20 Google Maps Basemap Javascript
You can't use the styles created with the 'styling wizard' in actual Google Maps nor My Maps sites, but can use them in the API. You can take the JSON provided by the wizard (when click Finish!) and use in the API Up to 40,000 calls. $5.00. $4.00. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit ...
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
I want to add google map layer to Esri BaseMapGallery control. Everything was going well till I updated the web app to use latest ArcGIS JS API 3.19. After that the BaseMapGallery doesn't change th...

Google maps basemap javascript. The Maps JavaScript API now uses the Google Cloud Console to manage keys. If you are still using a v2 key, be sure to get your new API key before you begin your migration. ... If you register a click event on a v3 map the callback will only occur when the user clicks on the base map. You can register additional callbacks on clickable overlays ... Google Maps JavaScript API Basics; Introduction; Creating a simple map in a custom DIV element; Creating a simple fullscreen map; Moving from the Web to mobile devices; Changing map properties programmatically; Changing base maps Your organization or government can improve your area’s geographic information on Google Maps. Get started here: Ready to Upload Data Partner
In Chrome, you can use the JavaScript Console to check console output as follows. To open the Developer Tools, select the menu icon > More Tools > Developer Tools . To open the JavaScript Console, click the Console tab at the top of the Developer Tools window. Google Maps JavaScript API Cookbook is a practical, hands-on guide that provides you with a number of clear, step-by-step recipes that will help you to unleash the capabilities of the Google Maps JavaScript API in conjunction with open source or commercial GIS servers and services through a number of practical examples of real world scenarios. Google Maps - The Default Controls. When showing a standard Google map, it comes with the default control set: Zoom - displays a slider or "+/-" buttons to control the zoom level of the map. Pan - displays a pan control for panning the map. MapType - lets the user toggle between map types (roadmap and satellite)
First Step: Create a Basemap with Google Maps This example shows how to display a Google map inside a web page. In an HTML or text editor, create a new web page or file. Create the page in a Web server's folders, or in any location on the hard disk. 3 weeks ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers. Apr 16, 2020 - At zoom levels of 18 or greater the 45° basemap displays unless tilt is set to 0. The rotate control becomes visible. The rotate control provides options that enable the user to toggle tilt, and to rotate the view in 90° increments in either direction. To hide the rotate control, set rotateControl to false. Zooming out from a map ...
Google Maps JavaScript API - limited basemap options and it's closed source (noting the irony that this post is all about Google Sheets) Mapbox GL JS (or the older Mapbox.js) - great for integrating with Mapbox Studio (designing basemaps) and their geocoding service Using Maps URLs, you can build a universal, cross-platform URL to launch Google Maps and perform searches, get directions and navigation, and display map views and panoramic images. The URL syntax is the same regardless of the platform in use. You don't need a Google API key to use Maps URLs. Mar 16, 2018 - Thank you! You helped me very much. Can you make xml for Google Hybrid map and Bing maps? ... Hi Felix, where can we find the links to download the basemap layers that you present!!!
The ArcGIS JavaScript api has a nice basemap gallery widget that lets you switch between a street map, topo map, satellite, hybrid, etc., and it's a lot easier to implement. Here's a link to the sample if you're interested: Jan 22, 2021 - This page describes the error messages that can be returned by the Maps JavaScript API. The Maps JavaScript API writes error and warning messages to the JavaScript console. Certain error conditions may also occur, which result in the display of a darkened watermarked map. Use Basemap.at map tiles with Google Maps Javascript API v3 Basic usage Create new Basemap object with the reference to your google.maps.Map object as a single parameter ( example ).
Google Maps API Documentation ArcGIS JavaScript Extension for the Google Maps API Reference Next steps: Add a Dynamic Map Service to Google Maps Aug 27, 2018 - Created an API on google, map is still not showing ... Default basemap is set to Google Maps (Roadmap) – API key required and I get: “Oops! something went wrong!” Customize colors, roads, labels, and more. Then use your custom style in your Google Maps Platform project.
Open your code editor, and copy and paste the geojson, and save the file as "map.geojson". If you want to use your own geojson, just copy and paste your geojson, but make sure to save the file as "map.geojson". Now that you have your geojson in an external file, you can load it onto your google map with one line of code. The Google Maps JavaScript API does not support WKT natively, but WKT support will be added with a few lines of coding or with some additional libraries. With coding, we will go through the WKT format, split them into arrays, and read the coordinates one by one. Then, we will show the feature on the map according to its type, which can be point ... 2. Go to your "MyMap" map. Click on the three dots next to the name of the map, click on "Export to KML": Choose the "Keep data up to date with network link KML (only usable online): Rename the .kmz file to .zip, then open it and open the doc.kml file it contains. That file will have the direct link to the KML data specifying your "MyMap".
A basemap is just a map that lies underneath the data you want to visualize. Basemaps can include any number of features. For example, a basemap could just be a satellite image, or could include features like rivers, streets, and geographic boundary names. Here's an example basemap from Mapbox, whose basemaps and tools we'll use in this ... there are several satellite base maps which can be applied to QGIS as the base map of the project and some of them are, Google Earth Base Map; Bing Virtual Earth Base Map; Esri Base Map; please follow the following steps, Go to Layers > Data Source Management; Go to the tab XYZ Connections; Add a New XYZ Connection Changing map properties programmatically is one of the important parts of the Google Maps JavaScript API. In most mapping applications, a user searches for a place, and the application should focus on that point on the map. This is possible with the map object's functions. There are lots of map functions, but we will cover only the most used ones.
Change the map view to public transit, satellite imagery and more Are you using the Google Maps for Javascript API? or the straight javascript API. IF you are using straight javascript, the links above are how you kinda "hack" google in as a basemap as it is not technically supported. If you are using the ArcGIS Extension for the Google Maps API then the zoom functionality is in Google's api. Tech Lead, Maps JavaScript API. June 15, 2021. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box', and to provide more hooks for developers to make accessible experiences.
Jul 28, 2021 - google.maps.Map class · This class extends MVCObject With this launch, you can create and manage your map styles via the Google Cloud Console. This evolution brings three important benefits: more customization, easier management, and faster deployment of tests and new features. Until now, Maps customization has been handled via client-side JSON which was sent to the server with map requests. Explore in the sandbox Open in CodePen View live sample Description. Use the BasemapGallery widget to select a map's basemap. This widget presents a gallery of base maps that can be user-defined or generated by a query from ArcGIS .. You can add additional basemaps to the gallery, however all basemaps added to the BasemapGallery must be in the same projection.
I need to remove the base layer of google maps dynamically. User can add or remove the base layer.Because I am using more layer on top of it.Is there any function in google maps api to remove the basemap and leave it as a blank. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Sep 30, 2020 - This page shows how to customize your map and change the visual display of elements such as roads, parks, and buildings. Customize your map using the following tools: · Cloud-based maps styling: Use Google Cloud Console to create and manage map styles, and link them to your maps using Map IDs.
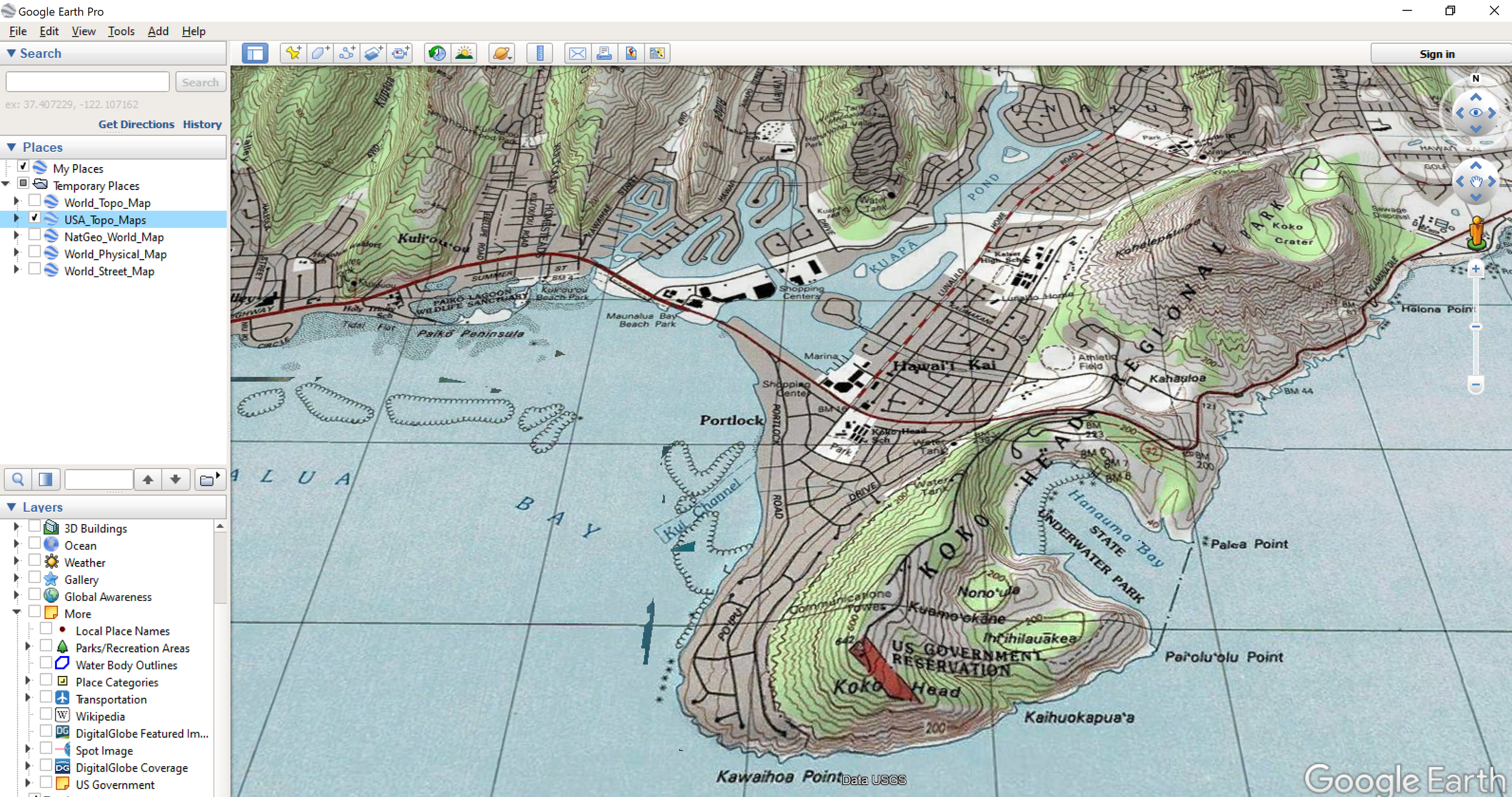
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. To fix the issue in Chrome the z-index of the Google Basemaps div. Unfortunately, the agsjs widget does not work past the ArcGIS Javascript api, version 3.3. Also, street view will no longer work. You can no longer grab the pegman control and propogate him to a level above esri's map layers in order to use him. Many people are familiar with Google Earth and want to have other basemap options to use. This is a short post on how to bring in ESRI basemaps in Google Earth Pro (desktop) and Google Earth Web. I'm using Google Earth Pro version 7.3.2.5776 on my laptop. The Google Earth Web is of course the browser version and works best in Chrome.
Jun 19, 2020 - Maps URLs provide a universal URL scheme to launch Google Maps from any platform. Apr 16, 2019 - https://developers.google /maps/documentation/javascript/kml ... (there resultant map has issues, as does not use a key, but can see the source code on left to see how KmlLayer class used!) Jan 11, 2015 - Simple map to use with the ggmap R package. Allows me to put points, polygons, and labels on my data without worrying about Google's clutter.
Nov 27, 2016 - How to fix this Google Maps Javascript API Error - step by step by upgrading your Google Maps API to Version 3 and make your google map fully working. map. mapTypes. set (. "coordinate", new CoordMapType ( new google. maps. Size ( 256, 256 )) ); } index.js. Note: The JavaScript is compiled from the TypeScript snippet. /* Always set the map height explicitly to define the size of the div. Feb 13, 2018 - Find all the latest news about Google Cloud and Maps Platform with customer stories, product announcements, solutions and more.
Use My Maps to create or view your own maps. Create a map On your computer, sign in to My Maps. Click Create a If you enable Google Maps JavaScript API within Maps Marker Pro to use Google Maps as basemaps, the following Google APIs will be used and billed according to the terms by Google: Dynamic Maps (Pricing: USD 7.00 for up to 28.000 loads per month - pricing details)
 Which Tool Your Logistics App Needs Mapbox Or Google Maps
Which Tool Your Logistics App Needs Mapbox Or Google Maps
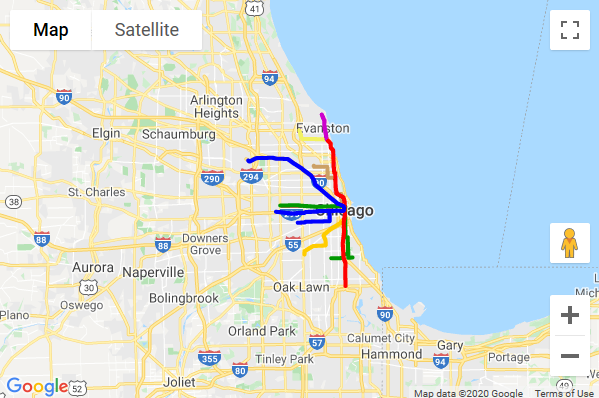
 How To Create A Custom Map In Google Maps
How To Create A Custom Map In Google Maps
 Switching From Google Maps To Leaflet End Point
Switching From Google Maps To Leaflet End Point
 Making Coordinates Match Between Google Maps And Matplotlib
Making Coordinates Match Between Google Maps And Matplotlib
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
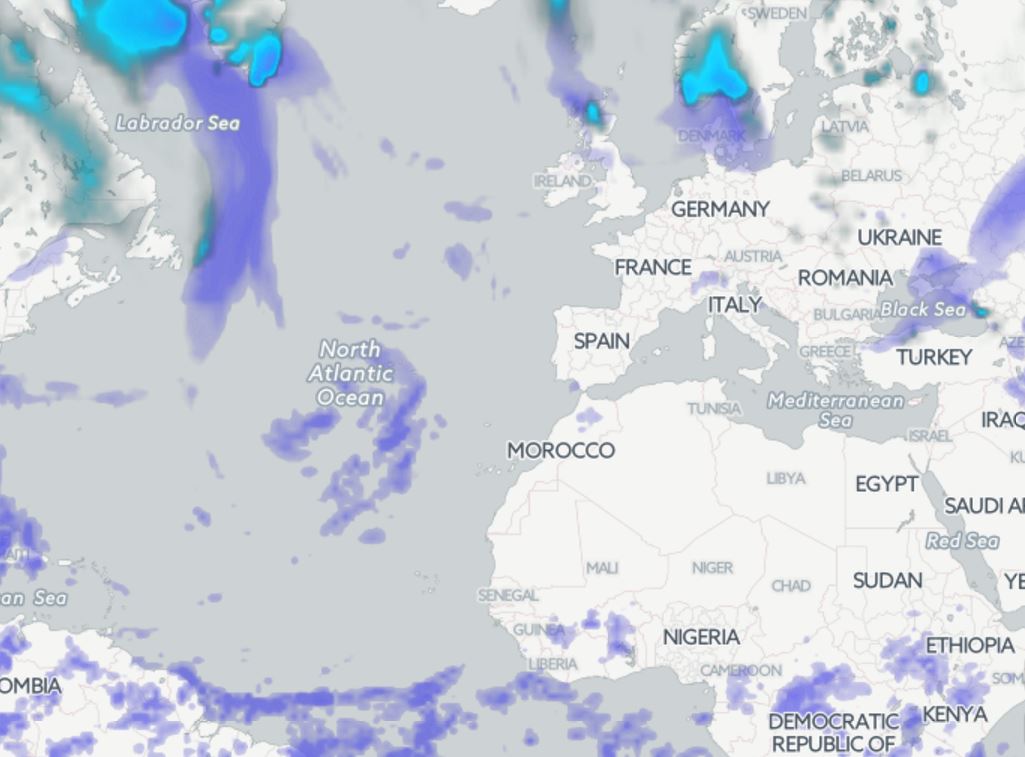
 Weather Maps 1 0 Openweathermap
Weather Maps 1 0 Openweathermap
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft

Github Esri Cluster Layer Js One Example Of How To Cluster

 Google Maps Javascript Api Cookbook Packt
Google Maps Javascript Api Cookbook Packt
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 Google Maps Webgl Api New 3d Features And Their Areas Of
Google Maps Webgl Api New 3d Features And Their Areas Of
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 Using Tomtom As A Basemap For Carto Visualization Tomtom
Using Tomtom As A Basemap For Carto Visualization Tomtom
 Using Deck Gl With Google Maps Deck Gl 7 0 Adds Google Maps
Using Deck Gl With Google Maps Deck Gl 7 0 Adds Google Maps
 How To Create A Custom Map In Google Maps 新闻 Now
How To Create A Custom Map In Google Maps 新闻 Now
 Improved Accessibility In The Maps Javascript Api Google
Improved Accessibility In The Maps Javascript Api Google
0 Response to "20 Google Maps Basemap Javascript"
Post a Comment