28 Html Button Click Javascript
For example, let's create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement("button") and assign the returned element to a variable named btn . Then, assign the "Click Me" string to the btn.innerHTML property There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript:
 Button Ripple Effects On Click With Html Css Amp Javascript
Button Ripple Effects On Click With Html Css Amp Javascript
The onclick attribute fires on a mouse click on the element. Applies to The onclick attribute is part of the Event Attributes , and can be used on any HTML elements.

Html button click javascript. Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. The following example code, submit a form in both cases, manually button click and Enter key press on Keyboard. Get the element of the input field. Execute the keyup function with addEventListener when the user releases a key ...
Read Also: How to Disable TextBox/Input Field Onclick Using JavaScript. Conclusion. Here, we learnt how to open a new HTML web page on button click using JavaScript. However, we can use the same code to redirect the user from one page to another. In addition, Redirecting users is an essential factor in maintaining the bounce rate and SEO. ............................ Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information. In this video, we... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field
The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. To assign events to HTML elements you can use event attributes. ... In the example above, a function named displayDate will be executed when the button is clicked. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ 16/8/2021 · Our aim is to change the color of the text to blue when we click the button. So we need to add an onclick attribute to our button, then write the JavaScript function to change the color. So we need to make a slight change in our HTML: <div> <p class="name">freeCodeCamp</p> <button onclick="changeColor()">Change to Blue</button> </div> Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
Jul 03, 2017 - onClick indicates the script commands to run when the user clicks on the button in HTML. On the aspx code, for the concerned button write. JavaScript. Copy Code. OnClientClick= "return false;" This will stop posting back the page. If you need to do some function call, like validation etc, you can do that too. JavaScript. Copy Code. OnClientClick= "MyFunction (); return false;" Simulate a mouse-click when moving the mouse pointer over a checkbox: <input type="checkbox" id="myCheck" onmouseover="myFunction ()" onclick="alert ('clicked')">. <script>. // On mouse-over, execute myFunction. function myFunction () {. document.getElementById("myCheck").click(); // Click on …
Let's see how to use onclick event by using some illustrations. Now, we will see the examples of using the onclick event in HTML, and in JavaScript. Example1 - Using onclick attribute in HTML. In this example, we are using the HTML onclick attribute and assigning a JavaScript's function to it. When the user clicks the given button, the ... Oct 08, 2017 - It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. The onclick JavaScript can be applied to any HTML element.
data:text/plain; charset=utf-8 is the attribute value of href (like href=" "), it specifies that the value must be of type text and with UTF-8 type encoding. The click () method simulates a mouse-click on an element. It's generally recommended to keep HTML and Javascript separate. Here's an answer that adds a click event listenerdirectly to the button. When it's clicked, it calls location.reloadwhich causes the page to reload with the current URL. const refreshButton = document.querySelector('.refresh-button'); How to Click a Button with Javascript Code. In this article, we show how to click a button with Javascript code. Thus, with this code, you don't need to manually click the button. We can specifically do this with Javascript code. Javascript has a built-in click() function that can perform a click in code. Let's see an example of this below.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Click on the button to copy the text from the text field. Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field --> Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − We'll first go over the HTML code. So we have an anchor tag that has a onmouseover event handler. When a user hovers over this anchor tag with his/her mouse, this triggers the Javascript buttonclick() function.
document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. JavaScript – Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example May 31, 2021 - The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas. how to call javascript function on button click in html. html button click html and js. < p > Click the "Try it" button to create a BUTTON element with a "Click me" text . < / p >. make a button click javascript. OnClick Javascript HTML CSS.
1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". ... <!DOCTYPE html> <html> <head> <title>Title of the document</title> </head> <body> <p>There ... Join Stack Overflow to learn, share knowledge, and build your career.
There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Javascript Injection Click A Button That I Cannot
Javascript Injection Click A Button That I Cannot
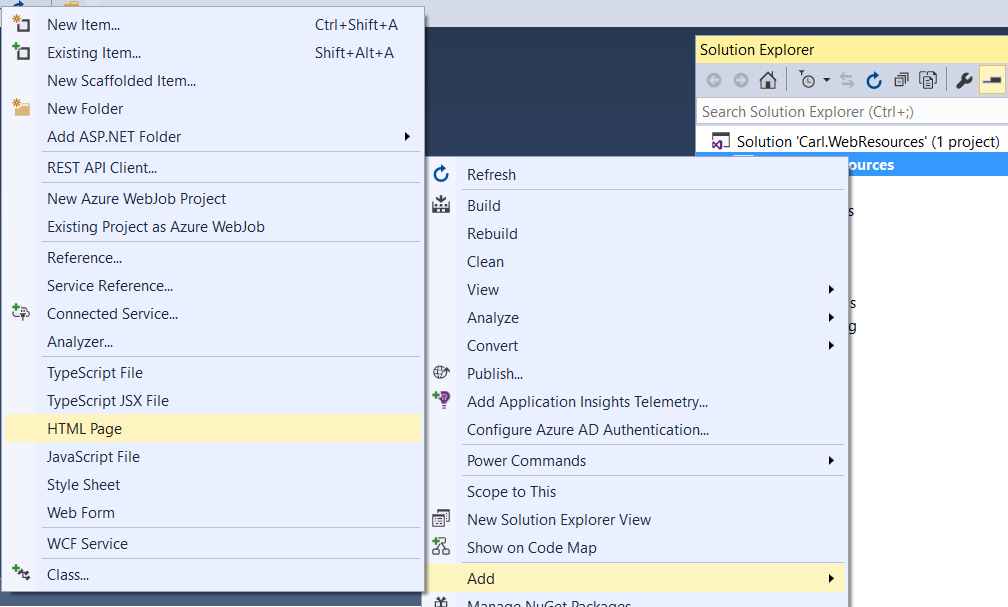
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 Run Custom Javascript On Click Event In Powerapps
Run Custom Javascript On Click Event In Powerapps
 Click Button Is Not Working Help Me Tq Javascript
Click Button Is Not Working Help Me Tq Javascript
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
 How To Count The Number Of Times A Button Is Clicked Using
How To Count The Number Of Times A Button Is Clicked Using
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Able To Hover A Button But Unable To Click A Button Which Is
Able To Hover A Button But Unable To Click A Button Which Is
 Refresh Page On Button Click Html Archives Developer Helps
Refresh Page On Button Click Html Archives Developer Helps
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Inline Javascript In Adf Faces And Calling It Using Adf Faces
Inline Javascript In Adf Faces And Calling It Using Adf Faces
Download Div Content On Button Click Using Javascript
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Disable All The Buttons When A Button Is Clicked Using
How To Disable All The Buttons When A Button Is Clicked Using
 Run Node Js File On Button Click Event Stack Overflow
Run Node Js File On Button Click Event Stack Overflow

 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 How To Create A Html Button Using Css
How To Create A Html Button Using Css
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
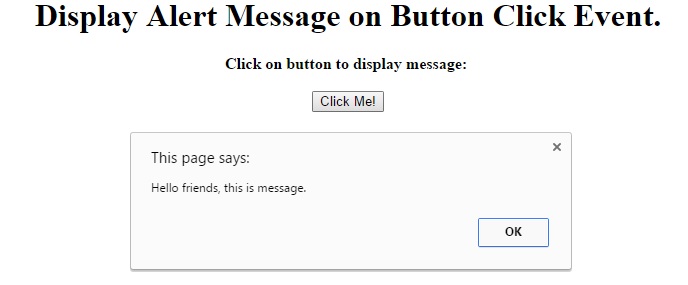
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Beautiful Button Loading Animation On Click Using Html Css Amp Js
Beautiful Button Loading Animation On Click Using Html Css Amp Js
0 Response to "28 Html Button Click Javascript"
Post a Comment