22 Deferred Object Javascript Example
We're not exactly sure when, but the deferred object will notify us when // it's done (by calling "resolve ()" or "reject ()" on itself). var deferred = $.Deferred(); // We'll create a simple loop to concatenate some values together. Sep 26, 2011 - Notice this blog post has lot of runnable examples in Javascript, but it might not work on a rss reader. JQuery 1.5 introduced the concept of “Deferred”, you can read more about it here. I find this concept very powerful when working with Javascript and ajax, and I think is a game changer ...
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
All those examples were made using the jQuery deferreds implementation. If you're not willing to use the jQuery deferred implementation, maybe because you're not using jQuery and loading it just for the deferreds is overkill, or you're using another library that does not have a deferred implementation, you can use other libraries specialized in this, such as Q, rsvp.js, when.js.

Deferred object javascript example. Jul 15, 2017 - What are deferred objects? According to the jQuery official documentation, Deferred object provides a way to register multiple callbacks into self-managed callback queues, invoke callback queues as… Resolve a Deferred object and call any doneCallbacks with the specified arguments. In the example below when we press the left button the first time we create a Deferred object and use some deferred object methods on it. We then resolve the Deferred object with no arguments and process any doneCallbacks before resolving it. return defer.done ( callback ).promise (); }; The code works as follows: Check if the element already has a deferred attached for the given event. if not, create it and make it so it is resolved when the event is fired the first time around. then attach the given callback to the deferred and return the promise.
Sep 15, 2013 - The above example is in fact 3 examples in one. I created a DeferredHelper object and its methods arrayContainsElements and objectVariableIsSet are self-explaining. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. The deferred pattern is simple, powerful, and widely applicable, but don't take my word for it: Using Deferreds in caching; A More Expressive setTimeout() Additional examples of jQuery's Deferred API; The jQuery Deferred Object API reference
May 04, 2013 - Promises provide the JavaScript developer a tool for working with asynchronous events . Now that we’ve covered some of the specifics of what promise objects and deferred objects are and how they behave, we are ready to dive into the specifics of how to work with them. We know that SharePoint JavaScript Client Object Model is asynchronous. However, sometimes we want to process the things in a synchronous way. This can be done by using JavaScript callbacks and deferred/Promises. Let's first see an asynchronous example, which we will later convert to synchronous: For this reason, JavaScript is having an option ... Mar 16, 2016 - A couple of examples of criticism are You’re Missing the Point of Promises and JavaScript Promises and why jQuery implementation is broken. Together with the Promise object, Deferred represents the jQuery implementation of promises. In jQuery version 1.x and 2.x the Deferred object adheres ...
Description: Return a Deferred's Promise object. ... The deferred.promise() method allows an asynchronous function to prevent other code from interfering with the progress or status of its internal request. The Promise exposes only the Deferred methods needed to attach additional handlers ... $.Deferred () As the method implies, $.Deferred () is to put in on hold, until you're ready to interact with it. $.Deferred () is useful when we have actions such as multiple AJAX calls and we want to continue interacting with them at a later time. Building on our example, let's wrap our $.when () inside a function so we can call it later. Jan 04, 2015 - What are the differences between Deferreds, Promises and Futures? Is there a generally approved theory behind all these three?
Nov 09, 2011 - jQuery 1.5 adds "Deferred Objects". What are they, and what exactly do they do? Deferred objects in jQuery represents a unit of work that will be completed later, typically asynchronously. Once the unit of work completes, the deferred object can be set to resolved or failed. A deferred object contains a promise object. Via the promise object you can specify what is to happen when the unit of work completes. The Deferred object, introduced in jQuery 1.5, is a chainable utility object created by calling the jQuery.Deferred () method. It can register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function.
A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... jQuery's deferred objects lets you add handlers to the deferred object with various methods. They can be added individually, or all at once. The latter is pretty common, and so the primary method you will probably use is then (). This method accepts, as arguments, callbacks in this order: Success. JavaScript reject - 5 examples found. These are the top rated real world JavaScript examples of er/Deferred.reject extracted from open source projects. You can rate examples to help us improve the quality of examples.
Once the object has entered the resolved or rejected state, it stays in that state. Callbacks can still be added to the resolved or rejected Deferred — they will execute immediately. ... In JavaScript it is common to invoke functions that optionally accept callbacks that are called within ... Example of deferred.done () in jQuery April 30, 2013 deferred.done () adds handlers or functions and makes an ordered collection. All these handlers is called when deferred object is resolved. Apr 10, 2013 - A deferred is an object representing ... is an object representing a value that is not yet known. In other words, promises / deferreds allow us to represent ‘simple’ tasks and can be easily combined to represent complex tasks and their flows, allowing for fine-grained control over sequencing. This means we can write asynchronous JavaScript parallel to ...
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... The methods promise.then(), promise.catch(), and promise.finally() are used to associate further action with a promise that becomes settled.. The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object ... By creating a new Deferred object via the jQuery.Deferred () method, we can setup our own deferred processes. In the following example, a <DIV> or <SPAN> element is updated based on the state of our process. The setInterval () method starts the process in motion, while setTimeout () determines when the process should end.
JQuery .Deferred () method. This JQuery.Deferred () method in JQuery is a function which returns the utility object with methods which can register multiple callbacks to queues. It calls the callback queues, and relay the success or failure state of any synchronous or asynchronous function. The above example first creates a deferred object called gate, which is used as a switch. Using when() a promise for 'Hello' (which is already resolved) is created. Then using then(), a callback is attached that returns a promise for the input and gate (the returned promise will not be resolved till gate is resolved). In JQuery, the deferred () is a function defined as a function for creating deferred objects by calling deferred () function which is a chainable utility object by jQuery. And as jquery object is chainable this method also has its own methods by chaining directly from the object creation or saving the objects that can be stored in a variable ...
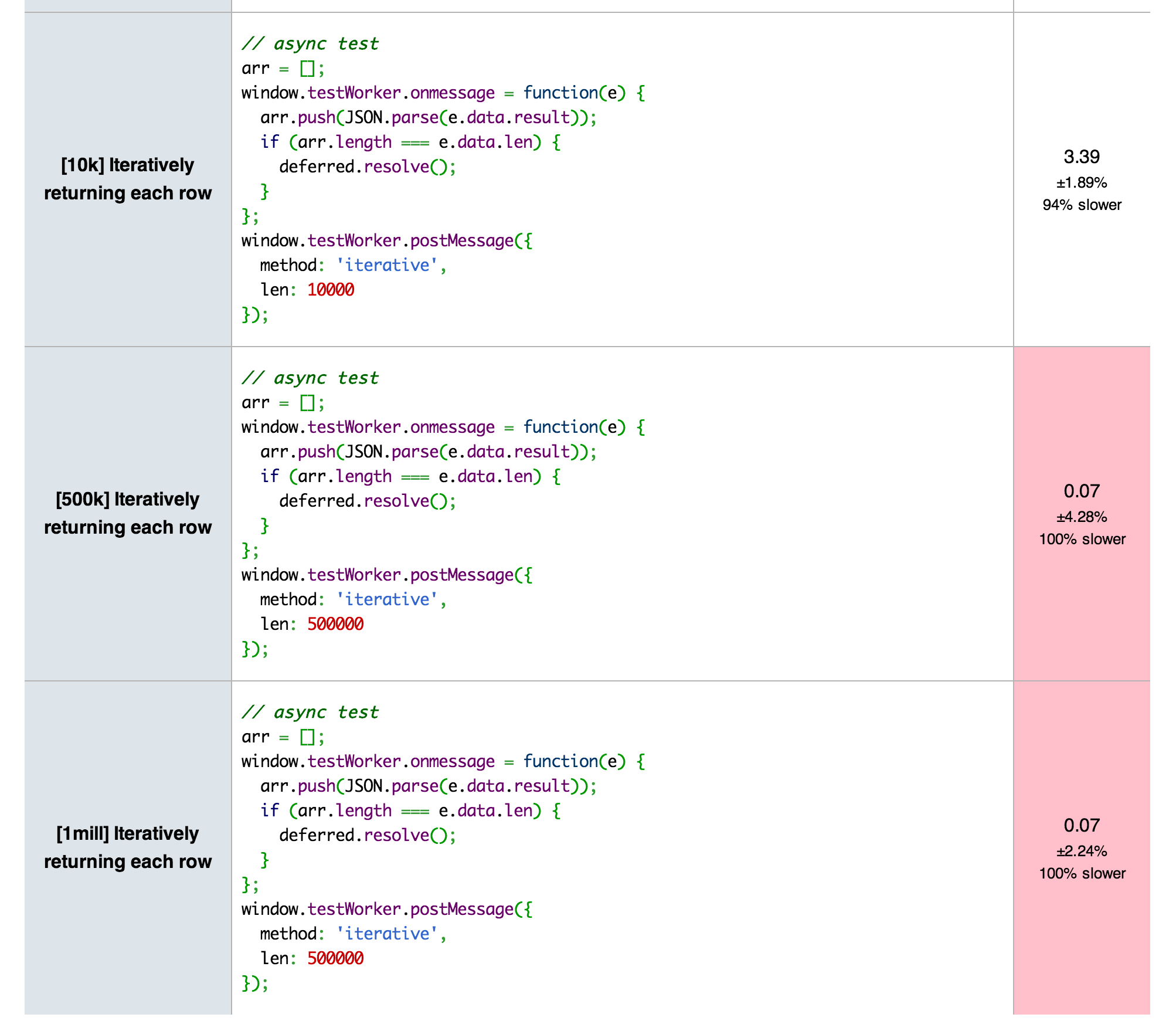
For example: when($.ajax()).then() When reading through jQuery's decision to stick with their implementation of promises, a mention of performance considerations piqued my curiosity and I decided to do a quick performance test. I used Benchmark.js and tested the results of creating and resolving a deferred object with a success handler in ... Basic promise creation. Here is a very simple example of a function that "promises to proceed when a given time elapses".It does that by creating a new Deferred object, that is resolved later and returning the Deferred's promise:. function waitPromise(milliseconds){ // Create a new Deferred object using the jQuery static method var def = $.Deferred(); // Do some asynchronous work - in this ... Promises/A jQuery jQuery Summary; unfulfilled: pending: When a Deferred object is constructed its initial state is pending.A Deferred object will stay in the pending state until it is resolved or rejected. Any callbacks added to the Deferred object with the deferred.then(), deferred.done(), deferred.fail() or deferred.progress() methods are queued to be executed later.
This deferred.resolve() method in JQuery is used to resolve a Deferred object and call any doneCallbacks with the given arguments. Syntax: deferred.resolve([args]) Parameters: args: This is optional parameters and is arguments which are passed to the doneCallbacks. Return Value: This method returns the deferred object. There are two examples discussed below: The following example function takes a callback function as parameter which is executed after a certain time delay. ... When an AJAX call is executed it will be executed asynchronously by the browser. Once the AJAX call completes some callback function is called by the browser. ... Deferred objects ... The jQuery.Deferred method can be passed an optional function, which is called just before the method returns and is passed the new deferred object as both the this object and as the first argument to the function. The called function can attach callbacks using deferred.then (), for example. A Deferred object starts in the pending state.
Introduction ¶. dojo/Deferred is a class that is used as the foundation for managing asynchronous threads in Dojo. Packages like dojo/request use this class to return a promise that gets resolved when the asynchronous thread is complete. In order trigger a callback to occur when the thread is complete, the .then() method is used. As well as the thread can be informed to cancel itself by using ... Mar 14, 2016 - Deferreds are used behind the hood in Ajax but it doesn't mean they can't also be used elsewhere. This section describes situations where deferreds will help abstract away asynchronous behavior and decouple our code · When it comes to asynchronous tasks, caching can be a bit demanding ... First we create a deferred object. Immediately, the deferred object goes in to the "Pending" state. Next, and here's the important part to "grok", by calling .done(… on the Deferred object, we are essentially asking it to add our function object to its array of callback functions.
Jan 18, 2021 - Here, jQuery's $.ajax returns a Deferred. Since it has a then() method, Promise.resolve() can turn it into a JavaScript promise. However, sometimes deferreds pass multiple arguments to their callbacks, for example:
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Info Window With Deferred Object Arcgis Api For Javascript 3 37
Info Window With Deferred Object Arcgis Api For Javascript 3 37
 Should I Learn Jquery In 2020 Coding Reflections
Should I Learn Jquery In 2020 Coding Reflections
 Promises And The Deferred Antipattern Revue
Promises And The Deferred Antipattern Revue
 Asynchronous Javascript Introduction To Javascript Promises
Asynchronous Javascript Introduction To Javascript Promises
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Dojo Promises Amp Deferreds Dimitri S Tutorials
Dojo Promises Amp Deferreds Dimitri S Tutorials
 Communicating Large Objects With Web Workers In Javascript
Communicating Large Objects With Web Workers In Javascript
 Top 51 Sharepoint Javascript Examples Download Free Pdf
Top 51 Sharepoint Javascript Examples Download Free Pdf

 New Features In Jquery 3 Admin Magazine
New Features In Jquery 3 Admin Magazine
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Modelling Asynchronous Flows Using Promises And A Use Case
Modelling Asynchronous Flows Using Promises And A Use Case
 Chapter 13 Avoiding The Callback Hell With Deferred Jquery
Chapter 13 Avoiding The Callback Hell With Deferred Jquery
 Chapter 13 Avoiding The Callback Hell With Deferred Jquery
Chapter 13 Avoiding The Callback Hell With Deferred Jquery

Promises And Design Patterns In Angularjs Xebia Blog
Github Amplify Education Angular Promises A Wrapper For
 Using Jquery Deferred Object With Sharepoint Javascript
Using Jquery Deferred Object With Sharepoint Javascript

0 Response to "22 Deferred Object Javascript Example"
Post a Comment