32 Javascript Loop Map Key Value
In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value.
 The Many Types Of Javascript For Loop Udacity
The Many Types Of Javascript For Loop Udacity
3. Using Javascript Maps. Map in javascript is a collection of key-value pairs. It can hold both the object or primitive type of key-values. It returns the key, value pair in the same order as inserted.

Javascript loop map key value. The Callback function has three parameters. value, key, and the map object. The first two parameters are values and keys of the map object and the third argument is the Map itself. myMap.forEach((value, key, mapObject) => console.log(key,value)); Example: JavaScript Map iterating with for-of and for each loop example In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life
JavaScript Map forEach() method. The JavaScript map forEach() method execute the specified function once for each key/value pair in the Map object. Syntax. The forEach() method is represented by the following syntax: Description. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. See each key is pointing to its value (object). In line 9 and 10, we used a for...of loop which basically iterates in inerrable in our case they are keys and values thus we used users.keys () and users.values () to iterate (loop) through keys and values respectively. Now, what if I want a key-value pair or I want to loop through key-value pairs ...
3/2/2019 · Map s provide three ways to get iterators for their contents: keys - Iterates the keys in the map. values - Iterates the values. entries - Iterates the key and values, giving you [key, value] arrays (this is the default) As Nina notes, Map s also provide forEach, which loops through their contents giving the callback the value, key, and map as ... The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair. JavaScript's Array#forEach() function is one of several ways to iterate through a JavaScript array.It is generally considered one of the "functional programming" methods along with filter(), map(), and reduce().. Getting Started. The forEach() method takes a parameter callback, which is a function that JavaScript will execute on every element in the array.
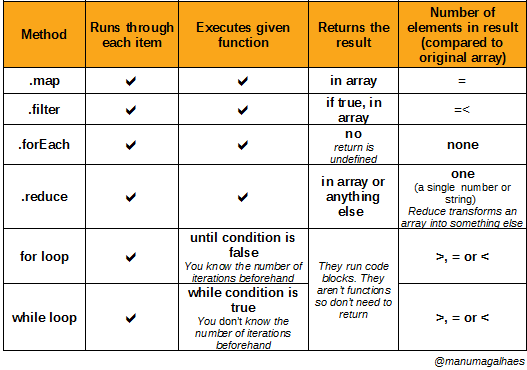
To get its properties as key/value pairs, you can use Object.entries, which you can then apply mapto: map = Object.entries(map).map(([key, value]) => key + "_" + value); Object.entriesis relatively new, but easily polyfilled for older environments. The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion. map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition
Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]); By using Object.keys. there are lot more ways to iterate key value pair in loop, above are most common ways javascript developers use in day to day code, being a developer we need to know at-least basics of data structure for handling data with the help of code. #javascript #es6 #reactjs #javascript-framework #developer. Start a personal dev ...
How to iterate (keys, values) in JavaScript? Ask Question Asked 5 years, 7 months ago. Active 1 month ago. Viewed 695k times 487 73. I have a dictionary ... ES6 for-of loop in map key value. 0. How to iterate over an object and get the correct keys with jQuery. 0. The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example: 9/6/2021 · If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()!
Use JavaScript Map to Store a Key-Value Array Arrays in JavaScript are single variables storing different elements. We could need them to store a list of elements, and each element has an index to access them by it. JavaScript has different methods to store a key-value array. The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
forIn lodash method. forIn function in lodash used to iterate own enumerated properties of an object, Since enum is an object.forIn used to iterate keys and values of an enum Iterate each key and value pairs apply the call back for each iteration, It can take an object, callback value, key pairs. _.forIn(Status, function (value, key) { console.log(key +" - "+ value]); }); ECMAScript 2015 introduces a new data structure to map values to values. A Map object is a simple key/value map and can iterate its elements in insertion order.. The following code shows some basic operations with a Map.See also the Map reference page for more examples and the complete API. You can use a for...of loop to return an array of [key, value] for each iteration. Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array.
Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: In ES2016, probably with object.values. Mind you Arrays in JavaScript are effectively a map from an integer to a value, and the values in JavaScript arrays can be enumerated directly. ['foo', 'bar'].forEach (v => console.log (v)); // foo bar - How to loop a Map in Java. It is cheap, but not free. I gives you extra complexity to your code. You will feel it every time, when you will have to process 100 messages per second.
Printing the contents of a Map object The following code logs a line for each element in an Map object: function logMapElements(value, key, map) { console.log(`map.get ('$ {key}') = $ {value}`) } new Map([['foo', 3], ['bar', {}], ['baz', undefined]]).forEach(logMapElements) The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
 Javascript For Loop By Examples
Javascript For Loop By Examples
 12 Map Weakmap Es6 Javascript Typescript
12 Map Weakmap Es6 Javascript Typescript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Javarevisited How To Delete A Key Value Pair From A Hashmap
Javarevisited How To Delete A Key Value Pair From A Hashmap
 Dart Flutter Convert Map To List Amp List To Map Bezkoder
Dart Flutter Convert Map To List Amp List To Map Bezkoder
 Dart Using Map Hashmap Linkedhashmap Amp Splaytreemap
Dart Using Map Hashmap Linkedhashmap Amp Splaytreemap
 Javascript Objects Iterate Through Object Keys And Values Google Sheets Apps Script Part 13
Javascript Objects Iterate Through Object Keys And Values Google Sheets Apps Script Part 13
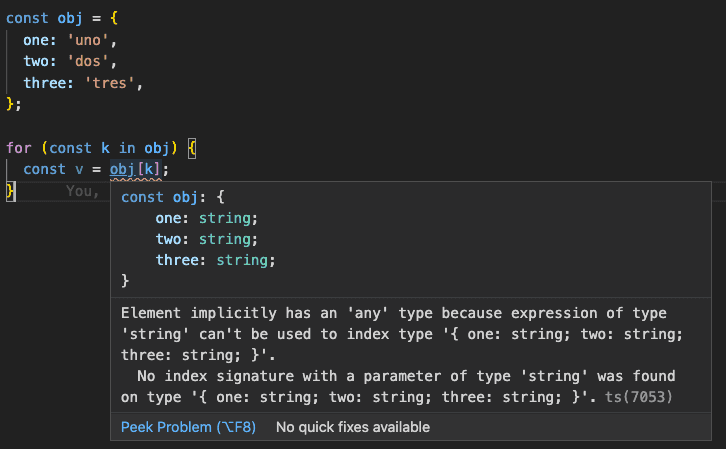
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community

 Typescript Hashmap Examples Of Typescript Hashmap
Typescript Hashmap Examples Of Typescript Hashmap
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
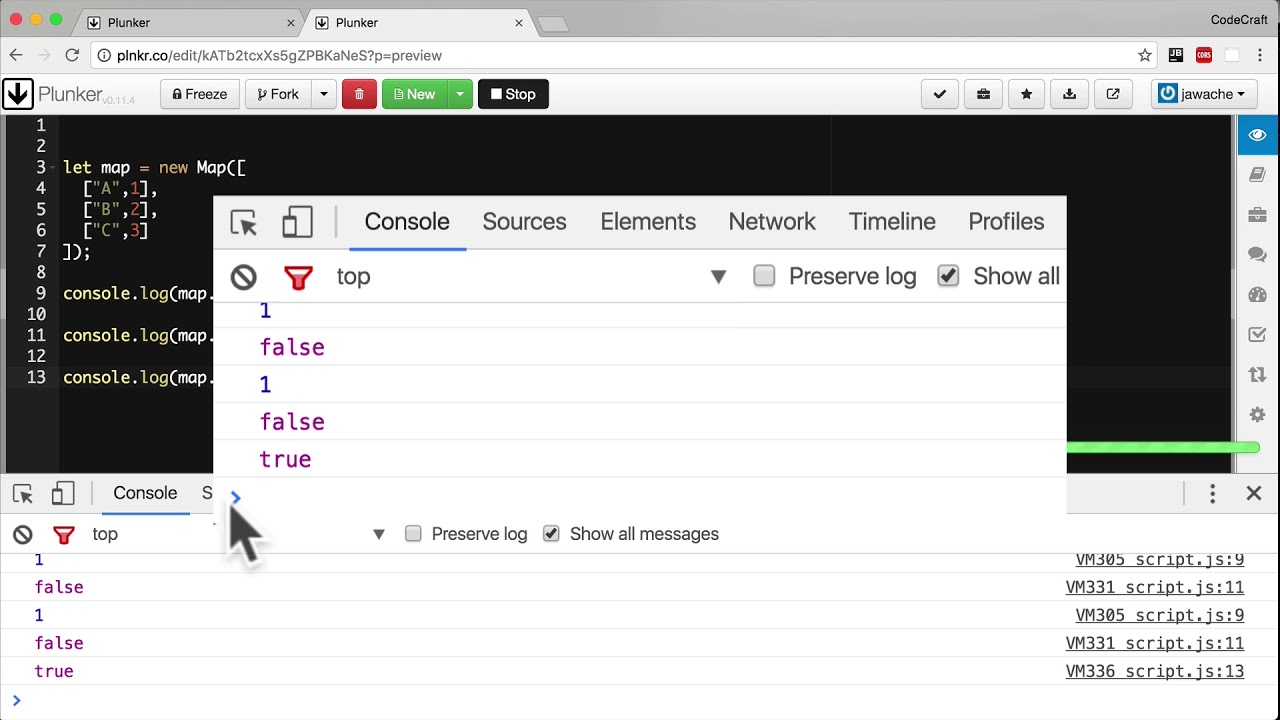
 Iterate Over Map Keys And Values
Iterate Over Map Keys And Values
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Typescript Key Value Pair Internal Working And Advantages
Typescript Key Value Pair Internal Working And Advantages
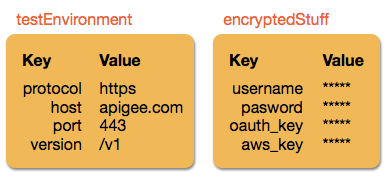
 Working With Key Value Maps Apigee Edge Apigee Docs
Working With Key Value Maps Apigee Edge Apigee Docs
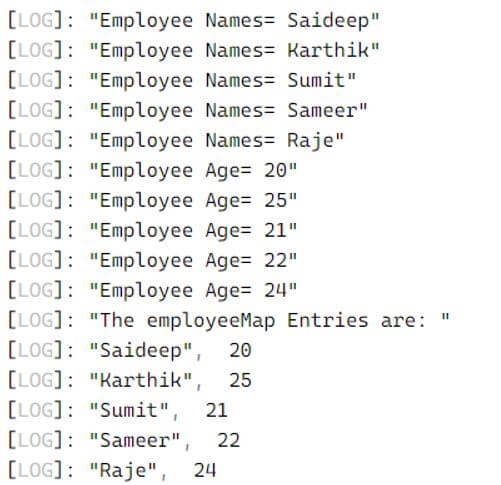
 Iterate Through Object And Print Key Value Pairs Javascript
Iterate Through Object And Print Key Value Pairs Javascript
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks





0 Response to "32 Javascript Loop Map Key Value"
Post a Comment