28 Javascript Delay Before Function
The await operator is used to wait for a Promise. It can only be used inside an async function. Before sleeping: After sleeping for 5000 milliseconds: Method 2: Creating a new Promise and using the then () method. A new Promise is created which contains a setTimeout () function. The setTimeout () function is used to execute a function after a specified amount of time. The resolved state of the Promise is used inside the setTimeout ...
 How To Add Time Delay In Python Geeksforgeeks
How To Add Time Delay In Python Geeksforgeeks
Learn more Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its...

Javascript delay before function. In this article, we'll look at how to make a JavaScript function wait until an element exists before running it. Using the MutationObserver to Watch for Element to be Added to the DOM We can use the MutationObserver constructor available with modern browsers to watch for an element appearing. Start with a blank function that accepts two arguments: another function. a delay length. This function will return a function itself. const delayLoop = (fn, delay) => { return 'some function'; }; Copy the existing function we just created earlier into this function as the return value. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval ().
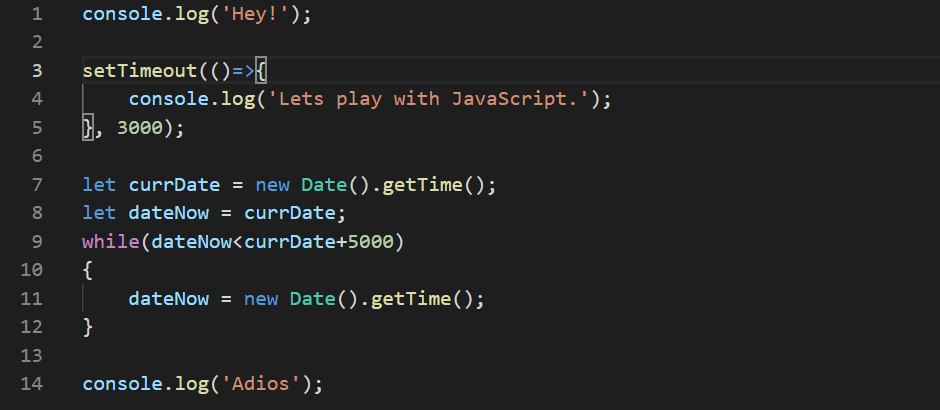
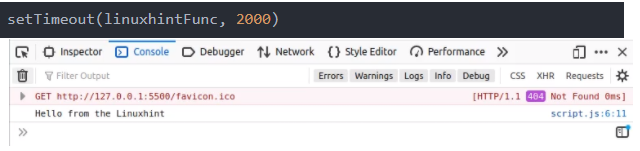
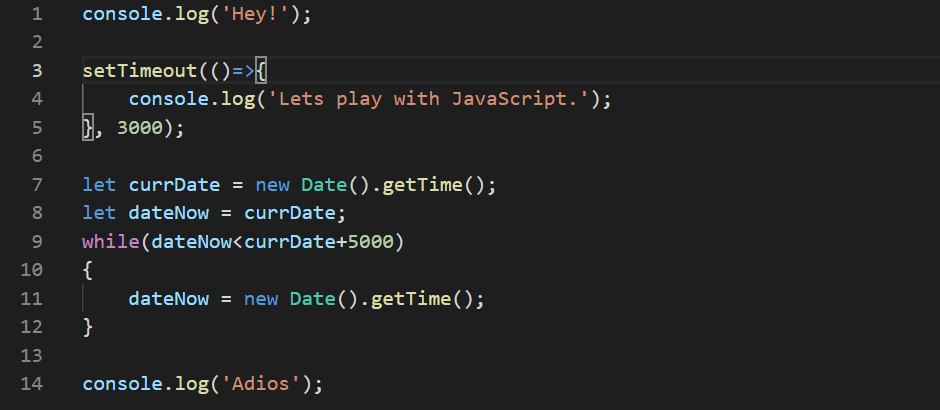
The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. ClearTimeout interrupts the count of setTimeout Right way of delaying execution synchronously in JavaScript without using Loops or Timeouts! T here is a huge debate of using delays in JavaScript. One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Definition of JavaScript Delay For a long period, the web platform provides JavaScript programmers a lot of functions that permit them to execute code asynchronously after a specific time interval has lapsed, and to recurrently execute a set of code asynchronously till the user tell it to stop.
The delay before run, in milliseconds (1000 ms = 1 second), by default 0. arg1, arg2 … Arguments for the function (not supported in IE9-) For instance, this code calls sayHi () after one second: The original post states, "I want to add a small delay, so the script would reach that point, wait 3 seconds, and then continue with the rest of the code." This code will continually call the declared function every n milliseconds until a clearInterval is set. This could have very bad unintended consequences.- thefreelineJan 5 '15 at 21:00 Use async/await to Wait for a Function to Finish Before Continuing Execution Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait.
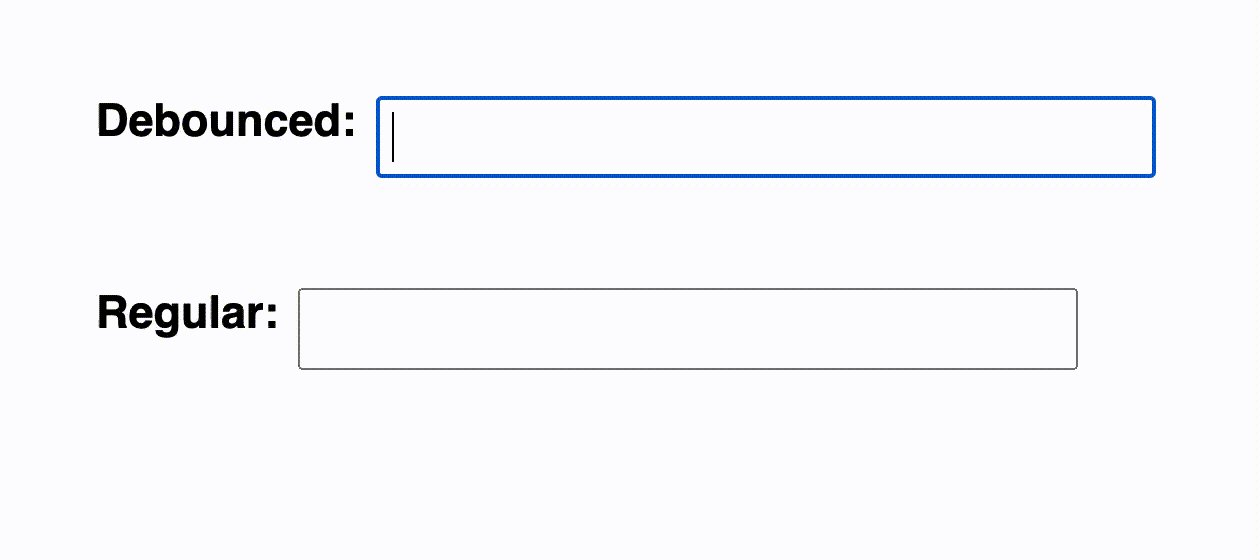
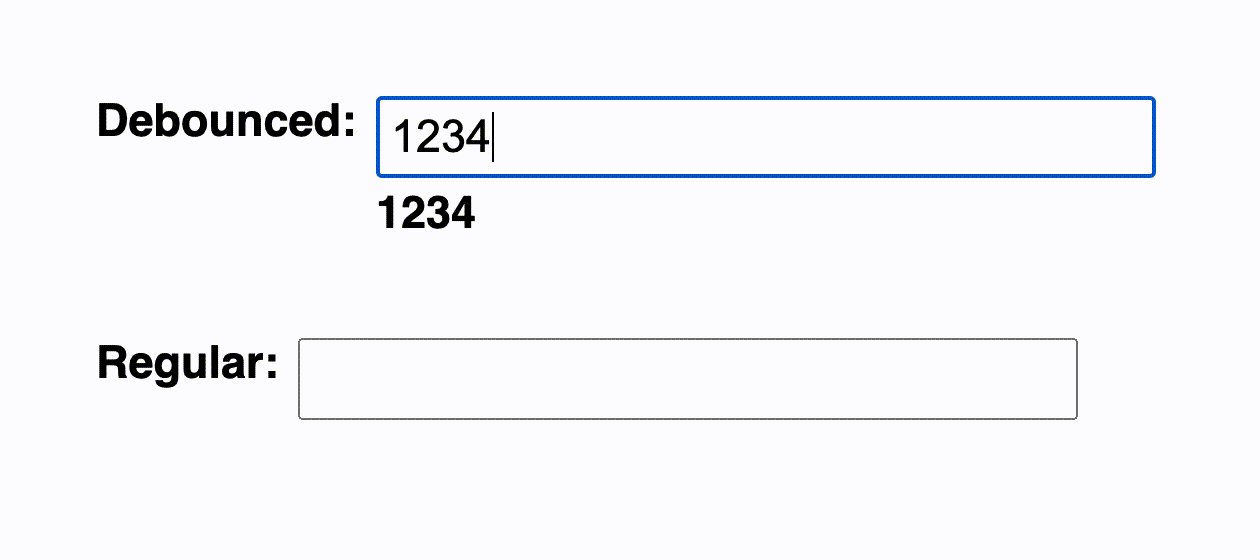
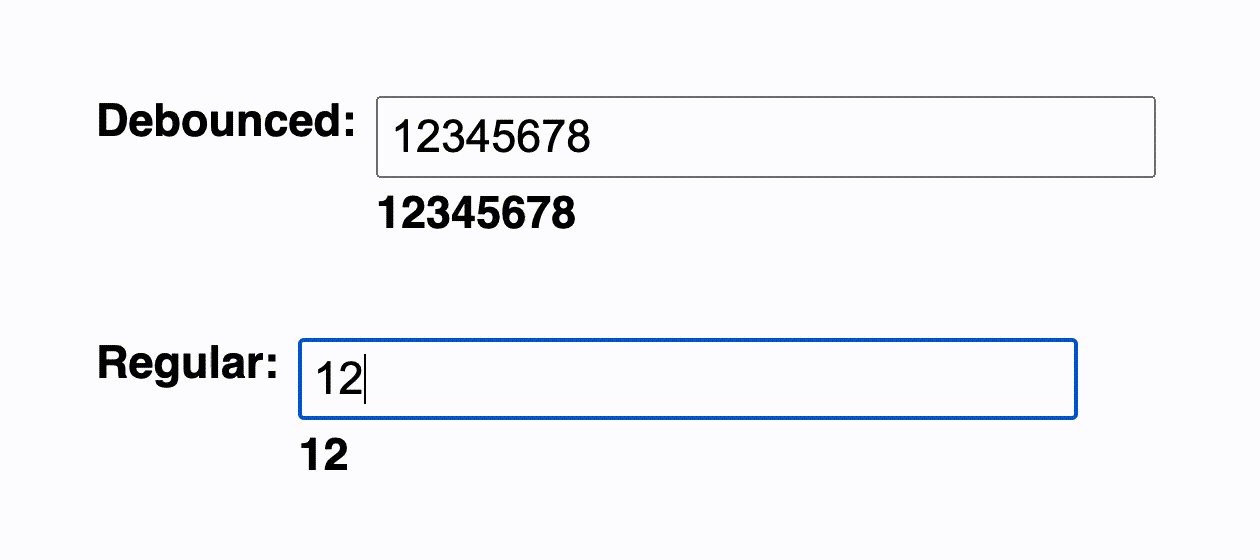
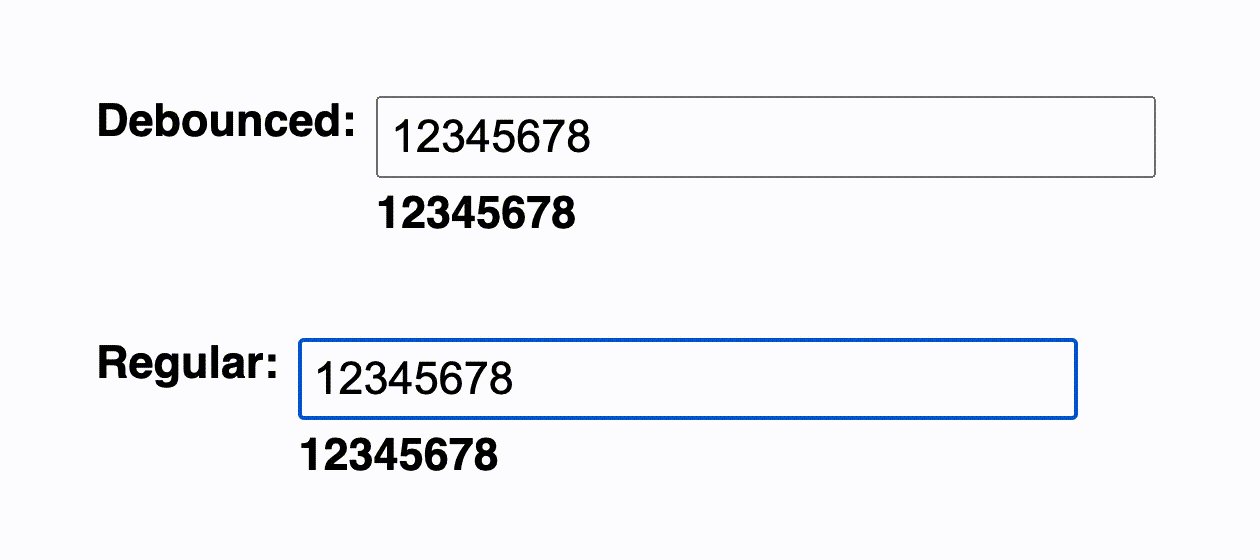
Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. Debounce - How to Delay a Function in JavaScript (JS ES6 Example) In JavaScript, a debounce function makes sure that your code is only triggered once per user input. Search box suggestions, text-field auto-saves, and eliminating double-button clicks are all use cases for debounce. In this tutorial, we'll learn how to create a debounce ... Use promises and async/await to Wait for X Seconds in JavaScript One method to implement the delay function in the asynchronous context is to combine async/await concept and promises concept. We can create a delay function that returns a new promise inside, which we will call the setTimeout () method with our desired waiting time.
The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... Each await call will wait for the previous one to return a result. Since we are doing one call at a time the entire function will take 9 seconds from start to finish (2+4+3). This is not an optimal solution, since the three variables A, B, and C aren't dependent on each other. In other words we don't need to know the value of A before we get B ... 29/1/2018 · Javascript Web Development Front End Technology. To delay a function call, use setTimeout () function. setTimeout (functionname, milliseconds, arg1, arg2, arg3...) The following are the parameters −. functionname − The function name for the function to be executed. milliseconds − The number of milliseconds.
function is the function to be executed after the timer expires. code is an alternative syntax that allows you to include a string instead of a function, which is compiled and executed when the... J avaScript may not have a sleep () or wait () function, but it is easy enough to create one using the built-in setTimeout () function — as long as you are careful with how you use it. By itself, setTimeout () does not work as a sleep () function, but you can create a custom JavaScript sleep () function using async and await. Answer: To delay a function call, use setTimeout () function. function-name − The function name for the function to be executed. This might be useful to display a popup after a visitor has been browsing your page for a certain amount of time. setTimeout (function () { functionName () },5000)
Javascript isn't threaded, so a "wait" would freeze the entire page (and probably cause the browser to stop running the script entirely). To specifically address your problem, you should remove the brackets after donothing in your setTimeout call, and make waitsecs a number not a string: JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) Same as setTimeout(), but repeats the execution of the function continuously.
Below is a Javascript function that (from the callers perspective) is in fact a true pause: /*. * This function will not return until (at least) * the specified number of milliseconds have passed. * It does a busy-wait loop. */. function pause (numberMillis) {. var now = new Date (); Method 1. Another option is to use Promise.all to wait for an array of promises to resolve and then act on those. Code below shows how to wait for all the promises to resolve and then deal with the results once they are all ready (as that seemed to be the objective of the question); Also for illustrative purposes, it shows output during execution (end finishes before middle). The post-delay function must be defined in the Javascript file before being called by setTimeout(). The delay time is a whole number (integer), specified in milliseconds (1/1000th of a second. The delay time is a whole number (integer), specified in milliseconds (1/1000th of a second.
Node Js Actual Combat 6 Timer Use Timer To Delay Execution Pause A Flow Using Delay And Delay Until Power Automate Javascript Promises And Async Await As Fast As Possible How To Use Javascript Delay Function For Webkit2 Option In I combined the code of function 1 and 2 - I put the code of function 1 in function 2, before the asynch call. I got rid of function 1. Everything up to and including the asynchronous call executes predictably, in order. THEN, when the asynchronous call completes, after several spins of the main JavaScript thread, have it call function 3.
 Applying Javascript S Settimeout Method
Applying Javascript S Settimeout Method
 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
 Bacon Js Cheat Sheet By Proloser Download Free From
Bacon Js Cheat Sheet By Proloser Download Free From
 How To Delay Javascript Function Call
How To Delay Javascript Function Call
 Playing With Javascript Settimeout By Anjali The
Playing With Javascript Settimeout By Anjali The
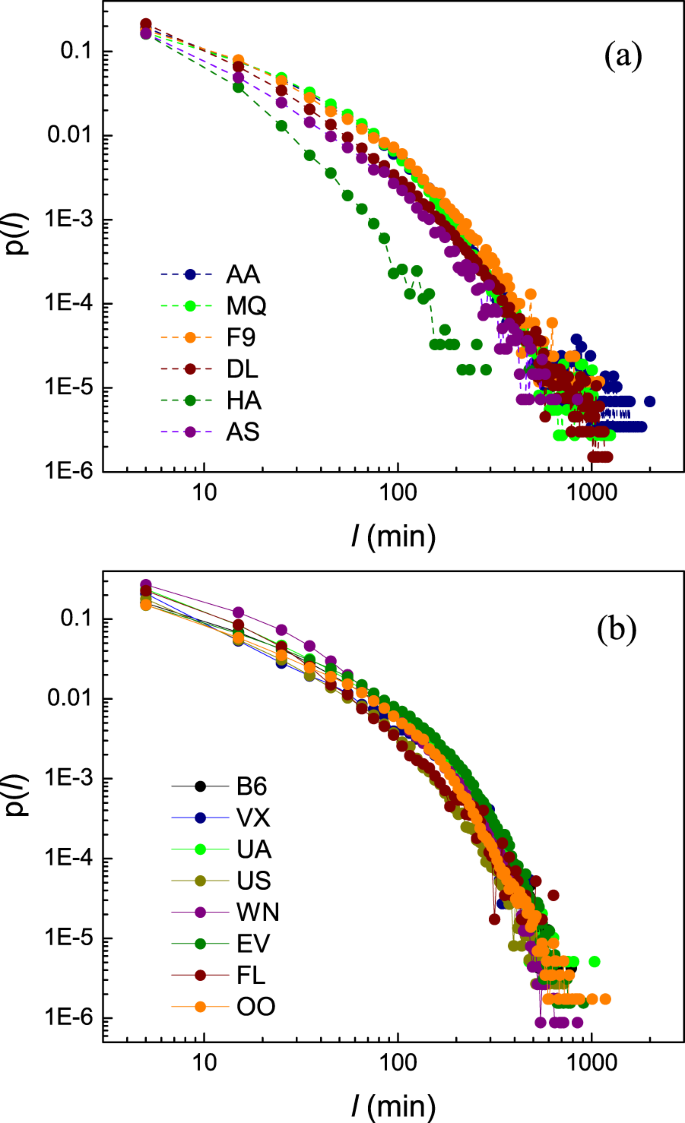
 Universal Patterns In Passenger Flight Departure Delays
Universal Patterns In Passenger Flight Departure Delays
 Why You Shouldn T Always Use The Arduino Delay Function
Why You Shouldn T Always Use The Arduino Delay Function
 7 Cost Function J S B For Different Values For The Delay
7 Cost Function J S B For Different Values For The Delay
Github Kaszub4u Vdf Mimc Js Verifiable Delay Function
 Functions Sphero Edu Javascript
Functions Sphero Edu Javascript
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
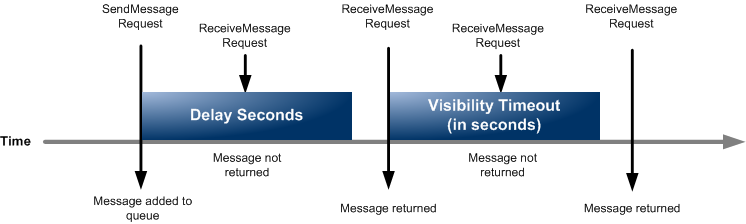
 Amazon Sqs Delay Queues Amazon Simple Queue Service
Amazon Sqs Delay Queues Amazon Simple Queue Service
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 Timing Events In Javascript Timing Events In
Timing Events In Javascript Timing Events In
 How To Delay A Function In Node Js Code Example
How To Delay A Function In Node Js Code Example
 Javascript Syntax Coding Playcanvas Discussion
Javascript Syntax Coding Playcanvas Discussion
 Javascript Settimeout Function Tutorial With Examples
Javascript Settimeout Function Tutorial With Examples
 How To Code A Delay In Your Javascript Torbjorn Zetterlund
How To Code A Delay In Your Javascript Torbjorn Zetterlund


 Javascript Removing Clearly Visible And Noticeable Delay
Javascript Removing Clearly Visible And Noticeable Delay
 Compiling Async Await To Es3 Es5 In Typescript Marius Schulz
Compiling Async Await To Es3 Es5 In Typescript Marius Schulz
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 Queue Pause Resume Functions With Jquery Oknowthis Js
Queue Pause Resume Functions With Jquery Oknowthis Js
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Debounce In Javascript Improve Your Application S
Debounce In Javascript Improve Your Application S
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
0 Response to "28 Javascript Delay Before Function"
Post a Comment