32 Google Maps Javascript Api Add Multiple Markers
Adding multiple markers to Google Maps with JavaScript and PHP. I am having difficulties adding multiple markers to my Google Map. Below is my code: Using PHP and MySQL, I am attempting to loop through a database to gather values, and then use those values to add markers to a map. The map is working, but the marker functionality is not. The API key created dialog displays your newly created API key. Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Add Multiple Marker on Google Maps in vue2-google-maps. Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package:
 2 Markers Infowindow Eventlistener In Google Maps Api V3
2 Markers Infowindow Eventlistener In Google Maps Api V3
Sep 29, 2013 - You have added the add marker method ... will be called when google maps script loads and thus the marker is not added because map is not initialized Do as below.... Create separate method TestMarker and call it from initialize. <script type="text/javascript"> // Standard google ...

Google maps javascript api add multiple markers. JavaScript /map.js en.marnoto . // This function creates each marker and sets their Info Window content function createMarker(latlng, name, address1, address2, postalCode) { var marker = new google.maps.Marker( { map: map, position: latlng, title: name }); // This event expects a click on a marker // When this event is fired the infowindow ... In this codeigniter show/add multiple markers on google map tutorial, We would love to share with you how to add multiple markers on google map from database php codeigniter Using javascript. We will also add/show multiple infowindows with multiple markers using javascript. Feb 05, 2021 - Uluru is listed as a World " + ... (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, shouldFocus: false, }); }); } ... Note: The JavaScript is compiled from the TypeScript snippet....
Using Google Maps API to Show Multiple Animated Markers. Adding Markers on Google maps can show a location more prominently. A marker is generally an icon displayed right above the location on the map and bound using the Latitude and Longitude coordinates. By default Google, maps show popular cities or locations by their names at a certain zoom ... Implement Google Maps in ReactJS. 2. Add multiple custom markers. To add multiple custom markers, we will consider the predefined list of the markers with the icon image. We will loop through each object and generate marker on map. Also we need to fit the map which contains the all markers. GMap.js. Feb 05, 2021 - This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical character. Read the documentation. ... // In the following example, markers appear when the user clicks on the map. // Each marker is labeled with a single alphabetical character. ...
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. Aug 01, 2013 - Google Maps Simple Multiple Marker Example. GitHub Gist: instantly share code, notes, and snippets. Adding an EventListener to a Google Maps Marker can be a little trickier than it seems at first glance. This is because of variable scope and closures in JavaScript. The below example is a simple map that receives four locations from a JavaScript array.
Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons Dec 14, 2020 - A structure representing a Marker icon image. ... These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property ... Adding multiple markers with InfoWindow to Google Map. The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed.
Here follow this example of google maps add multiple markers. Creating a Project. here, I this step create new Vue Project.follwing command. vue create google-map-vue. Installation Package. Now this step,If starting from scratch, use the vue-cli template of your choice (we like webpack-simple). Then install vue2-google-maps, note this is the ... For adding this key in our app navigate to the values folder > google_maps_api.xml file and at line 23 you have to add your API key in the place of YOUR_API_KEY . Step 3: Adding Multiple Markers to our Map. Go to the MapsActivity.java file and refer to the following code. Below is the code for the MapsActivity.java file. Feb 26, 2018 - I opted to use the Google Maps JavaScript API. First, create a new project to get an API key. Once you have the API key, you can begin working on your map. The Google Maps documentation is pretty robust, so the following is just walking through what I did. The example implementation to create a map with a marker ...
I am trying to add multiple markers each with its own infowindow that comes up when clicked on. I am having trouble with getting the infowindows coming up, when I try it either shows up only one ma... Feb 08, 2021 - This example uses a symbol to add a vector-based icon to a marker. The symbol uses one of the predefined vector paths ('CIRCLE') supplied by the Google Maps JavaScript API. Read the documentation. ... // This example uses a symbol to add a vector-based icon to a marker. The Google Places API Web Service seems to integrate a bit more with the Google Maps database, but is also far more difficult to implement, so I stuck to the Google Maps Javascript API for my project. In my search for a simple, effective way to include multiple markers with addresses and information, I found this excellent post on StackOverflow ...
Dec 10, 2019 - This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. to Google Maps JavaScript API v3 First of all its a solution. and dynamic means the marker will set from the array which can carry any value. here for example i have Aug 02, 2013 - I recently needed to generate a Google Map with multiple markers and popup info windows. Easy, right? The twist was that I also wanted the marker pins to be different colors and I needed the map to auto center.
Home › google maps javascript api add multiple markers. 46 Google Maps Javascript Api Add Multiple Markers Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Google maps javascript api add multiple markers. How To Display Multiple Location In One Google Map. 23/5/2019 · Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we’re going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript API must include as the value of the key parameter. So, before you begin, create a free … Hi guys. I am new to ArcGIS API, but have worked for a few months with Google Maps API. I was wondering if it's possible to add markers on a basemap (Client-side) with ArcGIS API, similar to dropping markers with click or double-clicking in Google Maps API?
May 30, 2016 - In this example we are displaying multiple markers on the map, with each marker being clickable to display the info window.... On Google Maps JavaScript API call, an API key must include in the key parameter. So, before you begin to embed Google Maps on the web page, create an API key on Google Developer API Console. ... // Add multiple markers to map var infoWindow = new google.maps.InfoWindow(), ... I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array:
To add custom markers you need to create a variable and set it togoogle.maps.Markers() and give the position as an object to put the marker. var marker = new google.maps.Marker({position:{lat: 40.6782, lng: -73.9442}, // Brooklyn Coordinates map:map //Map that we need to add icon:'https://img.icons8 /fluent/48/000000/marker-storm.png', // adding custom icons (Here I used a Flash logo marker) draggarble: false// If set to true you can drag the marker}); Sep 17, 2019 - Add new markers through JavaScript code. ... Add new markers animations and icons. ... If you have any knowledge about coding, and you would like to add everything through the code, using Google Maps API might be a great idea to show your multiple locations. 8/4/2020 · We need to add the different markers corresponding to the different offices. Let's pick some random point for the example and here is how to proceed if we don't know latitude and longitude values: Search Google Maps for our place, or set our marker anywhere. Right-click on the marker and select "More info on this place". Copy the latitude and longitude values; And here is how to add the markers …
May 23, 2019 - In the earlier tutorial, we had shown you how to add a marker and info window on Google Map. That script allows adding only one marker and one info window on Google Map. This article will show how you can add multiple markers with info windows on Google Maps using JavaScript API V3. In this javascript google map tutorial, we would love to share with you how to add or show multiple markers (pins) on google maps with infowindows. Today we will discuss each thing step by step. First we create html file after that we will implement css and javascript code for adding and showing multiple markers (pins) on google map. The Following code will add multiple markers on the google map with the information window. And this code can be used to plot any number of markers on the map. Please put your Google Map API key to the correct position of this code. (I have marked that as "Your API Key") Here is an example of multiple markers in Reactjs.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. 3/10/2016 · Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we’re going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript API must include as the value of the key parameter. So, before you begin, create a free … By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
Feb 25, 2016 - A protip by thatuxguy about jquery, api, and google maps. You can pass multiple marker as an object in this : var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Hello World!' }); – Neel Rathod Mar 6 '18 at 19:18 How to add Multiple Google Maps Markers using Google Map API JS V3 Posted on 7th July 2020 8th July 2020 In today's tutorial, we are going to show you how you can add multiple markers to a single Google Map.
JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets. 23/8/2021 · If markers are in the bounds of more than one existing cluster, the Maps JavaScript API determines the marker's distance from each cluster, and adds it to the closest cluster. You can set a...
 Vorbly Code Wix Code Google Maps Clusters Amp Markers
Vorbly Code Wix Code Google Maps Clusters Amp Markers
 Google Maps Show Multiple Markers And Add Your Event On
Google Maps Show Multiple Markers And Add Your Event On
 How To Deal When Two Or More Markers In A Map Are Super Close
How To Deal When Two Or More Markers In A Map Are Super Close
 How To Add Multiple Markers In Google Maps Using Codeigniter
How To Add Multiple Markers In Google Maps Using Codeigniter
 Add Multiple Custom Markers To Google Maps In Reactjs Clue
Add Multiple Custom Markers To Google Maps In Reactjs Clue
 Multiple Marker With Labels In Google Map Asp Net C Net
Multiple Marker With Labels In Google Map Asp Net C Net
 Using The Google Maps Component
Using The Google Maps Component
 Add Google Map With Multiple Markers To Your Website
Add Google Map With Multiple Markers To Your Website
 Dynamic List To Display Multiple Markers On Custom Google
Dynamic List To Display Multiple Markers On Custom Google
 Google Map Api V3 Multiple Marker With Labels Text Stack
Google Map Api V3 Multiple Marker With Labels Text Stack
 Marnoto Creating A Map With Multiple Markers Google Maps
Marnoto Creating A Map With Multiple Markers Google Maps
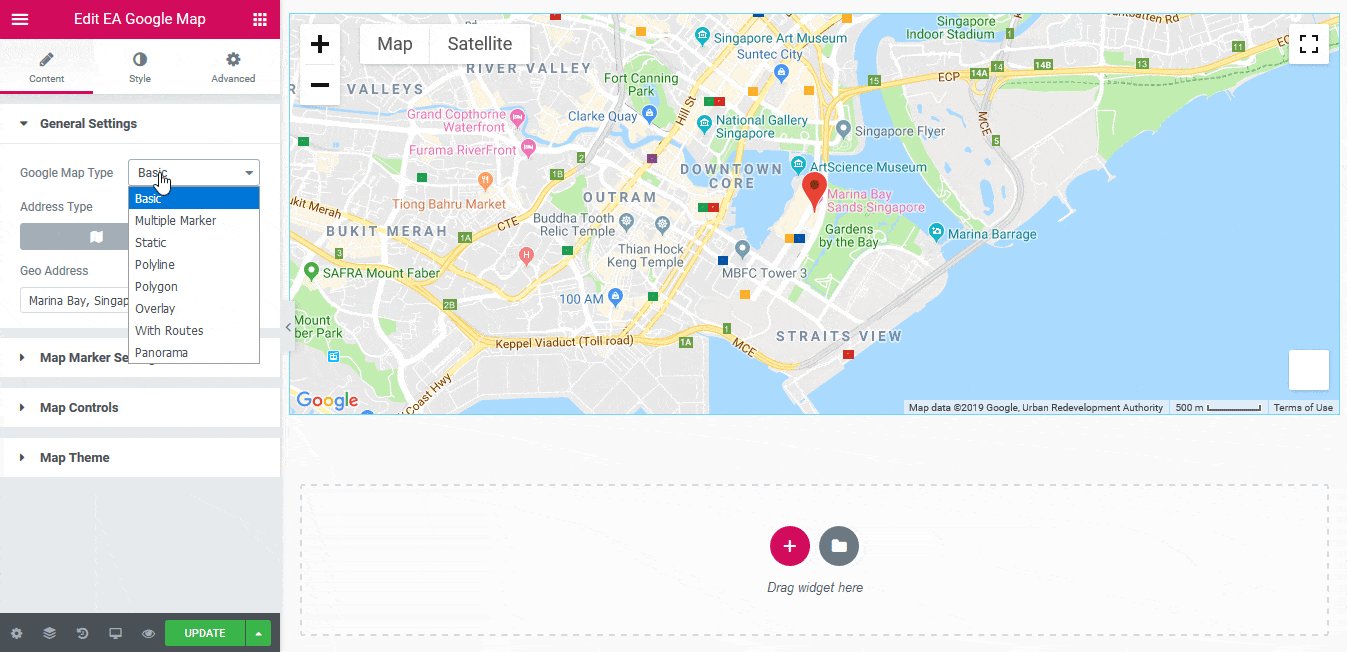
 Advanced Google Map Essential Addons For Elementor
Advanced Google Map Essential Addons For Elementor
 Google Maps Multiple Markers From Database Php Design Corral
Google Maps Multiple Markers From Database Php Design Corral
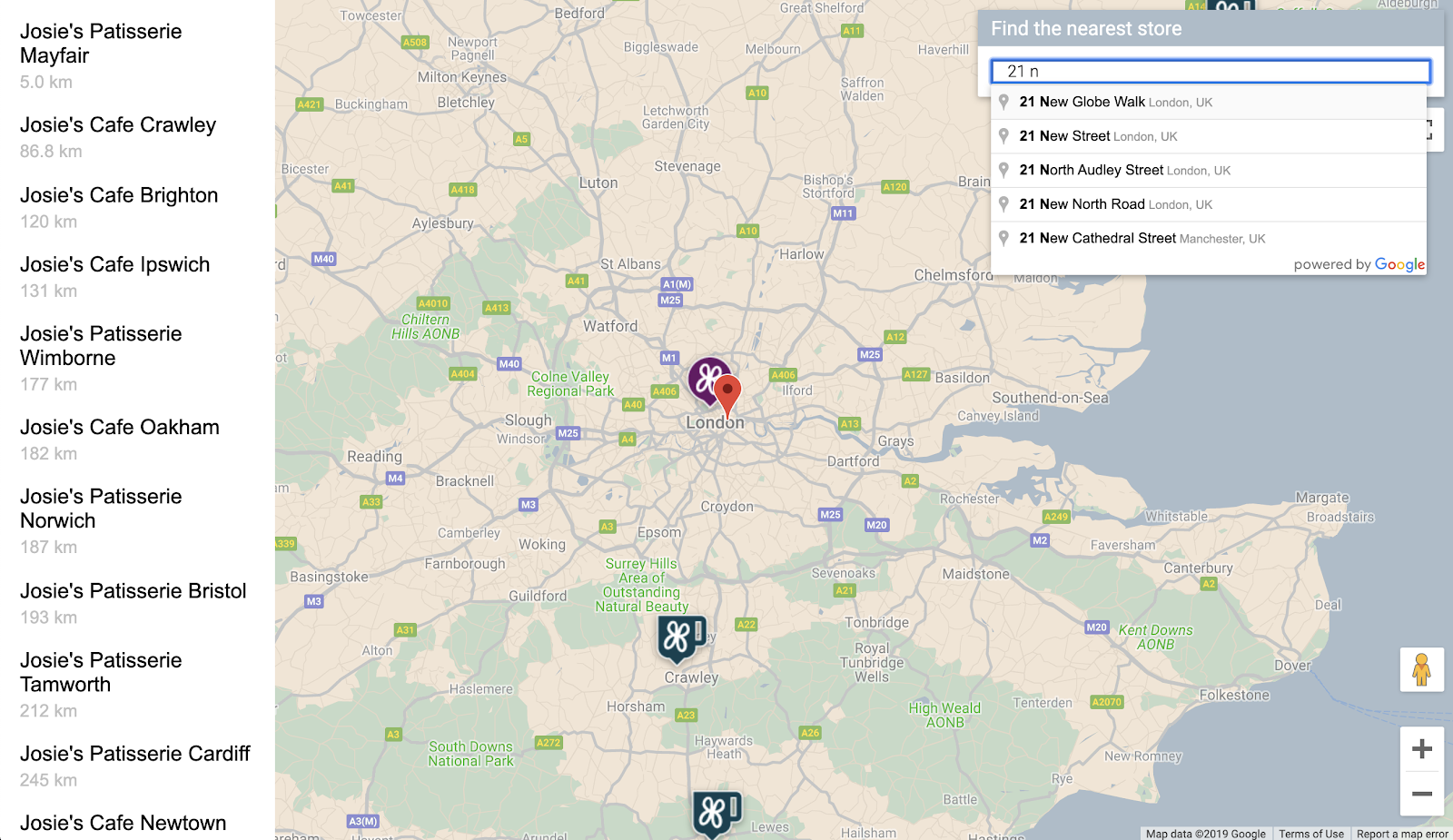
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
 Vue Create Google Maps Amp Add Multiple Markers Tutorial
Vue Create Google Maps Amp Add Multiple Markers Tutorial
 How To Display Multiple Location In One Google Map
How To Display Multiple Location In One Google Map
 Google Maps With Multiple Markers And Info Windows Using
Google Maps With Multiple Markers And Info Windows Using
Google Maps With Multiple Markers In Genesis With Acf
How To Put Multiple Markers On Google Maps Tech With Prem
 Adding Multiple Markers To Google Maps From Database Php
Adding Multiple Markers To Google Maps From Database Php
 Add Show Multiple Markers Pins On Google Map Tuts Make
Add Show Multiple Markers Pins On Google Map Tuts Make
Github Lalzada Google Maps Multiple Markers Draw Multiple
 Codeigniter 4 Google Map Multiple Markers Example Tuts Make
Codeigniter 4 Google Map Multiple Markers Example Tuts Make
 Add Multiple Google Map Markers Location With Customized
Add Multiple Google Map Markers Location With Customized
 Generate Live Google Maps In Sas Multiple Markers
Generate Live Google Maps In Sas Multiple Markers
 How To Make A Polyline With Multiple Markers On React Google Maps
How To Make A Polyline With Multiple Markers On React Google Maps
 Set Marker To Center Map In Google Maps Api Code Example
Set Marker To Center Map In Google Maps Api Code Example
 Github Furcan Markers On Map Use Highly Customizable Maps
Github Furcan Markers On Map Use Highly Customizable Maps
0 Response to "32 Google Maps Javascript Api Add Multiple Markers"
Post a Comment