31 Javascript Add Class When Scroll
Javascript add remove class on scroll They will have workplaces through the continuing state and have now offered payday loans to Nevada residentsTheir online payday advances will cover anything from $100 to $2,500 fo Inventory is sold and received continuously throughout the day; therefore, the quantity shown may not be available when you get ... So basically I'd like to remove the class from 'header' after the user scrolls down a little and add another class to change it's look. Trying to figure out the simplest way of doing this but I ca... Stack Overflow. ... Here's pure javascript example of handling classes during scrolling. You'd probably want to throttle handling scroll events, ...
 Css Div Scroll Vertical Code Example
Css Div Scroll Vertical Code Example
May 03, 2015 - Does anyone know how I can achieve the following with jQuery: I want to add a class (.fixed) to an element (#content) when a user reaches 50px above #content. And then, when the user scrolls up 50px

Javascript add class when scroll. The jQuery code flips the class of the header element from classinitial to classfinal if the page is vertically scrolled by 155 pixels. And it flips the class from classfinal to classinitial otherwise. For this purpose the jQuery methods addClass () and removeClass () are used in the above code. Simple JavaScript to add a custom CSS class to an HTML element depending on the window's scroll position. One CSS class is added when scrolling below a certain position, and another one is added when scrolling above that position. Background and Motivation. Bootstrap v3 has a JavaScript component named Affix. optional — Instead of adding the class list when the element is outside of the viewport, reverse this behaviour and add the class when the element comes inside the viewport. If the attribute data-scroll is left empty, the class is-inside will be used by default.
The example code scroll to div and jump to the specific portion of the page by click on the anchor link using jQuery. The following jQuery scroll to div script land you to the specific portion of the page by clicking on the respective link. Specify the element ID with hash (#) prefix in the href attribute value of the anchor tag. 13/12/2016 · Right now I have the effect that I want using something like this: if ($ (document).scrollTop () > 100) { $ (".graph-line.two").addClass ("graph-75"); The problem with this is that it's relative to the document height, so when I shrink the page (or view on mobile) and the elements stack on top of each other, the page becomes taller and the class ... Sep 24, 2015 - that javascript will add or remove ... class="page-header header-bar">if i scroll down the page. I tried using single html file, it is working perfectly, but then when i apply it in magento, it is not working, but no error message displayed. ... First, i put that javascript into one file ...
Adding dumby DOM to determine scroll position Instead of scroll events, we're going to use an IntersectionObserver to determine when headers enter and exit sticky mode. Adding two nodes (aka sentinels) in each sticky section , one at the top and one at the bottom, will act as waypoints for figuring out scroll position. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { Method 2: Scrollbar position using event listener. The Window interface represents a window containing a DOM document and we can get the scrollbar position by adding an event-listener on it. This function will automatically be triggered whenever the scroll event triggers. The scrollX and scrollY return the floating values.
Detect Scroll Direction & Position In jQuery. Pin Any Element To The Top Of Page When Scrolling - sticky.js. Add CSS Class To Element When Scrolled To A Section - scrollStyles. Detect Scroll Action And Direction With jQuery Scrolling Plugin. Stick Heading To The Top When Scrolling Past It - jQuery sticky-headings.js 24 Nov 2019 — This allows you to add and/or remove classes after the user has scrolled down a certain amount in a page. In this case, fill background with ... Add a class when an element comes into view (great for animations) Set an image when an element comes into view (great for lazy loading) Set the width of an element based on scroll % (great for scroll progress bars) API for both HTML and Javascript
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. Jul 01, 2020 - Get code examples like "on scroll add class and remove class jquery" instantly right from your google search results with the Grepper Chrome Extension.
30 Sep 2015 — var scrollpos = window.pageYOffset; var header = document.getElementById("header"); function add_class_on_scroll() { header.classList.add("fade- ...3 answers · Top answer: You forgot to change the offset value in the scroll handler. //use window.scrollY var scrollpos ... Javascript/jQuery. See the Pen Add class on scroll by Luke Dowding on CodePen.0. All we are doing here is adding a class when the windows goes 50 pixels down the page, and removing that class once we go above 50 pixels. You will need to add jQuery to you project for this to work. The Result 1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically.
// The styles for a `div` element (inserted with Javascript) // Used to make the page scrollable // Will be setted a proper `height` value using Javascript.fake-scroll {position: absolute; top: 0; width: 1 px;} Now let's see the function responsible for calculating all the necessary dimensions, and preparing the ground for the animations: 5 Sep 2016 — And add : ... Add class normal to li s ... </div> <script src="https://ajax.googleapis /ajax/libs/jquery/1.12.4/jquery.min.js"></script> ...2 answers · Top answer: Change like this : Css : Remove this : .sidebar li { background: gray; color: white; text-transfo ... Oct 01, 2020 - javascript add remove class on scroll
Add and remove class on scroll jquery. Using the jQuery scrollTop() function to find the scroll position and add/remove a class on mouse scroll up or down. Add a class on some particular div on page after scrolling 100px, 500px or end of the page bottom. Adding/Removing particular div based on scrolling position. To do this we'll need two things. We'll need the JavaScript to detect and add a class when one of these elements is visible, and we'll need to set up before and after styles on the elements. JavaScript. Let's begin with our JavaScript. At the end of the HTML file you'll find a reference to the JavaScript file show-on-scroll.js. When you have scrolled 50 pixels from the top, add the class "test" (yellow background color) to the paragraph. Scroll up again to remove the class.
The solution is to add the class fade-in-element to elements as they appear in the viewport during a scroll. You can do this with JavaScript. Before elements have the fade-in-element class, they will have full opacity. 15 Aug 2018 — The reason is that you override the class attribute of .main-nav by this assignment: document.getElementsByClassName("main-nav").className ...2 answers · Top answer: There are 2 problems: getElementsByClassName returns an array of HTMLCollection and it ... In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ...
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Add or remove class with JQuery based on vertical scroll I often use JQuery to change appearance of <header> when scrolling down on the website. I like to make it smaller after a certain pixel amount. The best way to do that is change a class name for <header> element with JavaScript / JQuery.
Oct 08, 2016 - Browse other questions tagged javascript jquery css or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is there any class+subclass combination which can use divination ... Oct 08, 2014 - Hi all, My situation is: I have added some jQuery code on this page to add and remove classes when the vertical scroll gets to a certain amount of pixels. What I wanted to do was add a class to a div but remove it when the next div is active but the coding I have doesn’t exactly do that (well ... This allows you to add and/or remove classes after the user has scrolled down a certain amount in a page. In this case, fill background with orange aft...
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); 5 days ago - The Window.scroll() method scrolls the window to a particular place in the document. Feb 21, 2016 - The html is simple, basically the ... aesthetical purposes). And I also want it to have a shadow when the page has been scrolled more than 1 pixel. I'm doing it by adding/removing classes....
With it, you can do things like, "has this element been scrolled into view or beyond," which is generically useful and can be used for scrolled-away-from-top stuff too. Here's an example that adds or removes a class if a user has scrolled past a hidden pixel positioned at 500px down the page. /* The sticky class is added to the header with JS when it reaches its scroll position */.sticky { position: fixed; top: 0; width: 100%} /* Add some top padding to the page content to prevent sudden quick movement (as the header gets a new position at the top of the page (position:fixed and top:0) */.sticky + .content { padding-top: 102px; ohiosveryown / change-class-on-scroll.html. Last active 17 days ago. Star 54. Fork 14. Star. Code Revisions 9 Stars 54 Forks 14.
Support » Developing with WordPress » Use Javascript to add class on scroll. Use Javascript to add class on scroll. Resolved mariograsso87 (@mariograsso87) 1 year, 6 months ago. Hi everybody. I'm sorry if I write something wrong or stupid, but I'm not an expert and I'm just trying to play with Javascript. What am i missing? IF the User scrolls to position 30px it should add the class .c-logo--scrolled. Console Error: Uncaught TypeError: Cannot read property ...1 answer · Top answer: var logoContainer = document.getElementsByClassName('js-logo'); var logoContainer = document.getElementsByClassName('js-logo')[0]; Then: • Place ... Add Class to Element when Scrolled into View. This page demos a JavaScript function that adds a class (or multiple classes) to an element when it scrolls to an arbitrary distance from the top of the viewport. The distance can be defined as a positive or negative integer, in % or px, meaning "top" is relative; 100% from top is actually the bottom of ...
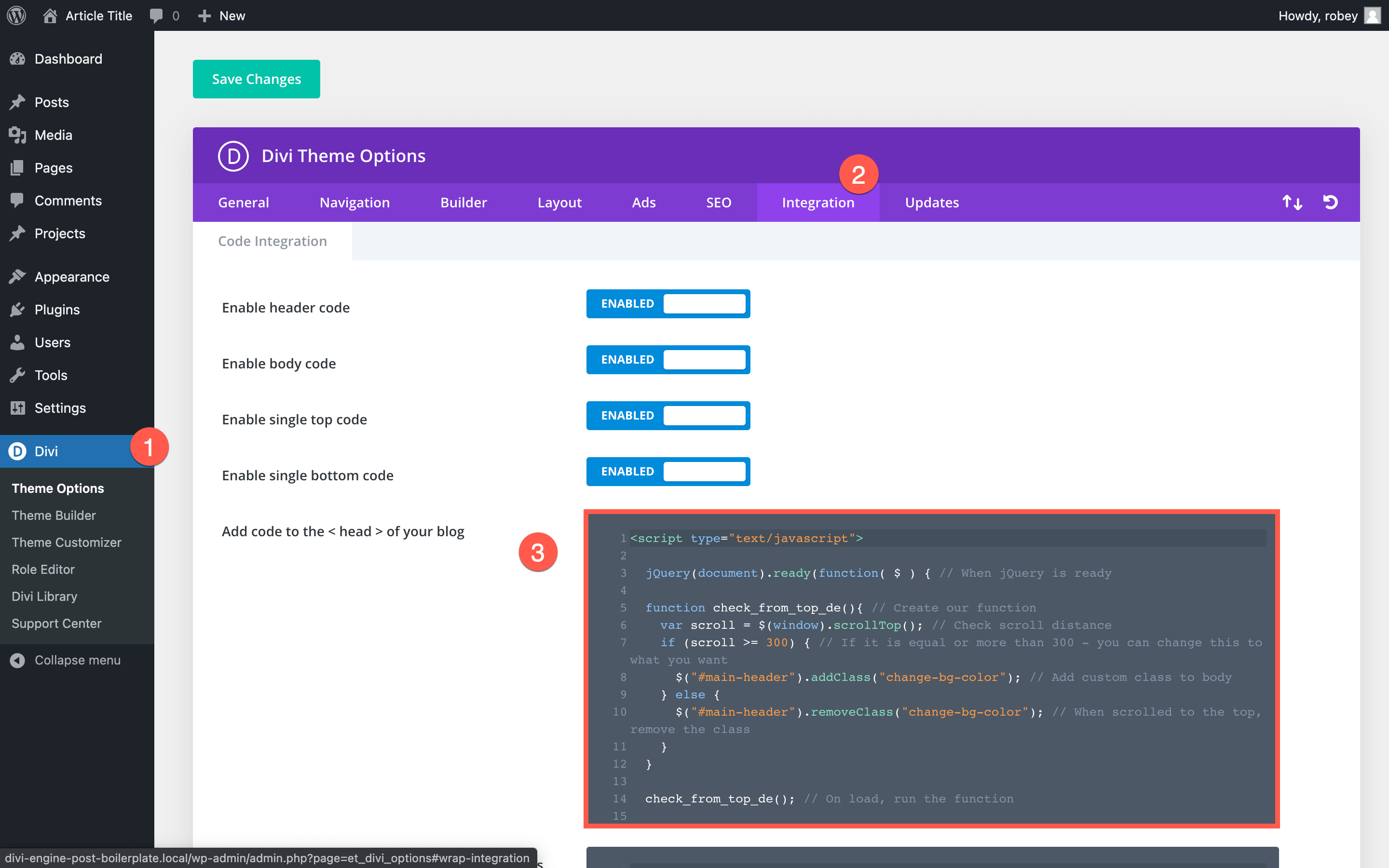
Live Example. First we retrieve the #tab element and then compute its offset from the top of the document (in line 3, saved in tabOffsetTop).. After this, we give its parent a height value equal to its own height (in line 6). Finally we handle the scroll event on window - here we check whether pageYOffset is greater than or equal to tabOffsetTop and if it is then give it the class fixed. By adding and removing a CSS class when the element enters and leaves the viewport, we've successfully triggered a CSS animation on scroll. By the way, check out The Scroll Animation Handbook for ready-made scroll animations that will engage your visitors and strengthen your site's message. Apr 20, 2021 - Let’s take a look at some jQuery code that will add a class to an element once the user has started scrolling. ... These are always required to “open” and “close” any Javascript or jQuery code that you enter into either the Integration Tab or Code Module.
 Jquery Scroll To Bottom Addclass Not Working Stack Overflow
Jquery Scroll To Bottom Addclass Not Working Stack Overflow
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
 Auto Scroll To A Div When Clicking On Another Div Stack
Auto Scroll To A Div When Clicking On Another Div Stack
 A Quick Vue3 Infinite Scrolling Component Learnvue
A Quick Vue3 Infinite Scrolling Component Learnvue
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
Github Alvarotrigo Fullpage Js Fullpage Plugin By Alvaro
 A Guide To Infinite Scroll In Webflow Webflow Blog
A Guide To Infinite Scroll In Webflow Webflow Blog
 Scroll To Top Of The Page A Simple React Component
Scroll To Top Of The Page A Simple React Component

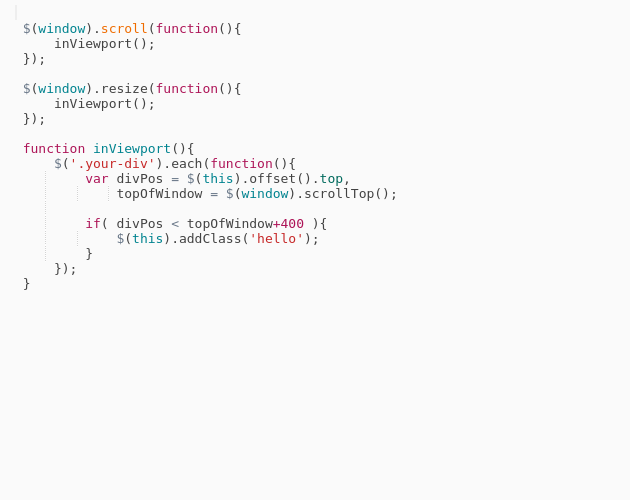
 Add Class To Div When In Viewport Codepad
Add Class To Div When In Viewport Codepad
 An Event For Css Position Sticky Web Google Developers
An Event For Css Position Sticky Web Google Developers
 Horizontal Scroll On Mobile Menu General Forum Webflow
Horizontal Scroll On Mobile Menu General Forum Webflow
 How To Create An Animated Sticky Header With Css3 And Jquery
How To Create An Animated Sticky Header With Css3 And Jquery
 Howto Add Or Remove Classes With Scroll Bar Using Jquery
Howto Add Or Remove Classes With Scroll Bar Using Jquery
 Jquery Css Add Fixed To Element On Scroll And Remove It
Jquery Css Add Fixed To Element On Scroll And Remove It
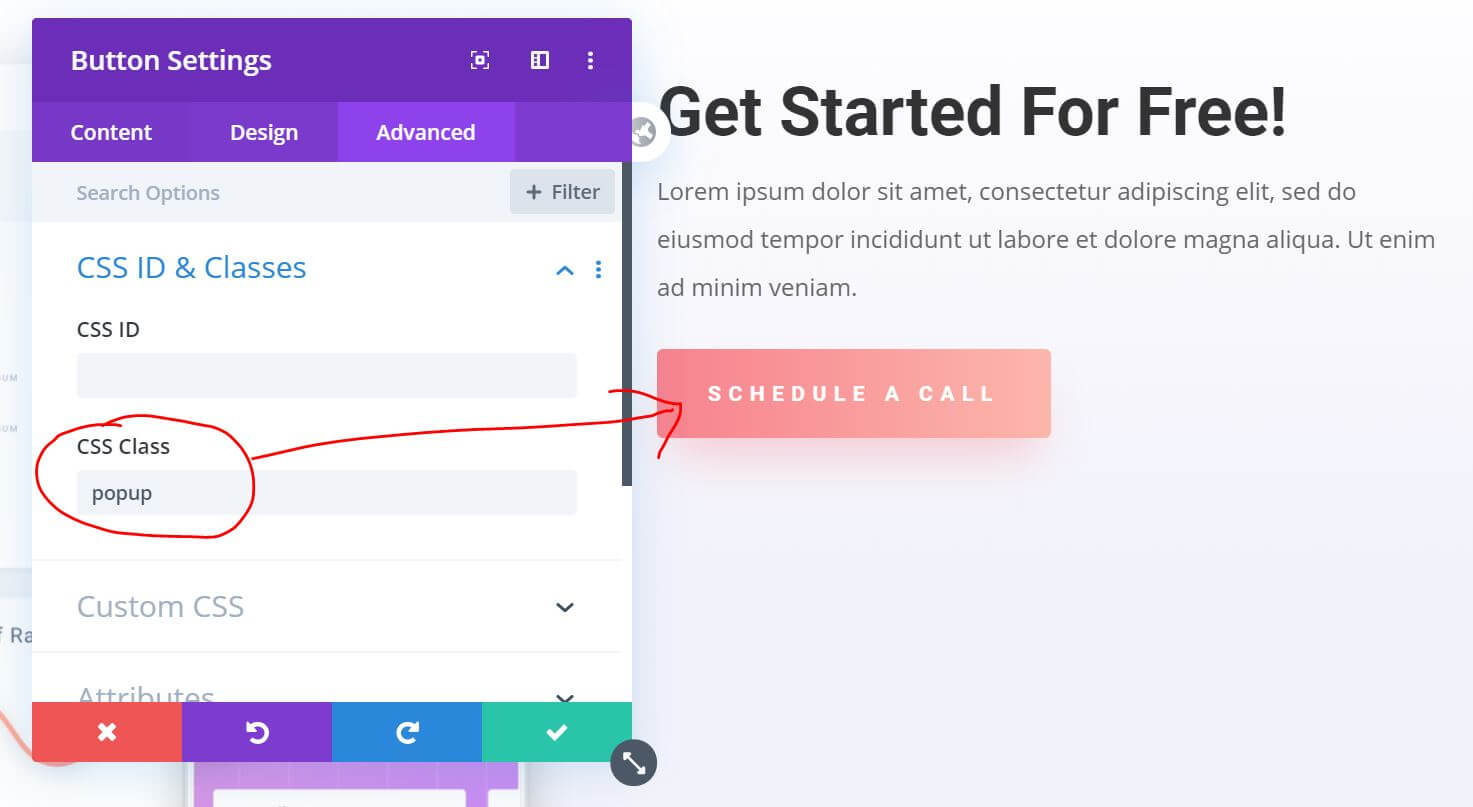
 How To Create A Pop Up Overlay Without A Plugin Using Divi
How To Create A Pop Up Overlay Without A Plugin Using Divi
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 Frontend Shorts How To Rotate The Element On Scroll With
Frontend Shorts How To Rotate The Element On Scroll With
 Hide Menu When Scrolling In React Js Dev Community
Hide Menu When Scrolling In React Js Dev Community
 Css Horizontal Scroll Horizontal Scroll Is Something That I
Css Horizontal Scroll Horizontal Scroll Is Something That I
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Browser Compatible Smooth Scrolling With Css Js Amp Jquery
Browser Compatible Smooth Scrolling With Css Js Amp Jquery
 How To Add A Css Class To Divi On Scroll With Jquery
How To Add A Css Class To Divi On Scroll With Jquery
Create Sticky Header Using Jquery And Css May 2020
 Animate Elements On Scroll By Toggling Css Classes Aiv
Animate Elements On Scroll By Toggling Css Classes Aiv
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
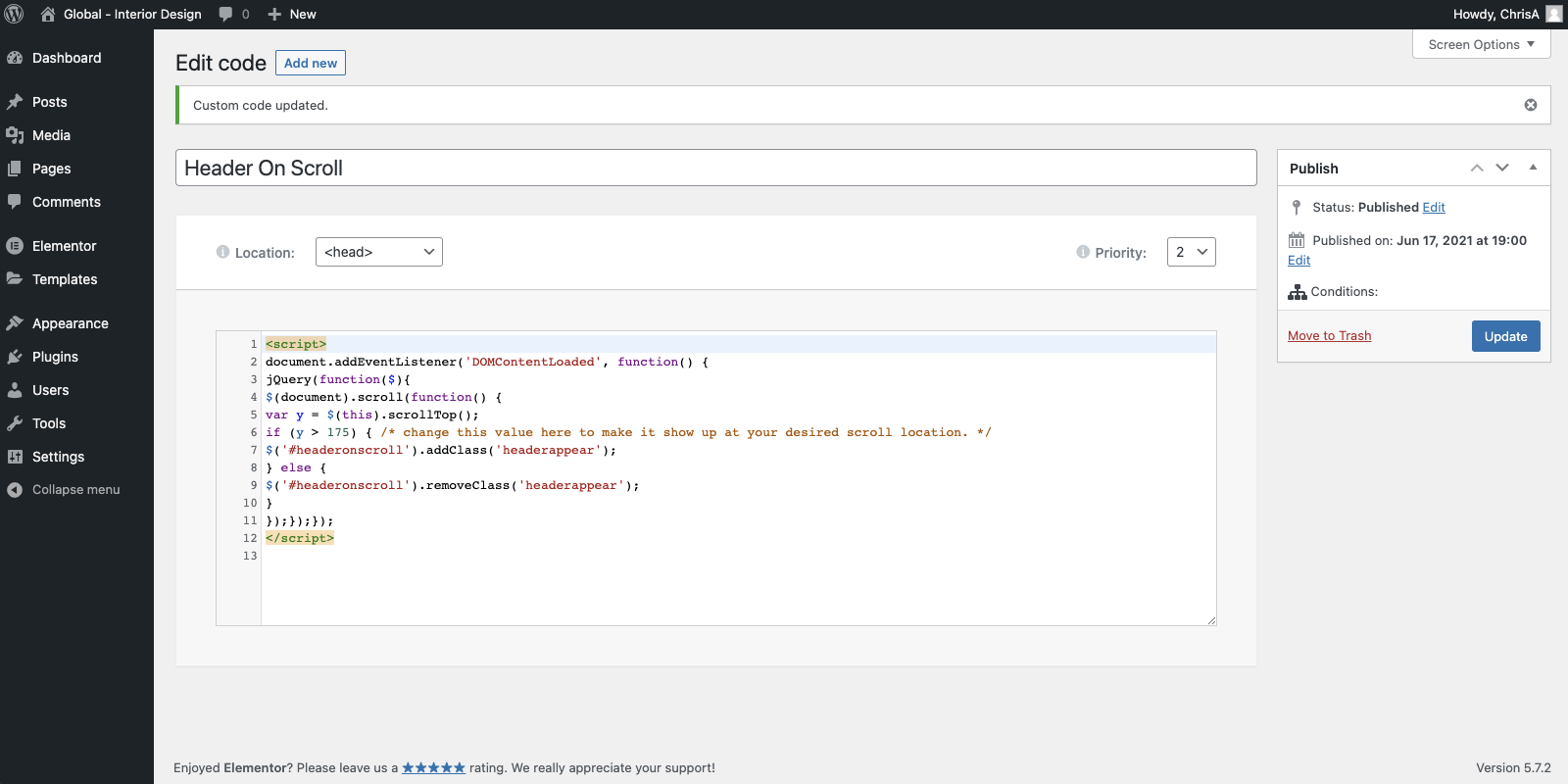
 How To Change Header Upon Scrolling In Elementor Elementor
How To Change Header Upon Scrolling In Elementor Elementor



0 Response to "31 Javascript Add Class When Scroll"
Post a Comment