25 How To Declare A Function In Javascript
Bindings declared with let and const are in fact local to the block that they are declared in, so if you create one of those inside of a loop, the code before and after the loop cannot “see” it. In pre-2015 JavaScript, only functions created new scopes, so old-style bindings, created with ... The next way we will cover to declare a function will help explain that, which is as a function expression. Add a comment above that function specifying that it is an anonymous function, then copy the function and comment it out. Paste the copied code below the commented-out function. The next way to declare a function is a function expression.
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
Jun 21, 2020 - The JavaScript development scope for writing blocks of codes brings a lot of confusion for newbie JS developers, including some intermediate devs regarding the use of function declaration type/function expression. ... Function declaration vs. expression. When to use them.

How to declare a function in javascript. A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. How to call a function: Declaring and defining a function specifies what the function will do when it is called. Functions can be called by their names along with parameters (separated by commas) in parenthesis. Following is the example of the syntax which can be used to call a function in JavaScript. Jun 21, 2021 - We’ve already seen examples of built-in functions, like alert(message), prompt(message, default) and confirm(question). But we can create functions of our own as well. ... To create a function we can use a function declaration.
Output: Explanation: A class in OOPs have two major components, certain parameters and few member functions. In this method we declare a function similar to a class, there are three parameters, name, maker and engine ( the this keyword is used to differentiate the name,maker,engine of the class to the name,maker,engine of the arguments that are being supplied.). The syntax to declare a function is: function nameOfFunction () { // function body } A function is declared using the function keyword. The basic rules of naming a function are similar to naming a variable. 21/12/2012 · //javascript version function(c){ console.log(c) } //coffeescript version (c) => console.log c Otherwise, you're going to have to declare the function somewhere, be it 'in-place' (anonymous functions) or just somewhere else in your code as a variable.
There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus allowing the function to be used before it is defined. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Feb 23, 2018 - The following are some of the ways of defining functions in JavaScript −Function definition The most common way to define a function in JavaScript is by usin ...
declare function react-native class and use in constructor; declare function react-native class; return in funciton react; props react function; how to declar funtrion in react native; react const functional; react arrow function; javascript function in react js; Functions can be passed as a parameter among React components. const functional react A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. A JavaScript function can be invoked before its declaration. This works because the JavaScript engine implicitly hoists the function to the top so that they are visible throughout the program. In the example below, the function named course is parsed and evaluated before any other code is run.
JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ... Creating a function constructor is similar to creating a normal function. You specify the "function" keyword, then you specify the name of the function with 2 parentheses holding the arguments you want passed into the function. Inside the function, you'll run relevant commands. Let's create an object function constructor now.
JavaScript provides many built-in functions such as alert() and console.log(). In this tutorial, you will learn how to develop custom functions. Declaring functions. To declare a function, you use the function keyword, followed by the function name, a list of parameters, and the function body as follows: Mar 10, 2021 - In this article, we examine several ways to define a block of JavaScript functionality. Choosing which way to declare a JavaScript function can be confusing for beginners and there are several different syntax options. Each has advantages, disadvantages, and appropriate uses that can catch you out. Different ways to declare JavaScript functions A functionis a parametric block of code defined one time and called any number of times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body
A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. A function can also be defined using an expression (See Function Definitions). Read our JavaScript Tutorial to ... JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Function declarations in JavaScript are hoisted to the top of the enclosing function or global scope. You can use the function before you declared it: hoisted ( ) ; // logs "foo" function hoisted ( ) { console . log ( 'foo' ) ; }
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) If I had 3 variables needed by 2 functions: 1. (best) pass the 3 variables into both functions -- the functions can be defined once and only once. 2. (good) create the 2 functions where the variables are outside the scope of both. This is a closure. (Basically the answer here.) Sadly, the functions are redefined for each new use of the ... In this article, we discuss What is a JavaScript Variable and How to declare it? Just like in algebra, we use variables in programming languages to hold values. JavaScript includes variables that are used to hold the data value and it can also be changed anytime.
Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; The "concise body" syntax is just that: it's concise! JavaScript functions are defined with the function keyword. You can use a function declaration or a function expression. ... Declared functions are not executed immediately. They are "saved for later use", and will be executed later, when they are invoked (called upon). ... Semicolons are used to ... In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution
Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function. How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute.
Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething(). Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called. Jul 26, 2019 - Advice for programmers. Here’s why you should subscribe: https://bit.ly/bp-subscribe. Jul 20, 2021 - To use a function, you must define it somewhere in the scope from which you wish to call it. See also the exhaustive reference chapter about JavaScript functions to get to know the details. ... A function definition (also called a function declaration, or function statement) consists of the ...
Jul 26, 2021 - There are a few different ways in which a function can be defined in JavaScript, and the way it is defined affects function behavior. Let’s explore each way one by one. ... This might be the most familiar way to define a function. A function declaration consists of a name preceded by the ... In JavaScript, variables declared inside the function/method or block comes under the local scope. These variables have access only inside these methods/functions or blocks only. E.g., Consider the below code-snippet, where the declaration and accessibility of the myVar variable is inside the checkVariable () method. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Let's start by declaring a function: function printName ( name, callback) { console. log ( `Player Name: $ {name}` ); callback (); } This is an anonymous JavaScript function which contains a callback. Anonymous functions are functions without a name. They usually appear inside other functions, like in the example above. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
Declare an array of functions. The array of function works with indexes like an array function. Example 1: In this example, the function call is initiated from the element of array but the function is defined somewhere else.
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
Helper Functions Learn Javascript Codecademy
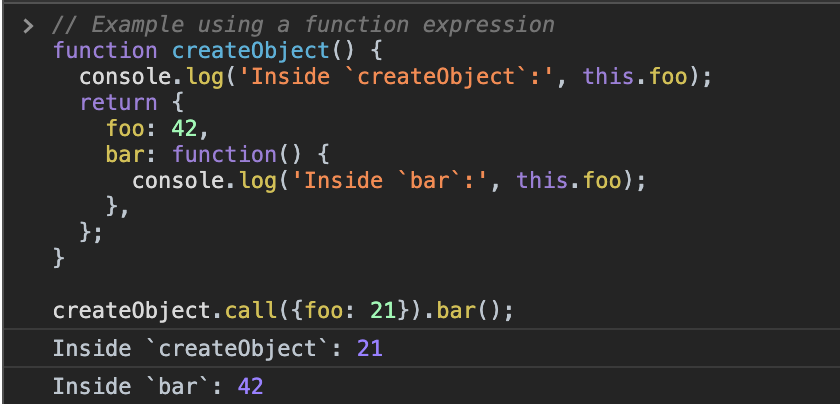
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Javascript Method Call Arguments Alignment Resharper
Javascript Method Call Arguments Alignment Resharper
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
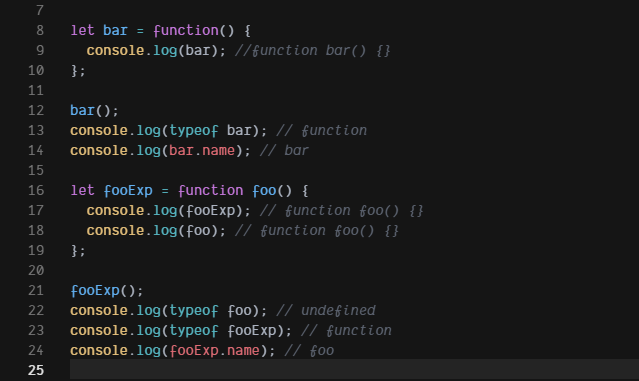
 Javascript Named Function Expressions By Sai Ponnada Medium
Javascript Named Function Expressions By Sai Ponnada Medium
 Functional Programming Try Reduce In Javascript And In Abap
Functional Programming Try Reduce In Javascript And In Abap
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 Javascript Scope Of Variables Huey2672 博客园
Javascript Scope Of Variables Huey2672 博客园
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
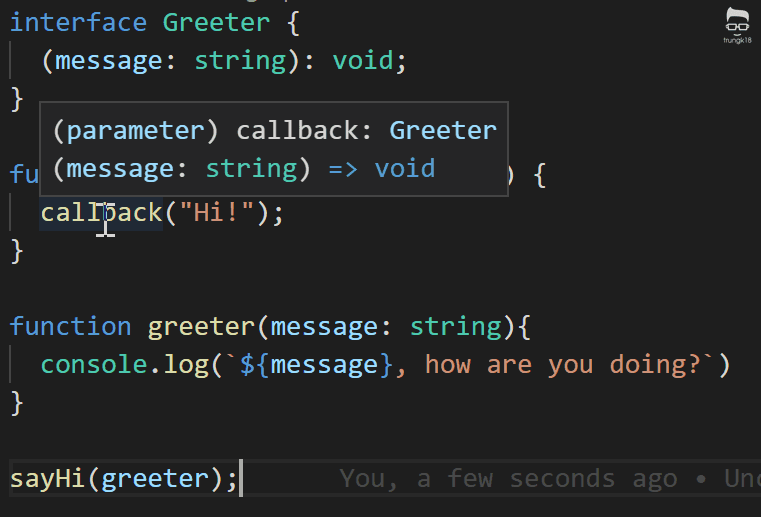
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Javascript Coding Convention And Style Guide Coding Style
Javascript Coding Convention And Style Guide Coding Style
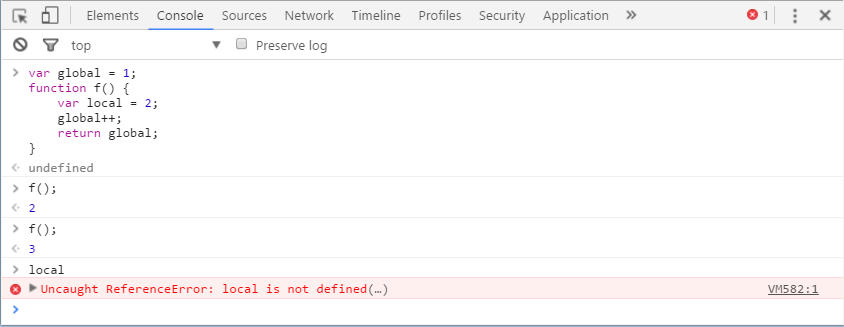
 Local Scope And Functions Unexpected Behaviour Javascript
Local Scope And Functions Unexpected Behaviour Javascript

0 Response to "25 How To Declare A Function In Javascript"
Post a Comment