34 Close Modal Popup Javascript
$ ('#myModal').modal ('hide'); If it works (and the modal closes) then you know that your close Javascript is not being sent from the server to the browser correctly. If it doesn't work then you need to investigate further on the client what is happening. Eg make sure that there aren't two elements with the same id. true - dark overlay. false - no overlay (transparent) If you specify the value "static", it is not possible to close the modal when clicking outside of it. Using JS Using data. keyboard. boolean. true. Specifies whether the modal can be closed with the escape key (Esc): true - the modal can be closed with Esc.
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript

Close modal popup javascript. Close a Modal. To close a modal, add the w3-button class to an element together with an onclick attribute that points to the id of the modal (id01). You can also close it by clicking outside of the modal (see example below). So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. You can simply use the modal ('hide') method to hide or close the modal window in Bootstrap using jQuery. Other related Bootstrap's modal methods are modal ('show') and modal ('toggle'). Let's try out this example which dynamically close Bootstrap modal on a button click:
Learn how to close a modal window, or any UI element, when the user clicks outside of it, with vanilla JavaScript. Modal popups are generally annoying, especially when they take up your entire screen. It's especially annoying when they occur within seconds of you entering the website. It's stupid, and it's bad UX design. Hello, I'm struggling to get my head around how to close a modal with the escape key. I've looked at so many solutions that DON'T work that my head is spinning! Can someone demonstrate for ... Popups are usually annoying so make sure there's a way to close the popup and don't show the same thing more than once per session. You can set up a counter, just like in our example below. Source Code. Check out the minimalist live demo here. Move your mouse on the page to see the coordinates displayed and then try to close the window.
Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. Here's how a popup looks like below with header and a text. 17/11/2017 · Active 3 years, 9 months ago. Viewed 21k times. 0. I am trying to reset/clear my form inside the modal when I close it but this does not seem to work. This is my code: <a href = "#myModal" data-toggle="modal" data-target = "#edit-modal"><span class = "glyphicon glyphicon-tag"></span></a> <div id="edit-modal" class="modal fade" role="dialog" ... Apply JavaScript to Control Displayed in Overlay or Modal Dialog. Question. How to automate closing a javascript popup message dialog. Question. Modal Dialog. Question. Lock is Getting Released When Trying to close a Modal Dialog . Question. Modal Dialog closes after clicking add new row. Question. closing modal dialog clears requestor DataPage ...
I need to close the popup once "close" button(id=closeBtn) from productdetail is clicked. Need to do using client side scripting either JQuery or Javascript. Please help me to overcome this trouble. Lastly, we need to write some Javascript in order to create the functionality of the modal. let modalBtn = document.getElementById ("modal-btn") let modal = document.querySelector (".modal") let... The .modal-header class is used to define the style for the header of the modal. The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height.
Closing (Hiding) Bootstrap Modal Popup Window using jQuery Inside the jQuery document ready event handler, the HTML Button (btnClosePopup) has been assigned Click event handler. When the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide. In this article we will discuss different way of show and hide (open and close) modal popup by using Ajax ModalPopupExtender, how to open/close a modal popup from code behind in asp or by using JavaScript, how to use multiple buttons to hide the modal popup in asp etc. Show Hide (Open Close) Bootstrap Modal Popup Window using jQuery. Inside the jQuery document ready event handler, both the Buttons have been assigned Click event handlers. When the Show Popup Button is clicked, first the title and body values are set in their respective HTML DIVs and the Bootstrap Modal Popup Window will be shown (opened) using ...
4/10/2007 · Here is a solution for how to submit / close an AjaxModalPopup box on Enter/Esc keypress. AjaxModalPopup is used frequently in a lot of web pages. Here is a solution which will make your web application feel like a Windows application. You can submit AjaxModalPopup on Enter key and close AjaxModalpopup on Esc key press. modal.style.display = "block";} // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none";} // When the user clicks anywhere outside of the modal, close it window.onclick = function(event) { if (event.target == modal) { modal.style.display = "none"; }} Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Using a modal window instead of a full page allows users to maintain the context of their task". -Anthony, 03/23/11. Best Practices. The following best practices discuss an instance where, when the modal is open, a screen reader cannot interact with the modal overlay and the main content behind the modal-only the modal itself. 19/6/2019 · This article will tell us how the bootstrap executes when the .modal (modal window) gets closed. At some point of time, the modal window – whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. The function will get executed and also the below syntax will be triggered, whenever the modal … In case you do not want to pass any additional props to your modal component, you can call the custom reload() method inside handleClose(). This is a mandatory function required to close the modal invoked by the onHide event. Call the reload() method after setting the modal's show state to false.
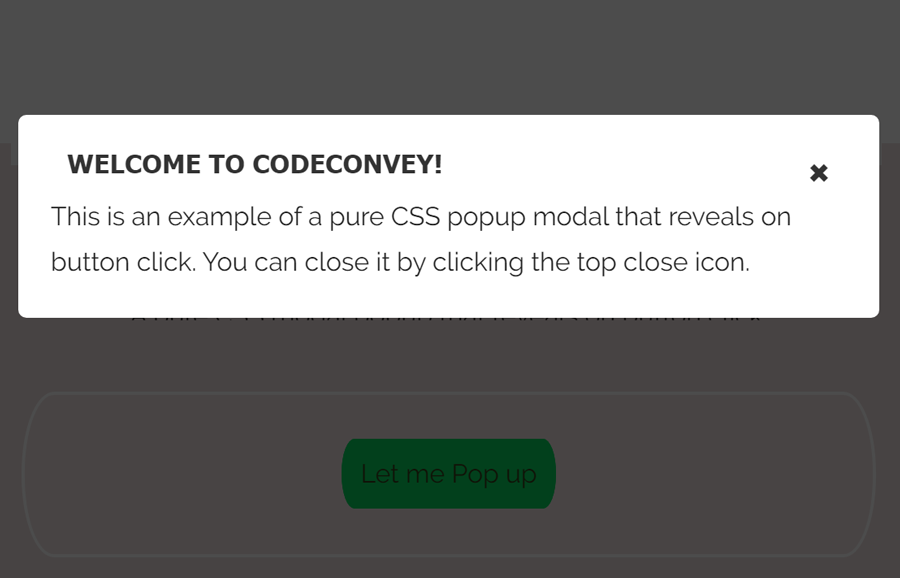
Now, we are going to create a button to open a modal but the button will work on JavaScript onclick event. Similarly, on clicking the close button of our Bootstrap modal will close the modal. Below is the code of open and close Bootstrap Modal using jQuery: <button onclick="open_modal();">Open modal with jQuery</button> <!-- A few months back, we created a pure CSS modal popup that reveals on button click. Today, we are going to create a visually same popup window with a close button using pure CSS with different and easy coding techniques. Unlike the previous popup window, it doesn't rely on the hash link technique to reveal the popup box. 7/12/2007 · On the OnClientClick of each of my Cancel buttons I pass this BehaviorID to the ASP.NET AJAX $find JavaScript shortcut function. The $find function will fetch the JavaScript behavior for the modal popup. Once I have a reference to the popup's behavior I invoke the hide function
Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! The Close Button is assigned a jQuery Click event handler and when the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide.
20/10/2017 · If checkbox is not checked then not to close modal. Checkbox and button placed inside modal. When I checking the checkbox and clicking the button modal is not closing. $ (document).ready (function () { $ ('.one:checked').on ('click' , '.close_model' , function () { dialog ('close'); }); }); <!DOCTYPE html> <html lang="en"> <head> ... Modal Popups are used pretty frequently on the web. They are cool to use too. Here we will be making a simple version of the modal popup box. Here's how they look like once finished: first screen. That's our initial screen. When you hit that button, the modal popup will popup like below: modal screen. You can also see the live demo here ...
 Super Simple Modal Popups With Jquery And Css3 Transitions
Super Simple Modal Popups With Jquery And Css3 Transitions
 Understanding Bootstrap Modals Sitepoint
Understanding Bootstrap Modals Sitepoint
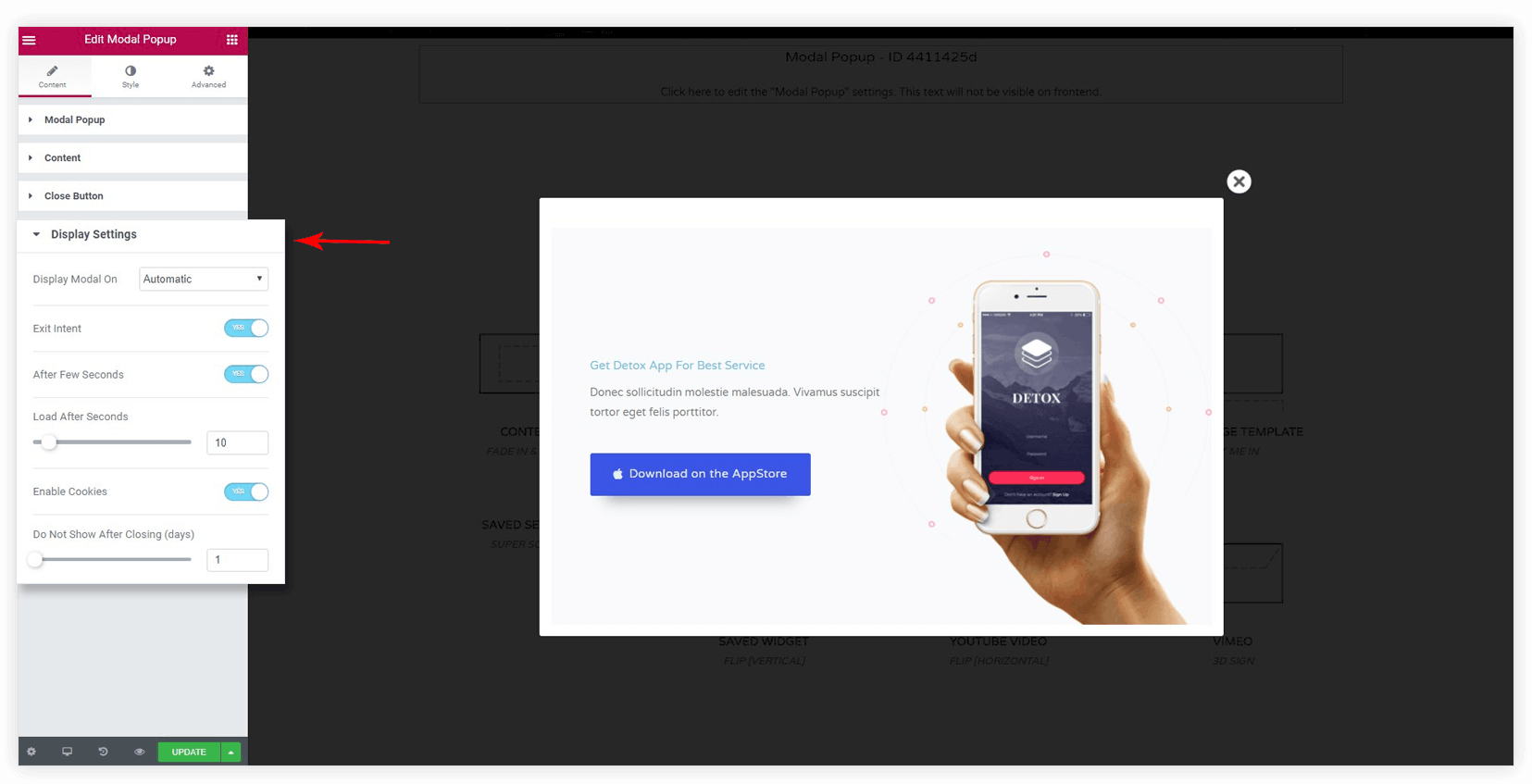
 How To Use Modal Popup In Ultimate Addons For Elementor
How To Use Modal Popup In Ultimate Addons For Elementor
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
 Modals Focused Spaces For User Interaction Slack
Modals Focused Spaces For User Interaction Slack
 Reveal Css Modal Popup On Button Click Codeconvey
Reveal Css Modal Popup On Button Click Codeconvey
 Dialog Modal Popup On Button Click From Server Side Code
Dialog Modal Popup On Button Click From Server Side Code
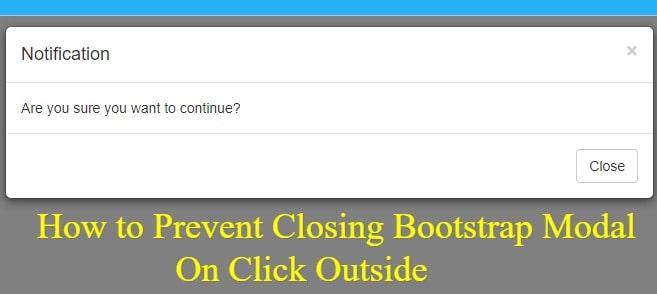
 Prevent Closing Bootstrap Modal On Click Outside Area
Prevent Closing Bootstrap Modal On Click Outside Area
Masked Div Or Modal Popup Window Codeproject
 What Is The Transluscent Background Of A Modal Dialog Called
What Is The Transluscent Background Of A Modal Dialog Called
 10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
 How To Show And Close Popup Modal Box Automatically
How To Show And Close Popup Modal Box Automatically
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
Javascript Modal Popup Window Codeproject
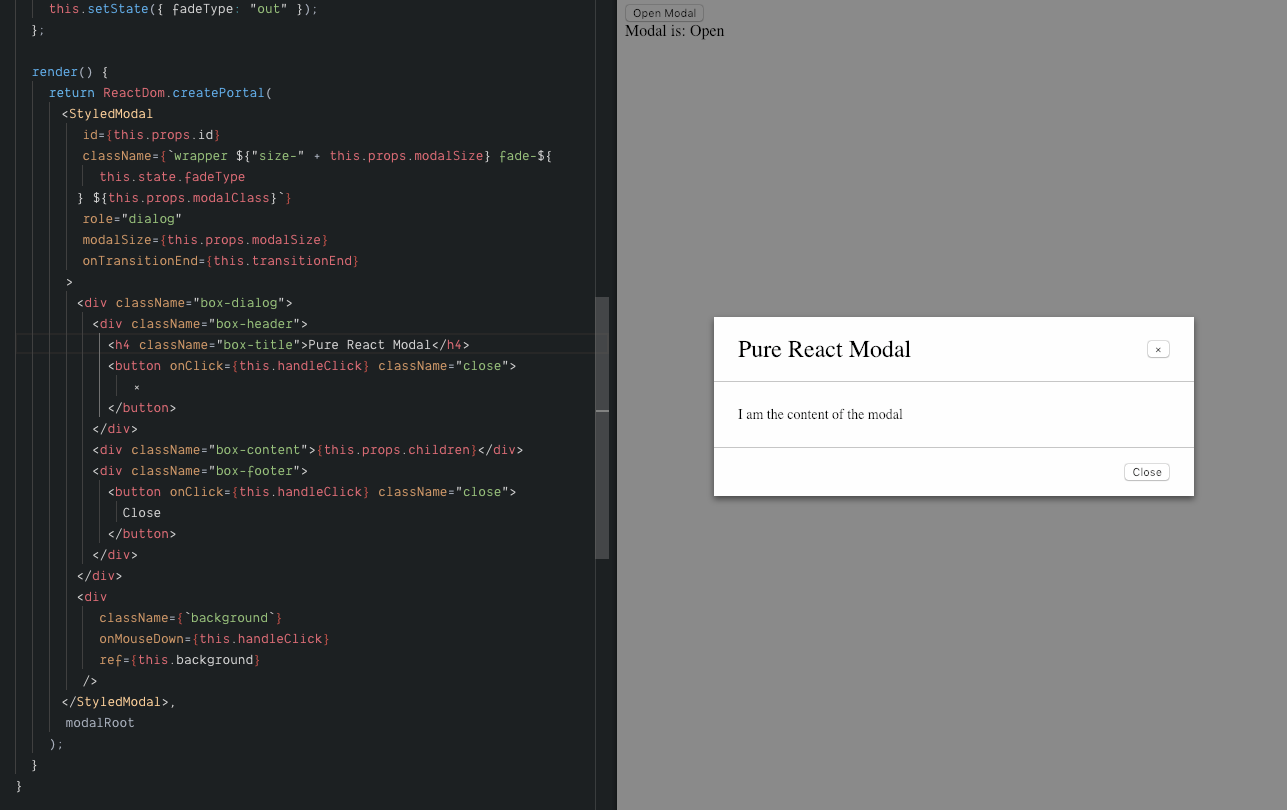
 Pure React Modal With Transition Events Amp Styled Components
Pure React Modal With Transition Events Amp Styled Components
 How To Close The Modal Dialog When State Changed In React
How To Close The Modal Dialog When State Changed In React
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
 Close Ajax Modalpopupextender On Background Click Outside The
Close Ajax Modalpopupextender On Background Click Outside The
 Show Jquery Ui Modal Popup Window On Button Click With Example
Show Jquery Ui Modal Popup Window On Button Click With Example
 Open Modal Popup From Another Modal Popup Jquery Modally
Open Modal Popup From Another Modal Popup Jquery Modally
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 Javascript Popup Closing Event With Asynchronous Call Stack
Javascript Popup Closing Event With Asynchronous Call Stack
 How To Create Modals With Bootstrap 4 Tutorial Republic
How To Create Modals With Bootstrap 4 Tutorial Republic
 Javascript Tutorial How To Add A Button That Shows Modal
Javascript Tutorial How To Add A Button That Shows Modal
 A How To Guide For Modal Boxes With Javascript Html And Css
A How To Guide For Modal Boxes With Javascript Html And Css
 Prevent Functionality Of Other Page Elements When Modal
Prevent Functionality Of Other Page Elements When Modal
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
 How To Close A Modal Popup Via Javascript Code Within Chrome
How To Close A Modal Popup Via Javascript Code Within Chrome
Best Practices For Modal Windows
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Modal Popup Lightning Component Salesforce Salesforce Blog
 Vanilla Javascript Modal Pop Up Dev Community
Vanilla Javascript Modal Pop Up Dev Community
0 Response to "34 Close Modal Popup Javascript"
Post a Comment