22 Javascript Get From Map
Map Puzzle; Get Started Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs You can use the spread operator to convert Map.keys () iterator in an Array. let myMap = new Map ().set ('a', 1).set ('b', 2).set (983, true) let keys = [...myMap.keys ()] console.log (keys)
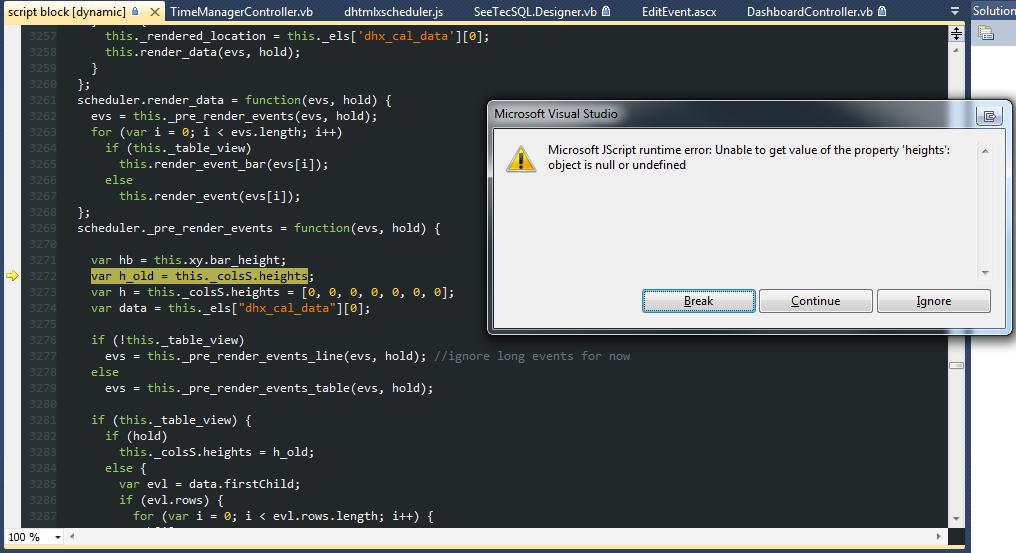
 Javascript Error Only When Loading Map View Asp Net Mvc
Javascript Error Only When Loading Map View Asp Net Mvc
Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array.

Javascript get from map. The Map class creates a container and required DOM structure for adding layers, graphics, an info window, and other navigation controls. Typically, a map is added to a page using a DIV. The map's width and height are initialized to those of the DIV container. The load event is fired after the first layer has been added to the map. At this point ... The get() method returns a specified element from a Map object. Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
The JavaScript map() method calls a specific function on each item in an array. The result of this function is then moved into its own array. Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life! Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. The value of size is an integer representing how many entries the Map object has. A set accessor function for size is undefined; you can not change this property.
To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is required to use this release. key contains your API key. callback executes the initMap () function. Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. Before ES6, JavaScript didn’t have a data structure for dictionaries and (ab)used objects as dictionaries from strings to arbitrary values. ES6 brought Maps, which are dictionaries from arbitrary values to arbitrary values.
Returns an array of all [key, value] entries for this map. ... Copies values or entries from another collection into this collection, and then returns this. Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S Aug 08, 2016 - If you are not using TypeScript then copy the above code in TypeScript Playground to get the JavaScript code. Also, the reason I put keySelector after valSelector in the parameter list, is because it is optional. ... const mapObject = (targetObject, callbackFn) => { if (!targetObject) return ...
JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Lots of applications including my own use object maps for holding lists of values or enumerated types. For example, in Markdown Monster I have a list of emoji's that are kept as a map with the markdown expansion ... map() map() to iterate over an array. Its callback function actually takes three arguments, though often only the first one is used (the other two are optional). These arguments are: currentValue - the current value processed in the array; index (optional) - the index of the current element being processed; array (optional) - the array map was ... Get the Address for a Place ID. This example uses geocoding to retrieve an address for a given place ID. Read the documentation. // Initialize the map. // a geocode of a place ID. Note: Read the guide on using TypeScript and Google Maps. // Initialize the map. const map = new google. maps. Map ( document. getElementById ( "map" ), {.
Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array: Map.prototype.delete ( key) Returns true if an element in the Map object existed and has been removed, or false if the element does not exist. Map.prototype.has (key) will return false afterwards. Map.prototype.get ( key) Returns the value associated to the key, or undefined if there is none. Nov 25, 2020 - And the standard iteration for ... So we get a plain object with same key/values as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into ...
Select Maps JavaScript API from Select APIs dropdown. (If the Maps JavaScript API is not listed, you need to enable it.) If your project uses Places Library, also select Places API. Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ... For anyone curious why I added yet another answer. Most of these answers (exception, I like Rajesh's answer, but I added to the prototype chain) are doing a lot of data duplication in the name of finding a value by using the spread operator or even straight up crafting Arrays.Object.keys() mind you is also terribly nonperformant.
To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
Apr 23, 2021 - JavaScript Map creates a new array, which contains the results from the iteration over the elements of the array and calls the provided function once for each element in order. It’s an important data structure that has many essential uses. ArcGIS API for JavaScript Ques: JavaScript get map visible area; Options. Subscribe to RSS Feed; Mark Topic as New; Mark Topic as Read; Float this Topic for Current User; Bookmark; Subscribe; Mute; Printer Friendly Page; JavaScript get map visible area. Subscribe. 823. 7. Jump to solution. 01-09-2021 09:59 AM. by AmitKahn1. How to add JavaScript to html How ... the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using JavaScript What are ...
This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. Map.prototype.values () The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order. JavaScript libraries like React use.map () to render items in a list. This requires JSX syntax, however, as the.map () method is wrapped in JSX syntax. Here's an example of a React component:
Get first value from javascript Map. Map is a new key/value data structure in es6 (and its available in your chrome browser RIGHT NOW). But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values()[0] undefined > m ... Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Jul 22, 2021 - The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
let myMap = new Map(); myMap.set("key1", "value1"); myMap.set("key2", "value2"); console.log(myMap.has("key1")); // true console.log(myMap.has("key2")); // true console.log(myMap.get("key1")); // value1 console.log(myMap.get("key2")); // value2 // NOTE: DO NOT try to access map values using ... 3/2/2019 · Map s provide three ways to get iterators for their contents: keys - Iterates the keys in the map. values - Iterates the values. entries - Iterates the key and values, giving you [key, value] arrays (this is the default) As Nina notes, Map s also provide forEach, which loops through their contents giving the callback the value, key, and map as ... Dec 11, 2011 - This is clearly not a replacement for Java's HashMap. Bizarrely, given it's age, Javascript does not currently have a general purpose map object. There is hope on the horizon, though: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Map although a glance at the ...
The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion. JavaScript has always had a very spartan standard library. Sorely missing was a data structure for mapping values to values. The best you can get in ECMAScript 5 is a Map from strings to arbitrary values, by abusing objects. Even then there are several pitfalls that can trip you up.
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
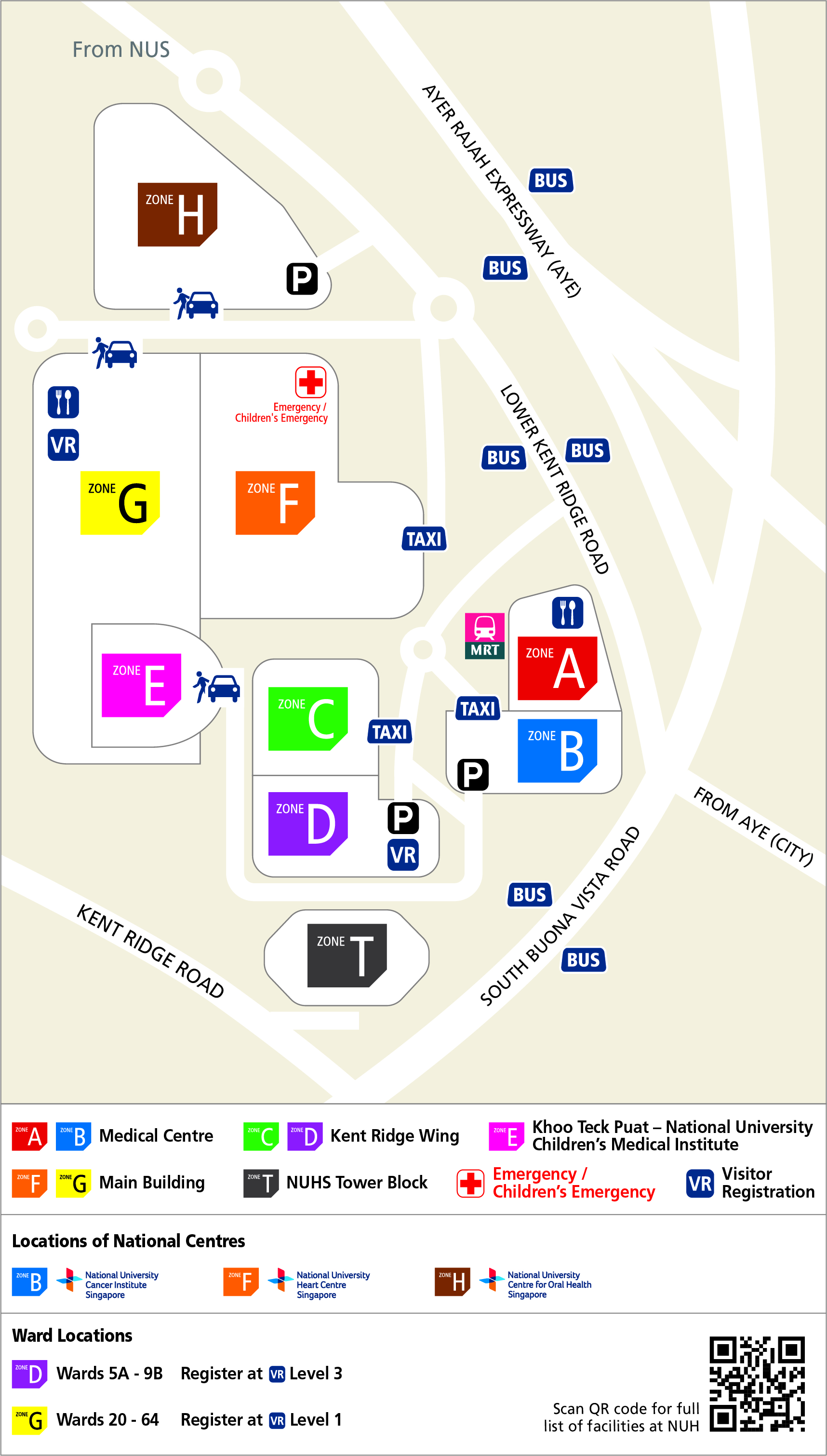
 Getting To And Around Nuh Nuh National University Hospital
Getting To And Around Nuh Nuh National University Hospital
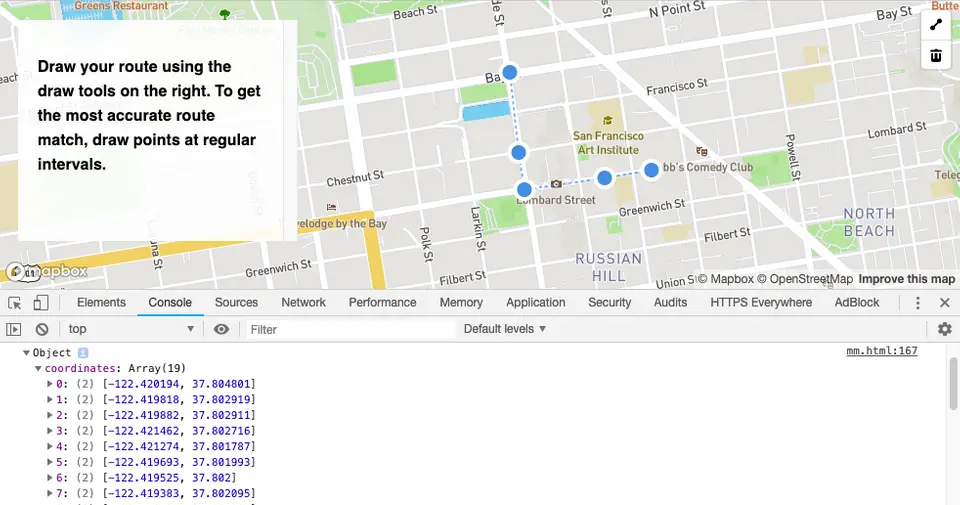
 Get Started With The Map Matching Api Help Mapbox
Get Started With The Map Matching Api Help Mapbox
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 Covid Vaccine Tracker Update World Map Shows How Your
Covid Vaccine Tracker Update World Map Shows How Your
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
Example Of Map In Javascript Es6 Learn Web Tutorials
 What S New In Maps Api For Javascript Here Developer
What S New In Maps Api For Javascript Here Developer
Google Maps Route Planner Using Reactjs Veera Blog
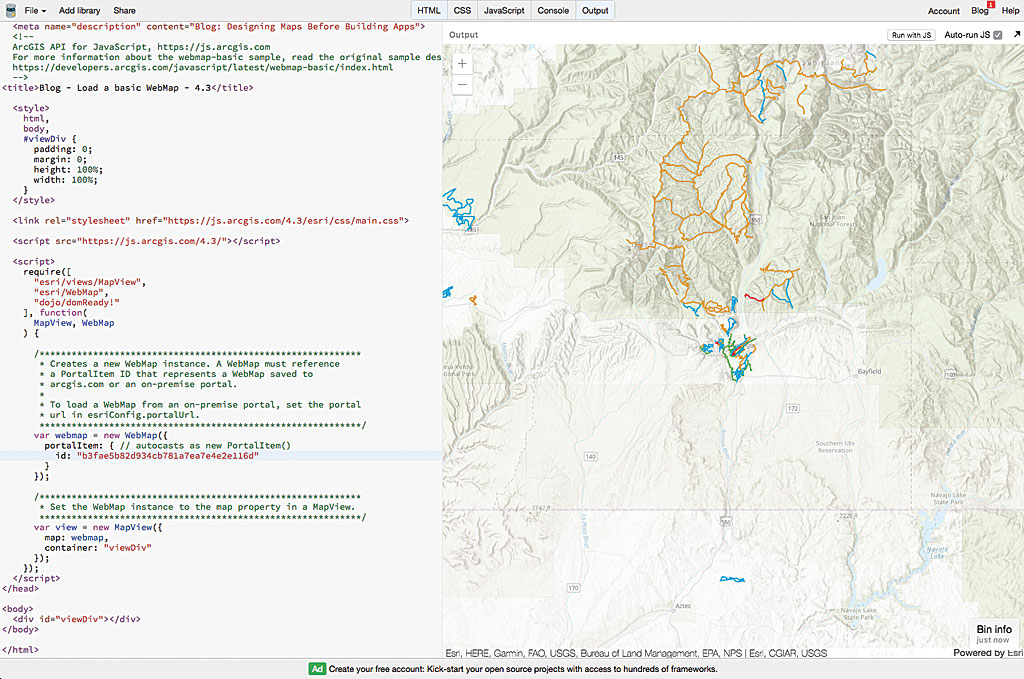
 Designing Maps Before Building Apps
Designing Maps Before Building Apps
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Policy Responses To The Coronavirus Pandemic Statistics And
Policy Responses To The Coronavirus Pandemic Statistics And
 Javascript Mapping Library Amcharts 4
Javascript Mapping Library Amcharts 4
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View
 Immutable Js Get A Value Inside A Nested Map Stack Overflow
Immutable Js Get A Value Inside A Nested Map Stack Overflow
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
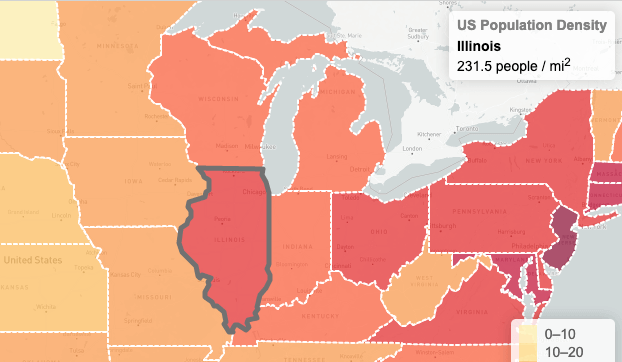
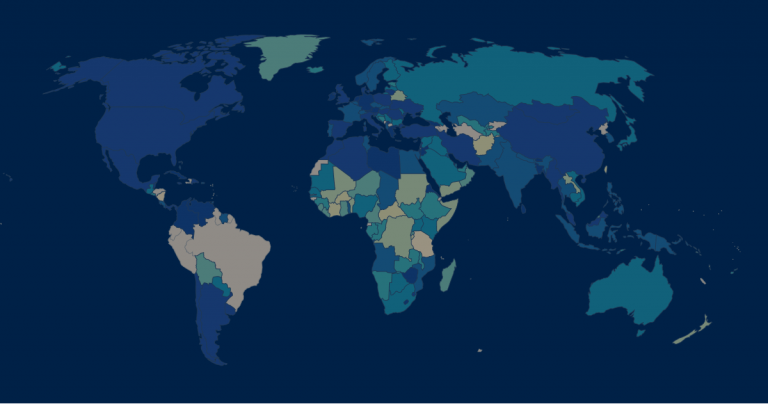
 Js Show It Interactive Choropleth World Map Using Geochart
Js Show It Interactive Choropleth World Map Using Geochart
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
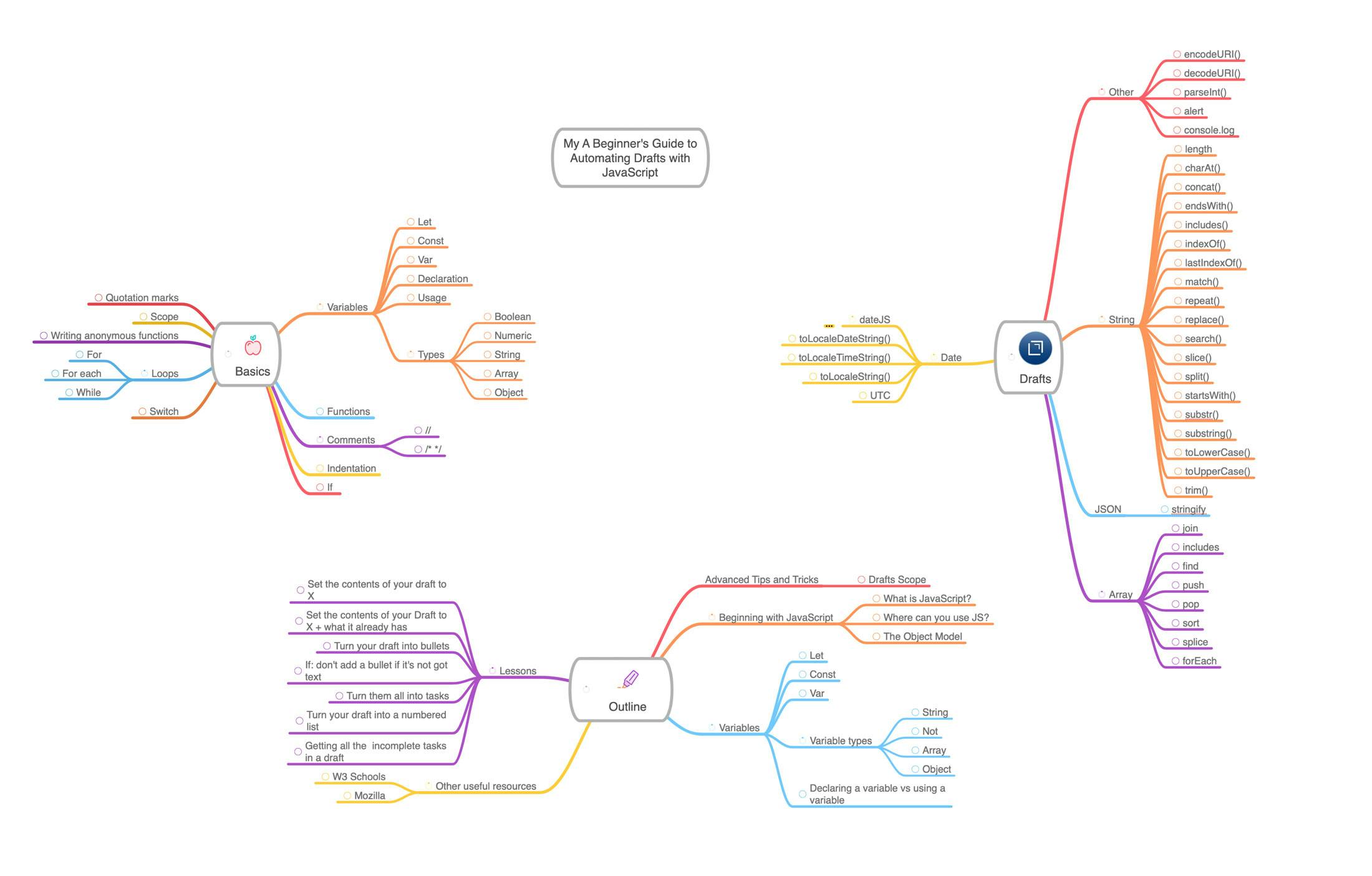
 How Rosemary Teaches Javascript From Awed To Overwhelmed
How Rosemary Teaches Javascript From Awed To Overwhelmed
 Dominoc925 Simple Example Of A Reactjs And Openlayers Map
Dominoc925 Simple Example Of A Reactjs And Openlayers Map
0 Response to "22 Javascript Get From Map"
Post a Comment