22 Event Target Add Class Javascript
How to create a custom event in JavaScript. Custom events can be created in two ways: Using the Event constructor. Using the CustomEvent constructor. Custom events can also be created using document.createEvent, but most of the methods exposed by the object returned from the function have been deprecated. Alternatively, the event object which is passed into the callback function can be used to access the image element to add or remove the class. img.addEventListener("click", function(e) { e.target ...
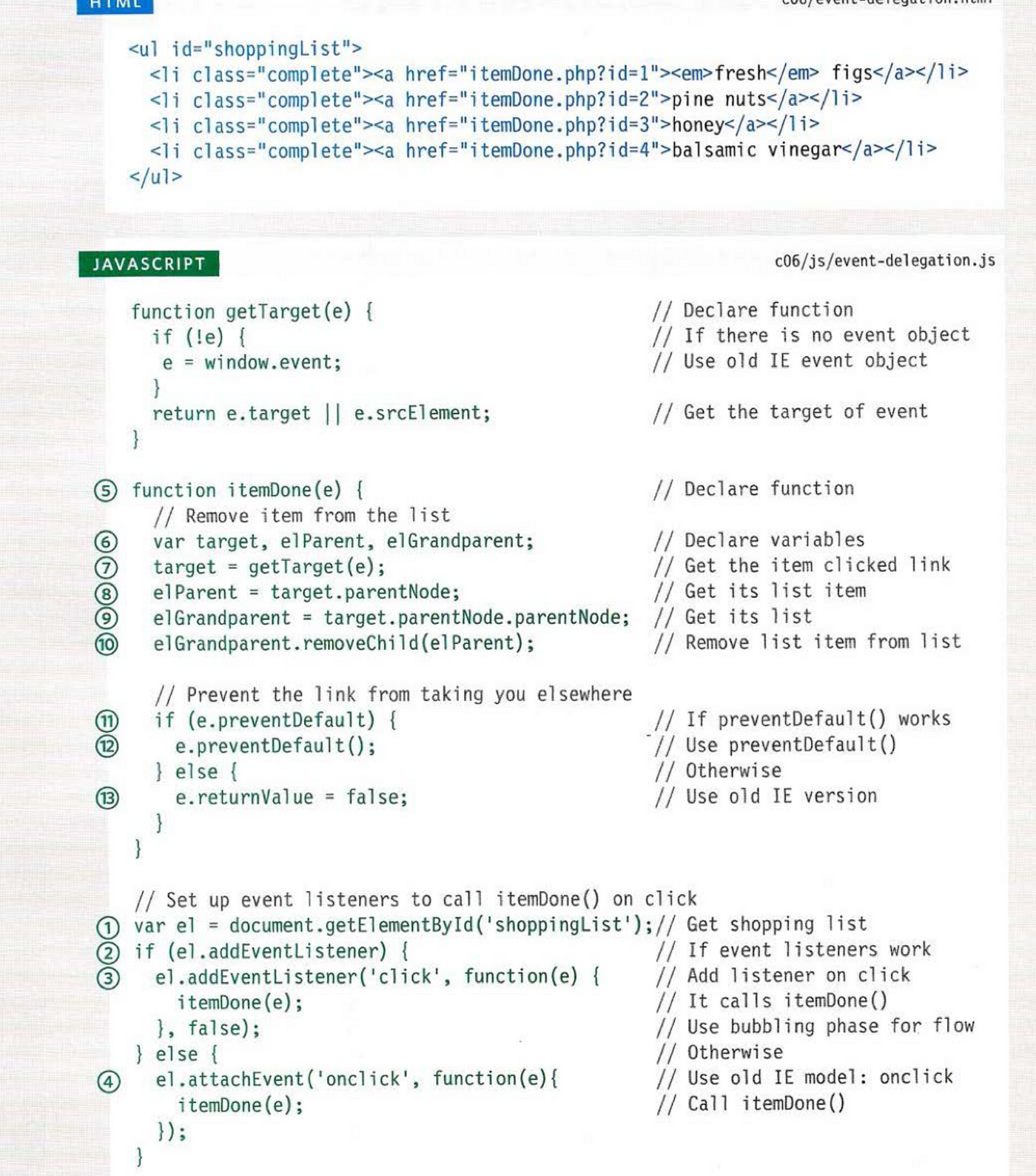
 Dealing With Events Excerpts From Jon Duckett S Javascript
Dealing With Events Excerpts From Jon Duckett S Javascript
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.

Event target add class javascript. Definition and Usage The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing. Trevor, you can add a click event handler to any form control by simply defining a css class and function in your javascript and adding that class to the control. For instance, I needed to set the time on a textbox control on my form whenever the user clicked on it and I didn't want the form to have to go through a postback.
After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript. To add an event listener to an element that a template doesn't own, ... Create and dispatch events in a component's JavaScript class. To create an event, use the CustomEvent() constructor. ... the consumer of the event can access the property off event.target, which is a reference to the object that dispatched the event. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ...
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object... JavaScript has class: using classList to check if an element has a class or not in JavaScript. ... You can add a class to an element with classList.add: element. classList. add ... Toggling classes is especially useful when you have a click event handler and what to add a class the first time, then remove it the next it's clicked (and so on).
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. version added: 1.0 event.target. The target property can be the element that registered for the event or a descendant of it. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. This property is very useful in event delegation, when events bubble. Events and event handling are central to JavaScript. We have DOM events in browsers, EventEmitter in Node.js, and almost every JavaScript framework has its own event or messaging system. The event...
16/5/2019 · Use onevent properties or .addEventListener () document.querySelector ('button').onclick = notLame; document.querySelector ('button').addEventListener ('click', notLame) event.currentTarget points to the tag that's registered to the event. event.target points to the tag that was clicked, changed, hovered over, etc... Events that happen in shadow DOM have the host element as the target, when caught outside of the component. If you click on the button, the messages are: Inner target: BUTTON - internal event handler gets the correct target, the element inside shadow DOM. Outer target: USER-CARD - document event handler gets shadow host as the target. Event phases are capture (DOM -> target), bubble (target-> DOM) and target. Events can be listened for by using addEventListener or inline methods such as onclick. addEventListener can add multiple events, whereas with onclick this cannot be done.
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... In the callback function, we simply deal with the event by extracting the target (the button) and getting the parent <tr> element that contains the data-userid value. function handleClick(evt) { var userId = evt. target.closest(" [data-userid]").getAttribute("data-userid"); // do something with `userId` } Use Case 4: Modals The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ...
Event.target. The target property of the Event interface is a reference to the object onto which the event was dispatched. It is different from Event.currentTarget when the event handler is called during the bubbling or capturing phase of the event. Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). 29/8/2021 · Home › event target class javascript › event target has class javascript › event.target add class javascript. 40 Event Target Class Javascript Written By Joan A Anderson. Sunday, August 29, 2021 Add Comment Edit. Event target class javascript. One Of My Students Tomas Alejandro Mondragon Pointed Out
27/7/2020 · JavaScript provides an event handler in the form of the addEventListener() method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached. addEventListener() Syntax. Here's the syntax: target.addEventListener(event, function, useCapture) target: the HTML element you wish to add your The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class …
In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps: Determine the parent of elements to watch for events. Attach the event listener to the parent element. Use event.target to select the target elements. 13/6/2015 · Now we have your classes being added on click; let's update the onfocus handler in the same fashion: /* lets remove the previous classes when on focus */ function removeClassesOnFocus(evt) { // evt.target is the element that triggered the event. We bound to …
8/7/2019 · The event is always managed by the most specific element, so you can immediately check if that’s one of the elements that should handle the event: const element1 = document. querySelector ( '.a-class' ) const element2 = document. querySelector ( '.another-class' ) body . addEventListener ( 'click' , event => { if ( event . target !== element1 && event . target !== element2 ) { return } //handle click }


 Jquery Event Target Property With Example Geeksforgeeks
Jquery Event Target Property With Example Geeksforgeeks
 Event Target Add Class Javascript Code Example
Event Target Add Class Javascript Code Example
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
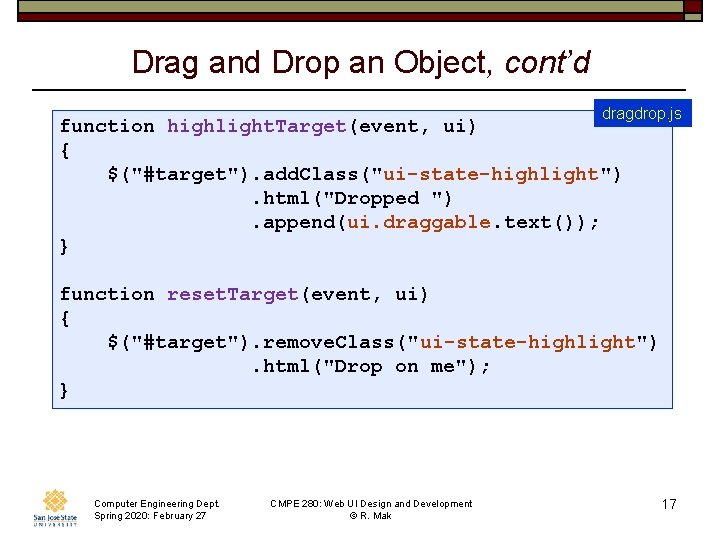
 Cmpe 280 Web Ui Design And Development February
Cmpe 280 Web Ui Design And Development February
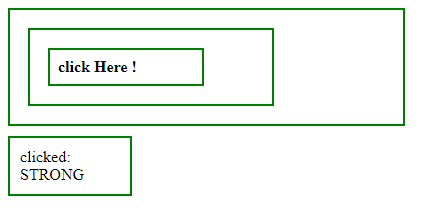
 What Is The Exact Difference Between Currenttarget Property
What Is The Exact Difference Between Currenttarget Property
 Custom Events In Javascript A Complete Guide Logrocket Blog
Custom Events In Javascript A Complete Guide Logrocket Blog
 Render Functions Amp Jsx Vue Js
Render Functions Amp Jsx Vue Js
 Get The Event Target Value With Using Parent Element Stack
Get The Event Target Value With Using Parent Element Stack
 Add Or Remove Array Value With Javascript And Jquery
Add Or Remove Array Value With Javascript And Jquery
 Add Event When Click Outside Div Code Example
Add Event When Click Outside Div Code Example
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
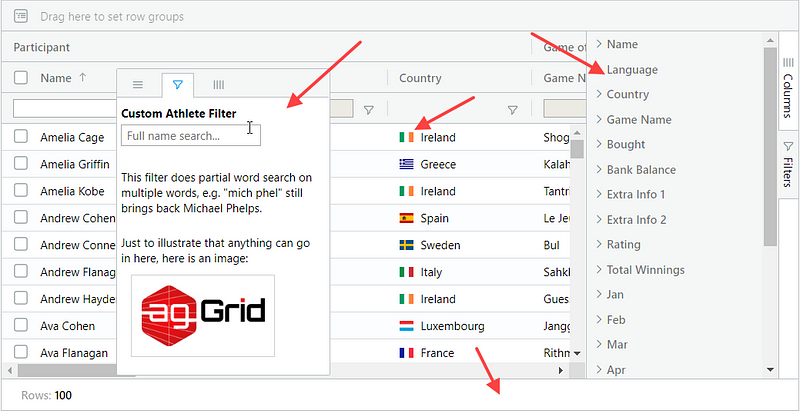
 Learn To Customize Angular Grid In Less Than 10 Minutes
Learn To Customize Angular Grid In Less Than 10 Minutes
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 What Properties Can I Use With Event Target Stack Overflow
What Properties Can I Use With Event Target Stack Overflow




0 Response to "22 Event Target Add Class Javascript"
Post a Comment