25 How To Use Onscroll Event In Javascript
Apr 07, 2017 - I have a problem when I try add event scroll with iframe tage. generally, I use scroll event with div tag It was working well. but when I add scroll event in iframe tag to detect user scroll pdf pa... In fact, the event model in JavaScript for web pages differs from the event model for JavaScript as it is used in other environments. For example, Node.js is a very popular JavaScript runtime that enables developers to use JavaScript to build network and server-side applications.
 An Overview Of Scroll Technologies Css Tricks
An Overview Of Scroll Technologies Css Tricks
Description: Bind an event handler to the "scroll" JavaScript event, or trigger that event on an element.
How to use onscroll event in javascript. A function name, or a function expression. The function receives a UIEvent object as its sole argument. Only one onscroll handler can be assigned to an object at a time. For greater flexibility, you can pass a scroll event to the EventTarget.addEventListener () method instead. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Definition and Usage The onscroll attribute fires when an element's scrollbar is being scrolled. Tip: use the CSS overflow style property to create a scrollbar for an element.
Jun 04, 2017 - I'm trying to achieve something in vanilla JS and it's not playing ball. I have an element I want to change color after a certain scroll length, but when I use addEventListener('scroll', function)... In vanilla JavaScript, you can set the useCapture boolean to true on your addEventListener call, and it will fire on all elements, including those added dynamically. document.addEventListener ('scroll', function (e) { // Handle scroll event }, true); Note though that this will fire before the scroll event actually happens. Javascript onscroll event handler is called on every onscroll event. At times we want to ensure that it is not called again before a certain minimum duration. Utility library underscopre (lodash) function throttle can be used for this purpose. Usage of underscore throttle:
componentDidMount = () => { // hadling cover parallax window.addEventListener ('scroll', this.handleOnScroll) } componentWillUnmount = () => { window.removeEventListener ('scroll', this.handleOnScroll) } // handle onScroll event handleOnScroll = () => { // console.log (this.coverRef.current.height) const wScroll = window.scrollY this.coverGradRef.current.style.cssText = `transform: translate (0px, -$ {wScroll/40}%)` // console.log (window.scrollY) } Introduction to the JavaScript scroll events When you scroll a document or an element, the scroll events fire. You can trigger the scroll events in the following ways, for example: Using the scrollbar manually Scrolling. The scroll event allows reacting to a page or element scrolling. There are quite a few good things we can do here. For instance: Show/hide additional controls or information depending on where in the document the user is. Load more data when the user scrolls down till the end of the page. Here's a small function to show the current ...
To actually use this code, we need to listen for the scroll event on the window and run it when the user scrolls down the page. We can assign the event listener to the window in our useLayoutEffect hook and track scroll changes: Now, once topPosition < scrollPosition is true, we can change our state to trigger our animations. The event listeners should be added and removed with 'scroll' as the event as follows: window.addEventListener ('scroll', myFunction, false); window.removeEventListener ('scroll', myFunction, false); also, the function can be either an expression or declaration, it doesn't matter. Just be aware of function hoisting. The onscroll event in JavaScript occurs when a scrollbar is used for an element. The event is fired when the user moves the scrollbar up or down. We can use the CSS overflow property for creating a scrollbar. In HTML, we can use the onscroll attribute and assign a JavaScript function to it.
When a user scrolls a DOM scroll event is fired, an event which is built into ever browser by default. React has it's own method, onScroll, which can be called on any component when the scroll event is fired. Using this onScroll method we can call a function as a result of a user scrolling. The window.onscroll event can be a difficult event to use. See how I use the window.onscroll event to get the best performance. The window.onscroll event can be a difficult event to use. See how I use the window.onscroll event to get the best performance. J osh B roton Open Main Menu Open Sidebar. The onscroll event occurs when an element's scrollbar is being scrolled. Tip: use the CSS overflow style property to create a scrollbar for an element.
There are multiple occasions when an event is implemented in the javascript. They are Onclick event, Onkeyup event, Onkeydown event, Onmouseover event, Onmouseout event, Onchange event, Onblur event, Onload event, Onfocus event, Onsubmit event, Ondblclick event, Onkeypress event, Onselect event, Onscroll event, Onresize event and Oninput event. Jun 26, 2018 - my Question is, how can i trigger (simulate or something esle) an on scroll event. In my special case I don't want to load all the Conservations in LinkedIn by scolling down all conservations, beca... The onscroll event trigger interval time is around 10~20ms when we scrolling the mouse wheel. However, in most cases we don't need the onscroll event to execute such frequently. We can use following code to set a minimum execution interval time for onscroll event. varscroll = function() {
The window.onscroll event fires when the window has been scrolled. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect. The current scroll position from the top is found by using the window.pageYOffset and the document.documentElement.scrollTop values. May 22, 2017 - I want to implement infinite scrolling. Below is a short form of my layout. Since I have some elements relative positioned the javascript scroll event does not fire. How can I fix this problem in... Apr 21, 2020 - I want to execute the window onscroll event, but I don't know why it doesn't work on all browsers(firefox, chrome, etc), and there is no errors occurred. Full code: var elem = document.
Since scroll events can fire at a high rate, the event handler shouldn't execute computationally expensive operations such as DOM modifications. Instead, it is recommended to throttle the event using requestAnimationFrame(), setTimeout(), or a CustomEvent, as follows.. Note, however, that input events and animation frames are fired at about the same rate, and therefore the optimization below ... The HTML DOM onscroll event occurs when a scrollbar is used. CSS overflow is used to create a scrollbar. CSS overflow is used to create a scrollbar. Supported tags Use window.onscroll to add the onscroll event handler in JavaScript Description. The following code shows how to use window.onscroll to add the onscroll event handler. Example < html > < head > < script type= "text/javascript" > window.onscroll = function ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Scrolling. The scroll event allows reacting to a page or element scrolling. There are quite a few good things we can do here. For instance: Show/hide additional controls or information depending on where in the document the user is. Load more data when the user scrolls down till the end of the page. Here's a small function to show the current ... One thing to note is that, whether you register an event handler in either phase, both phases ALWAYS happen. All events bubble by default. You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener(type, listener, useCapture). If useCapture is set to false, the event handler is in the ...
Aug 13, 2019 - Discover how to interact with scrolling, react to scroll events and throttle them js onscroll event . javascript by Worrisome Willet on May 03 2020 Comment . 3 By clicking the arrow buttons on the scroll bar. By dragging the scroll bar manually using the mouse pointer. Using the mouse wheel. Using the keyboard, by pressing the arrow ↑, ↓ keys, or the Page Down, Page Up keys etc.
Nov 08, 2011 - I'm designing a very simple web page (HTML only), the only "feature" I want to implement is to do something when the user scrolls down the page, is there a way to capture that "event" somehow? Actions that invoke the onscroll event: Scrolling the contents of an element with the scrollbar. Rolling the mouse wheel over an element. Pressing a cursor left, up, right, down or the HOME, END, PAGE UP, PAGE DOWN or SPACE key when an element has the focus. Scrolling the contents of the element by JavaScript ( scrollTop and scrollLeft ... Jul 16, 2020 - The scroll event in JavaScript is fired when the user interacts with a scrollbar by moving it up or down.Following is the code for scroll events in JavaScript ...
Scroll event throttling (adding a delay between handling the events) can be implemented quite neatly using lodash or rxjs, if you have them in your build already. Hope this helps to clear things up and provides some good advice for future infinitely-scrolling-page developers! npm install onscroll-effect. Then import onScroll Effect into your application, inside your main JS file: import "onscroll-effect"; and the magic happens! Compatibility. In addition of using ES5 version, compatibility for Internet Explorer is provided by polyfill.io which supports back to IE 7. And before you ask, yes, you can run it locally. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... Applying some optimizations inside onscroll. Running code inside window's onscroll event can be an expensive affair, as the code is often invoked many times per second as the user obliviously scrolls. Looking at our code for getting how many percent of the page the user has scrolled above, here's a couple of optimizations we can perform:
 Refactoring The Infinite Scroll Feature To Fix Memory Leak
Refactoring The Infinite Scroll Feature To Fix Memory Leak
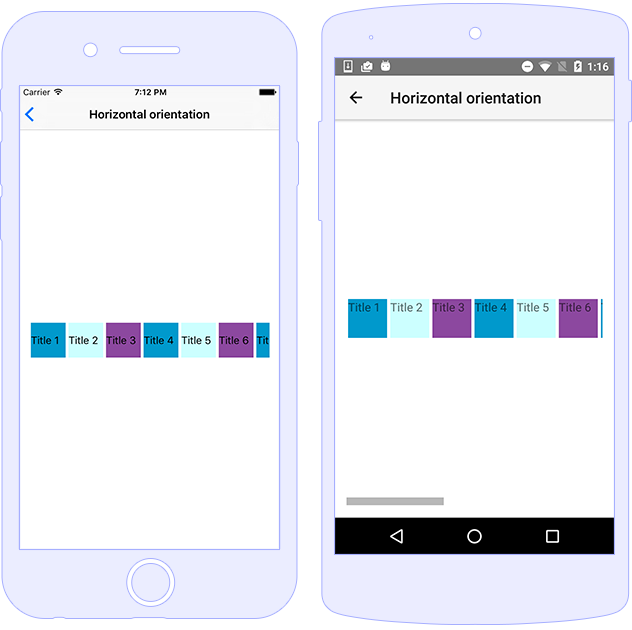
 Building A Cool Horizontal Scroll Interaction In React By
Building A Cool Horizontal Scroll Interaction In React By
Feature Scroll Event For List View Issue 2521
 Java Amp 115 Cript Onscroll Event On Window Body Html
Java Amp 115 Cript Onscroll Event On Window Body Html
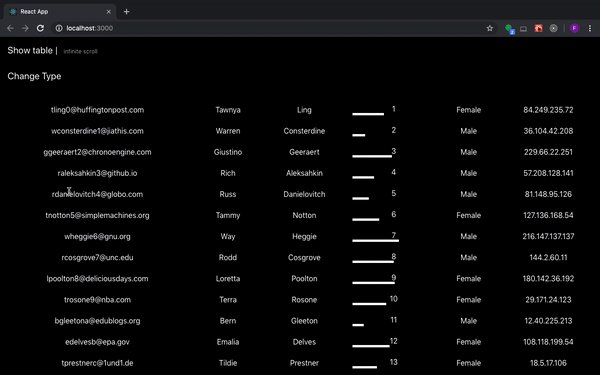
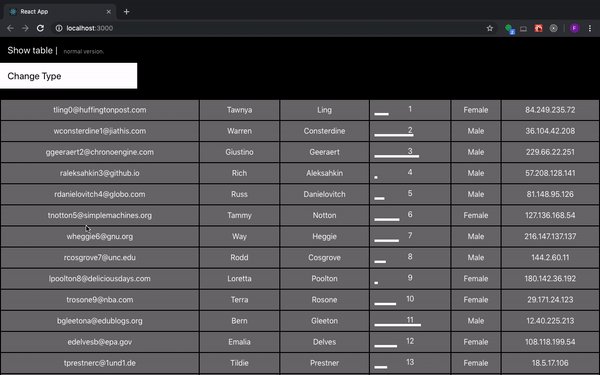
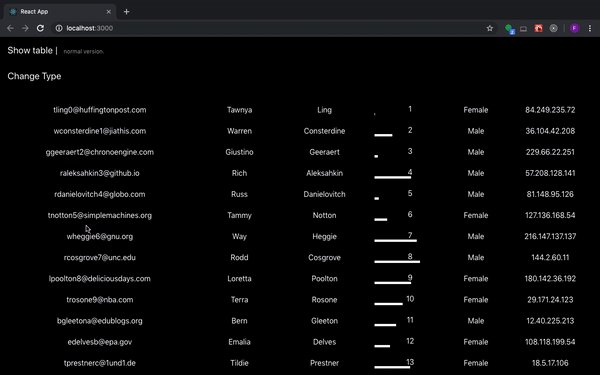
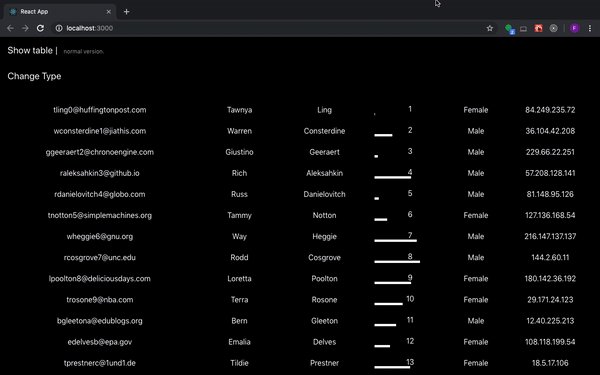
 Build An Infinite Scroll Table Without Scroll Event Listener
Build An Infinite Scroll Table Without Scroll Event Listener
 Javascript Events Different Javascript Events Implemented
Javascript Events Different Javascript Events Implemented
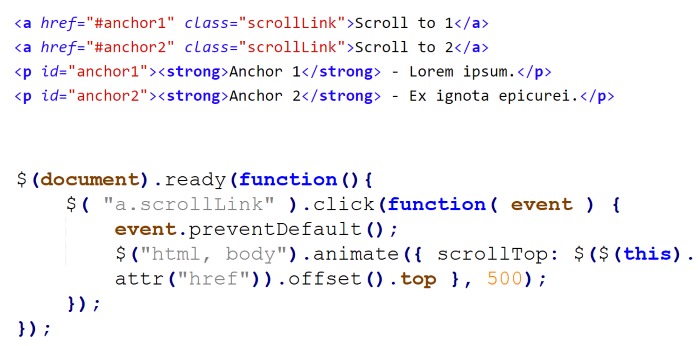
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
 How To Display And Animate Image On Scroll Using Javascript
How To Display And Animate Image On Scroll Using Javascript
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 Unable To Get Scroll Events In Ion Scroll Ionic V3 Ionic
Unable To Get Scroll Events In Ion Scroll Ionic V3 Ionic
 Java Amp 115 Cript Onscroll Event On Window Body Html
Java Amp 115 Cript Onscroll Event On Window Body Html
 Handling Scroll Based Animation In React 2 Ways Ryosuke
Handling Scroll Based Animation In React 2 Ways Ryosuke
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
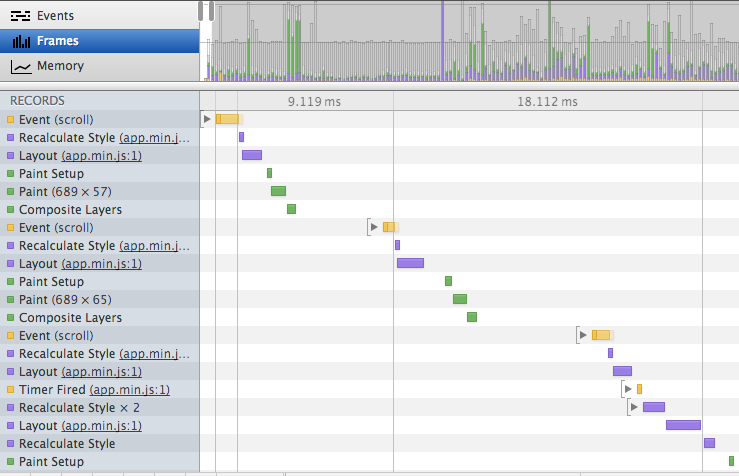
 Quick Tip How To Throttle Scroll Events Sitepoint
Quick Tip How To Throttle Scroll Events Sitepoint
 How To Trigger Css Animation On Scroll Just Add Class
How To Trigger Css Animation On Scroll Just Add Class
Steady Js A Module To Do Logic For Onscroll Event Web
 What Is On Scroll Event In Javascript Tutorials Link
What Is On Scroll Event In Javascript Tutorials Link
 Hooking Up To The Window Onscroll Event Without Killing Your
Hooking Up To The Window Onscroll Event Without Killing Your
 Stimulus Js Tutorial Listening To Onscroll Events For A
Stimulus Js Tutorial Listening To Onscroll Events For A
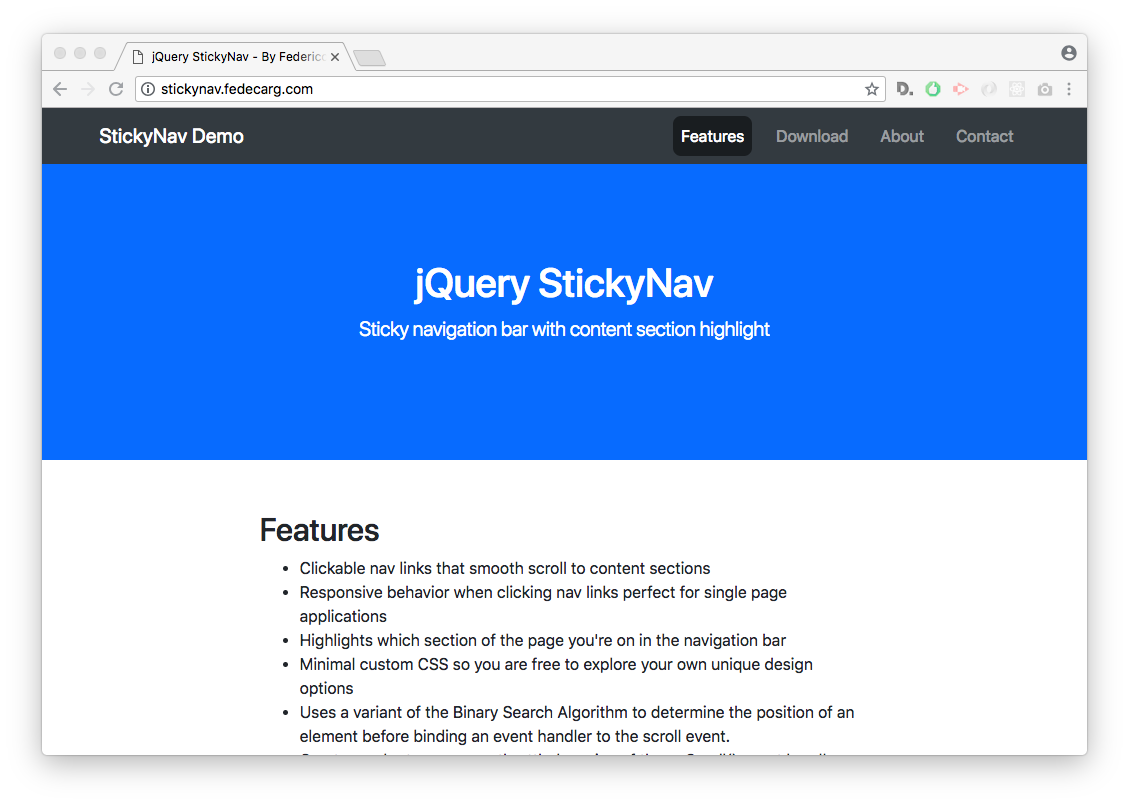
 Github Fedecarg Sticky Nav A Simple Lightweight And
Github Fedecarg Sticky Nav A Simple Lightweight And
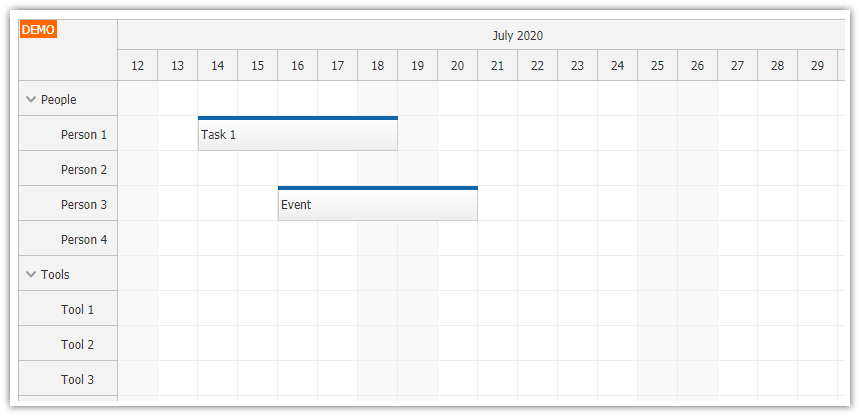
 Dynamic Event Loading Scheduler Daypilot Documentation
Dynamic Event Loading Scheduler Daypilot Documentation
 Blueprint On Scroll Effect Layout
Blueprint On Scroll Effect Layout


0 Response to "25 How To Use Onscroll Event In Javascript"
Post a Comment