23 Border Color In Javascript
The right way to add a border to an image (or anything else) is to use CSS. The CSS specification provides three different border properties: border-width, border-style, and border-color. #border-1 .border { border-width: 25px; border-color: red; border-style: solid; } style property. Browser support: Sets or retrieves up to three separate border properties, in a shorthand form. With this property you can customize the borders that appear around HTML elements. You have control over the width, style and color of the border. border-style: dotted. border-style: dashed.
 Selenium Webdriver Get Border Color Stack Overflow
Selenium Webdriver Get Border Color Stack Overflow
The border-color shorthand CSS property sets the color of an element's border. Each side can be set individually using border-top-color, border-right-color, border-bottom-color, and border-left-color; or using the writing mode-aware border-block-start-color, border-block-end-color, border-inline-start-color, and border-inline-end-color.

Border color in javascript. Creating a border for the HTML table¶. After creating an HTML table, you should add a border to it, as borders are not added by default. First, let's see an example, where we use the HTML border attribute.. Example of creating an HTML table with the border attribute:¶ For more information see our privacy policy. OK ... You are here: Reference > JavaScript > client-side > HTML DOM > properties > borderColor (frame, frameset, table, ...) borderColor property (frame, frameset, table, ...) ... Sets or retrieves the color of the border. Changing the Color of a Cell Border ... CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java To choose a custom window border color, head to Settings > Personalization > Colors. Under the “Choose Your Color” section, disable the “Automatically pick an accent color from my background” option and choose your preferred color, instead...
Hi all, I am beginner in javascript. I am attempting to change border color and style of a asp text box using javascript. The function is inside a ... The border property sets or returns up to three separate border properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): border-width. border-style. border-color. Nov 08, 2011 - Browse other questions tagged javascript colors border-color or ask your own question. ... What happens if you use a battery to charge up a capacitor fully, and then disconnect the battery, where does the charge 'go'? Can we pick which key is private or public in asymmetric encryption?
The CSS border-color property sets the color of an element's four borders. This property can have from one to four values, made up of the elementary properties: border-top-color. border-right-color. border-bottom-color. border-left-color. The default color is the currentColor of each of these values. If you provide one value, it sets the ... If only one color value is set, it is used for all four borders.; If two color values are specified, the first value is used for the top and bottom borders, the second one is for the left and right borders.; If three color values are set, the first value is used for the top border, the second one is for the left and right borders and the third one is for the bottom border. Dec 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
javascript for border color . javascript by Sore Snake on Apr 27 2020 Comment . 0. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "javascript change border color of input" javascript change color of text input; how to change input border color with js ... Before 5 months, I wrote about a javascript function to make the border of an element blink infinite, using DOM. But, blinking an element's border it's also possible with CSS3 animation element, without any javascript usage. At the stylesheet, just add a keyframe, setting the border-color property and timed at the 50% of the animation. I have 100 dropdownlists and i have change there border color based on selection. I used jquery to do this. <script type="text/javascript"> $(document).ready(function { $...
In order to change the border color, we have to use another property of the field, namely the strokeColor property. And we have to get the color specified. The latter is easy because Adobe has already a few colors pre-defined in the Color object. That would lead to the following script in the Calculate event of the "Scale" field: The CSS border is a shorthand property used to set the border on an element. The CSS border properties are use to specify the style, color and size of the border of an element. The CSS border properties are given below. border-style. border-color. Oct 23, 2016 - Hello im very new to HTML and Javascript.Im trying to create prompt where user able to input color they want the boarder to change its border color. can anyone help me with this problem please point out what i need and where.Thank you all who can and cant help . Bellow is code i have so far
Feb 27, 2018 - To set the border width, style, and color in a single declaration, use the border property in JavaScript.ExampleYou can try to run the following code to learn h ... Set the border-top-style, border-right-style, border-left-style properties of the <input> element to "hidden". To have only the bottom border, set the border-bottom-style to "groove" and then, add a background-color. Use the :focus pseudo-class with the "no-outline" class to style the form fields that are focused by the user. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
change all input border color javascript; border input color css; change border color of input; how to change css input focus border color; input box border color change using js; input text box border colour; input border color when typing ; input box border color when active; when i click on input i want the border color to be changed html The borderColor property sets or returns the color of an element's border. This property can take from one to four values: One value, like: p {border-color: red} - all four borders will be red. Two values, like: p {border-color: red transparent} - top and bottom border will be red, left and right border will be transparent. border-color プロパティは1つ、2つ、3つ、4つの値を使って指定することができます。. 値が1つ指定された場合、全4辺に同じ色が適用される。; 値が2つ指定された場合、1つ目の色は上下、2つ目は左右の辺に適用される。; 値が3つ指定された場合、1つ目の色上、2つ目は左右、3つ目は下の辺に適用さ ...
That works, problem I have now is that I have 4 clickable images that now change the border colour on click. Probem being that when I lets say click on image 1 the border colour changes and if i click on image 2 the border colour changes as well. Back to Style ↑. The borderColor property sets or gets the an element's border's color. This property can take from one to four values: border-color:red green blue pink; is equal to. top border is red. right border is green. bottom border is blue. left border is pink. Table Borders: Light and Dark. In the previous example we set a single color for all the borders of the table. In this page we'll look at setting the "light" and the "dark" borders separately. Note that currently only MSIE recognizes the markup necessary to set the light and dark borders separately.
Jan 06, 2017 - Let's say I create my image CSS to be something like: img { border: 5px solid; border-color: #35E415; } Is there a way I can change the border-color in JavaScript? For the record, I've tried assigning the imag… If your app already defines a colour scheme using CSS variables and you want to use those existing variable names rather than the --ag-{parameter-name} provided by the grid, you can do this by passing a css var() value to a theme parameter in Sass. For example, if your application defines a CSS variable --appMainTextColor and you want to set the foreground-color parameter at runtime using this ... To change the border color of a HTML Element using JavaScript, get reference to this HTML element, and assign required color value to the element.style.borderColor property. In the following example, we will change the border color of HTML Element with id "myElement" to "red", in JavaScript, using element.style.borderColor property.
Change Div Border Color in Javascript [Answered] RSS. 4 replies Last post Jun 18, 2013 06:34 AM by Helder Oliveira ‹ Previous Thread | Next Thread › Print Share. Shortcuts ... To change the border color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.borderColor property. In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 08, 2011 - The main reason I mention this is suppose you want to change the color of the errored element's border. If you choose your way you will may need to modify many places in code. If you choose my way you can simply edit the style sheet. Get code examples like "border color javascript" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Approach: Whenever the input value is changed with some value by the user, the onchange event attribute is triggered. After the event is fired, the value is checked if it is not null. If the user value exists, then the bottom border of the input control is changed to dotted red color by using inline styling. Approach: To make it possible we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our text. After this, we will initialize instances of Canvas and Text provided by FabricJS and use the borderColor property to add color to the text ...
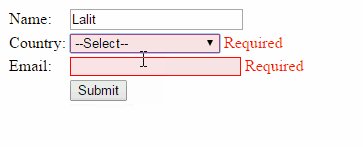
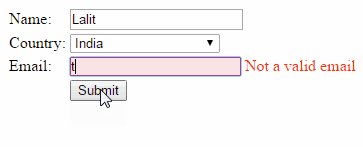
May 22, 2017 - I want to make a form where data is verified using JavaScript before being sent. When a field is empty, I want to set its border to red. ... If I use JS code 1, the border changes its color but it has the width bigger than before (even though I do not say anything about border width). If I use JS code 2, the text input ... Setting inline styles. To set the inline style of an element, you use the style property of that element: The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: If the CSS property contains hyphens ( -) for ...
 Jquery Failed To Change Div Border Colour Stack Overflow
Jquery Failed To Change Div Border Colour Stack Overflow
 Html Dom Style Bordercolor Property Geeksforgeeks
Html Dom Style Bordercolor Property Geeksforgeeks
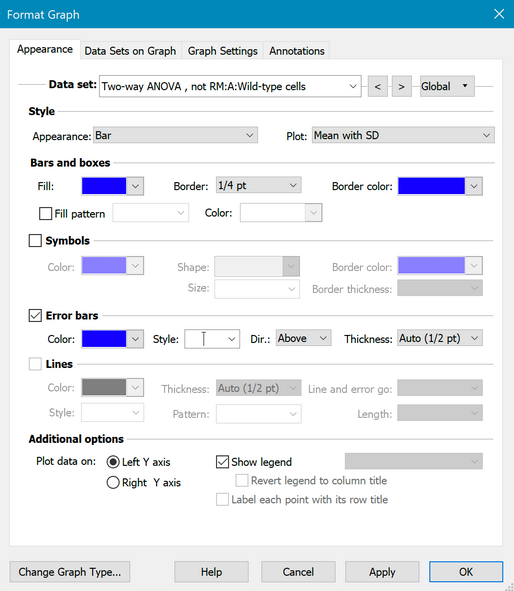
 Graphpad Prism 9 User Guide Appearance Of Grouped Graphs
Graphpad Prism 9 User Guide Appearance Of Grouped Graphs
 Change Border Color On Click Button React Code Example
Change Border Color On Click Button React Code Example
 How Can I Change The Border Color Of An Event In Vuetify
How Can I Change The Border Color Of An Event In Vuetify
 Html Dom Style Bordercolor Property Geeksforgeeks
Html Dom Style Bordercolor Property Geeksforgeeks

 Incorporating Javascript Into Spotfire Text Areas Data Shop
Incorporating Javascript Into Spotfire Text Areas Data Shop
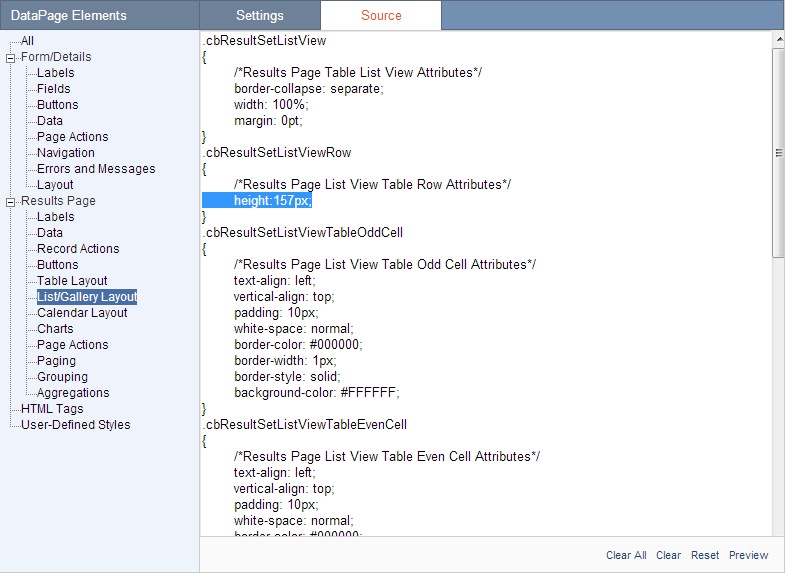
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Minimizing Padding On Several Elements Using Javascript
Minimizing Padding On Several Elements Using Javascript
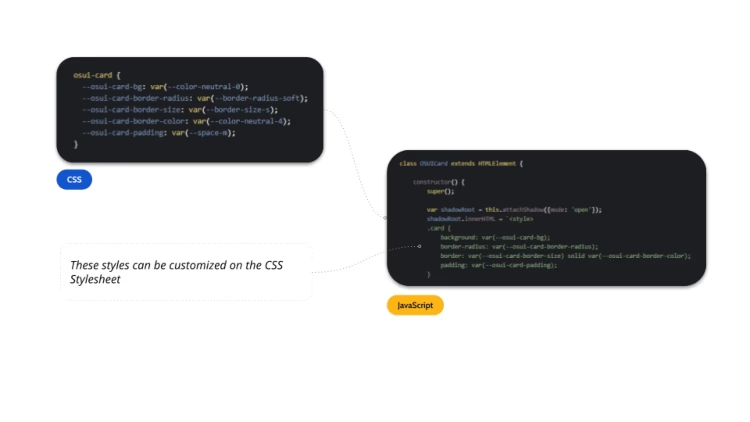
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
Interactively The Goal Is For You In Practice Using Html Dom
 Assign Different Bottom Border Color Active Class With
Assign Different Bottom Border Color Active Class With
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Javascript Vs Sass Scss Stylus And Less By Nina Breznik
Javascript Vs Sass Scss Stylus And Less By Nina Breznik
 Onclick Change Border Colour Of A Html Header Permanently
Onclick Change Border Colour Of A Html Header Permanently
 Set Fill Color Using Javascript Axure Rp 8 Axure Forums
Set Fill Color Using Javascript Axure Rp 8 Axure Forums
 Change Border And Background Color Of Asp Net Controls On
Change Border And Background Color Of Asp Net Controls On
 Node Js Express Html Iframe Tag Generator In Javascript Full
Node Js Express Html Iframe Tag Generator In Javascript Full



0 Response to "23 Border Color In Javascript"
Post a Comment