34 Javascript If Statement With And
Logical AND (&&) The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. Jan 31, 2020 - If you chain many if else statements, the code will become hard to read and difficult to maintain. In such situations, you should use the switch statement. ... JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement.
Sep 20, 2016 - Fun fact: some languages (namely ... it, with no statement between) - the Elvis operator. Pretty clever. ... Googling symbols can be problematic, but how about Googling "Javascript operators" (and learning them all)? ... This is a one-line shorthand for an if-else ...

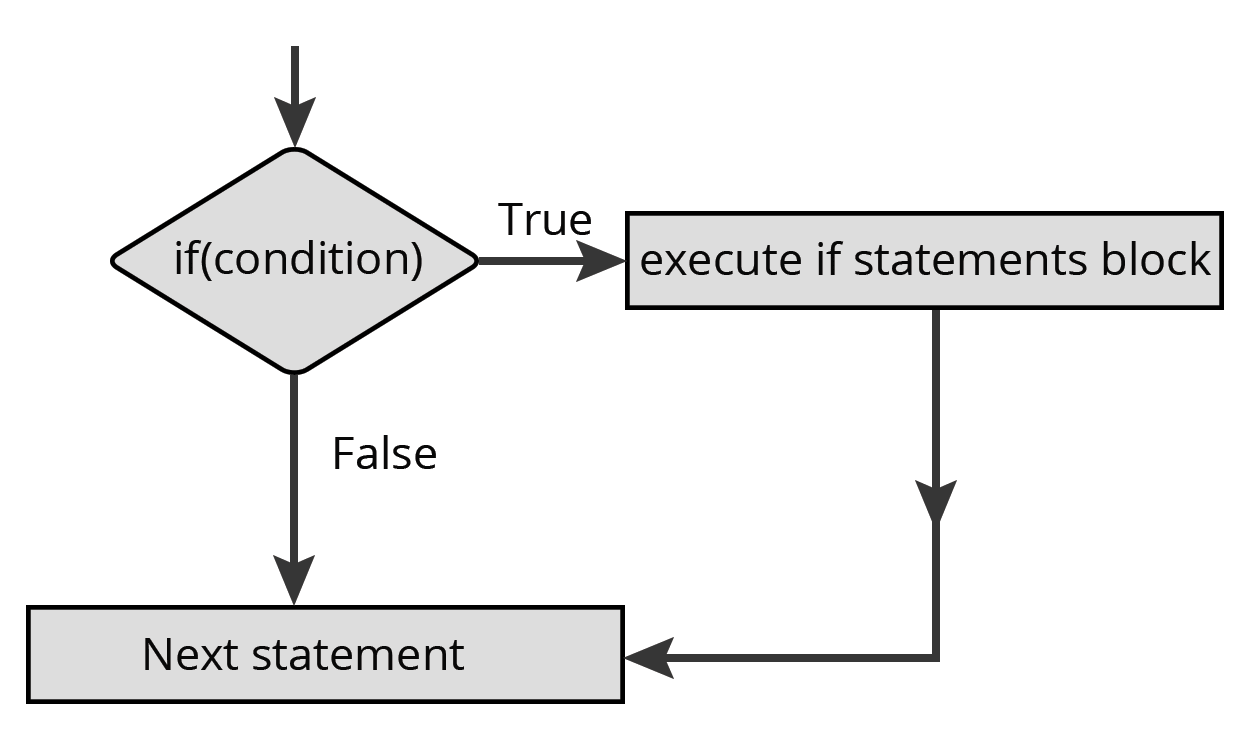
Javascript if statement with and. Jan 23, 2021 - We recommend wrapping your code block with curly braces {} every time you use an if statement, even if there is only one statement to execute. Doing so improves readability. ... The if (…) statement evaluates the expression in its parentheses and converts the result to a boolean. JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). 5 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. ... There are mainly three types of conditional statements in JavaScript.
JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. JavaScript Events; JavaScript Switch Statement ; When you write code, you will often need to use conditional statements, such as "if" statements. Here's an explanation of the JavaScript If statement. A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you ... In JavaScript, if is a conditional statement that is used to control the program flow just like in C, C++, etc programming languages. It is one of the most basic and simplest way to control the flow of program based on conditions. You can use the if statement when we want to execute code statements only when a particular condition is true.
JavaScript If Statements are also called conditional statements. The statements are used when execution of a program or script depends on the value of a test condition. This comes from the fact that programs cannot be necessarily sequential. There can be different paths in a program depending upon value of certain variables of expression. Jul 28, 2018 - Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it.
May 22, 2017 - Hello everyone I'm trying to run multiple javascripts and use AND statement. When user click an option which has value="1986" and click other option which has value="3", some text will appear. I have Sep 21, 2020 - At first glance, the above example looks good. However, what if we get more red fruits, say cherry and cranberries? Are we going to extend the statement with more || ? In real-time programming, the JavaScript If Statement is one of the most valuable decision-making statements. JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed.
A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. Syntax Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In these JavaScript basics series, I'll be looking at some more fundamental topics of JavaScript, so you get a good idea of how to use these methods. In this article, we'll be looking at using if...else statements in JavaScript. A JavaScript if statement permalink. An if statement can be used to execute code only when a specific condition is met.
To use the AND statement, it should be &&. So for your if statement it should be. if ($ (".select-box option [value='3']").attr ('selected') && $ (".select-box option [value='1986']").attr ('selected')) { $ ('#demo').html ("Hello World"); } Here is more information on boolean logic. The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: JavaScript basic [ 13 Exercises with Solution ] JavaScript functions [ 21 Exercises with Solution ] JavaScript conditional statements and loops [ 10 Exercises with Solution ] JavaScript array [ 13 Exercise with Solution ] JavaScript regular expression [ 6 Exercises with Solution ] JavaScript HTML DOM [ 14 Exercises with Solution ]
JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. 1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. 23/6/2017 · There are times when you want to check if 2 or more conditions are met in JavaScript. To accomplish this we use the OR “||”, AND “&&” statements within the IF condition. In the last lesson we were checking the date. If a certain date met the condition we displayed something. What if we had a couple dates where we wanted to display something?
Nested if statement means an if statement inside that statement. JavaScript allows us to nest if statements within if statements. For example, we can place an if statement inside another if statement. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. 1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript.
There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement. May 14, 2020 - Using AND/OR operators in ‘If’ statements with JavaScript. JavaScript Statements (quirksmode) JavaScript If Statements (quackit) If Statements (tizag) 0 thoughts on "If Statements" Jared Drake. March 28, 2013 at 2:45 pm @Jason Thanks for the post. That is actually an error, and I just corrected it. Reply. grant. June 11, 2013 at 7:35 pm Last example.. comment after first if statement is incorrect.. ...
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. In such cases, you need to use conditional statements that allow your program to make correct decisions and perform right actions. JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country; Send a form on submit, or display warnings next to missing required fields; Open a dropdown on a click event, or close a dropdown if it is already open;
JavaScript Conditional Statements Like many other programming language JavaScript also allow you to write code which can perform many actions. Those actions based on the result of a logical or comparative test condition at run time. if JavaScript statement runs a block of code if a specific set condition is true. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if ... To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements.
JavaScript If-else The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript. 1 week ago - Statement that is executed if condition ... including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript.... Apr 02, 2018 - You can extend an if statement with an else statement, which adds another block to run when the if conditional doesn’t pass. In the example above, "cat" and "dog" are not equal, so the else block runs and the variable outcome gets the value "else block".
Notice the if else statement sand-witched in between the initial if statement and the final else statement. Much like the if statement it has a boolean guard, if I want pasta, but this is only checked if the original if statement is false. JavaScript If Statements. So now that we have a grasp of the basic concepts, lets look at some code! Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Use switch to specify many alternative blocks of code to be executed.
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 How We Used If And Else If Condition Inside For Loop In
How We Used If And Else If Condition Inside For Loop In
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript Conditional Statement Example
Javascript Conditional Statement Example
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 My Love For If Else Statements In Javascript By Kate Rigney
My Love For If Else Statements In Javascript By Kate Rigney
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Even If If Condition Is False Why Statement Executes In
Even If If Condition Is False Why Statement Executes In
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Node Js If Statement Not Working As Expected Stack Overflow
Node Js If Statement Not Working As Expected Stack Overflow
 What Could Be The Purpose Of Index In The If Statement
What Could Be The Purpose Of Index In The If Statement

 Javascript Nested If Else Statements
Javascript Nested If Else Statements
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
Compare A Char Value In If Statement In Javascript
Www Variablevisions Com E Commerce Netsuite If Else Statements
 6 Tips To Improve Your Conditional Statements For Better
6 Tips To Improve Your Conditional Statements For Better
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript Ternary Operators Scotch Io
Javascript Ternary Operators Scotch Io
 Javascript Basics If Else Statements And Ternary Operator
Javascript Basics If Else Statements And Ternary Operator
Basic Javascript Exercise Conditional Statements Notesformsc
 Basic Javascript Introducing Else If Statements Redundant
Basic Javascript Introducing Else If Statements Redundant
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement
 Conditional Statements In Javascript
Conditional Statements In Javascript
_24Feb17_1750.png)



0 Response to "34 Javascript If Statement With And"
Post a Comment