30 Javascript List To Array
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. In other words, an array is a unique variable that can hold more than a value at the same time.
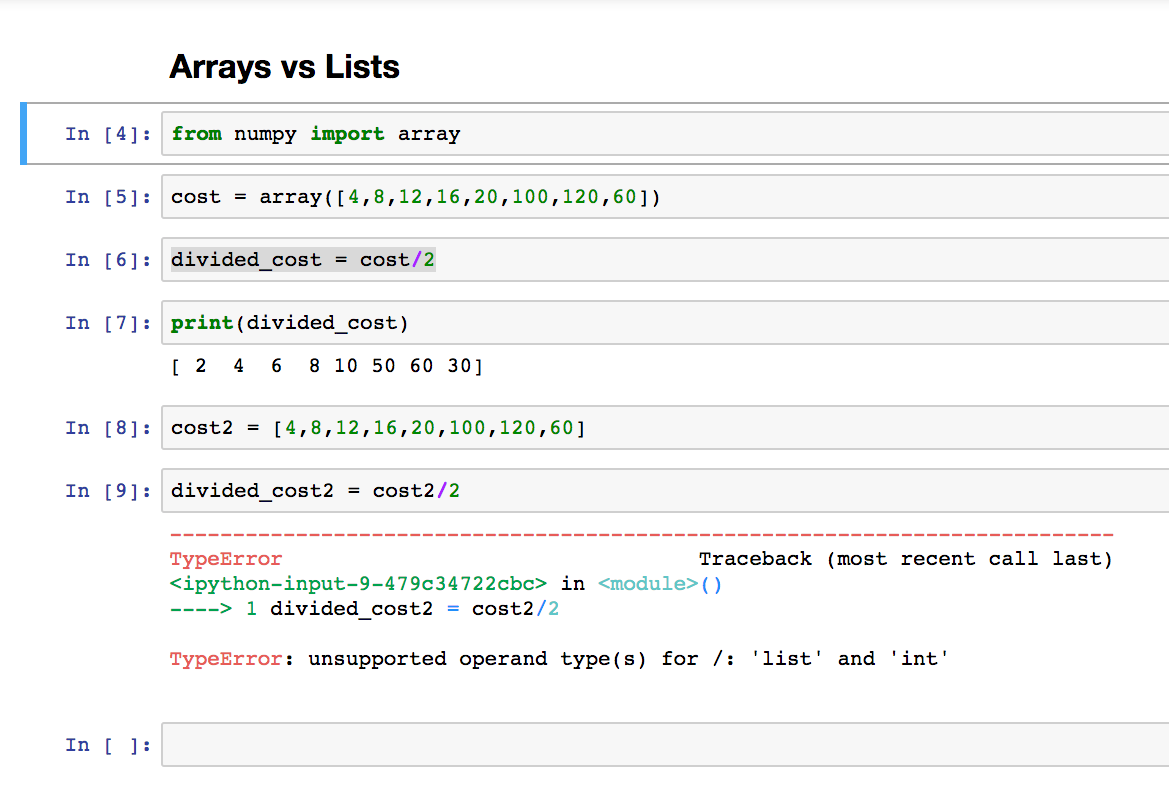
 List Vs Array Data Types Some Days Back I Was Working On
List Vs Array Data Types Some Days Back I Was Working On
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop.

Javascript list to array. An array is an ordered list of values that you refer to with a name and an index. For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp would be employee number zero, emp employee number one, and so on. JavaScript does not have an explicit array data type. [...] a NodeList is a collection of nodes that can be used to access and manipulate DOM elements, while an array is a JavaScript object which can hold more than one value at a time. Both NodeLists and arrays have their own prototypes, methods, and properties. An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more data types, and use numbered indices starting from 0 to access specific items.
JavaScript JS Array concat() constructor copyWithin() entries() every() fill() filter() find() findIndex() forEach() from() includes() indexOf() isArray() join() keys() length lastIndexOf() map() pop() prototype push() reduce() reduceRight() reverse() shift() slice() some() sort() splice() toString() unshift() valueOf() This works like the .split() method of a string, except that each individual string characters can be modified before being returned in an array. Step 3 — Rendering Lists in JavaScript Libraries. JavaScript libraries like React use .map() to render items in a list. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ...
Javascript list to array. from () lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set) 1 Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically There are many methods to convert an array to comma ... To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () const animal = {. first: 'The', last: 'Lion'. 21/7/2021 · A set can be converted to an array in JavaScript by the following way-By using Array.from() method: This method returns a new Array from an array like object or iterable objects like Map, Set, etc. Syntax Array.from(arrayLike object); Example-1
25/5/2020 · In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease. indexOf() Method To create an HTML list from an array in Javascript: Loop through the array and append list items for (let i of ARRAY) { let li = document.createElement ("li"); li.innerHTML = i; ol.appendChild (li); } Append the list to where you want document.getElementById ("TARGET").appendChild (ol); That covers the basics, read on for more examples! Join Stack Overflow to learn, share knowledge, and build your career.
How to Find the Min/Max Elements in an Array in JavaScript. There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. 19/4/2019 · function arrayToList(array) { let list = {}; for (let i = array.length -1; i > array[0]; i--) { list += ("value:" + i + ", rest: null"); } return list; } console.log(arrayToList([1, 2, 3])); And this logs out:
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. 15/12/2020 · Data Structures in JavaScript: Arrays, HashMaps, and Lists. When we are developing software, we have to store data in memory. However, many types of data structures, such as arrays, maps, sets, lists, trees, graphs, etc., and choosing the right one for the task can be tricky. This series of posts will help you know the trade-offs so that you ...
8/7/2010 · With ES6, we now have a simple way to create an Array from a NodeList: the Array.from() function. // nl is a NodeList let myArray = Array.from(nl) The JavaScript method toString () converts an array to a string of (comma separated) array values. The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits.
27/2/2020 · In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array ... In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array Here is an easy way to get only unique raw values from array. If you convert the array to Set and after this, do the conversion from Set to array. This conversion works only for raw values, for objects in the array it is not valid. Try it by yourself. let myObj1 = { name: "Dany", age: 35, address: "str.
5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). The native JavaScript ES6 release brought a handful of helpful methods for working with arrays: Array.forEach(), Array.every(), Array.some(), Array.filter(), and more. Unfortunately, you can't use any of these with the elements you get back when using querySelectorAll(), because it returns a NodeList, not an array. Today, I'm going to show you how to convert a NodeList to an array so you ...
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. A comma-separated string can be converted to an array by 2 approaches: Method 1: Using split () method. The split () method is used to split a string on the basis of a separator. This separator could be defined as a comma to separate the string whenever a comma is encountered. This method returns an array of strings that are separated. 18/8/2020 · Convert object of objects to array in JavaScript Javascript Web Development Object Oriented Programming Let’s say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object −
 How To Sort Array Of List Of Objects In Javascript Stack
How To Sort Array Of List Of Objects In Javascript Stack
 Print List Of Values From Various Arrays Javascript Stack
Print List Of Values From Various Arrays Javascript Stack
 Remove Item From Javascript Array And Display New Array
Remove Item From Javascript Array And Display New Array
 How To Get Array Structure With Alert In Javascript
How To Get Array Structure With Alert In Javascript
 How To Convert An Array To A String In Javascript
How To Convert An Array To A String In Javascript
How To Get The Difference Between Two Arrays As A Distinct
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Converting A Bubble List Of Things To A Javascript Array
Converting A Bubble List Of Things To A Javascript Array
 Create A Comma Separated List From An Array In Javascript
Create A Comma Separated List From An Array In Javascript
 C Java Php Programming Source Code Javascript Populate
C Java Php Programming Source Code Javascript Populate
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
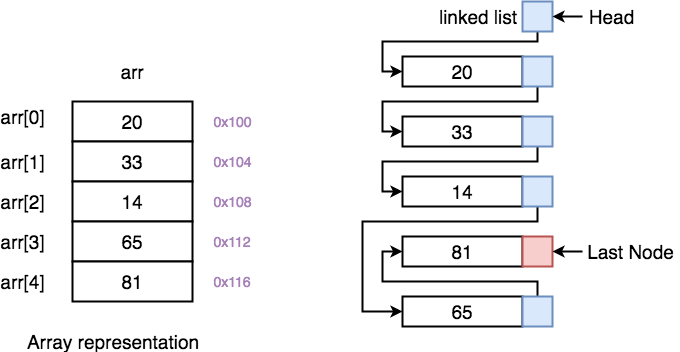
 Linked List Vs Array Studytonight
Linked List Vs Array Studytonight
 What Is The Best Way To Publish A List Of Objects To
What Is The Best Way To Publish A List Of Objects To
 Javascript How To Get Last Record From Array List Stack
Javascript How To Get Last Record From Array List Stack
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Vue Js Array Push Add An Element To Array Or Object Example
Vue Js Array Push Add An Element To Array Or Object Example
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With

 Javascript Lesson 18 Arrays In Javascript Geeksread
Javascript Lesson 18 Arrays In Javascript Geeksread
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Newbie S Guide To Visualizing A Linked List In Javascript
Newbie S Guide To Visualizing A Linked List In Javascript
0 Response to "30 Javascript List To Array"
Post a Comment