26 Check Has Value Javascript
Feb 17, 2021 - That is because a variable that has been declared but not assigned any value is undefined, not null. Unfortunately, typeof returns "object" when called on a null value, because of a historical bug in JavaScript that will never be fixed. That means checking for null cannt be performed using typeof. 21/6/2020 · Published Jun 21, 2020. We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false. If isNaN () returns false, the value …
 How To Check If The Value Is A Number In Javascript Reactgo
How To Check If The Value Is A Number In Javascript Reactgo
JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned.

Check has value javascript. Feb 20, 2017 - When we code in Javascript, it is very common that we may need to check if a variable has a valid value before performing an action, so we need to check that variable and see if its value is… 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. As you can see the values null, undefined, false returns false in the comparision, because they are special values. Please, check out the JavaScript data types chapter to learn more about it.
From time to time you have to check whether a variable is defined in JavaScript. For example, to determine if an external script has been successfully loaded into the web page, or to determine if the browser supports a Web API ( IntersectionObserver , Intl ). You can write a JavaScript form validation script to check whether the required field (s) in the HTML form is blank or not. The following function can be used to check whether the user has entered anything in a given field. Blank fields indicate two kinds of values. A zero-length string or a NULL value. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false. You can use the some () method to check if an object is in the array. With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement JavaScript Multiple Checkboxes Onclick Example 4.Using string.match () method: To check if a string contains substring or not, use the Javascript match method. Javascript match method accepts a regular expression as a parameter and if the string contains the given substring it will return an object with details of index, substring, input, and groups.
var mySet = new Set (); mySet. add ('foo'); mySet. has ('foo'); // returns true mySet. has ('bar'); // returns false var set1 = new Set (); var obj1 = {'key1': 1}; set1. add (obj1); set1. has (obj1); // returns true set1. has ({'key1': 1}); // returns false because they are different object references set1. add ({'key1': 1}); // now set1 contains 2 entries Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects.
There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty (propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty () searches only within the own properties of the object. The String function split()always returns an array so use the lengthproperty of the result to figure out which indices are present. Indices out of range will have the value undefined. But technically (outside the context of String.split()) you could do this: js>z = ['a','b','c',undefined,null,1,2,3] How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.
3 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty. But as it turns out, objects don't have that very convenient function. The common ways to check if a value exists in a Javascript object is to: Extract all the values from the object into an array, then use the includes () function to check. var theObj = { foo: "bar" }; var hasVal = Object.values (theObj).includes ("bar"); Nov 01, 2018 - At first glance, null and undefined may seem the same, but they are far from it. This article will explore the differences and similarities between null and undefined in JavaScript. ... Here’s an example. We assign the value of null to a: ... Undefined most typically means a variable has been ...
So you don't have to use comparison operators like === or !== to check for null values. ... Undefined is also a primitive value in JavaScript. A variable or an object has an undefined value when no value is assigned before using it. So you can say that undefined means lack of value or unknown value. JavaScript has a hasAttribute () function which can be used to test whether an attribute exists on an element or not. It returns a boolean true if a match is found and a boolean false when no match is found. javascript check if not null. javascript by Rey on May 05 2020 Comment. 6. //Even if the value is 0, this will execute. if (myVar !== null) {...} //If you don't want it to execute when it's 0, then set it as if (myVar) {...} //This will return false if var value is 0. xxxxxxxxxx.
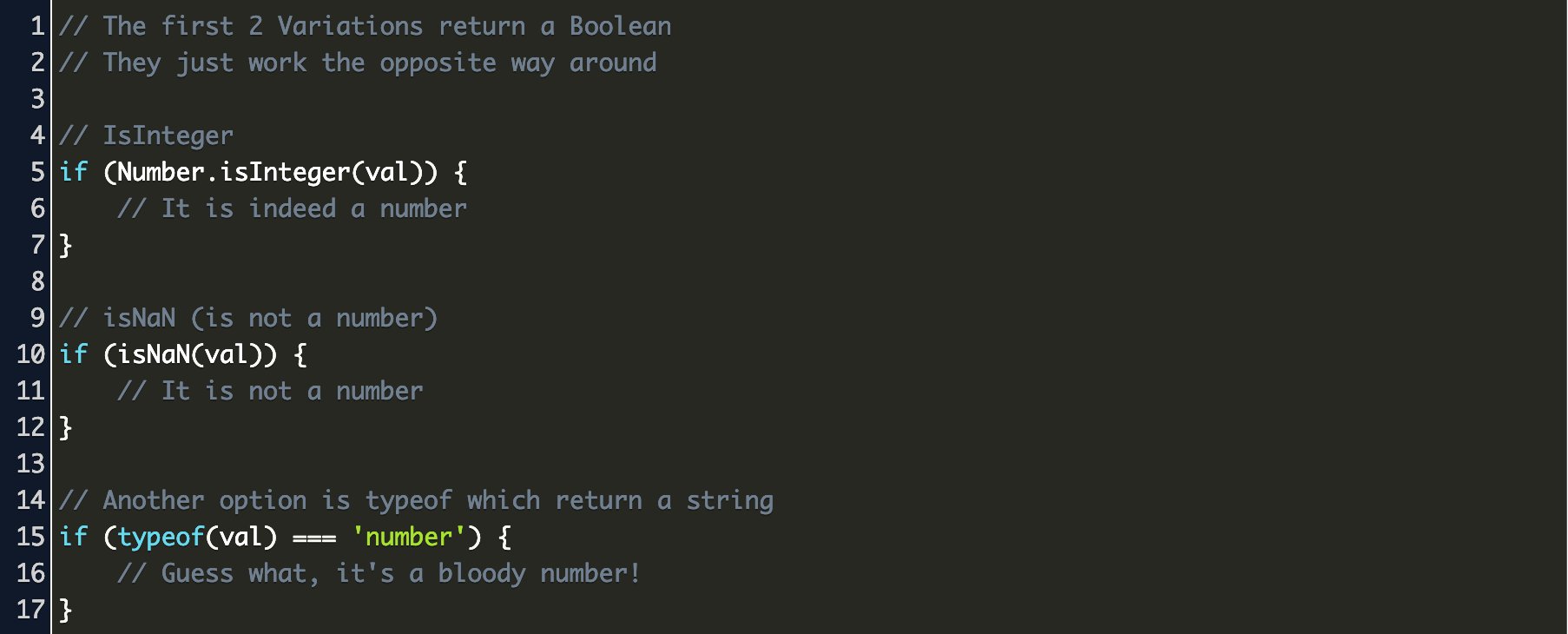
JavaScript: Tips of the Day. empty slots. const numbers = [1, 2, 3]; numbers[10] = 11; console.log(numbers); When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] The value attribute is one which all <input>s share; however, it serves a special purpose for inputs of type checkbox: when a form is submitted, only checkboxes which are currently checked are submitted to the server, and the reported value is the value of the value attribute. If the value is not otherwise specified, it is the string on by Sep 04, 2020 - This method is best suited for when you know you have a number and would to check if it is a NaN value, not for general number checking. ... The typeof() function is a global function that accepts a variable or value as an argument and returns a string representation of its type. JavaScript has 9 ...
JavaScript has a bulit-in function to check whether a variable is defined/initialized or undefined. Note: The typeof operator will check whether a variable is defined or not. The hasOwnProperty () method checks the existence of a property within the own properties of the object. The in operator looks for the property in both own properties and inherited properties of an object. Finally, you can compare the property value with the undefined to check if it exists. javascript check if value in array; how to check if input is checked javascript; js check for an attribute; check if value is a string javascript; check if has name javascript; js default parameter; check if input is a number javascript; javascript check if a value is an int; javascript parameter default parameter; set value using javascript ...
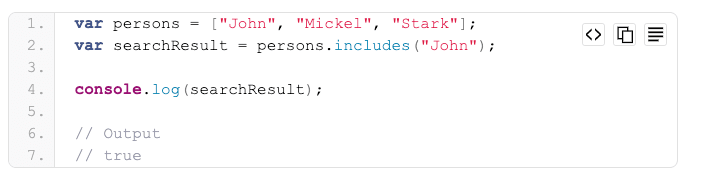
Check if the value exists in Array in Javascript In a programming language like Javascript, to check if the value exists in an array, there are certain methods. To be precise, there are plenty of ways to check if the value we are looking for resides amongst the elements in an array given by the user or is predefined. Dec 07, 2020 - Arrays are one of the most widely used data structures in Computer Science. While dealing with a list of items (array), we are often required to look for a particular value in the list. JavaScript contains a few built-in methods to check whether an array has a specific value, or object. A value in JavaScript can be primitive such as a number or string. Or it can be an object. This tutorial shows you to check if an array contain a value, being a primtive value or object. 1) Check if an array contains a string. To check if an array contains a primitive value, you can use the array method like array.includes() The following ...
Oct 04, 2017 - Another hack that has made its round is return (!value || value == undefined || value == "" || value.length == 0); ... There is no simple whiplash solution in native core JavaScript it has to be adopted. Considering we drop support for legacy IE11 (to be honest even windows has so should we) ... JavaScript Program to Check if An Array Contains a Specified Value In this example, you will learn to write a JavaScript program that will check if an array contains a specified value. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array includes () Why this works: the first call to $("#mySelect").val(...)selects the option if it exists, or makes the select input empty if it doesn't. The second call takes that value (either the same value, or an empty string), and sets it again, either keeping the value in place (if it exists), otherwise returning to the default (first) option.
Jul 23, 2016 - I am aware of it being frowned upon to do something like write C# in JavaScript. (see this if you don't know what I'm talking about) But as a judgement call, I think we could stand to have a relatively simple check for values that are null or empty, so I'm looking for feedback on this ... To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.
There exist several ways of checking if a key exists in the object. The first one is to use the key. If you pass in the key to the object, it will return the value if it exists. Then you can check whether you have a value or not. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. #Browser Support. Support for includes is really good for all modern browsers. However, if you need IE or older browser, you will need to use indexOf.. Can I use? Array.prototype.includes # Community Input @lolinoid: contains > @prvnbist That's a method DOM Nodes, most known example for it would be getting a list of classnames which will be a node list then you can use contain method to see if ...
If you want to check whether a variable has been initialized or defined (i.e. test whether a variable has been declared and assigned a value) you can use the typeof operator. The most important reason of using the typeof operator is that it does not throw the ReferenceError if the variable has not been declared. May 02, 2020 - Update matched key values in two JavaScript objects ... A fatal JavaScript error has occurred. Should we send an error report 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand.
 Check If A Variable Has Value In Javascript Code Example
Check If A Variable Has Value In Javascript Code Example
Check If A Value Is Undefined In Javascript
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Autocomplete Using Javascript How Is The Value Passed
Autocomplete Using Javascript How Is The Value Passed
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Javascript To Check User Entered Data Cookmyproject
Javascript To Check User Entered Data Cookmyproject
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
How To Check For A Number In Javascript By Dr Derek Austin
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
Javascript Math Check Whether A Value Is An Integer Or Not
 How To Check If Javascript Has Value Code Example
How To Check If Javascript Has Value Code Example
 Equality Operators In Javascript Vs Code Wala
Equality Operators In Javascript Vs Code Wala
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 Check If A Value Exists In Array In Javascript Learn Simpli
Check If A Value Exists In Array In Javascript Learn Simpli
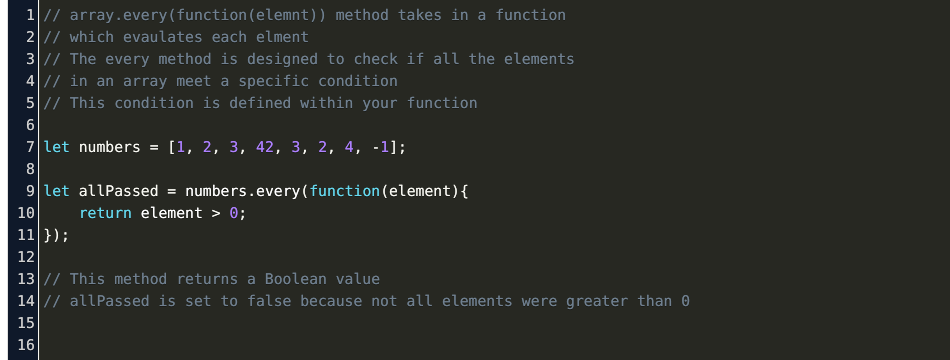
 Check If All Values In Array Are True Javascript Code Example
Check If All Values In Array Are True Javascript Code Example
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How Do I Check If An Array Includes A Value In Javascript
How Do I Check If An Array Includes A Value In Javascript
 How To Check If A Javascript Value Is An Array
How To Check If A Javascript Value Is An Array
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check

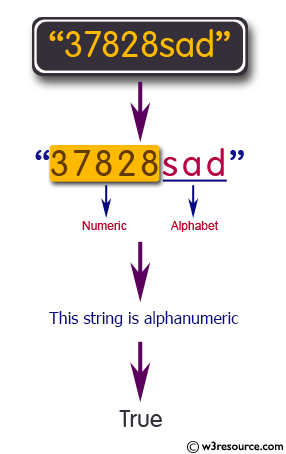
 Javascript Validation With Regular Expression Check Whether
Javascript Validation With Regular Expression Check Whether
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
0 Response to "26 Check Has Value Javascript"
Post a Comment