20 Javascript Set Mouse Position
The Javascript code below provides a sample of how the user's mouse cursor position, displayed as X- and Y-coordinates in relation to the top left corner of the page. In this example, I put the X- and Y-coordinate values in an input box, but you can tweak that to fit your needs. Below is a demo of the code listed above: X-position of the ... How to get the current mouse position on mouse move or click. To get the current position of the mouse, attaching an event handler to any mouse action is required. The mouse's position is reported on the event object received by the handler function. function handler (e) {. e = e || window .event; var pageX = e.pageX;
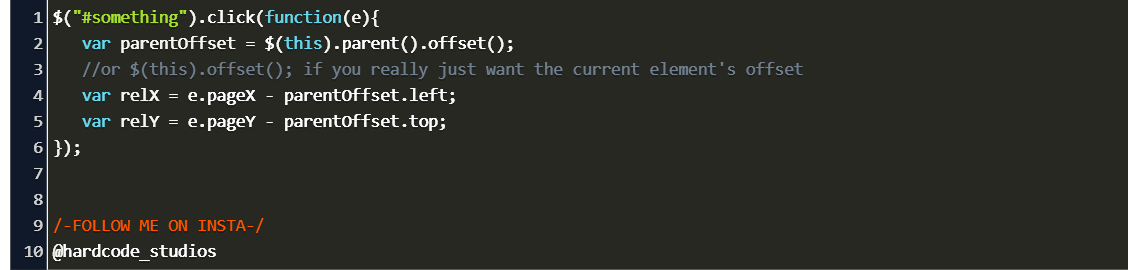
 Jquery Get Mouse Position Relative To Scroll Code Example
Jquery Get Mouse Position Relative To Scroll Code Example
How to set caret position. Type the number where you want to set the caret position and click on "Set Position" button. How to set selection. Type the starting character number and end character number. Then click on "Set Selection" button to set selection. How to get caret position or selection. Click on "Get Position/Selection".

Javascript set mouse position. 5 days ago - Even though numeric types both ... in JavaScript, they may be handled differently internally in the browser's code, resulting in potential behavior differences. See Browser compatibility to learn which browsers have been updated to use the revised data type. ... Let's take a look at a simple example that shows you the mouse's position relative to ... Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen. To get the current mouse position we are going to trigger a mouse event. In this case we will use 'mousemove' to log the current X and Y coordinates of the mouse to the console. For a more detailed list of mouse events you could have a read of this. First we set up an event listener for our event: Now we can access our event object to get ...
I'm pretty sure you can't manipulate the mouse pointers position from JavaScript! I think it would be most annoying for your users if you did! Under Windows, you can often set the mouse pointer to move to the default button in a dialog - but that is as far as it goes and very much a user preference. In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. Get user input from input tag using jQuery. How to get mouse position in Javascript. GitHub Gist: instantly share code, notes, and snippets.
A lot of headscratching later, I found the cause and discovered a useful trick for dealing with mouse coordinates in JavaScript. Essentially, when you click on Farbtastic, the mouse position is compared to the position of the color picker, so we can determine which color you clicked. The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. The Pointer Lock API (formerly called Mouse Lock API) provides input methods based on the movement of the mouse over time (i.e., deltas), not just the absolute position of the mouse cursor in the viewport. It gives you access to raw mouse movement, locks the target of mouse events to a single element, eliminates limits on how far mouse movement can go in a single direction, and removes the ...
JavaScript | Coordinates of mouse. The top left corner of the screen is (0, 0) i,e, X and Y coordinate is (0, 0). This means that vertical zero is topmost point and horizontal zero is the leftmost point. So, the task is to find the coordinates of the mouse over the screen. ClientX: It gives the horizontal coordinate of the event. Apr 17, 2019 - If you've ever had to display an interactive animation during a live talk or a class, then you may know that it's not always easy to interact with your Set the mouse position in Javascript.
Oct 23, 2009 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Mar 18, 2019 - So then the Javascript yet. We set the event on the div to determine the first position of the mouse pointer when the mouse button (mousedown) is pressed and hold it, as well as the div coordinates. We do this because we only want to allow the div to trigger the push.
Let's look at an example where knowing the exact click position is important: Move to Click Position. Click anywhere inside the gray box to see the red circle move to the point of your click. In this tutorial, I will explain the magic behind figuring out the exact pixel coordinates of where a click occurred. While the words "mouse" and "click ... So: If the mouse-cursor is moved in the window element, we execute the function getMousePosition(). Getting the position of the mouse-cursor is simple enough. The .mousemove() function passes an event object to the getMousePosition() function, in which the position of the mouse-cursor is stored. Set Cursor Position of textarea with JavaScript . Published on Feb 14, 2019. In the following example, I will create some basic functions to allow you to set where the cursor goes inside of a textarea or <input type="text">. Let's dive right into the core JavaScript code: Using setSelectionRange and createTextRange
Jun 03, 2005 - Hi all, 1. Is there any way to Set the mouse position in Javascript? ( There are some methods to get it that I know ) 2. Is there any method to... It is not possible to move the mouse cursor in javascript. - Bdloul Jun 11 '18 at 4:19 moving the actual mouse is not possible, but if you wanted to spend some time you could create the illusion it isn't moving by hiding the mouse via CSS and using a custom sprite or image in its place. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To detect the mouse move, we have used onmousemove Event so that whenever we move our mouse, we get the position of the pointer. Depending on the mouse position, we set the CSS margin to the red ball. Now the code is ready to test and you can run it on your browser. You can see that if you move your mouse on the page, then the red ball also ... Apr 06, 2017 - Not the answer you're looking for? Browse other questions tagged javascript mouse or ask your own question. ... The full data set for the 2021 Developer Survey now available! A simple snippet of code showing how you can set the position of the cursor within a text input field, this should work in at least IE8+ and all modern...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2. x: x-position of the actual mouse pointer y: y-position of the actual mouse pointer x1: x-position where we want the mouse to appear x2: y-position where we want the mouse to appear Now, let x + px = x1 px = x1 - x ... Read jQuery/HTML5 Input Focus and Cursor Positions and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Definition and Usage. The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when a mouse event was triggered. The client area is the current window. Tip: To get the vertical coordinate (according to the client area) of the mouse pointer, use the clientY property. The mouseover element gets activated when the mouse moves. But it doesn't mean that each pixel will lead to an event. Time to time the mouse position is checked by the browser. As a result, whenever a change is noticed, events are triggered. It also means that if the visitor moves the mouse very fast, several DOM-elements might be skipped ... These events are special, because they have property relatedTarget.This property complements target.When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget.. For mouseover:. event.target - is the element where the mouse came over.; event.relatedTarget - is the element from which the mouse came (relatedTarget → target).
Apr 25, 2020 - Get code examples like "set mouse position js" instantly right from your google search results with the Grepper Chrome Extension. First we store the x and y coordinates of the mouse pointer in the variables x and y, and then set isDrawing to true. As the mouse moves over the page, the mousemove event fires. If isDrawing is true, the event handler calls the drawLine function to draw a line from the stored x and y values to the current location. Description: Bind an event handler to the "mousemove" JavaScript event, or trigger that event on an element.
There are three things our JavaScript does: Setup an event listener that calls getClickPosition each time you click inside the contentContainer div element. Calculate the exact position of the click. Set our image's left and top position properties so that our transition kicks in. Note the Meta key is the Windows key on Windows keyboards and the Command key on Apple keyboard. To detect if these modifier keys have been pressed, you can use the event object passed to the mouse event handler.. The event object has four Boolean properties, where each is set to true if the key is being held down or false if the key is not pressed.. See the following example: The javascript code to put the cursor in a textbox or textarea at the beginning is pretty much identical to the code above with the difference of just specifying the position variable of 0. The following code will put the cursor at the beginning, even if the Textbox or TextArea already has text in it. javascript. 1:
Or, you can set your cursor to "none" and make a custom cursor that follows your mouse, and when the cursor goes outside the canvas boundaries, release the custom cursor at that given point, and on re-entry, reattach the custom cursor. here is some mouse coordinate javascript tutorials that might help: Is it possible to set the mouse position in javascript? hdanw. 61 My appologies if this sounds stupid, I wish I had a "Comprehensive" reference for javascript. I'm not sure one exists. I would like to develop a web application that has a learning mode, in which the user is walked through using the site. Mar 25, 2021 - Then on mousemove move it by changing left/top with position:absolute. On mouseup – perform all actions related to finishing the drag’n’drop.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
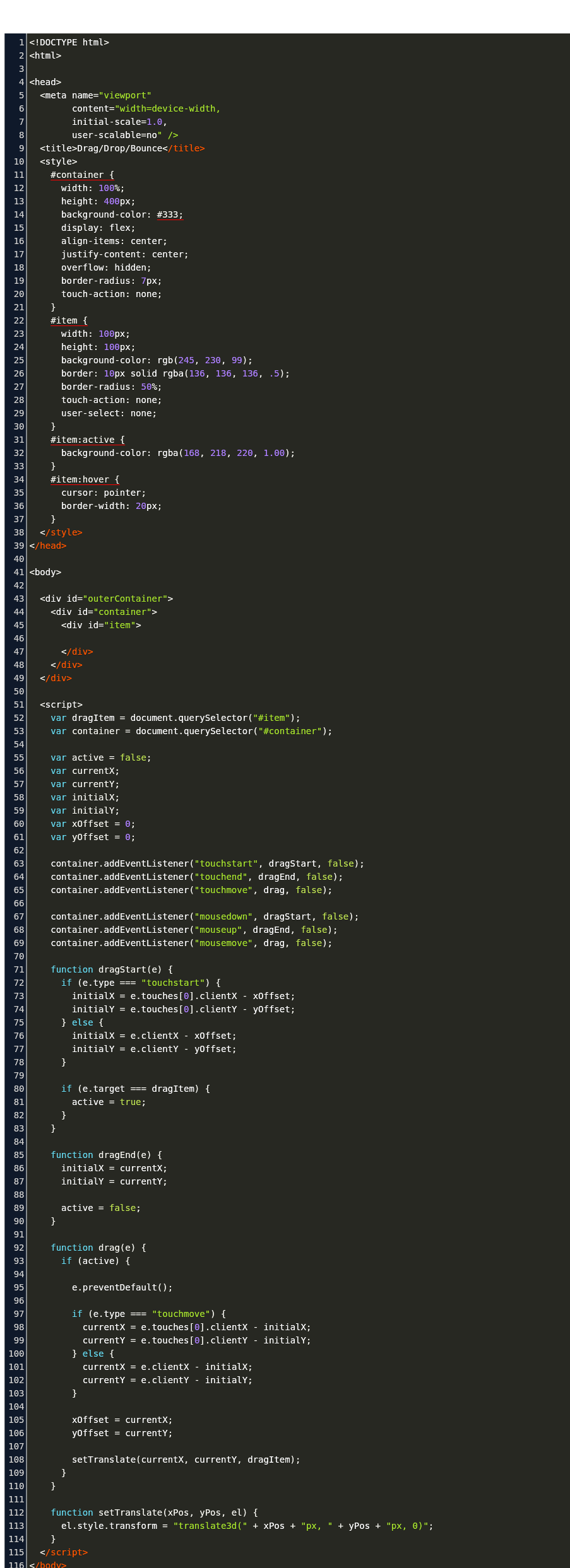
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
Github Ardhi Leaflet Mouseposition A Mouse Position
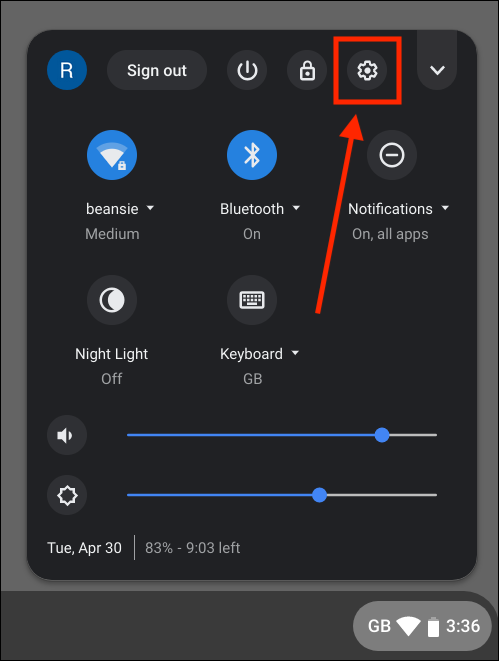
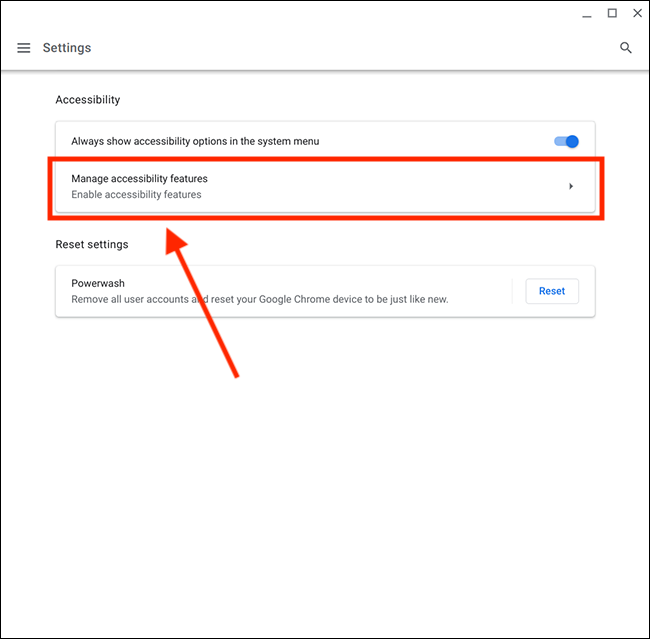
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
 Conditional Mouse Event Pass Through Between Sibling Elements
Conditional Mouse Event Pass Through Between Sibling Elements
 Set Cursor Position Of Textarea With Javascript By Jamie
Set Cursor Position Of Textarea With Javascript By Jamie
 Change In The Mouse Position Stack Overflow
Change In The Mouse Position Stack Overflow
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Html Dom Manage Html Dom With Vanilla Javascript
Html Dom Manage Html Dom With Vanilla Javascript
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
 Get Mouse Position On Drop Javascript Code Example
Get Mouse Position On Drop Javascript Code Example
 How To Map Mouse Position In Css Css Tricks
How To Map Mouse Position In Css Css Tricks
 Diplomat Vagon Amator Get Mouse Coordinates Jquery
Diplomat Vagon Amator Get Mouse Coordinates Jquery
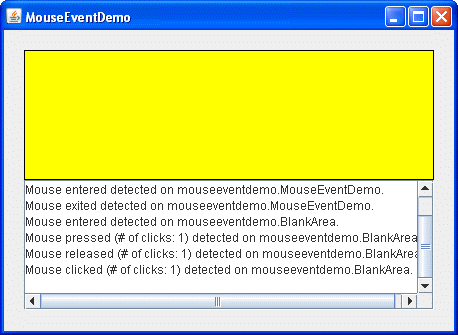
 How To Write A Mouse Listener The Java Tutorials Gt Creating
How To Write A Mouse Listener The Java Tutorials Gt Creating
 Orthotopic Mouse Liver Transplantation To Study Liver Biology
Orthotopic Mouse Liver Transplantation To Study Liver Biology




0 Response to "20 Javascript Set Mouse Position"
Post a Comment