22 Javascript Dynamic Drop Down List From Database
Aug 14, 2015 - In this tip, we will learn how to load data dynamically to html dropdownlist using Ajax call. how to add data dynamically from database into a dropdown list in a jsp. hi friends i am doing a project in jsp and oracle as my database.In my project i have an registration form containing many text fields.there is no problem in storing them into the database,this registration form contains name and department fields also.I have a create an jsp page in which there should 2 drop down list.In ...
 Dropdown List Fields Formstack Forms
Dropdown List Fields Formstack Forms
How do I dynamically set the selected option of a drop-down list , The select element index start from 0. Here is a sample code. Check if you can use this type of approach: <html> Dynamically Add/Remove Items From List JavaScript How to Detect Enter Keypress using JavaScript/JQuery This tutorial ...

Javascript dynamic drop down list from database. Home » JavaScript » Dynamically Add/Remove Options From Select JavaScript. ... add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. ... Dynamically Add/Remove Items From List JavaScript. November 4, 2016. Upload a File with Jersey using AJAX and HTML5 progress bar ... The first one has three options. The first just informs the user to select an option, and the next two are actual choices. The second select only has one option telling the user to please pick from the first dropdown first. The options in the second dropdown will be dynamically replaced. Nov 03, 2014 - The Laravel portal for problem solving, knowledge sharing and community building.
16/4/2014 · It is identical to something where you select state from one drop down and in dropdown 2 there are the cities, you select city and you can select the zip codes from another.I have been searching on the net but I can not find anything that demonstrates using a database. 22/7/2019 · This Java Servlet/JSP tutorial will guide you how to create a drop down list (or combobox) dynamically with items populated from a database. You will also learn how to implement a dynamic drop down list from the database using AJAX and JQuery. NOTE: You should not write Java code directly in a JSP page as it’s a very bad practice. Sep 01, 2016 - We have solved this by creating a hidden field and populating it based on the selection in the drop down list using javascript, after the drop down selection changes. Is there a better way to do this? ... Hi Tom - there won’t be a way to pull the dynamic fields into an Unbounce form, so ...
for the drop down list, i cannot define the list, it need to be able to read from the servlet as the database is updated, it need to reflect. sorry if my question s unclear, but i urgently need help. Millions thanks in advance =) Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. Laravel Dynamic Dependent Dropdown Using jQuery Ajax. Follow the below simple and easy steps to create ajax dynamic dependent dropdown using jQuery in laravel app: Step 1: Install Laravel New App. Step 2: Add Database Details. Step 3: Create Model and Migration. Step 4: Add Routes.
The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Welcome to this video series where we will be creating a dynamic dropdown that updates itself with data from a MySQL database using PHP and Javascript. In the last part of this series, we create a Javascript script to perform AJAX requests to our PHP code earlier and then convert the JSON received ... Dec 27, 2013 - How I can connect the value of my main dropdown into sub dropdown. Value of dropdown is from the database main_list and sub_list tables. And also the body onload is not working. Main_list id |
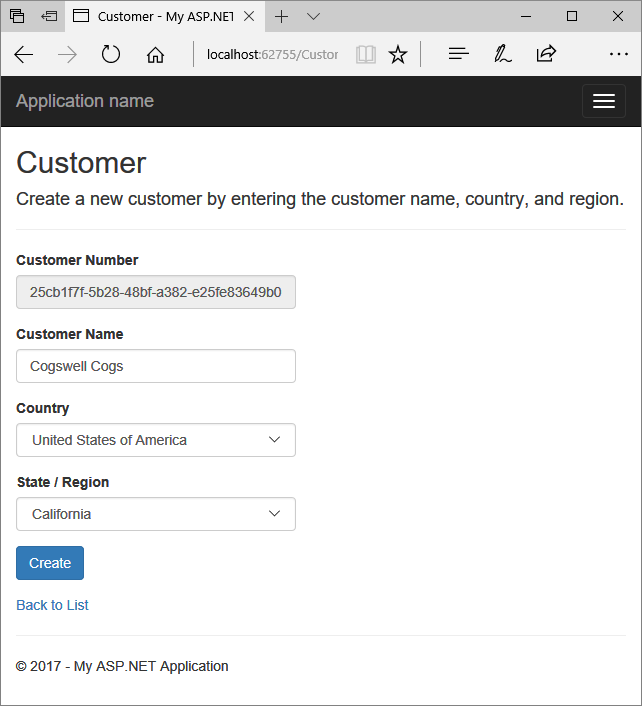
Dynamic Dependant DropDown List: US States & Counties. ... it automatically takes the already selected value from 'state' and fills the county dropdown by calling drop_down_list(). Counties JavaScript File. ... The `states` and `counties` are stored in a database. The SQL data can be easily imported using a PHP file from the package. 2. Create Dropdown ListBox. HTML provides <select> tag to create Dropdown List. In fact using <select> tag you can create following types of HTML list controls. Dropdown List (By Default) List Box (By adding size attribute) The following code creates two list box named 'firstList' and 'secondList'. A common requirement when developing forms on the web is populating a dropdown list using data from a web service or external file. Suppose we have a form that asks the user for their country followed by the state or province (if applicable). We would want the country selection to determine the list of states/provinces that are displayed.
17/8/2021 · Javascript dynamic drop down list from database. Dynamic Select Option Menu Using Ajax And Php May 2020 Ajax Live Data Search Using Multi Select Dropdown In Php May 15, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Select the data element that you ... has been rendered using javascript. Load Partial View By Selecting Value in Dropdown Using C in Asp. Drop down lists are especially nice because they don t require a lot how to add data dynamically from database into a dropdown list in ...
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. This script creates the dropdown list box and by using getJSON function we will connect to our backend script student-data.php and get the JSON string of data. $.getJSON ("student-data.php", function (return_data) {. Now using each loop we will create one string to add options to our listbox. 6/2/2015 · How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting related dynamic drop down in as a second drop down.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. I want to create a dropdown list from database with javascript. I am trying to make a dynamic form where I can add multiple rows using "add more" button. My html form contains an input type text and a drop down list. in html
Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program: My requirement is that for a selection in a 'meal' drop down list, a second drop down list 'category' should get dynamically populated with values related to the selection in first drop down list. Then depending on what is selected in the meal dropdown, the list should change in category. How to fill Dynamic Dropdown list in Spring. In this tutorial we will learn "how to fill dynamic dropdown list in spring and hibernate using ajax and Json". Let us impletement this feature in Spring MVC application using Json and ajax. For this we have to create following Java Class file.
JSP Get Data Into Dropdown list From Database. This tutorial explains you that how to fetch data from database and set it into the dropdown list dynamically. In this example we will explain the dynamically fetching of data into the dropdown list in JSP using Eclipse IDE and the Tomcat 7 server. I used Javascript to create a dropdown menu. Then, if the user chose fruit in the main dropdown menu, I created "fruit" options, and if the user chose vegetables in the main dropdown menu, I created "vegetable" options. 14/8/2015 · At that time, we are required to load the data from database. Let me tell you in a step by step manner how to load the data dynamically from database to html dropdown list with a simple example. Step 1. In the very first step, you need to create a table in your database. For my example, I have created a table called as IBank.
add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... As each dropdown is having around 15 values, so the total values in view state will be 15*32*100 = 48,000. Hence performance is too low while performing data binding, scrolling and populate down operation. Possible workaround. create a datalist for each dropdown. fecth only the current selected from database for each row. Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag.
Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Select -> "The Generate from database" option and click Next. Here, create a new connection and click on Next option. Then, choose Entity Framework 5.0 and click Next. Select Views ->stud_details and click on Finish button. Here, check the college table and in View, we have checked our View with the name schoolname. Now, our model is ready. Aug 30, 2014 - Hi… I am doing an application with two dropdown boxes. Once we change the value of first drop down using database values ,the values in the second drop down should change…then click on done it should display the data from databse… first dropdown :contains country names second dropdown ...
I need to show the second drop down options based on my first selection ie, once the user select the item in drop down, the second drop down has to get data from database based on the selection user made. And same continues for remaining drop downs. We are not using ajax or jquery here. Javascript can be used. Please share your ideas. Explanation: Adding Dynamic DropDownList. When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. jQuery AJAX to bind Asp.Net DropDownList dynamically from Sql server database Lalit Raghuvanshi Introduction : In this article I am going to explain with example How to fill/populate asp dropdown list dynamically from sql server database by calling C# or VB server side code from client side using jquery AJAX and json.
One is to get the full items list for both the drop down list to the client sides and manage by JavaScript and the other solution is submitting the form to the server on selection of first list and based on the selection get the element data for the second list. We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer I will have a list of values from the database table along with check boxes. once i select a add button say i will have to get a prompt to enter the text and that value has to be updated to database and this also should get populated in the list, similarly i should be able to delete by selecting the values and there by delete in database.
 Dynamic Dropdown List Using Angularjs With Php Webslesson
Dynamic Dropdown List Using Angularjs With Php Webslesson
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Populate Dropdown Lists In Asp Net Mvc Razor Views
Populate Dropdown Lists In Asp Net Mvc Razor Views
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Display Dynamic Dropdown List Php Adnantech
 Jquery Add Or Remove Dynamic Dependent Select Box Using Php Ajax 3
Jquery Add Or Remove Dynamic Dependent Select Box Using Php Ajax 3
 Dynamic And Dependent Dropdown List Using Angularjs With Php
Dynamic And Dependent Dropdown List Using Angularjs With Php
 Dynamically Load Html Table Based On Select Option Value
Dynamically Load Html Table Based On Select Option Value
 How To Create Dynamic Drop Down List In Jsp From Database
How To Create Dynamic Drop Down List In Jsp From Database
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Dynamically Dropdown In Nodejs Mysql Stack Overflow
Dynamically Dropdown In Nodejs Mysql Stack Overflow
 Convert A Menu To A Dropdown For Small Screens Css Tricks
Convert A Menu To A Dropdown For Small Screens Css Tricks
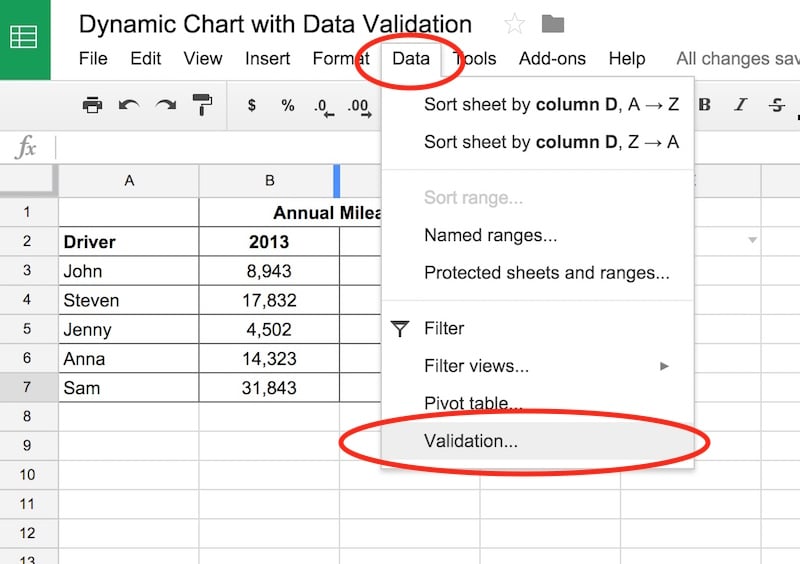
 Step By Step Guide On How To Create Dynamic Charts In Google
Step By Step Guide On How To Create Dynamic Charts In Google
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
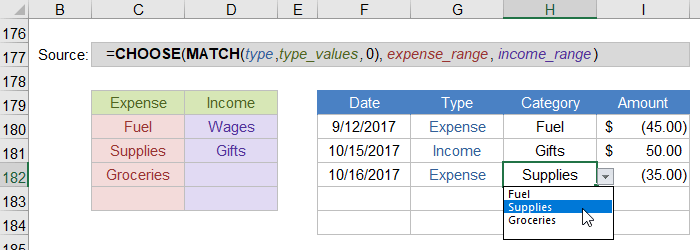
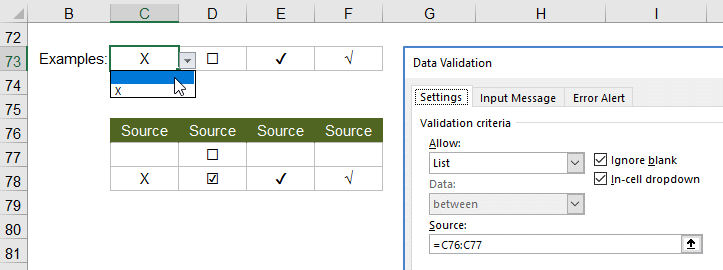
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 Dynamic Dependent Select From Dropdown Using Jquery And Ajax
Dynamic Dependent Select From Dropdown Using Jquery And Ajax
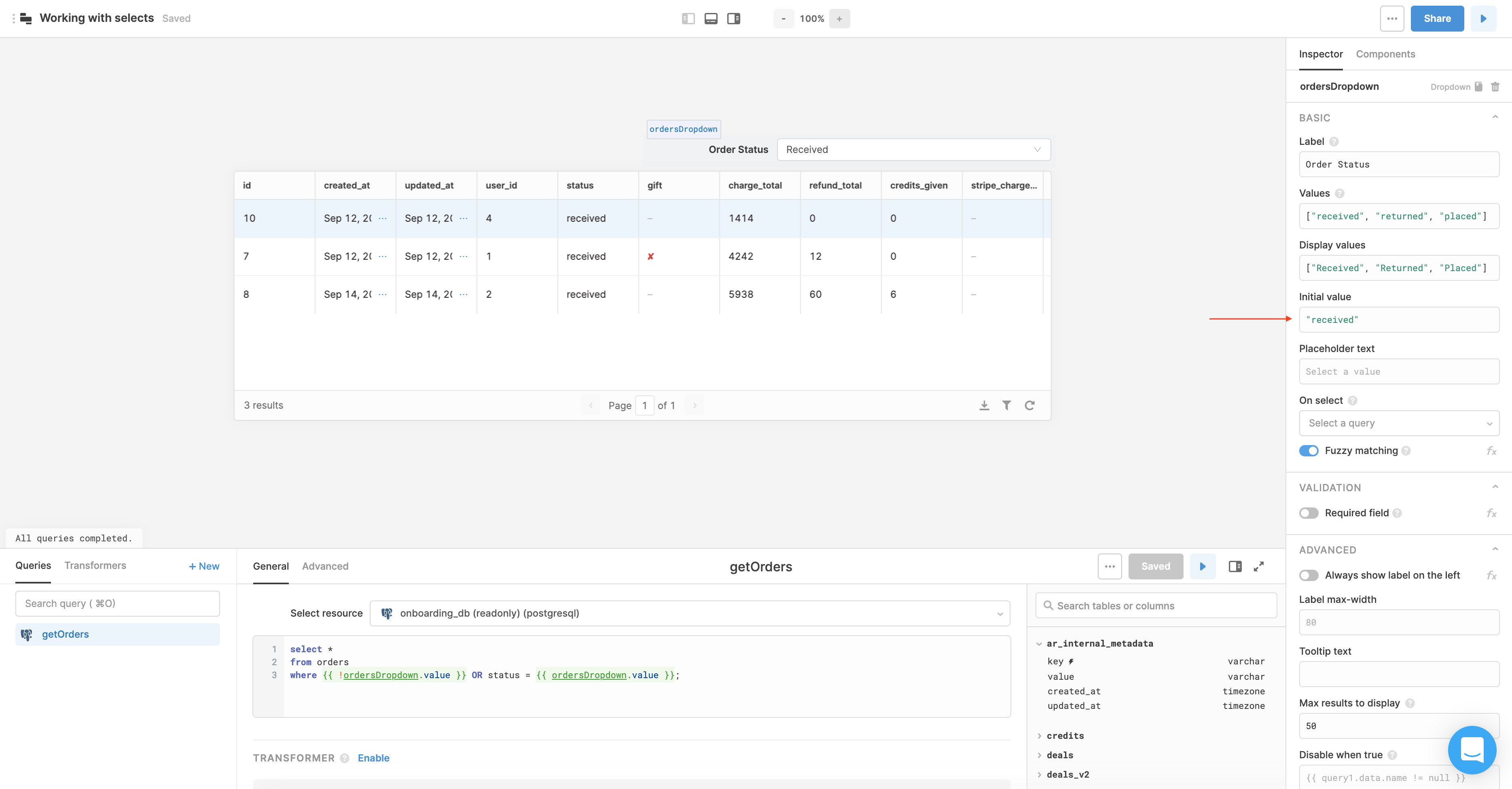
 Working With Select Components
Working With Select Components
 Create A Drop Down List In Excel
Create A Drop Down List In Excel
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Creating Dynamic Drop Down List In Php
Creating Dynamic Drop Down List In Php
0 Response to "22 Javascript Dynamic Drop Down List From Database"
Post a Comment