27 Create A Cookie With Javascript
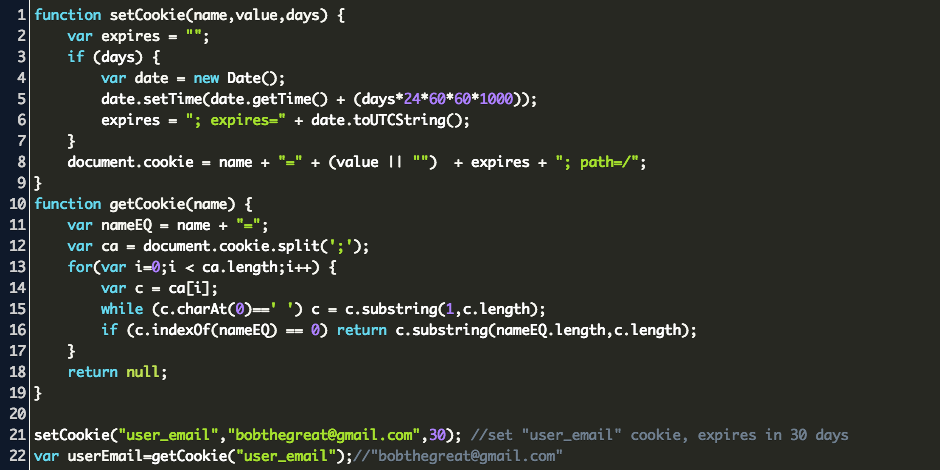
Create a Cookie Notice with Vanilla JavaScript | CookieNoticeJS. CookieNoticeJS is a very simple and small (← 2 kB gzip) vanilla JS script that provides an easy way to show this cookie notification on your website. cookie consent javascript, cookie consent javascript github, cookie consent popup javascript, free cookie consent code html, set ... 19/7/2021 · We can create a cookie by setting the document.cookie property with a string that has the key-value pair with the expires key-value pair attached after it. For instance, we can write: const setCookie = (name, value, days = 7, path = "/") => { const expires = new Date(Date.now() + days * 864e5).toUTCString(); document.cookie = name + "=" + encodeURIComponent(value) + "; expires=" + expires + "; path=" + path; };
 How To Set Cookie And Update Cookie With Javascript Tabnine
How To Set Cookie And Update Cookie With Javascript Tabnine
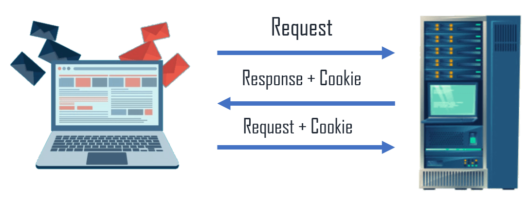
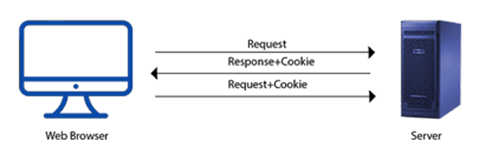
Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...

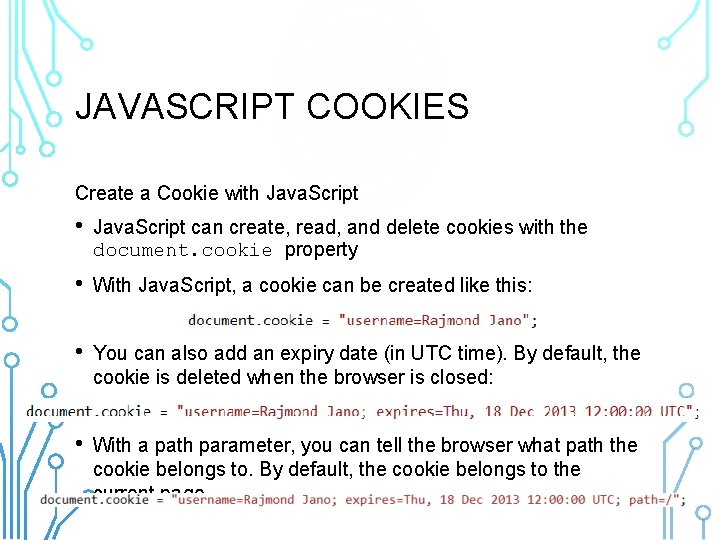
Create a cookie with javascript. JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). Write a new cookie document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Create free Team Collectives on Stack Overflow. Find centralized, trusted content and collaborate around the technologies you use most. Learn more Teams. Q&;A for work. Connect and share knowledge within a single location that is structured and easy to search. ... Check JavaScript Cookies on W3Schools for setting and getting cookie values ...
Creating Cookies. Optional Cookies Attribute:-max-age expires domain path secure. Whenever you omit the optional cookie fields, the browser fills them in automatically with reasonable defaults. max-age. It is used to create persistent cookies. It is supported by all modern browsers except IE. Type of cookies: - Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP. Create Cookie in JavaScript The document.cookie property is used to create ,delete and read the cookies.. Syntax: document.cookie = "username=John Snow"; An expiry date (in UTC time) can also be added. By default, the cookie is deleted when the browser is closed. Syntax: ...
Create a Cookie with JavaScript. JavaScript can create, read, and delete cookies with the ... Create Cookie with JavaScript Use the document.cookie property to create a cookie using JavaScript. document.cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. Set Cookie to Browsers using JavaScript Now, just copy this code and paste the above </body> tag or external file of your website then configure the following basic info according to you - cookieNam e="Write here cookie name" cookieValue =" write here cookie value or content
JavaScript can also manipulate cookies using the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time.
Creating a Cookie in JavaScript In JavaScript, you can create, read, and delete cookies with the document.cookie property. This property represents all the cookies associated with a document. To create or store a new cookie, assign a name=value string to this property, like this: 20/6/2021 · Cookies in JavaScript You can use the document.cookie property to create, read, and delete cookies in JavaScript. Note that the document.cookie property can only access cookies with the HttpOnly attribute unspecified. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this. document.cookie = "key1=value1;key2=value2;expires=date"; Here the expires attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and thereafter, the ...
The way to create a new cookie in JavaScript is really easy. Simply assign a string to the cookie property of t... How do you set and update JavaScript cookies? The way to create a new cookie in ... Hey friends, today in this blog you'll learn how to create a Cookie Consent Box using HTML CSS & JavaScript. In the earlier blog, I have shared how to Detect Internet Connection using JavaScript. I've also already shared many JavaScript Projects that can help in your project so don't forget to check out. JavaScript: create, update and remove cookies. Published: 1 Feb, 2017. If we want to create, update or remove cookies in JavaScript we must do a few very simple operations like I described below. Step 1 - prepare an expiration date for a cookie.
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... For faster loading times, add your JavaScript to the bottom of the page, before closing the </body> tag. First, we need to call jQuery. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.6.4/jquery.min.js"></script> Next we call the cookie script. Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers.
JavaScript: Saving Form Values using Cookies. Enter your values in the form below and submit. JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. 1. Working Example. Field 1 Field 2 Field 3 Field 4. The process of setting the cookies is as follows: 19/8/2021 · Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue". You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. Javascript create, read, and delete cookies. Create a cookie. The window object has the document as a child object, and the document object has the cookie properties. You just have to set some value to tthe widown.document.cookie to create a cookie. d.setTime (d.getTime () + (exdays*1000*60*60*24)); var expires = "expires=" + d.toGMTString ();
7/2/2018 · Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the “expires” attribute is optional. How to create a Cookie using JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. Property Values. expires=date - Optional. Specifies the date in GMT format (See the Date.toUTCString method). If not specified, the cookie is deleted when the browser is closed. path=path - Optional. Tells the browser what path to the directory the cookie belongs to, (e.g., '/', '/dir'). Note: The path must be absolute.
How To Set Cookie Javascript Create And Get Cookie In
 Vegan Double Chocolate Chunk Cookie
Vegan Double Chocolate Chunk Cookie
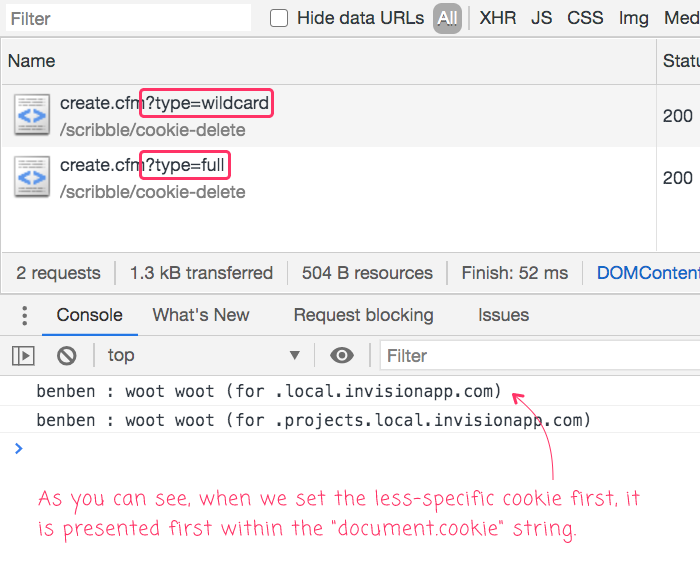
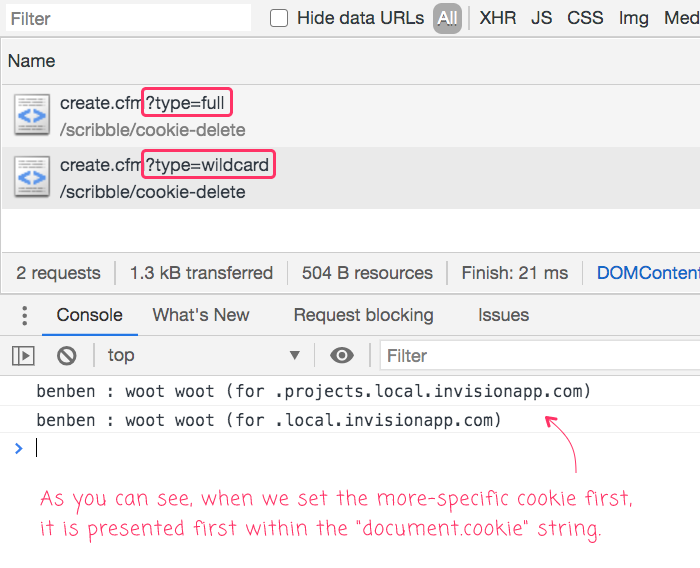
 The First Cookie Wins When Conflicting Cookie Names Are Used
The First Cookie Wins When Conflicting Cookie Names Are Used
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Create An Eu Cookie Consent Javascript Website Pop Up
Create An Eu Cookie Consent Javascript Website Pop Up
 Cookie Consent Popup With Javascript Codexworld
Cookie Consent Popup With Javascript Codexworld
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Building Javascript Cookies Everything You Need To Know
Building Javascript Cookies Everything You Need To Know
 Sweet Morsels A History Of The Chocolate Chip Cookie The
Sweet Morsels A History Of The Chocolate Chip Cookie The
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
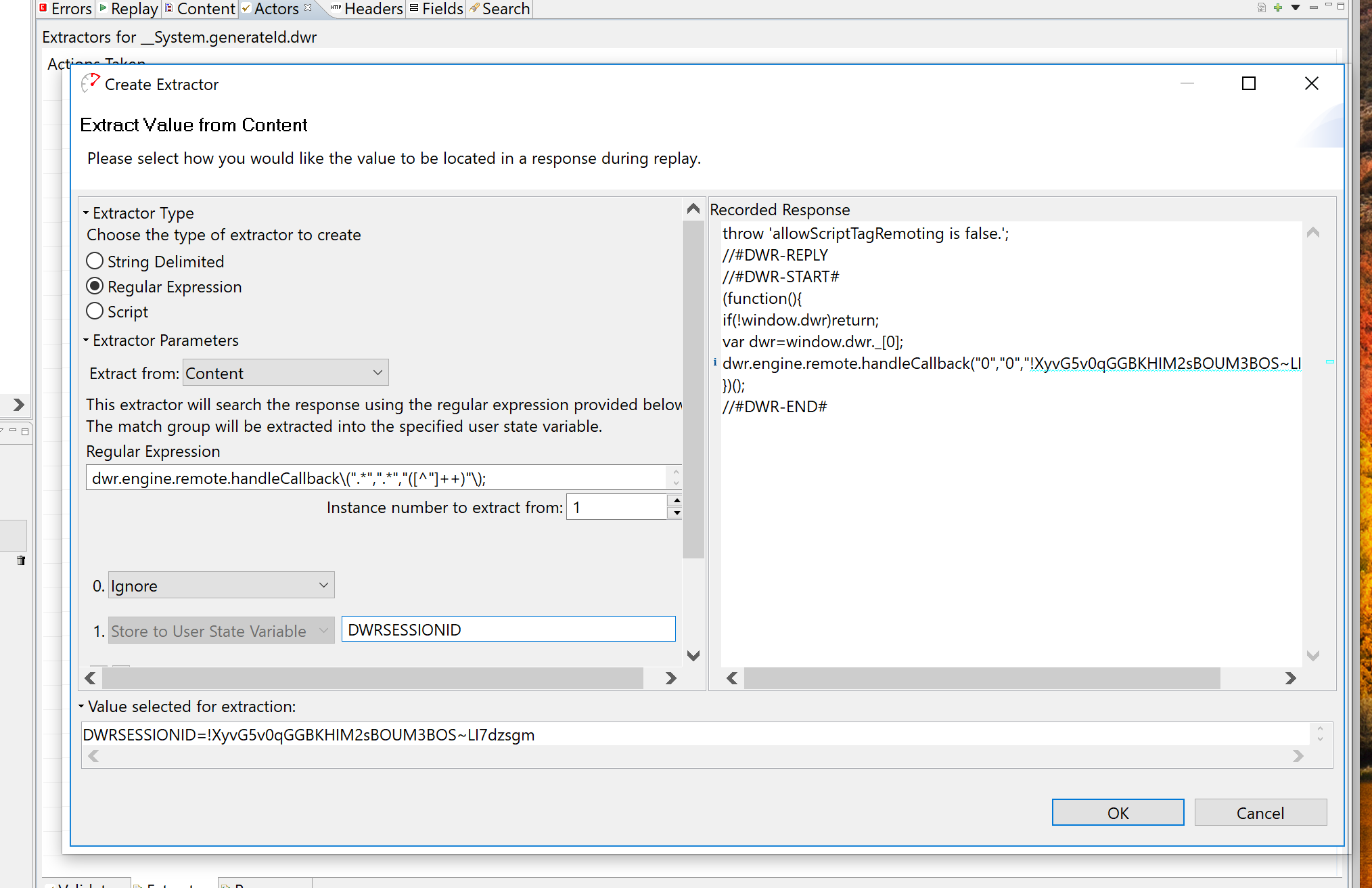
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 Javascript Create Cookie Code Example
Javascript Create Cookie Code Example
 How To Set Cookie Using Javascript
How To Set Cookie Using Javascript
 Javascript Cookies Create Read Amp Delete Cookies Edureka
Javascript Cookies Create Read Amp Delete Cookies Edureka
 The Ultimate Guide On Adding A Cookie Banner To Your Website
The Ultimate Guide On Adding A Cookie Banner To Your Website
 Top 10 Javascript Job Interview Questions Amp Answers
Top 10 Javascript Job Interview Questions Amp Answers
Embed Cookie Cookie Law Generator Jquery Scripts Amp Plugins
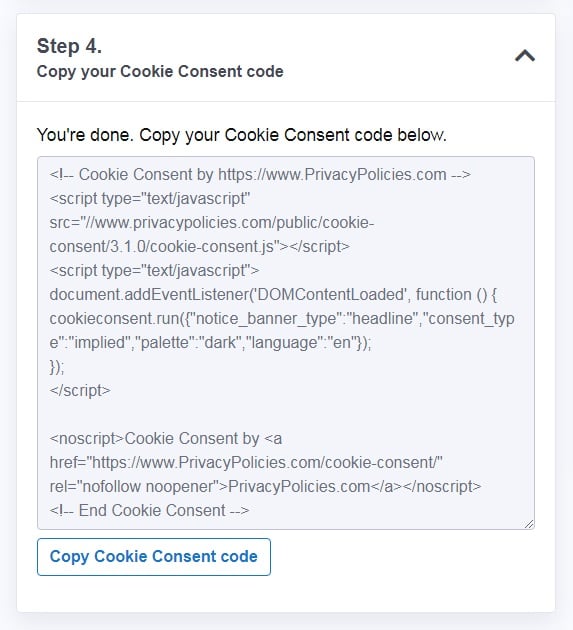
 Sample Cookies Policy Template Privacy Policies
Sample Cookies Policy Template Privacy Policies
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc
 The First Cookie Wins When Conflicting Cookie Names Are
The First Cookie Wins When Conflicting Cookie Names Are
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect



0 Response to "27 Create A Cookie With Javascript"
Post a Comment