23 Javascript Move Scroll To Element
The implicit scrolling varies between browsers. I have a test of an element in a pop-up menu partway down a page. With the Ruby gem selenium_webdriver 2.43 I find chromium-browser 37 (and I believe Internet Explorer) does indeed scroll the menu item into view and clicks it. Jul 29, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
 Move Element Div On Scroll Data Scroll Speed Cody Paste
Move Element Div On Scroll Data Scroll Speed Cody Paste
Sep 30, 2020 - Hello everyone, I am fairly new with GSAP and ScrollTrigger as well. What I want is I have a div with some text in it I want to center it as user scroll it and later when it is center I want to expand it's height and width to cover whole viewport. See the Pen JjXqMaR by midnightgamer (@midnightga...

Javascript move scroll to element. Jun 05, 2015 - Parallax website. Two words that send a shiver down my spine every time they are uttered. As someone who’s always worked in ‘Ad Land’ I was there when that Nike website came on the scene in 2011... Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down. Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
14/2/2011 · here is a simple javascript for that. call this when you need to scroll the screen to an element which has id="yourSpecificElementId". window.scroll(0,findPos(document.getElementById("yourSpecificElementId"))); ie. for the above question, if the intention is to scroll the screen to the div with id 'divFirst'. To Move Elements On Page Scroll It Takes Only Three Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name page.html. In this step we made three divs and insert 3 images to display 3 different animation on page scroll and insert our jQuery and our js and css file which we were going to make on next ... The Selenium method moveToElement does two things: it scrolls the element into view and moves the mouse on top of the element. I've also tested it with elements that cannot be scrolled or moved to because they have no coordinates on screen and got no error here either.
In this article, we will learn how to move a mouse pointer to any specific position in the web browser using JavaScript. Before we start, you need to know that it's not actually possible to move the mouse pointer to a position using Javascript, such functionality can we easily misused but we can simulate something similar. The element must have at least two CSS properties:.container {cursor: grab; overflow: auto;} The cursor: grab indicates that the element can be clicked and dragged. Scroll to given position. As long as the element is scrollable, we can scroll it to given position by setting the scrollTop or scrollLeft property: const ele = document. getElementById ('container'); Nov 14, 2014 - On my HTML page, I want to be able to 'go to' / 'scroll to' / 'focus on' an element on the page. Normally, I'd use an anchor tag with a href="#something", but I'm already using the hashchange event
// The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations: Nov 11, 2011 - I have to move a div when the scroll bar moves, but need to use pure javascript, and position:fixed will not work with the layout. The div's original poisition is relative to something else. Is th... Introduction to JavaScript Scroll to Top. While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element.
So all you need to do is: $("selector").get(0).scrollIntoView();.get(0)is used because we want to retrieve the JavaScript's DOM element and not the JQuery's DOM element. This will look glitchy as the element jumps from 1 to 0 opacity without a transition, so you need to set the opacity of these elements to 0: .hidden { opacity: 0; } You should add the hidden class to each element you want to animate. The next step is to remove the hidden class and add a fade-in-element class when an element scrolls into view. npm install --save styled-components. Now create the components folder in src then go to the components folder and create two files ScrollPage.jsand Styles.js.. Project Structure: The file structure in the project will look like this. The scrollTo method: It is used to scroll to the specified element in the browser. Here, we use top or left or right or bottom as the first parameter to scroll ...
Scroll Element into View with Selenium. We may need to perform action on an element which is not present in the viewable area of the page. We need to scroll down to the page in order to reach that element. Selenium cannot perform scrolling action directly. This can be achieved with the help of Javascript Executor and Actions class in Selenium. Element.scrollTo () The scrollTo () method of the Element interface scrolls to a particular set of coordinates inside a given element. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () {
alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. Let's start by moving the element up. dodger. style. bottom = '100px' Whoa! Notice the annoying thing about this, though: even though we're talking about numeric coordinates, we need to move the dodger by assigning it a different string. Let's return it to where we started: dodger. style. bottom = '0px' That's better. Moving in response to an event Apr 20, 2020 - This tutorial shows you how to get and set the scroll position of an element using JavaScript DOM API.
In order to achieve it we export ... ref to scrollable component (e,g. All the attributes for the Player component, they can be added as React properties. target returns the element the finger actually touched down on, which could be a DIV, a . React uses a virtual DOM (a JavaScript representation of the real DOM). Then, once the move has ended, ... Definition and Usage. The scrollLeft property sets or returns the number of pixels an element's content is scrolled horizontally. Tip: Use the scrollTop property to set or return the number of pixels an element's content is scrolled vertically. Tip: To add scrollbars to an element, use the CSS overflow property. The javascript library for magical scroll interactions. ... ScrollMagic helps you to easily react to the user's current scroll position. It's the perfect library for you, if you want to ... animate based on scroll position – either trigger an animation or synchronize it to the scrollbar movement ...
Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. 18/3/2020 · There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll () is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers. Jul 27, 2019 - Make a background image move horizontally as you scroll down with simple jQuery. Parallax effects are a brilliant trick to use when you want to show off a beautiful image. It’s visually...
If you have an element, that has inner horizontal scroll, you can do as followed by my example: Two arrows with classes that are used, will scroll the element to sides. In this case, I have with class.tabs which I need to move. The 500 is time in miliseconds to animate this scroll, so you can kind of have your own slider.. Moving html element up and down as you scroll the page Replace the html element id #the-movable-element-id with yours, and add the following at the end of your html page. The html element will be moving up and down as you scroll the page up and down. It uses the jquery scroll function to detect the scroll event of the window. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom.
5/9/2020 · There are three important methods available in Javascript to perform these operations, including: Scroll/ScrollTo. ScrollBy. ScrollIntoView. Here, the first two methods are dependent on the webpage completely. The last method is dependent on the element on the webpage. As we all know, the browser renders the HTML content in the browser window ... Mar 18, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Calculate the distance between mouse and element in jQuery; Get the scroll position of a web page in the browser window using JavaScript . So we have successfully able to move an element to mouse position in JavaScript.
2/6/2020 · There are lots of methods to scroll to an element. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView() is used to scroll to the specified element in the browser. Syntax: element.scrollIntoView() Example: Using scrollIntoView() to scroll to an element. Description: Get the current horizontal position of the scroll bar for the first element in the set of matched elements. ... This method does not accept any arguments. The horizontal scroll position is the same as the number of pixels that are hidden from view to the left of the scrollable area. Zenscroll is a vanilla JavaScript library that enables animated vertical scrolling to an element or position within your document or within a scrollable element (DIV, etc.). It can also automatically smooth all scrolling within the same page.
29/5/2008 · Move scroll bar to selectd item in the listbox + javascript. May 26, 2008 07:29 AM. | krishnach.shiva | LINK. Hi, I have a listbox with set of items. When page is loaded some times last item will be selected , that time scroll for the listbox must be moved to selected item. Shiva. Reply. fimine. Nov 20, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Smooth parallax makes it easy to move objects when you scroll, being it images, divs or what-have-you. ... Parallax that doesn’t suck! No jQuery required, just plain ‘ol javascript.
The Element.scrollLeft property gets or sets the number of pixels that an element's content is scrolled from its left edge.. If the element's direction is rtl (right-to-left), then scrollLeft is 0 when the scrollbar is at its rightmost position (at the start of the scrolled content), and then increasingly negative as you scroll towards the end of the content. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter.
 Scrolling To The Top And Bottom With Jquery
Scrolling To The Top And Bottom With Jquery
 Position Stuck And A Way To Fix It By Dannie Vinther
Position Stuck And A Way To Fix It By Dannie Vinther
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
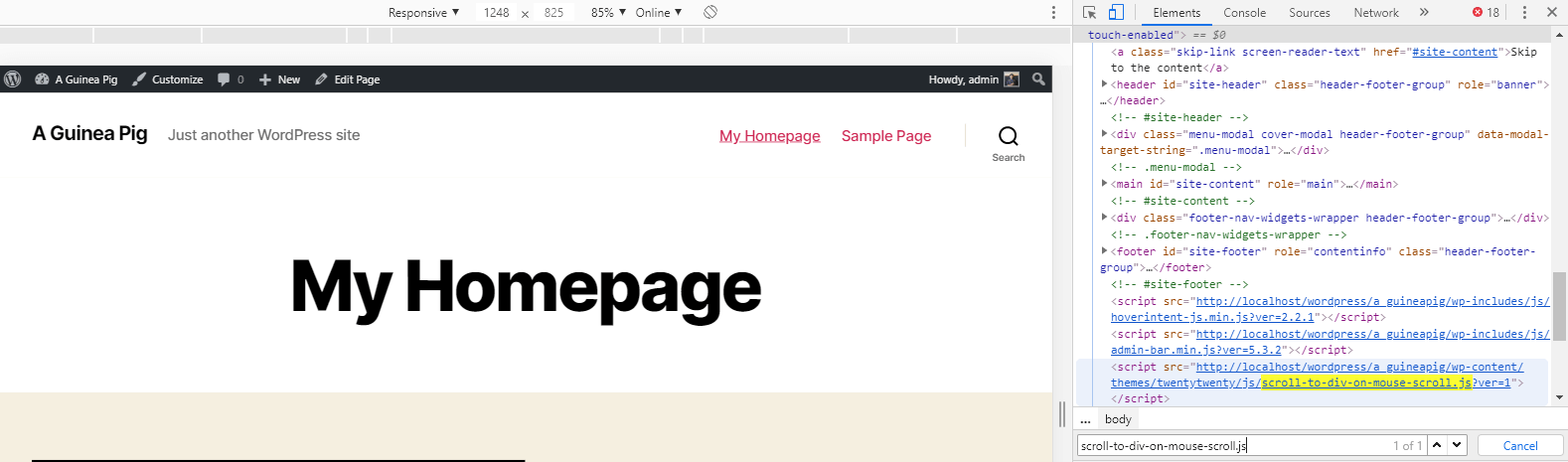
 Wordpress Scroll To Div On Mouse Scroll Using Javascript
Wordpress Scroll To Div On Mouse Scroll Using Javascript
 Fullpage Js One Page Scroll Sections Site Plugin
Fullpage Js One Page Scroll Sections Site Plugin
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
 13 12 Scrolling Div Content Nn 7 Ie 5 13 12 1 Problem You
13 12 Scrolling Div Content Nn 7 Ie 5 13 12 1 Problem You
 Scroll Elements Into The Viewport Web Google Developers
Scroll Elements Into The Viewport Web Google Developers
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 Moving An Element With Javascript Part 2 By Jared W Medium
Moving An Element With Javascript Part 2 By Jared W Medium
 Scroll Till Element Help Uipath Community Forum
Scroll Till Element Help Uipath Community Forum
 Javascript Interface Challenge Click And Drag To Scroll Javascript30 27 30
Javascript Interface Challenge Click And Drag To Scroll Javascript30 27 30
 Elements Switch With Mouse Wheel Stack Overflow
Elements Switch With Mouse Wheel Stack Overflow
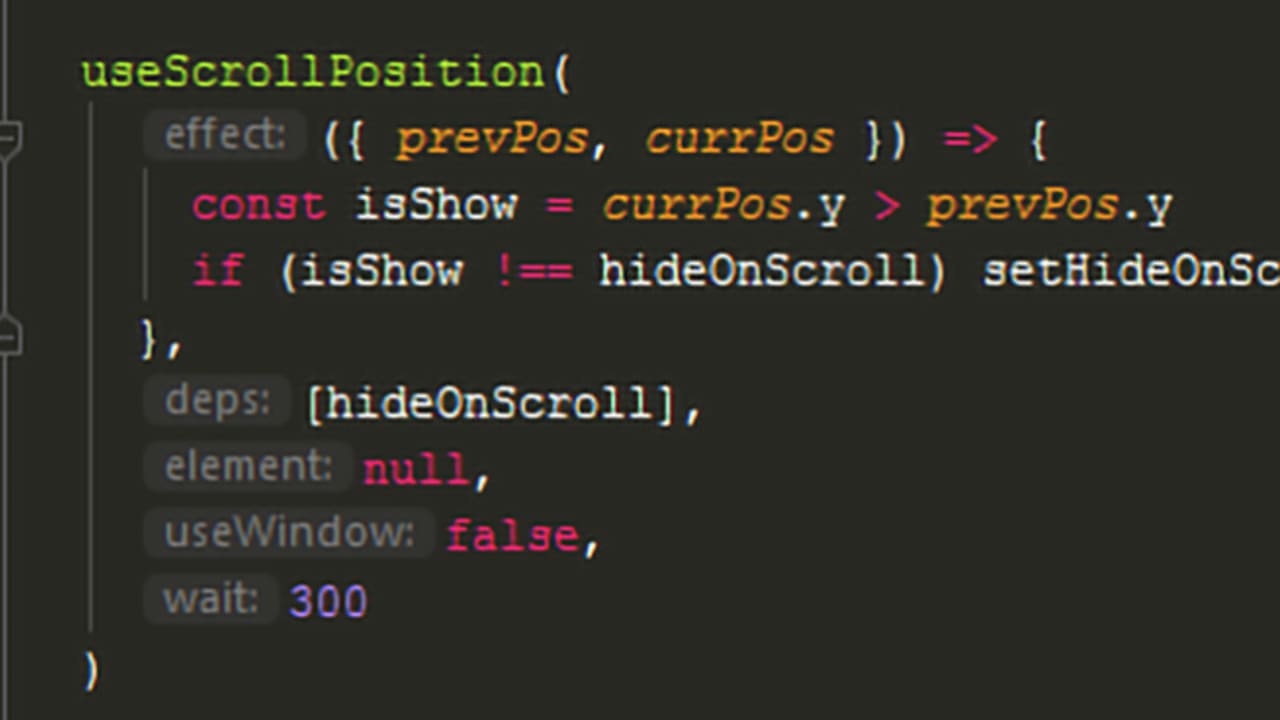
 Tracking Scroll Position With React Hooks Dev Community
Tracking Scroll Position With React Hooks Dev Community
 Scrollable Div To Stick To Bottom When Outer Div Changes In
Scrollable Div To Stick To Bottom When Outer Div Changes In
 How To Back To Top Button Without Scroll Events Signal V
How To Back To Top Button Without Scroll Events Signal V
 Angular Scroll To Bottom Of Div After New Element Code Example
Angular Scroll To Bottom Of Div After New Element Code Example
 How To Move The Scroll Bar Downward Or To Block Element
How To Move The Scroll Bar Downward Or To Block Element
 Wordpress Scroll To Div On Mouse Scroll Using Javascript
Wordpress Scroll To Div On Mouse Scroll Using Javascript
 How To Move Html Elements When A Page Is Scrolled Stack
How To Move Html Elements When A Page Is Scrolled Stack

0 Response to "23 Javascript Move Scroll To Element"
Post a Comment