22 Use Javascript Library In Angular
Feb 01, 2019 - In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. Client-side form validation is ... a great user experience. AngularJS lets you declare the validation rules of the form without having to write JavaScript code. Write less code, go have beer sooner. ... AngularJS provides built-in services on top of XHR as well as various other backends using third party libraries...
Github Angular Public Angular Linq Linq Js Library For
May 13, 2018 - One of the key features I liked about JavaScript is the ability to use existing libraries in different frameworks. The main advantage is that you can write your own set of libraries and use them…

Use javascript library in angular. In this video, we'll see how we can use 3rd party Javascript library with Angular CLI project. We'll use Lodash here. Try `npm install @types/my-untyped-module` if it exists or add a new declaration (.d.ts) file containing `declare module 'isomath';` TS7016 This means that the module does not include TypeScript... JavaScript Libraries in a NativeScript Application Built with Angular Ionic is a popular framework that uses TypeScript, but so is NativeScript. Pretty much the same rules apply when working with external JavaScript libraries, but we'll review them anyways. With the NativeScript CLI installed, execute the following:
Aug 05, 2020 - In the recent versions of Angular, ... as if Would you like to add Angular routing? (y/N) and Which stylesheet format would you like to use?. You can answer these questions as you see fit because this won't affect how to use JavaScript libraries in your Angular projec... Angular Google Charts. Highcharts Angular. Angular Fusion Charts. 6. Angular Google Charts. Google Charts : Pie Chart. angular-google-charts is a wrapper of the Google Charts library written for Angular 6 & 7. Google chart tools are powerful, simple to use, and free. Note: Google Charts is free, but not open-source. Feb 20, 2019 - As Typescript is a superset of ... or in a separate typescript file. The only problem is that we will get compiler errors as the typescript compiler does not know about Angular or, other normal JavaScript libraries. To get Typescript to play nice with Angular and other JavaScript libraries you can make use of so called ...
Apr 01, 2020 - Do you remember when you were learning AngularJS (version 1), and tutorials kept telling you that you don’t need to add JQuery into your project? That hasn't changed - you don’t need to add JQuery to your Angular 2+ project. But if, for any reason, you might need Fuel-UI is an Angular material component library that is built by Travel to provide a rich collection of directives, Angular 2 components library, animators, and pipes. Make use of a large set of Angular UI components to build a beautiful web application with the help of TextExpander, TimePicker, accordion, alert boxes, dropdown, scroller ... 7 mins read We often required to use external libraries in Angular applications. For example, libraries like Stripe and PayPal for payment, PDFMake for client-side pdf generation, ExcelJS for client-side excel generation, chart.js for generating beautiful charts and so on.
Mar 25, 2019 - In these cases, we can either include external JavaScript libraries in theindex.html header/body, or include them in angular.json which will be bundled via Angular CLI. However, if a library is only needed in few components, then we might want to lazily load the library when necessarily. Today, I will use ... Dec 11, 2017 - Whatever it is, I’m gonna tell you how to implement and use a global Javascript library into your angular Application and for all practical purposes I’m gonna do it with ng2-select2 and its dependencies (essentially same for any JS library) How to Use External JavaScript Libraries in Angular 8, I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the A library can include schematics that allow it to integrate with the Angular CLI. Include an installation schematic so that ng add can add your ...
In your Angular project open the How to use external JS files and JavaScript code in Angular 6/7 Posted at: February 1, 2019 3:27 PM We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. The ng- prefix is a reserved keyword used from the Angular framework and its libraries. The ngx- prefix is preferred as a convention used to denote that the library is suitable for use with Angular. It is also an excellent indication to consumers of the registry to differentiate between libraries of different JavaScript frameworks. Not like AngularJS 1.x written in JavaScript, Angular is a complete rewrite using TypeScript. When migrating your project from AngularJS to Angular, you may wonder how to use JavaScript global...
Leaflet is one of the best JavaScript libraries that you can use to include interactive maps into your site. It is open-source and mobile-friendly, weighing around 39kb. The MapPress Maps for WordPress plugin uses Leaflet to power its interactive maps. Leaflet library. Jul 19, 2019 - I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the angular.json file locate the “assets”, “styles”, and… In this tutorial article, we'll learn how we can create a library using Angular 9 and use it into the different Project. Prerequisites: Prior knowledge of TypeScript. Prior knowledge of JavaScript. Visual studio code. A development machine with Node 11.3 + & NPM 9.1.7+ installed. Step-by-Step Tutorial of Creating Library using Angular 9
Jul 29, 2016 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm trying to include a javascript libraries (actually, a handfull) into my AngularJS app. In this example we show how to import a JS library in your Angular project generated by the CLI. First include the library source file before the compiled TypeScript file of your project,using script tag in your HTML file. Next,In your TypeScript file before using the library,add declare var libGlobal: any; You need to replace libGlobal with your library global object which gives access to the library API.
The SurveyJS Library is rendered differently on desktop and on mobile devices, and we created a UI that adapts to different types of devices. Design and Bootstrap support. SurveyJS allows you to customize every element with CSS, re-use the built-in themes, or apply your site's Bootstrap theme. Material Example - JSFiddle. Go to the project we just made: cd learning. Use your preferred package manager to install the library you're going to use; I use npm to install underscore.js. npm install --save underscore. 3. Import the library into Angular (TypeScript) We are writing codes in TypeScript, and we should follow its rules. May 02, 2019 - I wanted to see if there was any tool in the JavaScript ecosystem that can handle all of these responsibilities and aid building a JavaScript library. I have previously built Angular libraries with the Angular CLI and wondered if it would be possible to use the Angular CLI to build generic ...
To use the JavaScript library in an Angular project, install the library via npm and check for its type declaration file. Install the type declaration file from @types/<library-name>, if it is not a part of the source code. import the library in your component and start using it. Here's a working StackBlitz example for this : Javascript table library offers standard functionalities that allow developers to not think about any other standard functions while easily creating web pages using UI components, math functions, language utilities, and so on. JavaScript is the core structure of any web application, which comes in handy for any of your development needs. Use external javaScript library in angular application. Ask Question Asked 4 years, 1 month ago. Active 5 months ago. Viewed 56k times 37 15. I have an angular 4 application and I have a javascript component that I created in a javascript file : timeline.js. The javascript component works well but I want to use it with angular 4.
Dec 22, 2017 - We introduced three different use-cases for adding a third-party library into our Angular CLI project: ES6 Modules, scripts & styles on the global scope and importing of external assets. The sample project is available here. ... Only new content, no spam. ... Please enable JavaScript to view ... With most JavaScript components implemented, the library seems like a complete solution when using Bootstrap with Angular — as active development is ongoing, more components will be included. With almost 7k stars on GitHub, ng-bootstrap seems like a very popular choice for a lot of Angular developers. Top 10 Javascript Data Table Libraries of 2021. Amongst the 10000 JavaScript UI libraries that are available for the web developers, we are determined to list out the Top 10 Javascript data table libraries of 2021, that can save a lot of time and effort to the web developers in browsing for the best JavaScript UI library.
Not like AngularJS 1.x written in JavaScript, Angular is a complete rewrite using TypeScript. When migrating your project from AngularJS to Angular, you may wonder how to use JavaScript global libraries, such as jQuery, in the new framework. As it is a utility package you can use it in node as well as angular. For angular you have to change the import to. import convert from 'convert-units'; Answer 2. First install the npm package as. npm install convert-units --save. Then in your component import as given below. import convert from 'convert-units'; Please find the working ... To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use.
For most published Angular libraries, you can use the Angular CLI ng add <lib_name> command. The ng add command uses a package manager such as npm or yarn to install the library package, and invokes schematics that are included in the package to other scaffolding within the project code, such as adding import statements, fonts, and themes. One possible solution is to use "Shared Bundle", that is, have a common javascript library in a container as a provider and consume it from the angular modules. If you did not know it, keep reading the blog and we will explain how to do it step by step.
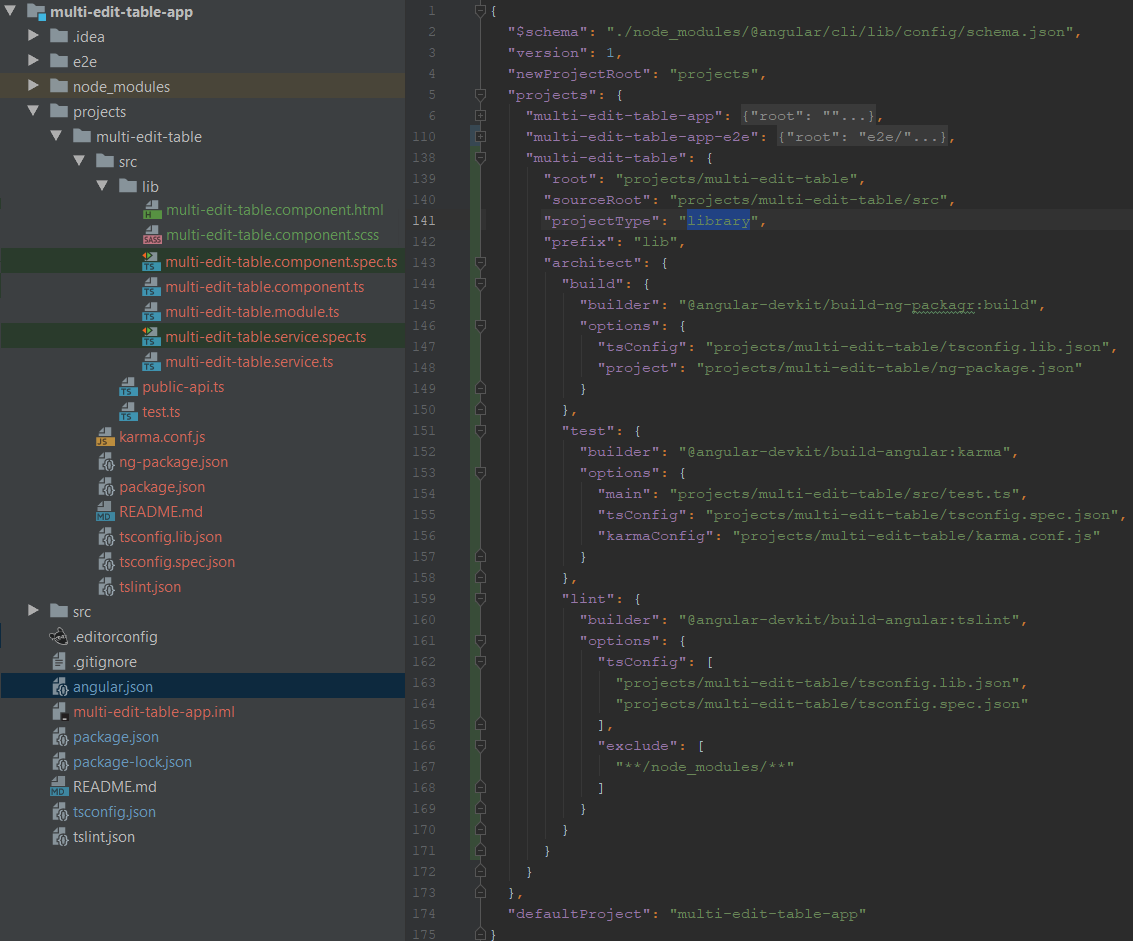
 Create And Publish Angular Library With Nodejs Level Up Coding
Create And Publish Angular Library With Nodejs Level Up Coding
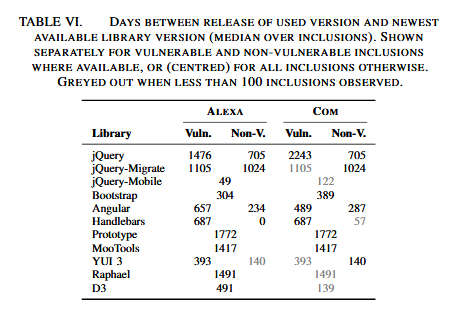
 Over A Third Of Websites Use Outdated And Vulnerable
Over A Third Of Websites Use Outdated And Vulnerable
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 Angular Vs React The Framework Way Or The Library Way Toptal
Angular Vs React The Framework Way Or The Library Way Toptal
 10 Most Popular Angularjs Libraries Started In 2015
10 Most Popular Angularjs Libraries Started In 2015
 Angular Vs Reactjs Which Is The Best For Your Project
Angular Vs Reactjs Which Is The Best For Your Project
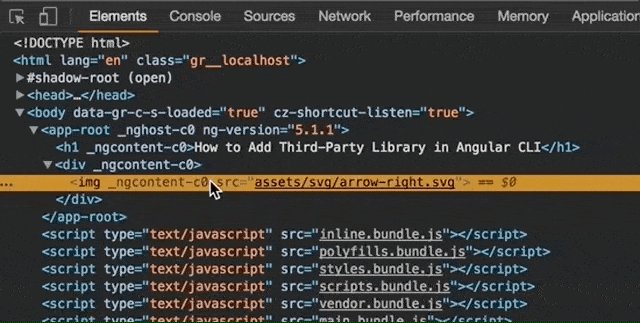
 How To Add Third Party Library In Angular Cli
How To Add Third Party Library In Angular Cli
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 React Vs Angular The Complete Comparison Programming With
React Vs Angular The Complete Comparison Programming With
 How To Use Shared Library Javascript With Angular Liferay
How To Use Shared Library Javascript With Angular Liferay
 Angular In Libs And The Future Of Resource Adding Codepen
Angular In Libs And The Future Of Resource Adding Codepen
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
5 Popular Standalone Javascript Spreadsheet Libraries Dzone
 Lazy Loading External Javascript Libraries In Angular By
Lazy Loading External Javascript Libraries In Angular By
 How To Use Javascript Libraries In Angular Project By Rucha
How To Use Javascript Libraries In Angular Project By Rucha
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 An In Depth Comparison Between React Vs Angular Frameworks
An In Depth Comparison Between React Vs Angular Frameworks
 How To Create Library Using Angular 9 Step By Step Tutorial
How To Create Library Using Angular 9 Step By Step Tutorial
 Use Any Javascript Library Without Downloading How To Use
Use Any Javascript Library Without Downloading How To Use
0 Response to "22 Use Javascript Library In Angular"
Post a Comment