25 Save Data In Local Storage Javascript
1. localStorage.setItemy_name, val) The above statement is used to save data in local storage, where key_name is the identifier or key name to access a particular value associated with it. val is the javascript object that you map with a particula... With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ...
 How To Build A Productivity Application In React Part 3 By
How To Build A Productivity Application In React Part 3 By
To save the data you have to use localStorage.setItem method and to get the data you have to use localStorage.getItem method.

Save data in local storage javascript. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Local storage provides at least 5MB of data storage across all major web browsers, which is a heck of a lot more than the 4KB (maximum size) that you can store in a cookie. This makes local storage particularly useful if you want to cache some application data in the browser for later usage. Aside from the 5MB limit which may not be enough for data-intensive applications, large data brings a performance cost when using LocalStorage. All LocalStorage functions are synchronous operations. Therefore, if you are saving or retrieving a large chunk of data, JavaScript must complete that LocalStorage operation before it can execute other ...
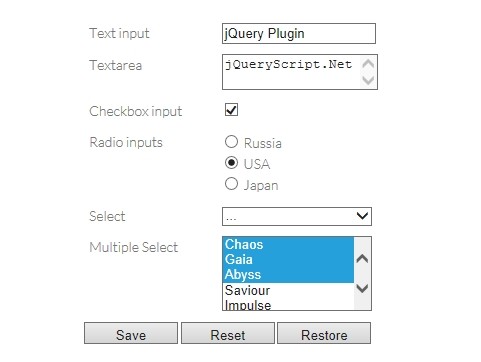
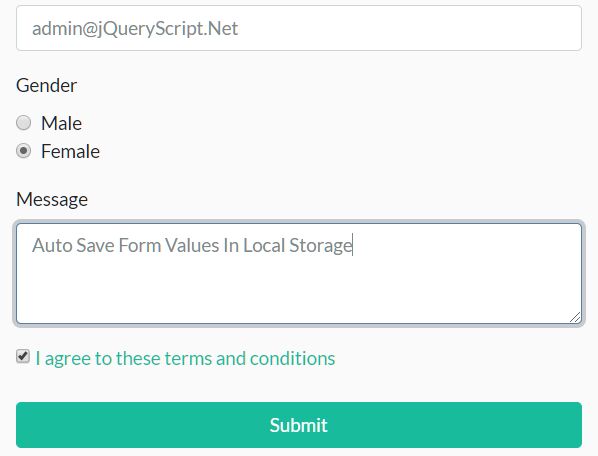
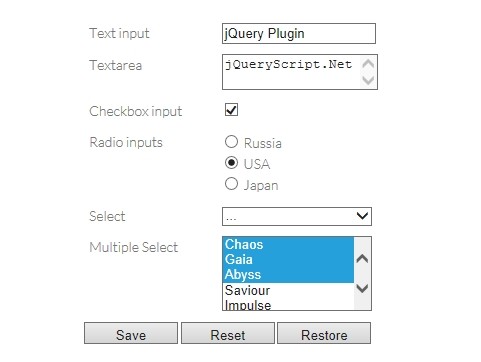
1. "getData" that fetch the data from localStorage using key "localData". 2. "deleteData ()" that remove the item from localStorage. 3. Chrome, IE9+, FireFox, Opera, Safari #localStorage #form save. saveStorage is a lightweight jQuery & Vanilla JavaScript plugin that automatically stores and recovers form values to prevent losing data when editing an HTML form. The plugin listens for the form change and keyup events and then stores the values of your form controls (select ... To store data on Local Storage browser we need to use localStorage object. To store the each data item we need to pass key and value to the setItem () method.
The problem is that getElementById returns an HTML element, which is an object.. Then, JSON.stringify will attempt to iterate its own properties. But probably, they haven't any (unless you added them manually). Since you say they are fields, you can try saving its value instead:. var person = { name: document.getElementById('name').value, photo: document.getElementById('photo').value }; When we use local storage, the data saved will persist in the browser until you manually clear it out in the browser settings, or by clearing it out programmatically. That means that data will persist even after a refresh or if the browser is closed and reopened. The data is stored in key-value pairs and the value must be a String. LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies.
Storing and retrieving objects in local storage using JavaScript. December 05, 2020 • Atta. The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. In this tutorial you'll learn how to use localStorage a property of the window interface that allows you to access a storage object from the browser. To give you an understanding of how localStorage works we'll be building a simple note taking application that will save and delete data in the localStorage.. Let's get started by creating a form to add new notes and an unordered list to ... localStorage allows web applications to store data locally within the user's browser with no expiration date. The data will not be deleted when the browser is closed, and will be available when the browser is opened again. The good, the bad, and the ugly of localStorage. The good. It stores up to 5-10MB of data (depending on the browser).
Save data in local storage javascript. 19 May 2014 — function setPerson(){ var person = { 'name': getElementById('name'), 'photo': getElementById('photo')}; // Put the object into the storage alert The localStorage and sessionStorage properties allow to save key/value pairs in a web browser Tryit Editor v3 Let's automatically save a users list every time they add an item to it. You use the localStorage.setItem () method to save data to localStorage. It requires two arguments. The first is a unique ID for your localStorage, and the second is the data itself. addToWishList.addEventListener('submit', function (event) { // Don't submit the form ... JavaScript localStorage LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire.
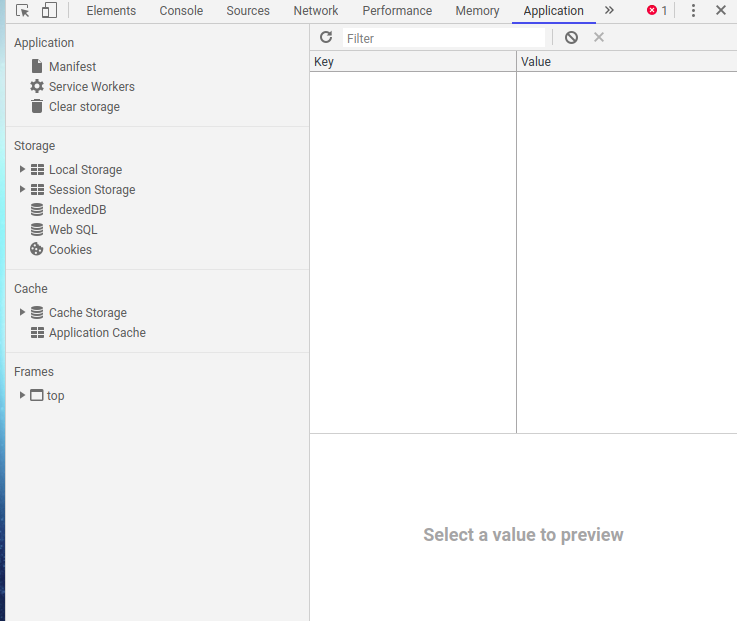
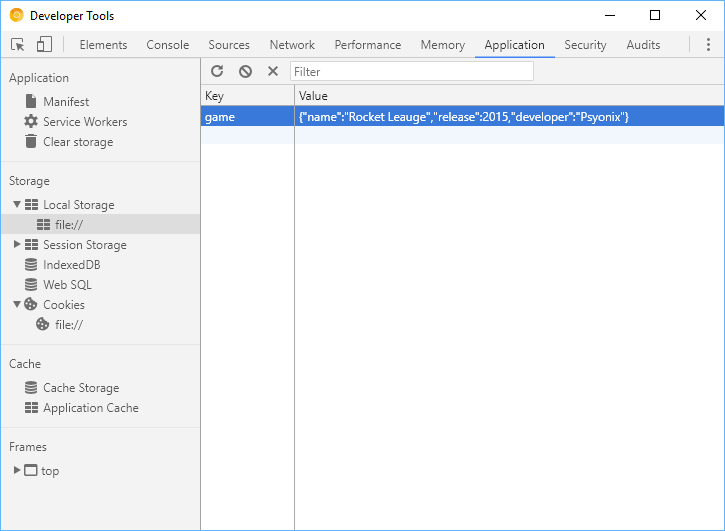
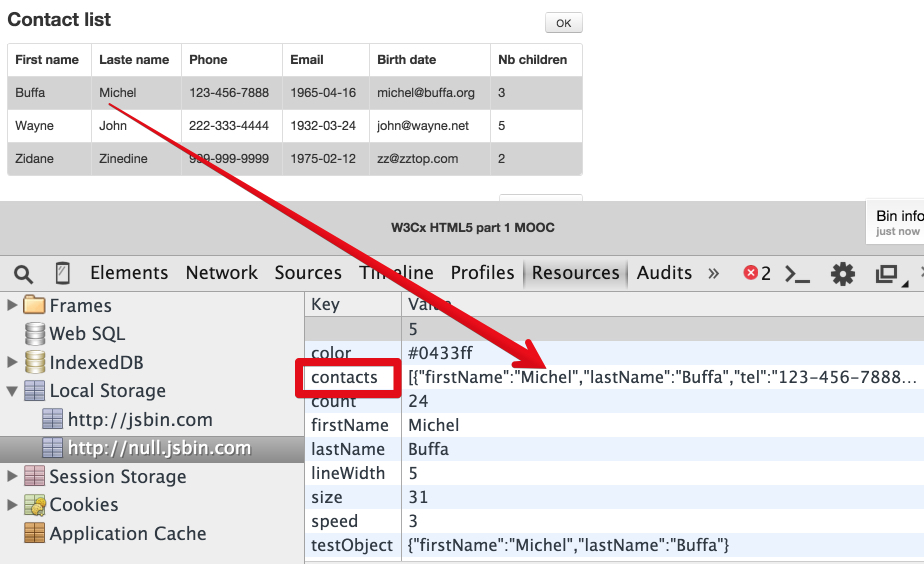
In the Application tab, expand the "Local Storage" section in the sidebar, and click on the option that comes up underneath it: Great! This is where our data will show up once we start setting stuff in localStorage. Note that if you're using an HTML file that you've opened up in your browser, you may already see some data in there. In this tutorial you'll learn how to use localStorage a property of the window interface that allows you to access a storage object from the browser. To give you an understanding of how localStorage works we'll be building a simple note taking application that will save and delete data in the localStorage.. Let's get started by creating a form to add new notes and an unordered list to ... The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
(In contrast, session storage, which is another HTML5 web storage API, deletes data stored when the browser closes.) Local storage is pure JavaScript. Likewise, while it still generates a plaintext document on the user's device, local storage also allows up to 5MB of data to be stored (as compared to the 4KB of a cookie). Definition and Usage The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
LocalStorage, object provides the following methods:. setItem: It takes two parameters, the first is the label for the data using which it will be identified in the LocalStorage, this is also called as key.The second parameter is data itself. This data must be a string. So if JavaScript object is to be stored in the LocalStorage, then it must be converted into JSON format. The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName What Web Storage Does. Using JavaScript, Web Storage makes it possible to easily store arbitrary values in the browser. Storage is different from cookies in that it's not shared with the server. It's also different from cookies in that it's dead simple to work with. There are two versions of Web Storage: local and session.
What is localStorage in JavaScript? localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed. Any content/data saved to the localStorage object will be available after the browser has been restarted (closed and opened again). In order to save an item to localStorage, you can use the method setItem (). This method must be handed a key and a value. Example: localStorage.setItem ("mykey","myvalue"); To retrieve the item from the ...
Javascript How To Store Data In Local Storage
 How To View Or Edit Localstorage Stack Overflow
How To View Or Edit Localstorage Stack Overflow
 Javascript Save Local Storage To File Code Example
Javascript Save Local Storage To File Code Example
 Can Localstorage Be Modified By A Client Stack Overflow
Can Localstorage Be Modified By A Client Stack Overflow
 Start Using Local Storage In Javascript In Browser
Start Using Local Storage In Javascript In Browser
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
 Retrive All Stored Values In Local Storage Stack Overflow
Retrive All Stored Values In Local Storage Stack Overflow
Github Rahulsingh8868 Js To Do List With Localstorage
 Javascript Tutorial Web Storage Local Storage And Session
Javascript Tutorial Web Storage Local Storage And Session
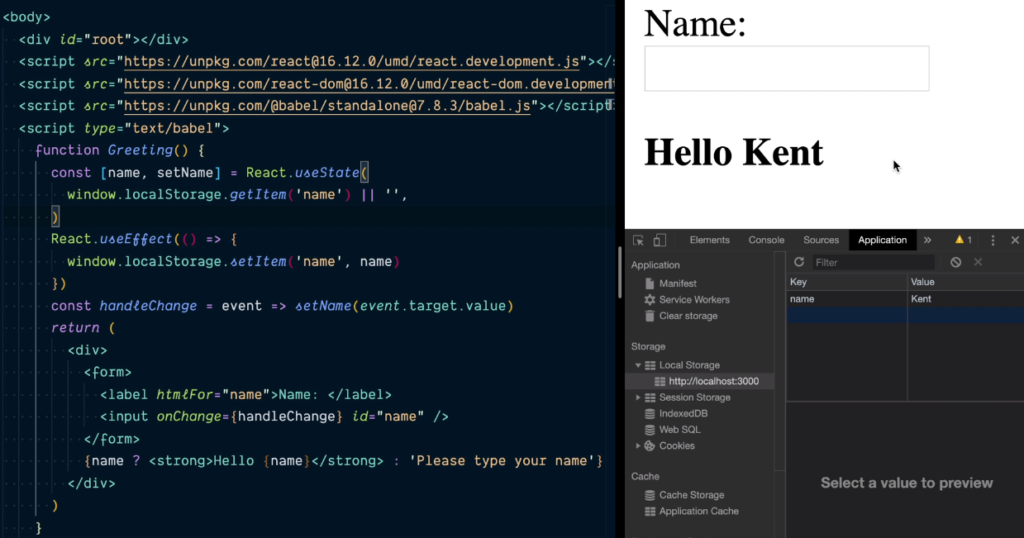
 Persisting Data To Local Storage In A React Single Page
Persisting Data To Local Storage In A React Single Page
Gwt Documentation Overview Coding Basics Introduction
 Jquery Localstorage Plugins Jquery Script
Jquery Localstorage Plugins Jquery Script
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Store Data Of Your Blazor App In The Local Storage And In The
Store Data Of Your Blazor App In The Local Storage And In The
 Storing Data On The Client With Localstorage Article
Storing Data On The Client With Localstorage Article
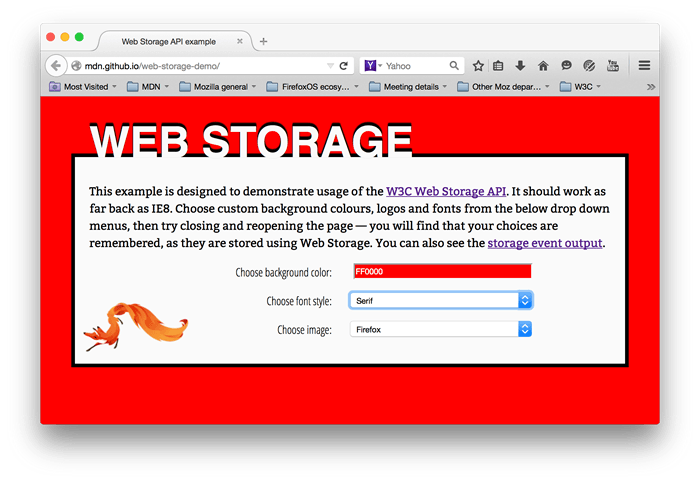
 Using The Web Storage Api Web Apis Mdn
Using The Web Storage Api Web Apis Mdn
 How Do I Delete Just Part Of Localstorage Data Javascript
How Do I Delete Just Part Of Localstorage Data Javascript
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine
 Webapps With Localstorage And Appcache Load Wikiversity
Webapps With Localstorage And Appcache Load Wikiversity
How To Use Local Storage With Javascript Tania Rascia
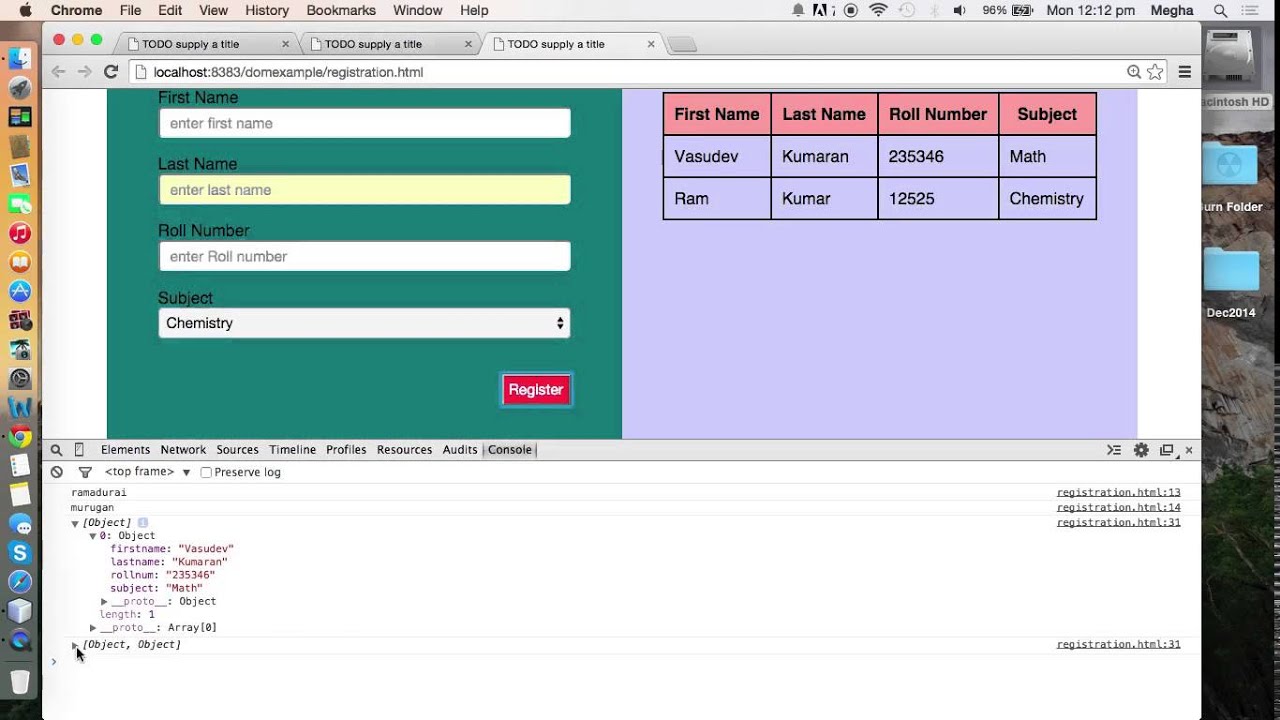
 Storing Form Data In Localstorage Javascript Sitepoint
Storing Form Data In Localstorage Javascript Sitepoint
 React Js Save Data In Local Storage Get Data Smartcodehelper
React Js Save Data In Local Storage Get Data Smartcodehelper


0 Response to "25 Save Data In Local Storage Javascript"
Post a Comment