21 Find Html Element In Javascript
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How To Use The Html Canvas Element To Make Awesome Stuff
Type: Element or jQuery An element or a jQuery object to match elements against. Given a jQuery object that represents a set of DOM elements, the.find () method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements.

Find html element in javascript. Sep 07, 2017 - Let's suppose I have var testHTML = " "; I want to get above div as JQuery object to manipulate with it. I try to find it with: var found = $(testHTML).find("# There's not a very short way to do this in vanilla javascript, but there are some solutions available. You do something like this, looping through elements and checking the attribute. If a library like jQuery is an option, you can do it a bit easier, like this: $("[myAttribute=value]") 9/7/2020 · The document object has various methods available to find a particular element within the HTML page. Each of these methods has a parameter that could be used to find the required element. Some of the methods are: The getElementsByTagName() Method; The getElementsByClassName() Method; The getElementById() Method; The getElementsByName() Method
Dec 24, 2020 - Please don’t use id-named global variables to access elements · This behavior is described in the specification, so it’s kind of standard. But it is supported mainly for compatibility. The browser tries to help us by mixing namespaces of JS and DOM. That’s fine for simple scripts, inlined into HTML... Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the "id" Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. 30/10/2008 · var elt = document.getElementById('foo');console.log(elt.nodeName); Note that nodeNamereturns the element name capitalized and without the angle brackets, which means that if you want to check if an element is an <div>element you could do it as follows: elt.nodeName == "DIV".
We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ... Nov 11, 2016 - Learn how to target elements in the DOM using just a little bit of JavaScript, the querySelector function, and an honest-to-goodness CSS selector. The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class -name (CSS-class). In this case when searching for the english text that class -name is "col-md-2". Of course it might make sense to add a kind of empty class here that is only used for the sole purpose of searching for it.
To do the conversion of $.find () to pure Javascript, you need to know 2 native Javascript methods : document.querySelectorAll : This method returns all elements in the document that matches a specified CSS selector as an array-like collection of DOM elements (NodeList). document.querySelector : This method returns returns only the first ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Use document.getElementsByInnerText() to get multiple elements (multiple elements might have the same exact text), and use document.getElementByInnerText() to get just one element (first match). Also, you can localize the search by using an element (e.g. someElement.getElementByInnerText()) instead of document. Show the descendants of an element ... a <div> element actually are. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {.
Apr 05, 2014 - Alternatively, is it possible to ... with jQuery (or plain old JavaScript)? ... See also this question for more info on documentElement browser compatibility: stackoverflow /q/11391827/177710. ... How often are you getting ref to the html element!?... Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Returns a Element that is the element from which all offset calculations are currently computed. HTMLElement.offsetTop Read only Returns a double, the distance from this element's top border to its offsetParent's top border. HTMLElement.offsetWidth Read only Returns a double containing the width of an element, relative to the layout.
In this tutorial you will learn how to select DOM elements in JavaScript. ... JavaScript is most commonly used to get or modify the content or value of the HTML elements on the page, as well as to apply some effects like show, hide, animations etc. But, before you can perform any action you need to find ... 1 week ago - The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Nov 20, 2017 - In this tutorial, we went over ... and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through the DOM....
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. The find() method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). An element is equivalent to a tag in HTML, though there can be elements on a page that did not come from the HTML source. To study elements in more detail, read here. ... An element locator, usually referred to as simply a locator, is a method for finding an element on a page.
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. How to check if an element or HTML tag exists using JavaScript? <!DOCTYPE html> <html> <body> <div id="find-me"></div> <script> var elementExists = document.getElementById ("find-me"); if (typeof(elementExists) != 'undefined' && elementExists != null) { alert ("find-me id exist"); } var h5 = document.querySelector ('h5'); if (typeof(h5) != ...
Locating DOM elements using selectors. The Selectors API provides methods that make it quick and easy to retrieve Element nodes from the DOM by matching against a set of selectors. This is much faster than past techniques, wherein it was necessary to, for example, use a loop in JavaScript code to locate the specific items you needed to find. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
Javascript has provided.contains () method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false. If no element with the ID “test” can be found, then the method will return “null” / “undefined”. To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console. Code language: JavaScript (javascript) Get all siblings of an element. To get all siblings of an element, we'll use the logic: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings.
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Which of the following method of ... from HTML Element through ID: ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... We have a DIV element with the data attribute data-user-name. Now we want to alert the value of this attribute: Now we want to alert the value of this attribute: < script > var elem = document. getElementById ( 'elem1' ) ; var user = elem. dataset . userName ; alert ( user ) ; </ script >
The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: In most cases, it does not matter which property you use, however, parentNode is probably the most popular. This property is read-only.
 Dom Element Variable In Google Tag Manager Analytics Mania
Dom Element Variable In Google Tag Manager Analytics Mania
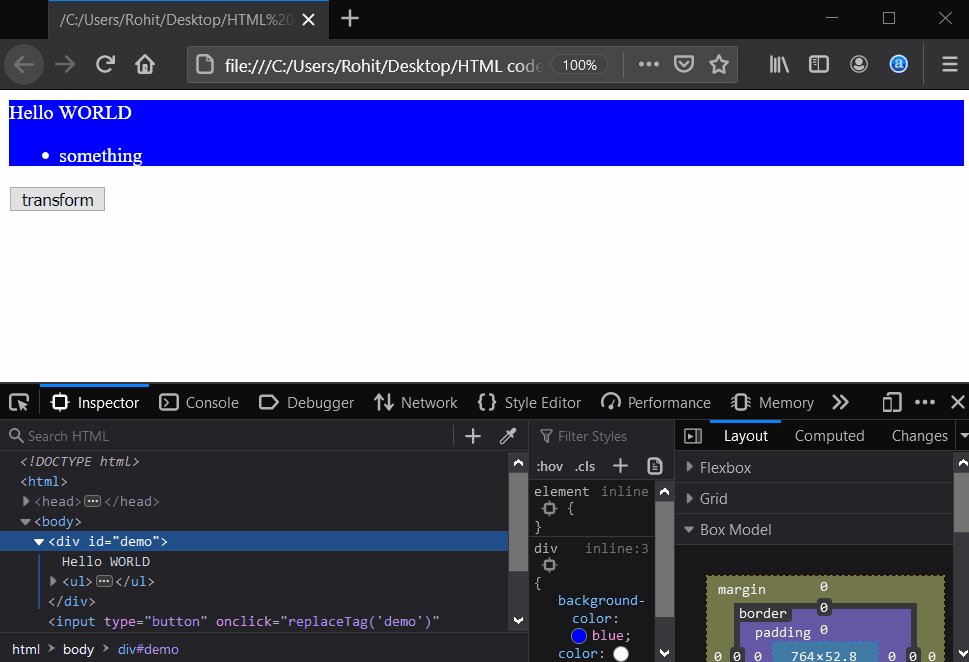
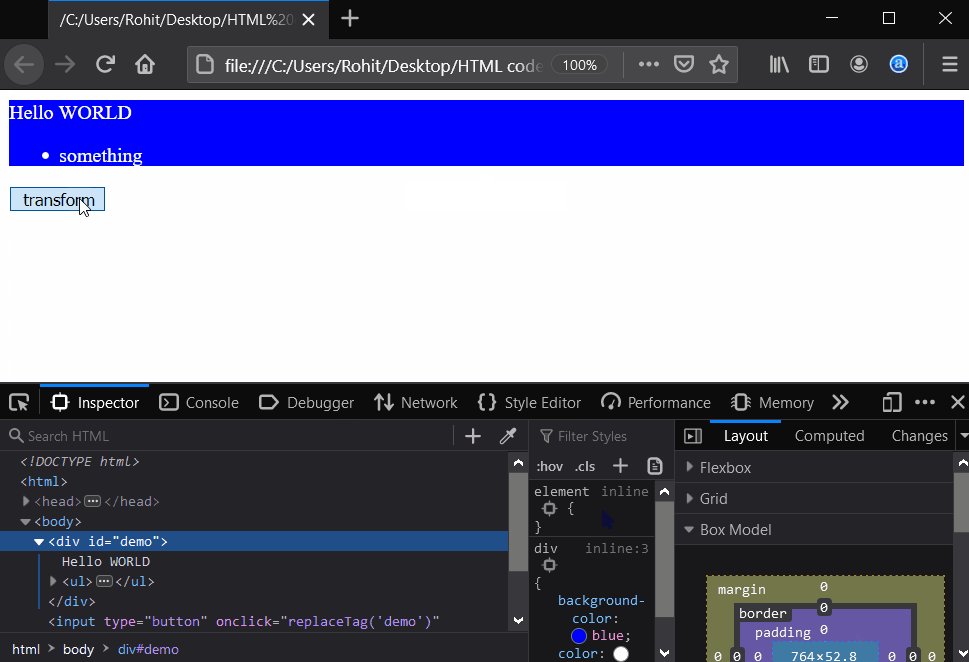
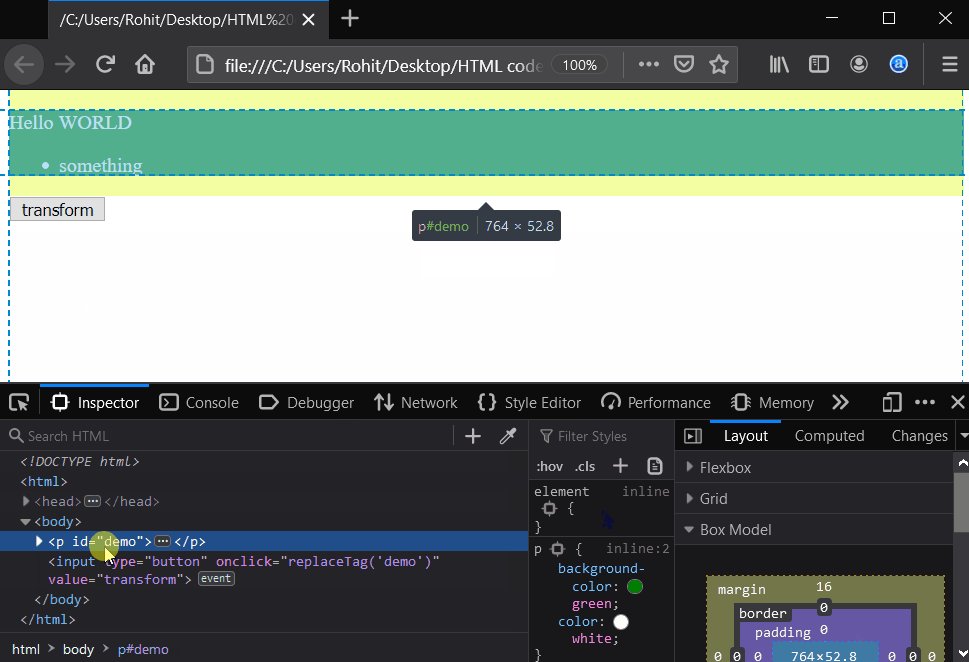
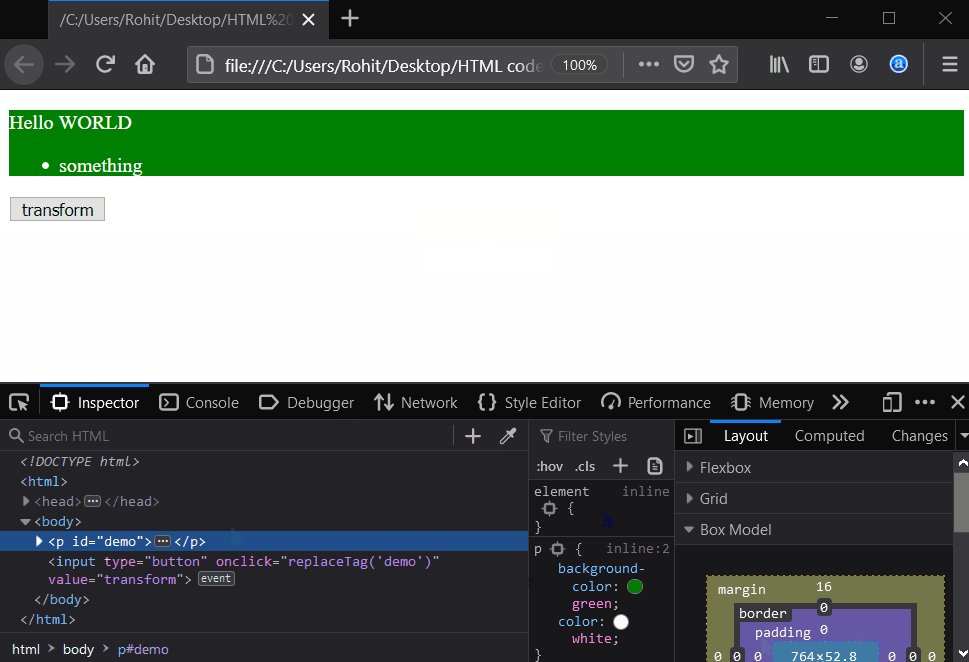
 Change Element Tag Name Javascript Using Pure Js Example
Change Element Tag Name Javascript Using Pure Js Example
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
 Introduction To Jquery Online Presentation
Introduction To Jquery Online Presentation
 Javascript Using Dom To Get Value From Html Element
Javascript Using Dom To Get Value From Html Element
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Java Script Introduction Of Java Script A Scripting
Java Script Introduction Of Java Script A Scripting
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
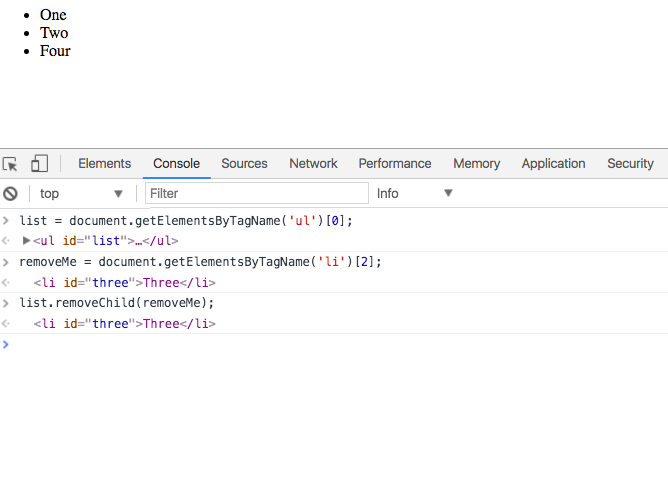
 Javascript Add Amp Remove Html Elements Matt Morgante
Javascript Add Amp Remove Html Elements Matt Morgante
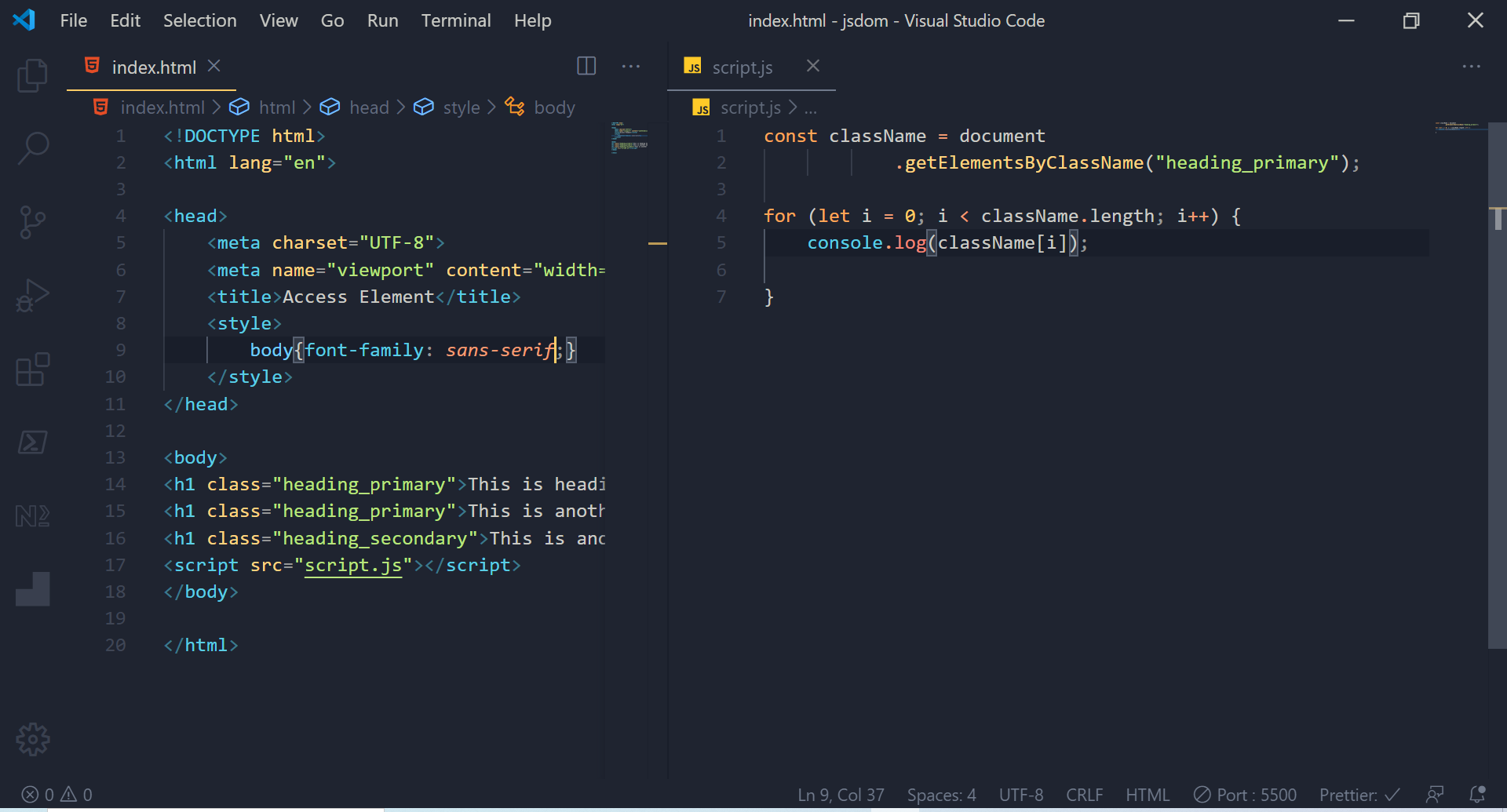
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
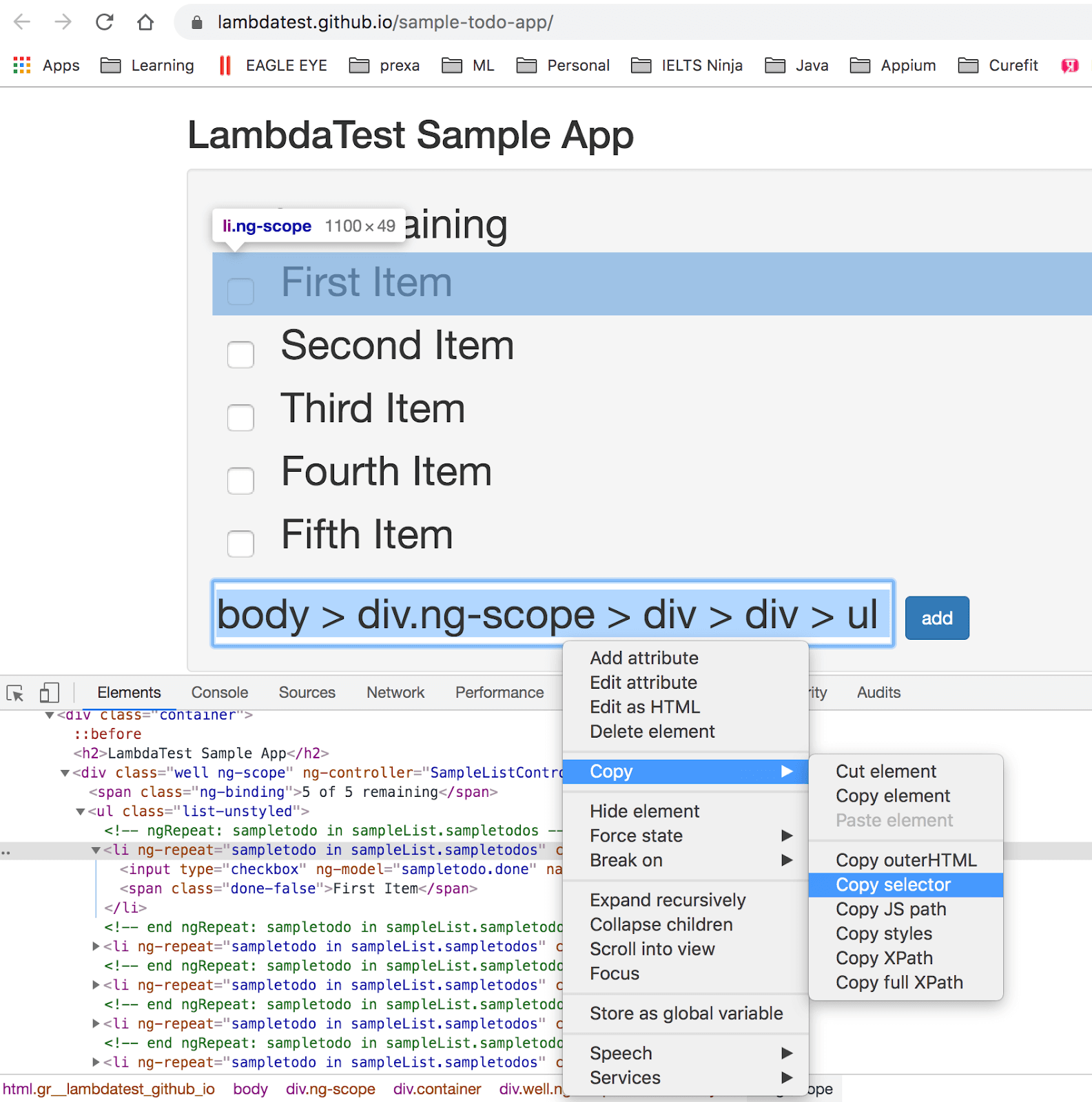
 How Webdriverio Uses Selenium Locators In A Unique Way
How Webdriverio Uses Selenium Locators In A Unique Way
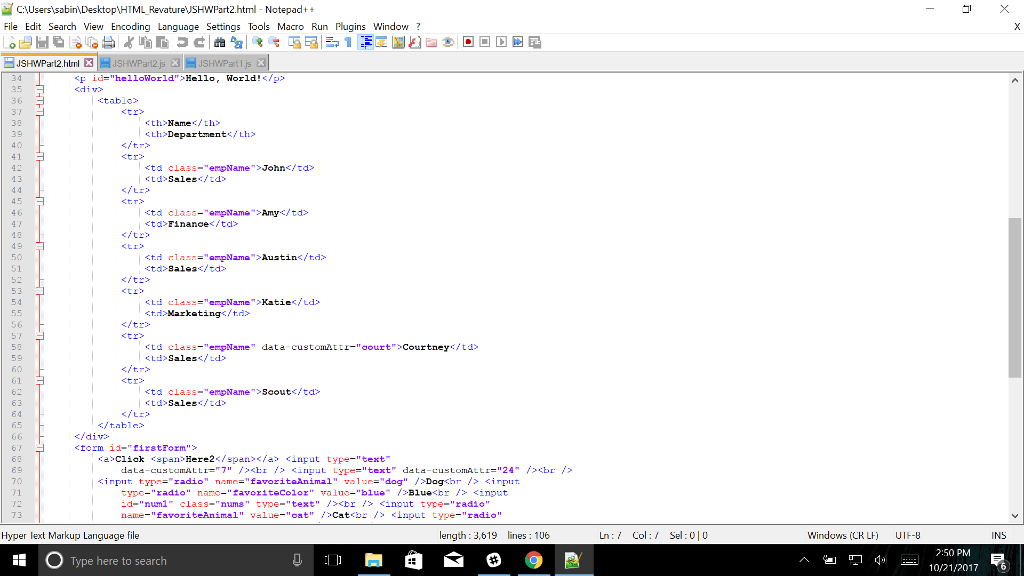
 Use Vanilla Javascript 1 Define Function Getusa Chegg Com
Use Vanilla Javascript 1 Define Function Getusa Chegg Com
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
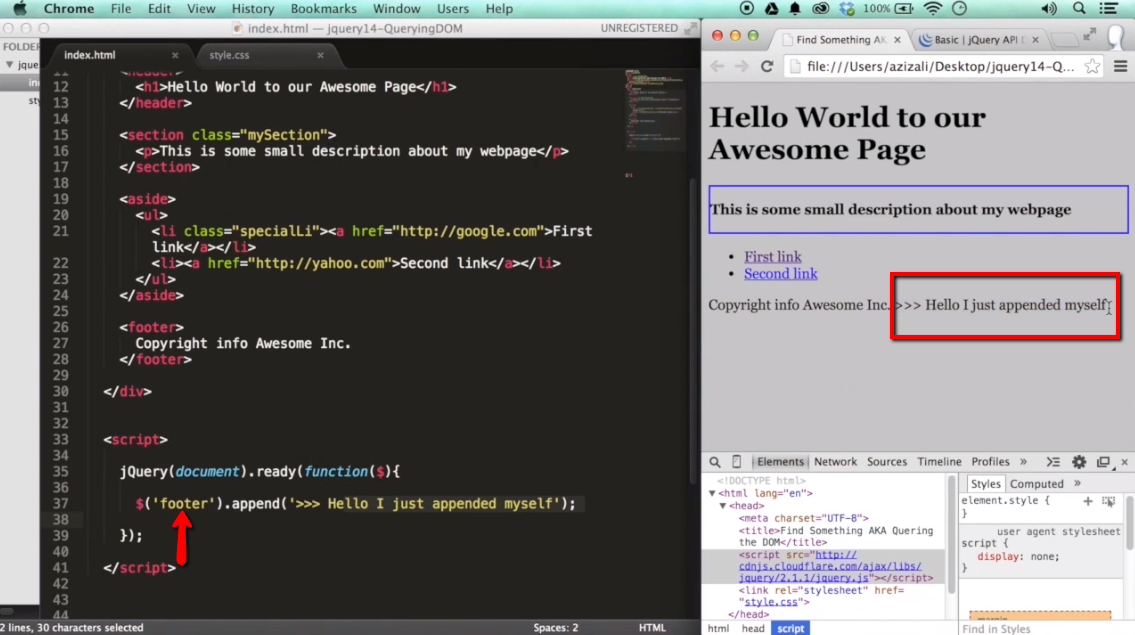
 Find Something Query The Dom With Jquery Part 1 Ilovecoding
Find Something Query The Dom With Jquery Part 1 Ilovecoding
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge

0 Response to "21 Find Html Element In Javascript"
Post a Comment