27 Javascript Promise All Async Await
JavaScript's asynchronicity - Promises, callbacks and async/await: One of the core concepts of JavaScript is asynchronicity, which means doing many things simultaneously. It's a solution for avoiding your code being blocked by a time-intensive operation (like an HTTP request). In this article, you're going to learn the basic concept of ... Now hopefully you understand the difference between promises and Async / Await. How to Use JavaScript's Await Keyword. The keyword await makes JavaScript wait until a promise settles and returns its result. How to use the await keyword in JavaScript. Let's go back to our ice cream shop.
 Using Async Await With A Foreach Loop Stack Overflow
Using Async Await With A Foreach Loop Stack Overflow
Jun 10, 2021 - Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article aims to help you. ... Async functions are available natively in Node and are denoted by the async keyword in their declaration.

Javascript promise all async await. 6 Jul 2021 — How to use Promise.all() to perform parallel async operations in a ... JavaScript provides a helper function ... or async/await syntax:. 4/10/2018 · Promise.all with Async/Await. By Tania Rascia on October 04, 2018. javascript snippets asynchronous. Let's say I have an API call that returns all the users from a database and takes some amount of time to complete. // First promise returns an array after a delay const getUsers = => ... Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax
Generally, using Promise.all() runs requests "async" in parallel. Using await can run in parallel OR be "sync" blocking. test1 and test2 functions below show how await can run async or sync. test3 shows Promise.all() that is async. jsfiddle with timed results - open browser console to see test results. Sync behavior. Does NOT run in parallel ... Async/await: An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Example for Async: async function myFunction() Asynchronous JavaScript: Promises and Async/Await Modules 01 The Problem with Callbacks: Callback Hell 02 From Callback Hell to Promises 03 Building Promises 04 Consuming Promises with Async/Await 05 Returning Values from Async Functions 06 Waiting for Multiple Promises Simultaneously.
11. return num. 12. } 13. . Similarly like synchronous type tasks I thought I would need to use Promise.all to speed things up for concurrently running functions and the functions it takes should be async because it returns a promise that way like. async function parent2 () { console.log ('start') console.time ('ALL') const numsToCount ... Nice article!!. Just one thing I think we don't need here that is await on result for parallel execution using Promise.all. lasync function ParallelPromiseAllFlow(jobs) {let promises = jobs.map((job) => doJob(job,job)); let results = await Promise.all(promises) let finalResult = 0; for (const result of results) 1 week ago - The resolved value of the promise is treated as the return value of the await expression. Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code.
Nov 04, 2019 - JavaScript's async and await syntax is new as of ES2017. I think the syntax is really neat because it allows me to write shorter, easier to understand code than a pyramid of promises and thens, similar to how promises are an improvement on callback hell. There are more comprehensive explanations ... Mar 16, 2021 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language Dec 02, 2020 - You can see that we created an async function by putting async before the brackets. Then in the async function: Instead of the then method, we can get the results directly just by putting await before the promise · Instead of the catch method, we can use the try, catch syntax · Here's all the ...
Dec 02, 2019 - It's the same number of lines, but all the callbacks are gone. This makes it way easier to read, especially for those less familiar with promises. Note: Anything you await is passed through Promise.resolve(), so you can safely await non-native promises. ... Async functions always return a promise, ... 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. C# has had async/await since before people started talking about it in JavaScript. There, exceptions thrown in the async callbacks are caught, and then rethrown such that they propagate to the site that is awaiting the async operation.
JavaScript Visualized: Promises & Async/Await. Lydia Hallie. ... When encountering an await keyword, the async function gets suspended. 🏼 The execution of the function body gets paused, ... JavaScript, Promise, Async Await, TypeScript I think you will agree with me when I say working with asynchronous code is an important part of modern app development. Using new JavaScript syntax you can drastically improve the readability and performance of your code. Aug 26, 2019 - Often when building web apps, we are writing asynchronous code — making a network request to an external API, for example. Data retrieved from a network request takes time to come back — the request…
Sep 06, 2020 - Promises give us an easier way to deal with asynchrony in our code in a sequential manner. Considering that our brains are not designed to deal with asynchronicity efficiently, this is a much welcome addition. Async/await functions, a new addition with ES2017 (ES8), help us even more in allowing us ... Jan 11, 2019 - Async/Await and Promises both handle asynchronous workflow in JavaScript, but they are different in subtle ways. So how to figure out which one to use and why? await Promise.all([someCall(), anotherCall()]); as already mention will act as a thread fence (very common in parallel code as CUDA), ...11 answers · Top answer: You can await on Promise.all(): await Promise.all([someCall(), anotherCall()]); To store ...
1/8/2021 · const uploadFiles = async (files) => {try {const fileUploads = files. map ((delay, i) => uploadFile (delay, i)); await Promise. all (fileUploads); console. log ('all files uploaded');} catch (e) {console. log ('some files failed to upload');}}. Remember, Promise.all accepts an iterable of promises as its input. In this example, we map each file to the result of uploadFile, which is an async ... Sep 01, 2020 - JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programming in a more manageable way. Using Async/Await syntax, a promise-based asynchronous…. But recall that async functions always return a promise. As a result, you are returning an array of promises. To summarize: the map method is a synchronous operation, but we are trying to do something asynchronous here, which combined with async/await leads to an array of promises instead of values. Using Promise.all with an Asynchronous Map Method
Now let's look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript's asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. 15/12/2018 · As mentioned in another answer, await is non blocking and returns to the event loop until its operand promise is settled. Both the Promise.all and await while looping versions allow responding to other events while requests are in progress. Share. Improve this answer. Mar 16, 2021 - With async/await we rarely need to write promise.then/catch, but we still shouldn’t forget that they are based on promises, because sometimes (e.g. in the outermost scope) we have to use these methods. Also Promise.all is nice when we are waiting for many tasks simultaneously.
Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. 8/10/2019 · Promise.all can be used to await an array of promises, all of which can resolve at any time individually. Imagine launching multiple simultaneous requests to many APIs for example, all with varying unpredictable response times. Promise.all will only resolve once all of the promises in the input array have resolved.. The following example shows two functions which return in 1 and 2 seconds ...
In our above example, we await the resolution of a Promise.all().This Promise.all() was invoked with an argument array containing four promises (returned from required-in functions). Next, we loop through our resultArray, and log each item to the console.The first element in resultArray is the resolved value of the asyncTask1() promise, the second is the value of the asyncTask2() promise, and ... The V8 team made improvements that make async/await functions run faster than traditional promises in the JavaScript engine. That was all the proof I needed. It actually runs faster in the browser? Well sign me up. Conclusion. Promises and async/await accomplish the same thing. They make retrieving and handling asynchronous data easier. Instead, you should use the built-in function Promise.all: async function waitForAll() { const [one, two, three] = await Promise.all ( [ doPromiseOne (), doPromiseTwo (), doPromiseThree () ]); } This way your code will create all three promises up front and run through them simultaneously.
Combining And Resolving all Promises with Promise.all (), map () and Async/Await. So instead of using the for loop with the async/await syntax, we need to use the Promise.all () and map () methods with async/await as follows: const capitalizeProductsIds = async () => { const products = await getProducts() Promise.all( products.map(async ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Async Previous Next "async and await make promises easier to write" async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. The keyword async before a function makes the function return a promise: Example. async function myFunction() { return "Hello";
Because async functions are Promises under the hood, we can run both asyncThing1 () and asyncThing2 () in parallel by calling them without await. Then we can use await and Promise.all, which returns an array of results once all Promises have completed. This allows the Promises to run in parallel again, but still gives us a pleasant-to-use ... The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ...
 5 Code Recipes For Asynchronous Code Execution Time To Hack
5 Code Recipes For Asynchronous Code Execution Time To Hack
 Await Promise All 和multiple Await 的区别 知乎
Await Promise All 和multiple Await 的区别 知乎
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 16 15 Promise All Topics Of Javascript Es6
16 15 Promise All Topics Of Javascript Es6
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
How To Run Async Javascript Functions In Sequence Or Parallel
 Async Await Promise All Javascript Code Example
Async Await Promise All Javascript Code Example
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
Faster Async Functions And Promises V8
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 How To Simulate Async Await Promise All Function Develop Paper
How To Simulate Async Await Promise All Function Develop Paper
 Dealing With Multiple Promises In Javascript By Edvinas
Dealing With Multiple Promises In Javascript By Edvinas
 Should I Use Promises Or Async Await Hacker Noon
Should I Use Promises Or Async Await Hacker Noon
 Javascript Async Await With Examples Dot Net Tutorials
Javascript Async Await With Examples Dot Net Tutorials
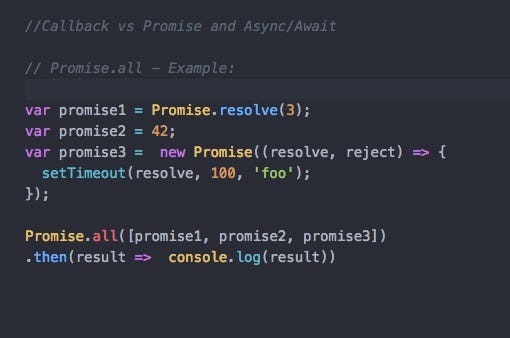
 Callback Vs Promise And Async Await In Javascript By
Callback Vs Promise And Async Await In Javascript By
 Javascript Promises And Async Await Cheatsheet Beginner To
Javascript Promises And Async Await Cheatsheet Beginner To
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 When And How To Use Async Await
When And How To Use Async Await
How To Run Async Javascript Functions In Sequence Or Parallel
 How To Use Await In Loop Nodejs Code Example
How To Use Await In Loop Nodejs Code Example
 Modern Asynchronous Javascript With Async And Await
Modern Asynchronous Javascript With Async And Await

0 Response to "27 Javascript Promise All Async Await"
Post a Comment