Action
Top 5 Best Practices For Building Html5 Games In Action
 How To Make A Snake Game In Javascript 14 Steps
How To Make A Snake Game In Javascript 14 Steps
 Build A Extreme 3d Car Driving Racing Game In Browser Using
Build A Extreme 3d Car Driving Racing Game In Browser Using
 Problems Of Javascript Game Development By Cem Demir Medium
Problems Of Javascript Game Development By Cem Demir Medium
 How To Make A 3d Game In Only 2kb Of Javascript Killed By A
How To Make A 3d Game In Only 2kb Of Javascript Killed By A
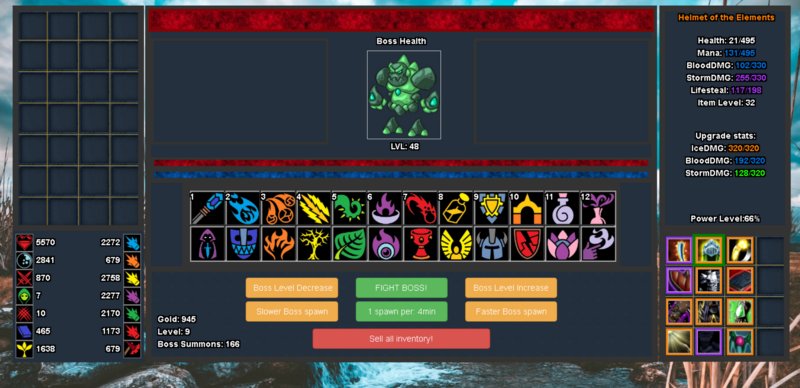
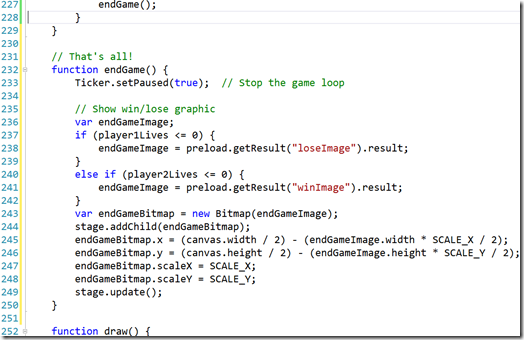
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
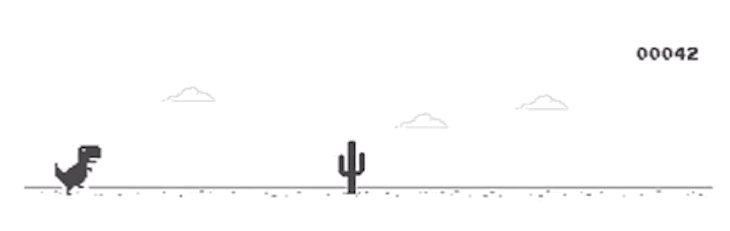
 Built Chrome Dinosaur Javascript Game In 15 Minutes
Built Chrome Dinosaur Javascript Game In 15 Minutes
 Making A Mobile Game With Javascript 1 Introduction Youtube
Making A Mobile Game With Javascript 1 Introduction Youtube
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
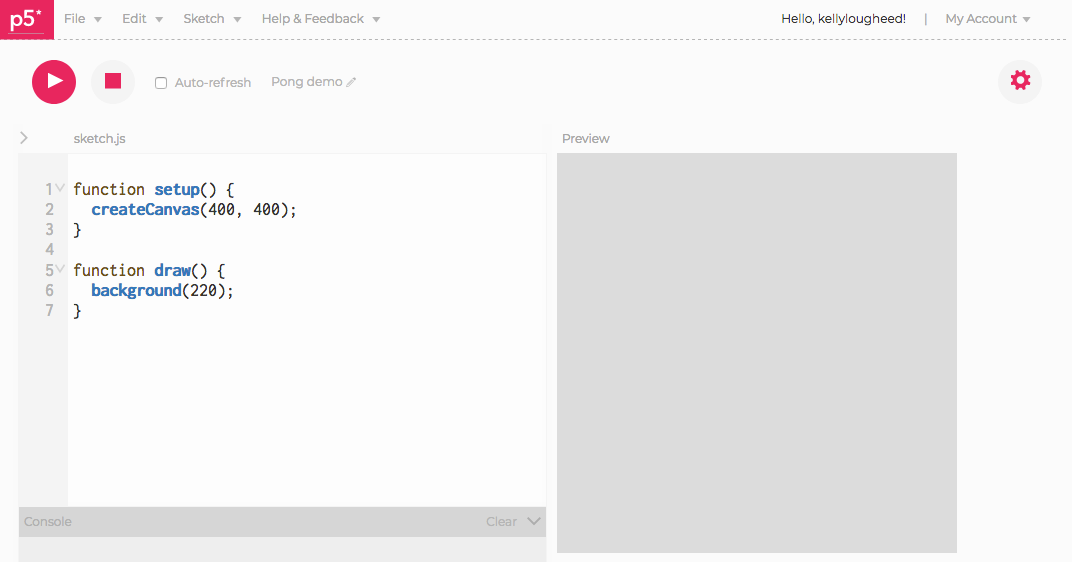
 Javascript Pong With P5 Js This Beginner Level Tutorial
Javascript Pong With P5 Js This Beginner Level Tutorial
 20 Best Html5 And Javascript Game Engines And Templates
20 Best Html5 And Javascript Game Engines And Templates
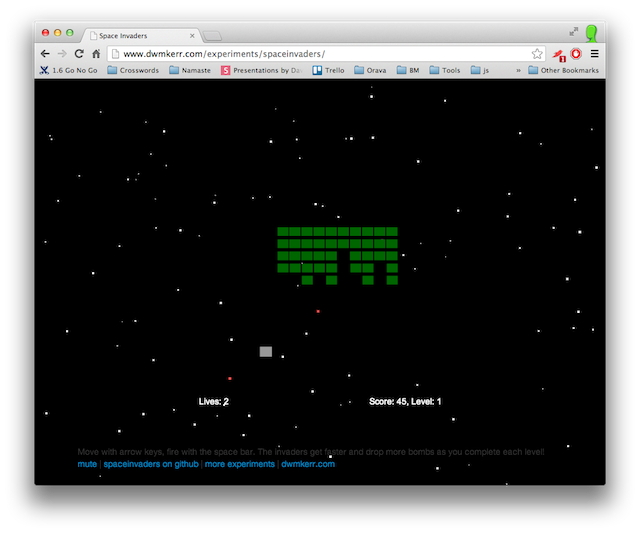
 Learn Javascript Part 2 Space Invaders Codeproject
Learn Javascript Part 2 Space Invaders Codeproject
 Project A Platform Game Eloquent Javascript
Project A Platform Game Eloquent Javascript
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 How Javascript And Html5 Make The Perfect Mix To Develop Your
How Javascript And Html5 Make The Perfect Mix To Develop Your
 How To Make A Simple Snake Game In Javascript Algorithms
How To Make A Simple Snake Game In Javascript Algorithms
 Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
Using Javascript Canvas And Atari Vcs Trivia To Make A Basic
 Make A Game With P5 Js P5 Js Is Great For Making Art And
Make A Game With P5 Js P5 Js Is Great For Making Art And
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
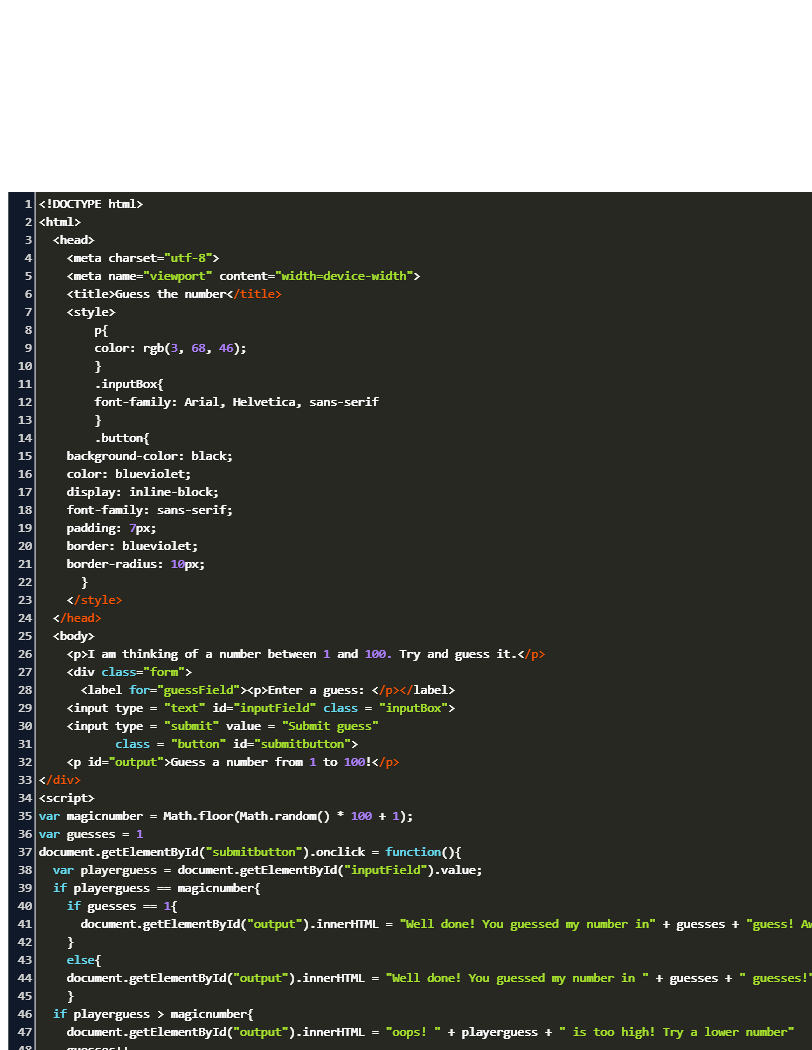
 How To Make A Random Number Guessing Game In Javascript Code
How To Make A Random Number Guessing Game In Javascript Code
 Mdn Breakout With Phaser 3 Part 5 By Michael Bragg Medium
Mdn Breakout With Phaser 3 Part 5 By Michael Bragg Medium
 Can Javascript Be Used To Make Games The Javascript Diaries
Can Javascript Be Used To Make Games The Javascript Diaries
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
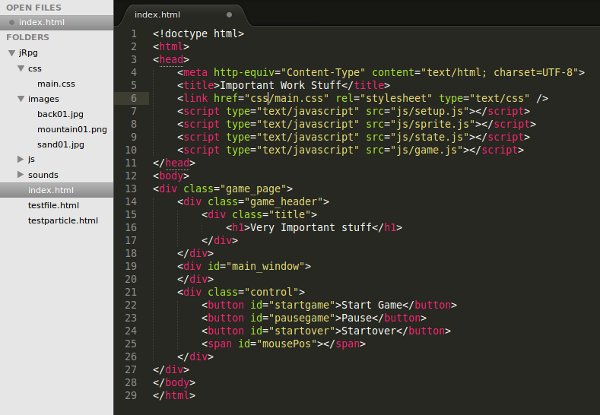
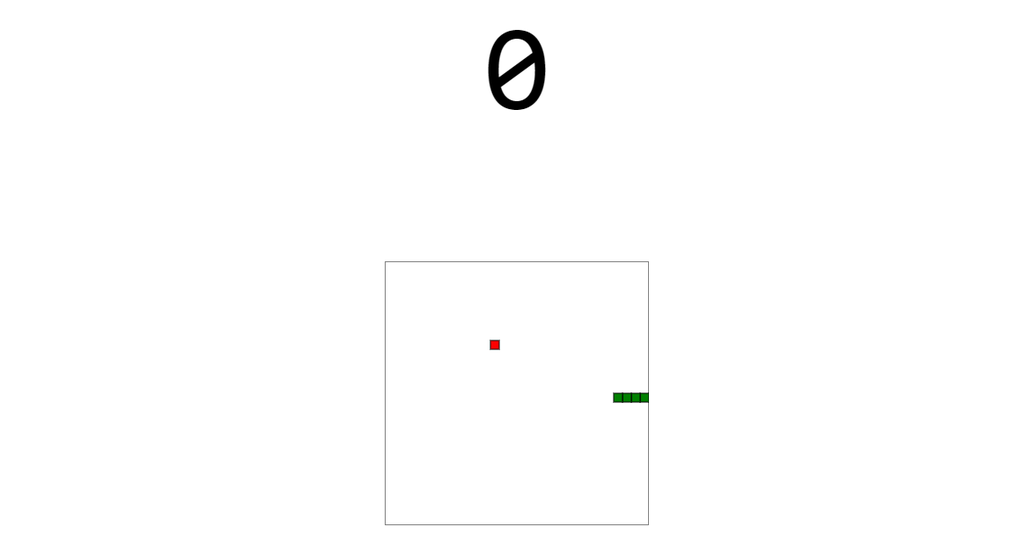
 Creating A State Stack Engine For Your Game With Javascript
Creating A State Stack Engine For Your Game With Javascript
 Creating A Html Game With Css Transitions And Javascript
Creating A Html Game With Css Transitions And Javascript
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic
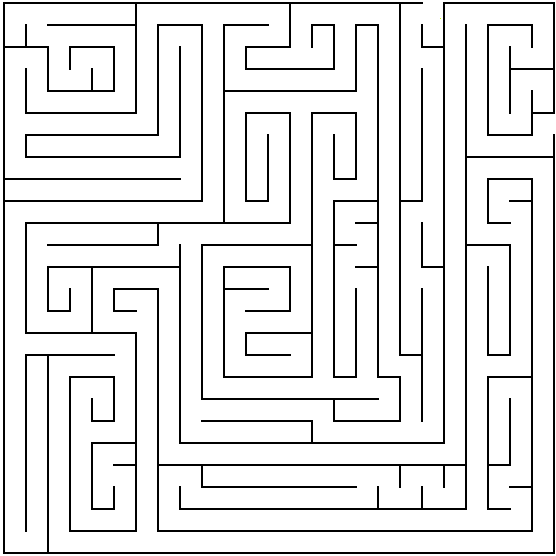
 Create An Html5 And Javascript Maze Game With A Timer
Create An Html5 And Javascript Maze Game With A Timer
 Gdevelop Create Games Without Programming Open Source
Gdevelop Create Games Without Programming Open Source
0 Response to "30 Can You Make A Game In Javascript"
Post a Comment