20 Best Javascript Graphing Library 2019
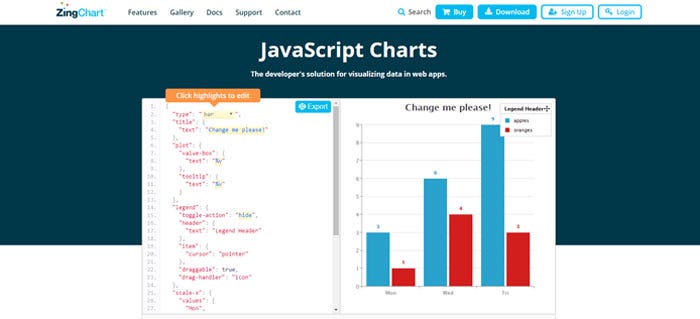
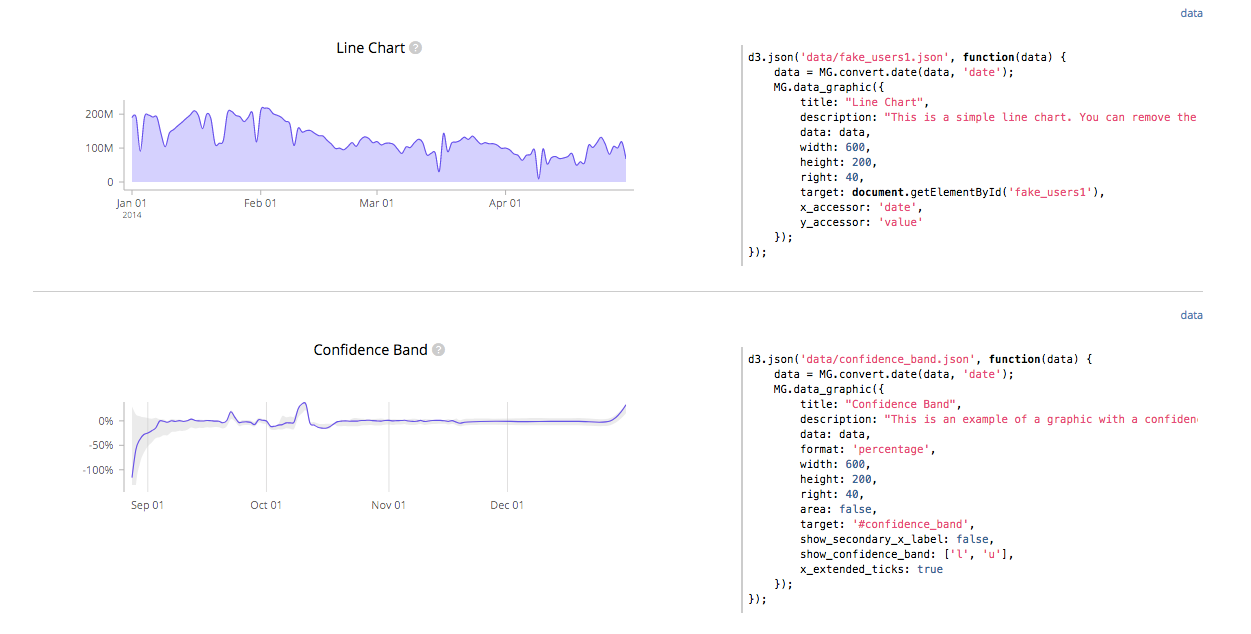
Now, when you know all the most famous JavaScript frameworks, it's time to present you the best JS HTTP Requests Libraries for 2019. Explore and use! We will look into the 5 most popular HTTP libraries and see how they achieve the same goal: Axios. This is a Promise-based HTTP library for performing HTTP requests on both Nodejs and Browser. Three years later the library landscape has changed a bit, and there are interesting and good new-comers: * MetricsGraphics.js - built on top of D3.js and originally intended for Mozilla metrics dashboard, this library was made public for everyone...

Leaflet is one of the best JavaScript libraries that you can use to include interactive maps into your site. It is open-source and mobile-friendly, weighing around 39kb. The MapPress Maps for WordPress plugin uses Leaflet to power its interactive maps. Leaflet library.

Best javascript graphing library 2019. ECharts is a free, powerful charting and visualization library offering an easy way of adding intuitive, interactive, and highly customizable charts to your commercial products. It is written in pure JavaScript and based on zrender, which is a whole new lightweight canvas library. Circles is a lightweight JavaScript library without dependencies, that generates the SVG chart on the fly. Demo & Download 11. Plotly.js. plotly.js is an open source, high-level, declarative JavaScript graphing / charting library. plotly.js ships with 20 chart types, including 3D charts, statistical graphs, and SVG maps. Demo & Download 12. Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics.
Feb 11, 2019 - Once integrated into your system, ... library. Whichever you pick, make sure that the data you present to your user is relevant and useful. Happy charting! Don't miss out. Get the best of our JavaScript posts delievered right to your inbox . ... Karthik Karanth works on computer vision, graphics and visualization ... 15/5/2020 · C3.js is another easy-to-use JavaScript library for creating charts. It uses the D3 graphics library, so to create a chart with it, we’ll need both D3 and the C3 library itself. We first include D3 and C3 JavaScript and CSS files in our HTML code: Chart.js Chart.js is an open-source javascript library supporting eight charts Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area and has the ability to mix these charts. It is a small library that uses HTML5 Canvas for rendering its charts. Chart JS also supports time-series.
Mar 06, 2019 - The top begins with one of the most used charting libraries, morris.js, this library allow you to create simple charts with an easy initialization.Morris.js is the library that powers the time-series graphs. It's a very simple API for drawing line, bar, area and donut charts. Highcharts JS is a 8K stars and widely popular JavaScript charting library based on SVG, with fallbacks to VML and canvas for old browsers. It claims to eb used by 72 out of the world's 100 largest companies, which makes it (probably) the most popular JS charting API in the world (Facebook, Twitter). Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Tessaract. JavaScript library for Node and the browser that extracts text from images. It analyzes the image, automatically detects the text position and orientation, and extracts words and sentences with great accuracy. Tessaract is able to recognize over 60 languages including more complex ones like Chinese, Arabic and Russian. 8/12/2020 · If your next project incorporates forms, Parsley is here to help. This JavaScript library focuses on form validation and your users will love it! It also works wonderfully with Garlic, the JavaScript library that keeps form fields’ data until submitted. Parsley might just be the perfect garnish for creating your next website! Popper.js Apr 24, 2021 - There're numerous JavaScript charting libraries. To make your life easier, I decided to share my picks. Check out the best JS libraries for creating web charts!
Jun 20, 2021 - The data grid is very much necessary for the large tables to display and data grid makes it easy. We are sharing 15 Useful JavaScript Based Data Grid Libraries of 2019, 2020 & 2021 for web app development which will help developers to speed up their development process. 3. Dygraphs. Dygraphs is an open-source JavaScript charting library best suited for extremely large data sets. It is interactive out of the box, with pinch and zoom support even on mobile devices ... Aug 08, 2019 - If you are looking for data visualization solutions, here are some Best Javascript Chart & Graph Libraries & Tools to help you present your information in a simple and easy-to-understand manner that allows you and your audience to focus on more important information.
15/5/2019 · KoolChart is an HTML 5 canvas-based JavaScript charting library. A mapping and grid product is also available. Their new v5 release includes a … A free open source interactive javascript graphing library. Plotly.js is built on d3.js and webgl and supports over 20 types of interactive charts. 1. Chart.js. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
TAU CHARTS TauCharts is one of the most flexible JavaScript charting libraries out there. It is also D3 based and is a data-focused JavaScript charting library that allows for improved data visualization. Talking about its flexibility, TauCharts allows for easy access to their API. According to Github, Vue is the most Popular JavaScript Library on Earth with 137k+ stars. Vue is a library for creating web interfaces. Vue is Simple, minimal core with an incrementally adoptable stack that can handle Apps of any scale. 2. Cola.JS: an open-source JavaScript library released under the MIT License for arranging your HTML5 documents and diagrams using constraint-based optimization techniques. It works well with libraries like D3.js, svg.js, and Cytoscape.js. The core layout is based on a complete rewrite in JavaScript of the C++ LibCola library.
Dygraphs is one of the best JavaScript Libraries for making charts and graphs that is open-source. If you are someone who is suffering from the issue of organizing very large sets of data. JavaScript Graph Library Dracula.js is a set of tools to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory. Just plain JavaScript and SVG. The code is released under the MIT license, so commercial use is totally fine. D3.js, Paper.js, and Raphael are probably your best bets out of the 28 options considered. "Fantastic tutorials and examples" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
D3.js, Chart.js, and Highcharts are probably your best bets out of the 22 options considered. "Huge number of examples online" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Sep 01, 2020 - Isomorphic, once an alien word, is becoming the most popular technique for doing web app development. Isomorphic means that the written JS code is going to be run on both the client-side (browser), and server-side (web server), such structure of the app allows to yield benefits for search engine ... Jul 01, 2019 - First, a brief history: With data collection and use continuing to increase exponentially, the need to visualize this data is becoming more important. Developers seek to consolidate millions of database records into beautiful charts and dashboards that humans can quickly and intuitively interpret.
Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. mxGraph: a client-side JavaScript diagramming library, released under the Apache 2.0 License, that uses SVG and HTML for rendering. draw.io is an example that extends the functionality of this library. NeovisJs: a JavaScript graph library combining Neo4j and vis.js to produce graph visualizations in the browser with data from Neo4j. It can ... Apr 18, 2019 - A developer evaluates then different data visualization libraries for the JavaScript language, exploring the situations in which each library works best.
Mar 14, 2021 - Also, due to its cool features, ... tables, graphs and help to bring in dynamic effects by developers. So, it is even considered to be the top choice for developing websites with attractive visual and dynamic effects. This article lists some of the best JavaScript Charting Libraries to develop ... Highcharts is one of the best JavaScript Charting libraries available in the market and, is used by a number of big companies. For backward compatibility through IE6 to IE8, charts are generated by making use of SVG and then turn to VML. The demo charts come with some amazing features, but visually they fail to impress. May 17, 2019 - In this article, I’ll show you some of the best JavaScript libraries for graphs and charts. These libraries will help you create beautiful and customizable charts for your future projects. While most of the libraries are free and open source, some of them provide a paid version with additional features. This article was updated in May 2019 ...
Webix JavaScript UI framework allows building highly-customizable web applications with outstanding performance. The activity on the community forum proves that the framework is acknowledged and highly praised by its users. 2018 was an exciting year, and 2019 promises to be even more interesting! 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license.

Top 11 React Chart Libraries Tabnine Blog
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
 These Are The Best Javascript Chart Libraries For 2019 By
These Are The Best Javascript Chart Libraries For 2019 By
 Javascript Charts Amp Maps Amcharts
Javascript Charts Amp Maps Amcharts
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Top 10 Javascript Charting Libraries For Every Data
Top 10 Javascript Charting Libraries For Every Data
Best Javascript Data Visualization Libraries For 2020 By
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020

 React Graph Top 5 React Chart Libraries For 2020 Dev Community
React Graph Top 5 React Chart Libraries For 2020 Dev Community
 20 Javascript Libraries To Design Graphs And Charts Geeky
20 Javascript Libraries To Design Graphs And Charts Geeky
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
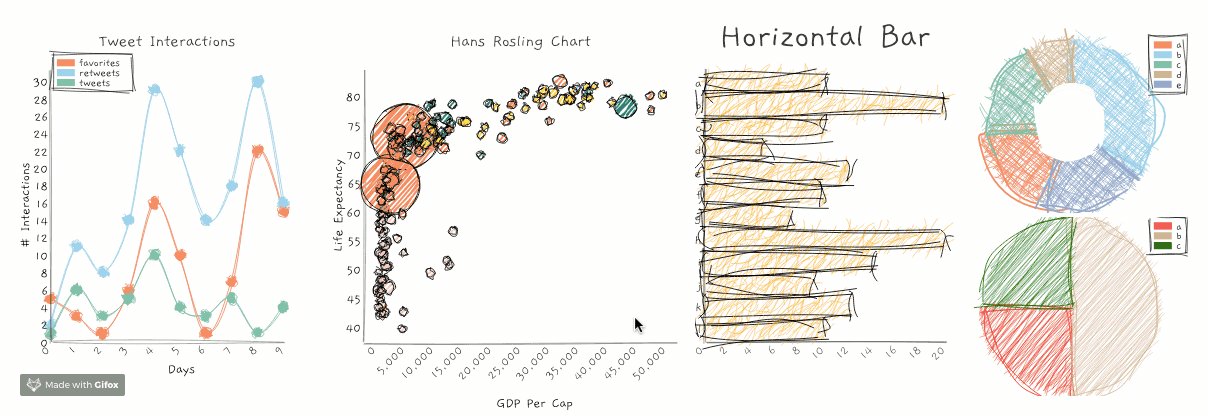
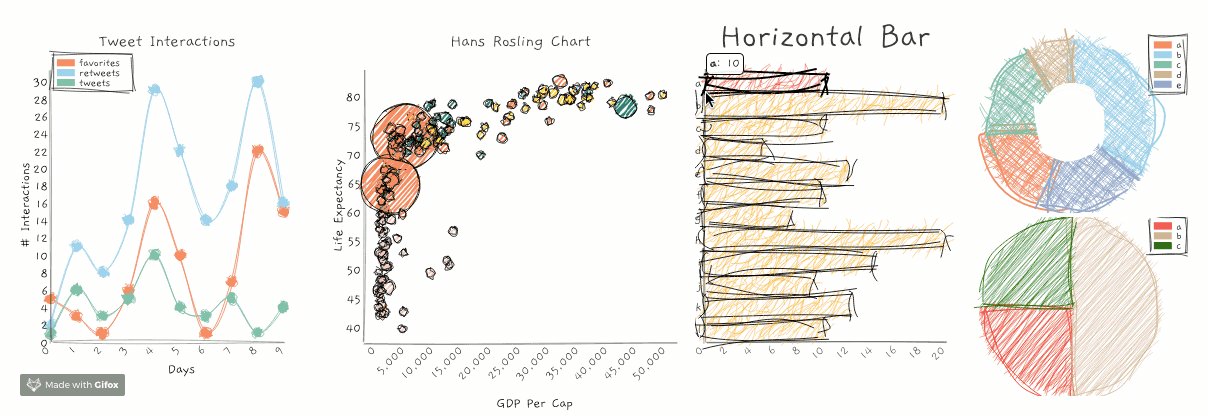
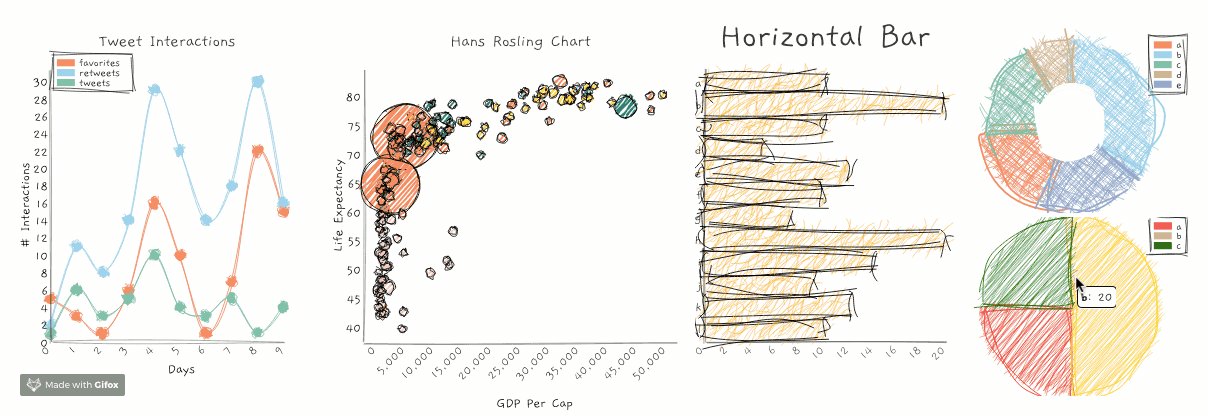
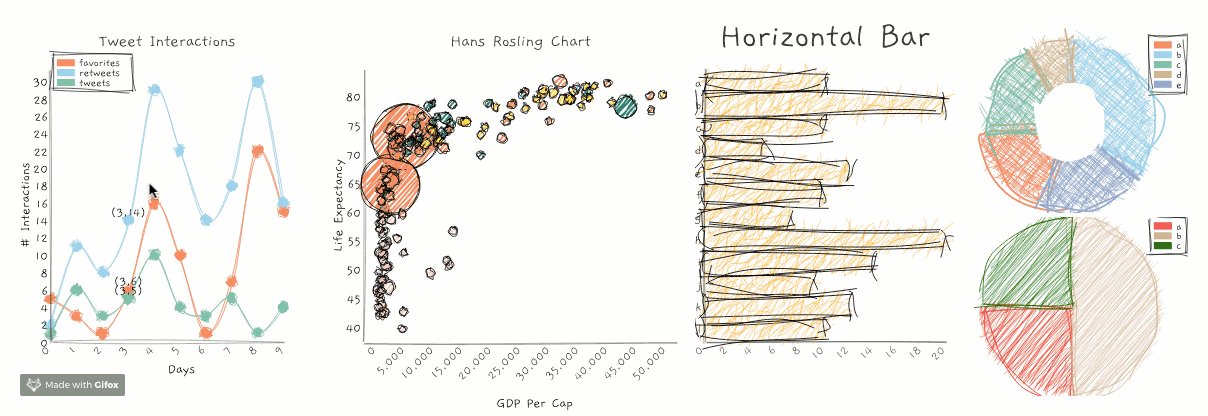
 Github Jwilber Roughviz Reusable Javascript Library For
Github Jwilber Roughviz Reusable Javascript Library For
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
0 Response to "20 Best Javascript Graphing Library 2019"
Post a Comment