23 Javascript Audio Volume Slider
4/3/2019 · Volume Controller Slider This is a very lightweight volume slider controller using HTML, CSS and JavaScript. The most simple way of doing this is adding a range input slider: <input type="range" min="1" max="10" value="5" id="myNumber"> Menucool Slider uses HTML5 video or audio tags to play videos or audios in the slider. HTML5 video/audio are supported by all major browsers except IE 8 and earlier. When browsing HTML5 video/audio with IE 8 or earlier in Menucool slider, it will look like a normal image without playing the video/audio.
How To Make Your Airpods Louder And Fix Volume Issues
3) Grab the volume slider. Now, we will grab the volume slider using JQuery notation. We will also use an event slide stop to call the anonymous function. We will get the slider using the document.getElementById.We will set the volume to the console using console.log() and the player volume in the following way:

Javascript audio volume slider. A simple volume slider based on Ray Villalobos Volume Slider which can be found here: http://codepen.io/planetoftheweb/pen/HCLzc... Step 6 - Volume Slider. Step 7 - Progress Bar. Step 8 - Progres & Volume Handle. Step 9 - Time Tooltip. Download Audio Player. Step 1 - Downloading MediaElement.js. First we need to download the "MediaElement.js" script and extract it. Then from the "build" folder we need three files: flashmediaelement.swf. It includes the play/pause button, the previous and next track buttons. They would have an onclick () method that calls a specific function defined in the JavaScript file. Sliders Portion: This section contains the seek slider and volume slider that can be used to control the playback and volume.
More about me: https://johnleonardfrench Royalty free music for your games: https://assetstore.unity /packages/audio/music/orchestral/ultimate-game-mus... In this part of the Audio Workshop we demonstrate how the range slider input can be used as a seek slider and a volume slider. We will also demonstrate how you can try to achieve a consistent range slider input appearance across different browsers. <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> body { background:#666; } button { ... Aug 01, 2018 - You can get and set the volume of a video or audio element using the "volume" property.
In this tutorial I provide examples and a simple library on interacting with the audio element through Javascript and CSS. This provides the developer the ability to stylize all of the buttons and make a custom UI for the Audio element. ... The volume status slider is filled based off of a percentage of volume currently being used and the size ... I need some help, I don't if im over complicating things but I basically have a music player im working on that has 2 tracks. and i have a volume slider im using. when i slide my slider the volume will change they way it should. but when i click on next for the next track to load the volume resets on the music player, . but my slider value ... You can consider this tutorial as a consequence of my earlier html5 audio API tutorial.In this tutorial, we will see, how to control the audio with jQuery. This is handy if you are about to develop a dynamic application that make use of several audio media and want to control them from your jQuery script efficiently.
Jan 05, 2015 - Works great for me! Used this with a custom jQuery UI theme for the slider, and just like that I have a custom volume slider for the MP3 playing in the background. – Omegacron Jan 10 '18 at 21:32 ... Here's a quick jsFiddle example (note: the audio begins on page load). The online Rubik's Cube solver program has got a new speed controller, looking like a classic JavaScript volume slider control. I've found a really nice sample on html5css3jscript which I adjusted to my needs. It came out pretty nice, it's simple and very customizable. Give it a try with the interactive demo below: volume: function {volume: function (val) {var self = this; // Get the Howl we want to manipulate. var sound = self. playlist [self. index]. howl; // Update the volume to the new value. sound. volume (val); // Update the display on the slider. var barWidth = (val * 90) …
Welcome to part 4 of customizing the HTML video controls. In this lesson we will focus on programming volume controls into our custom video player using JavaScript. We are going to add a mute button and volume slider control by accessing the "muted" and "volume" properties of the video object in JavaScript. Sep 28, 2018 - Hoping to allow the volume slider to affect all of the audio tags, or really just the ones in this unordered list. There’ll be another column soon that needs its own volume adjustment The Slider is appearing in the console log, but I need to assign it before the sound is plaid gitHUB repo HTML The ideal volume slider follows an exponential curve y = a·exp(b·x), with its lowest setting corresponding to 'silence' (typically 30 dB(A) for consumer products) and its highest setting the maximum loudness the user's audio equipment produces. The problem with this is that one can in general only make vague assumptions about what ...
In this post, I am going to show you a very easy and effective method to create HTML5 Video volume controller in JavaScript with a slider. Using this JavaScript code you can control volume with slider. HTML5 Video/Audio player Volume Control With Key in JavaScript . Moreover, you can control the steps of volume increment or decrement using this JavaScript code. So, here we gonna create these … 1. Build the html structure for the audio player. 2. Add custom CSS styles to the audio player. 3. Load the latest version of jQuery library at the end of the document. 4. The JavaScript (jQuery) to enable the audio player. This awesome jQuery plugin is developed by amoss87. Creating a Custom HTML5 Audio Element UI. HTML5 has made many things simpler in web development, one of which is using embedded audio. Today, we're going to work through the process of completely customising the HTML5 audio player element, which can adapt to older browsers with fallbacks. It's a simple method that's easy to build upon and ...
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) May 12, 2017 - And they want to have a volume slider that changes the volume of anything playing built in the site. Only thing with audio is html5 videos. I've tried a few options with jquery/javascript. And I've been searching through StackOverflow this morning. Haven't found the solution. Pada video mengenai Pemrograman Audio JavaScript bagian kedua ini saya akan memberikan tutorial bagaimana cara membuat slider untuk mengontrol volume dan po...
Dec 29, 2018 - You already have play/pause controls by adding “controls” in your audio tag. Why use buttons as well? ... Because I’m going to remove the controls from it. And so, I thought to do that, I would want to add in a volume slider as a way to control the volume. Specifies the audio volume of the video. Must be a number between 0.0 to 1.0. Example values: 1.0 is highest volume (100%. This is default) 0.5 is half volume (50%) 0.0 is silent (same as mute) 9. It's actually best to handle both the "input" and "change" event so that the volume updates in real-time with the slider with all newer browsers ("change" is only supposed to happen when the user releases the mouse button, even though it apparently works in Chrome, and IE10 requires you to handle "change" instead of "input").
Specifies the current volume of the audio/video. Must be a number between 0.0 and 1.0. Example values: 1.0 is highest volume (100%. This is default) 0.5 is half volume (50%) Mar 03, 2013 - A CodePen by A973C. UI Volume Slider - This is a working volume slider done with jQuery, jQuery UI, HTML5, JavaScript and CSS. One day, I'm going to do a video tutorial for this. - index.html Video: Audio Time Update Position Tutorial. This tutorial resides in the JavaScript video index under the Audio Programming section. If you find this lesson useful, we have many more exercises that are sure to please you.
Select the Audio Mixer Group that you want to control with the slider In the inspector, under attenuation, right click on the volume label and select Expose 'Volume (of Music)' to script In the Audio Mixer Panel, select the Exposed Parameters dropdown and give the, now exposed, volume parameter a name. e.g. "MusicVol". For volume-control, we're utilizing the second slider, #volume-slider. When the user interacts with the slider, the slider's value is reflected in the volume of the audio and the <output> element we created earlier. The slider's max property has a default value of 100. Jun 18, 2020 - If you are a freebies hunter, chances are you have downloaded lots of PSD user interfaces (UI). Some of them are truly amazing and could save our time by
The following snippet will show, once started, the volume value of the meter object (from 0.00 to 1.00) in the console (respectively with console.log if the level is "normal" or with console.warn if the volume is "clipped") with the onLevelChange function: Hi all, HTML Using jQuery for play audio, pause audio, stop audio, next 25/4/2014 · Lesson Code: http://www.developphp /video/JavaScript/Audio-Seek-and-Volume-Range-Slider-TutorialIn this part of the Audio Workshop we demonstrate how the ...
In my code I had a mute action when you press "play / plause" so that the audio is muted, but the transmission of the URL continues since it is a Stream URL from radio fm. therefore I think that line would not go audio.muted = hasPlayClass;. in my wed appears the "input range" but wanting to increase / decrease the volume does nothing. I wait ... 17/1/2020 · The setVolume() function is an inbuilt function in p5.js library. This function is used to control the volume of the played audio on the web. This function has a range of between (0.0) which means total silence to (1.0) which means full volume. This volume also can be controllable by a slider var by dividing that in different ranges. Syntax: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Hello I am trying to make a new volume bar for my sound however its not working i googled upon this and tried to put it togheter again b... In this tutorial, I'll show you how a slider that controls the volume of a song can easily be added with JavaScript and jQuery UI.
Hello ! I want to control the volume of a sound with javascript : hypeDocument.getElementById('bananasound').volume=.25; The function works well on desktop, but not on mobile. I also tested some prototypes (audio player, slider…) found on the forum, but the result is the same. Volume control is not working on mobile. Any idea, or other way ? Thank you ! HYPE sound test.hype.zip (941.2 KB)
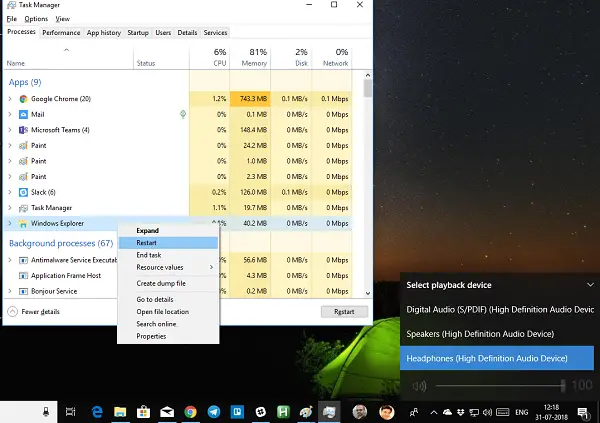
 Windows 10 Volume Control Not Working
Windows 10 Volume Control Not Working
How To Increase The Volume Of An Audio Track Using Audacity
 Html Audio Tag Cheat Sheet Amp Real World Examples 2021
Html Audio Tag Cheat Sheet Amp Real World Examples 2021
Ubuntu Mate 18 04 Missing Microphone Volume Control In Panel
Bug With The New Volume Slider Engine Bugs Devforum Roblox
Ultra Volume Custom Volume Slider Panel Amp Themes V3 6 2 1
 Adjust The Volume Of Media Using Javascript In Phonegap
Adjust The Volume Of Media Using Javascript In Phonegap
 This Setting Adds Audio Balance Controls To The Control
This Setting Adds Audio Balance Controls To The Control
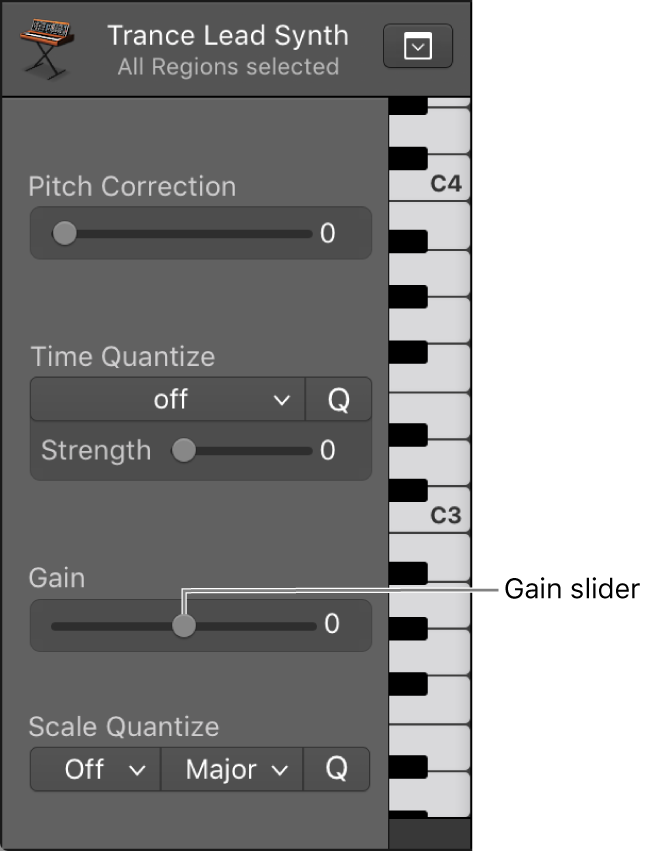
 Change The Gain Of Notes In Audio Regions Using Flex Pitch In
Change The Gain Of Notes In Audio Regions Using Flex Pitch In
 How To Switch Back To The Old Volume Slider In Windows 10
How To Switch Back To The Old Volume Slider In Windows 10
 A Synchronized Volume Control For Your Application Codeproject
A Synchronized Volume Control For Your Application Codeproject
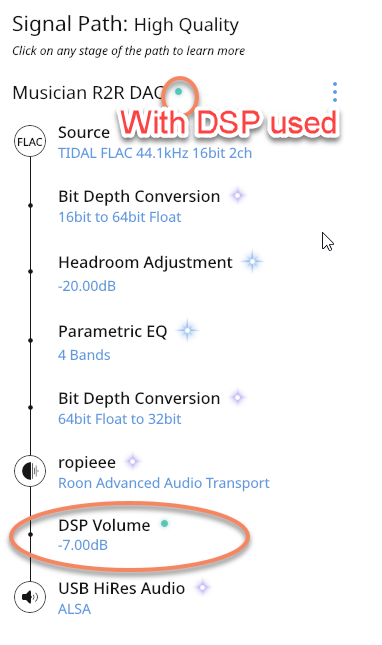
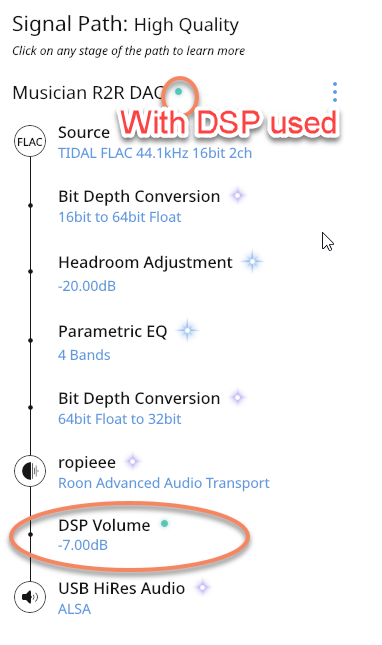
 Better Volume Control Roon Software Roon Labs Community
Better Volume Control Roon Software Roon Labs Community
 Gain Vs Volume Knowing The Difference Could Change Your Mix
Gain Vs Volume Knowing The Difference Could Change Your Mix
 Html Dom Audio Volume Property Geeksforgeeks
Html Dom Audio Volume Property Geeksforgeeks
 Adding Arcade Volume Control The Geek Pub
Adding Arcade Volume Control The Geek Pub
 Create A Music Player Using Javascript Geeksforgeeks
Create A Music Player Using Javascript Geeksforgeeks
 Macos Volume Slider Macrumors Forums
Macos Volume Slider Macrumors Forums
 Volume Mixer Brings Granular Control To Ios Audio Categories
Volume Mixer Brings Granular Control To Ios Audio Categories
 Awesome Volume Control Ui Design
Awesome Volume Control Ui Design
Create And Style Html Audio Element With Custom Controls
Create And Style Html Audio Element With Custom Controls
Volume Slider Javascript Sitepoint Forums Web
0 Response to "23 Javascript Audio Volume Slider"
Post a Comment