30 Html A Tag Javascript
Inside the piechart-custom-tag folder, create an HTML file and name it index.html. This file will contain the HTML code. Also create a JavaScript file codingdude-piechart.js which will contain the implementation of our custom tag. Custom tags are very often used as wrappers for various functionalities. The HTML DOM allows JavaScript to change the content of HTML elements.
 How To Change Div Style Width For Dynamically Div Tag In Html
How To Change Div Style Width For Dynamically Div Tag In Html
Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document

Html a tag javascript. We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute () function of JavaScript. The <;a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <;a> should indicate the link's destination. The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document.
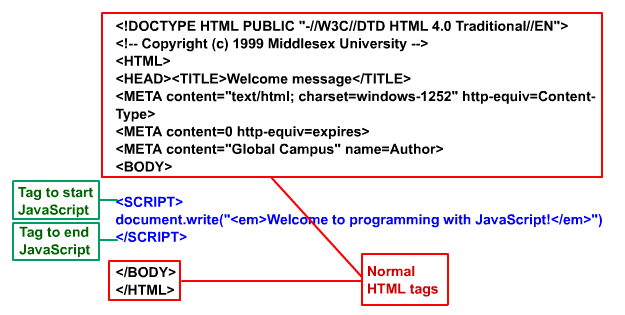
How to store html tags in JavaScript variable or any solutions. javascript html. Share. Improve this question. Follow edited Sep 27 '19 at 15:16. simhumileco. 23.1k 14 14 gold badges 112 112 silver badges 96 96 bronze badges. asked Mar 16 '17 at 7:47. David David. 13/5/2010 · A sample data you get from server, and a sample html you want to add would make it easier for people to help you. The basic steps are 1.Get a reference to the html node you want to put the new data in. There are multiple strategies to get reference to the node. If it has an id, it's most starightforward. 2.set innerHTML property. eg JavaScript and HTML Script Tags. Douglas Crockford www.crockford . The <script> Tag . The script tag has two purposes: It identifies a block of script in the page. It loads a script file. Which it does depends on the presence of the src attribute. A </script> close tag is required in either case. A script tag can contain these attributes: src="url"
HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object.
Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. HTML button tag with examples, forms, input, text, anchor, image, heading, marquee, textarea, paragraph, title, quotes, code etc. ... Attribute HTML Space Code HTML Text Tag HTML Background-color HTML Date HTML Form Action HTML Id Attribute HTML List Box Add JavaScript to HTML HTML Background Image HTML Button Type HTML Hide Element HTML Reset ...
HTML tags are like keywords which defines that how web browser will format and display the content. With the help of tags, a web browser can distinguish between an HTML content and a simple content. HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags. 8/9/2020 · The script Tag. The script is an HTML element. Html script element is used to enclose client side scripts like JavaScript within an HTML document. Syntax <script> JavaScript statements..... </script> There are four types of attributes in script element: 1. language 29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it …
HTML Script Tag HTML script tag is used to specify client-side script such as JavaScript. It facilitate you to place a script within your HTML document. JavaScript is used for image manipulation, form validation, and dynamic content. 29/5/2020 · Mostly in <head> section or other section of HTML or web document, we need to just write <script> tag, JavaScript is ready to use. Nowadays, Visual Studio also provides IntelliSense for JavaScript (JS). The following examples show how to strip out HTML tags using replace() function and a regular expression, which identifies an HTML tag in the input string. A regular expression is a better way to find the HTML tags and remove them easily. Program: In JavaScript, the following code strips a string of the HTML tags.
JavaScript is useful for manipulation of images, event-handling, validation of forms, etc. We've looked at the advantages of HTML JavaScript, the <script> tag, how to access elements using JavaScript, and a basic taste of JavaScript. We've also looked at the event handlers in JavaScript and the <noscript> tag. The method on the linked duplicate creates a HTML document from a given string. Then, you can use doc.getElementsByTagName(';a')to read the links (or even doc.links). When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript.
Definition and Usage The <html> tag represents the root of an HTML document. The <html> tag is the container for all other HTML elements (except for the <!DOCTYPE> tag). Note: You should always include the lang attribute inside the <html> tag, to declare the language of the Web page. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < In HTML, tags may have attributes. When the browser parses the HTML to create DOM objects for tags, it recognizes standard attributes and creates DOM properties from them. So when an element has id or another standard attribute, the corresponding property gets created. But that doesn't happen if the attribute is non-standard.
So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the ... The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content. The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
 Valid Html Element Tag Check Javascript Gavsblog
Valid Html Element Tag Check Javascript Gavsblog
 Avoid String With Html Tag Getting Printed As String
Avoid String With Html Tag Getting Printed As String
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 How To Get The Information From A Meta Tag Using Javascript
How To Get The Information From A Meta Tag Using Javascript
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
 Is There A Way To Remove An Html Tag Or Mark The Indicator Js
Is There A Way To Remove An Html Tag Or Mark The Indicator Js
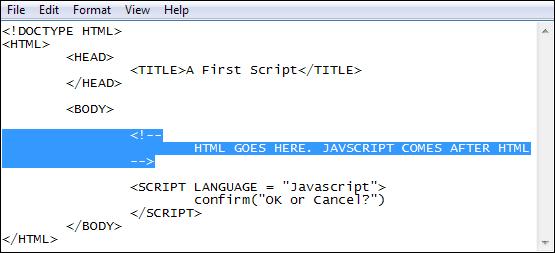
 Script Tag In Html Files Breaks Highlighting Subsequent Html
Script Tag In Html Files Breaks Highlighting Subsequent Html
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
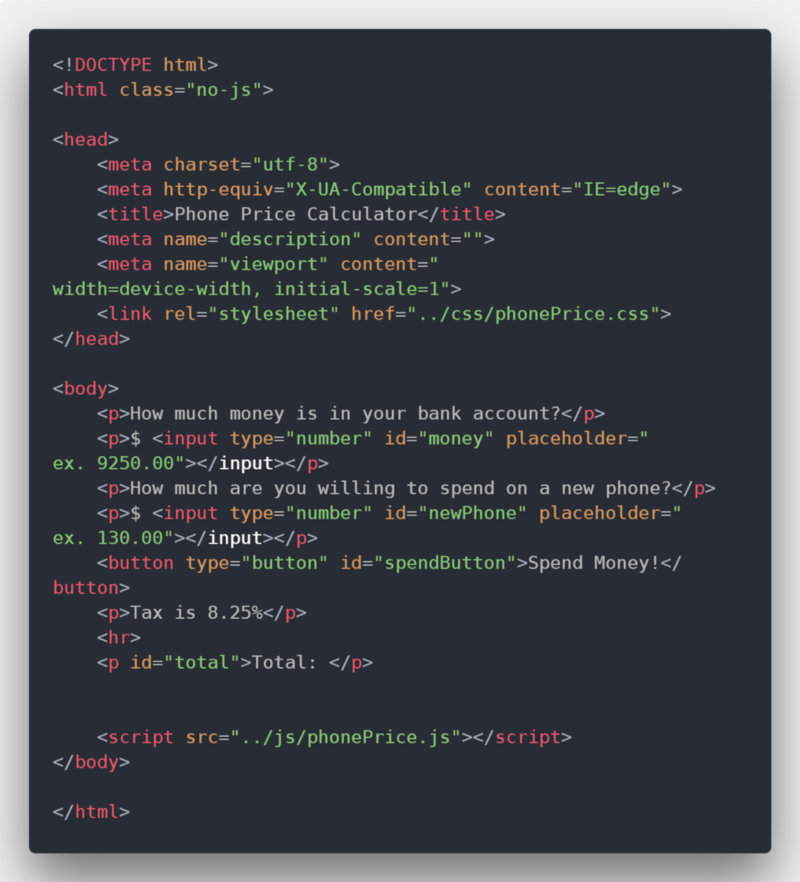
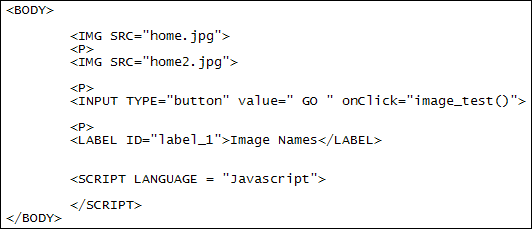
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Javascript Code Appear As Text When Using Google Tag Manager
Javascript Code Appear As Text When Using Google Tag Manager
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
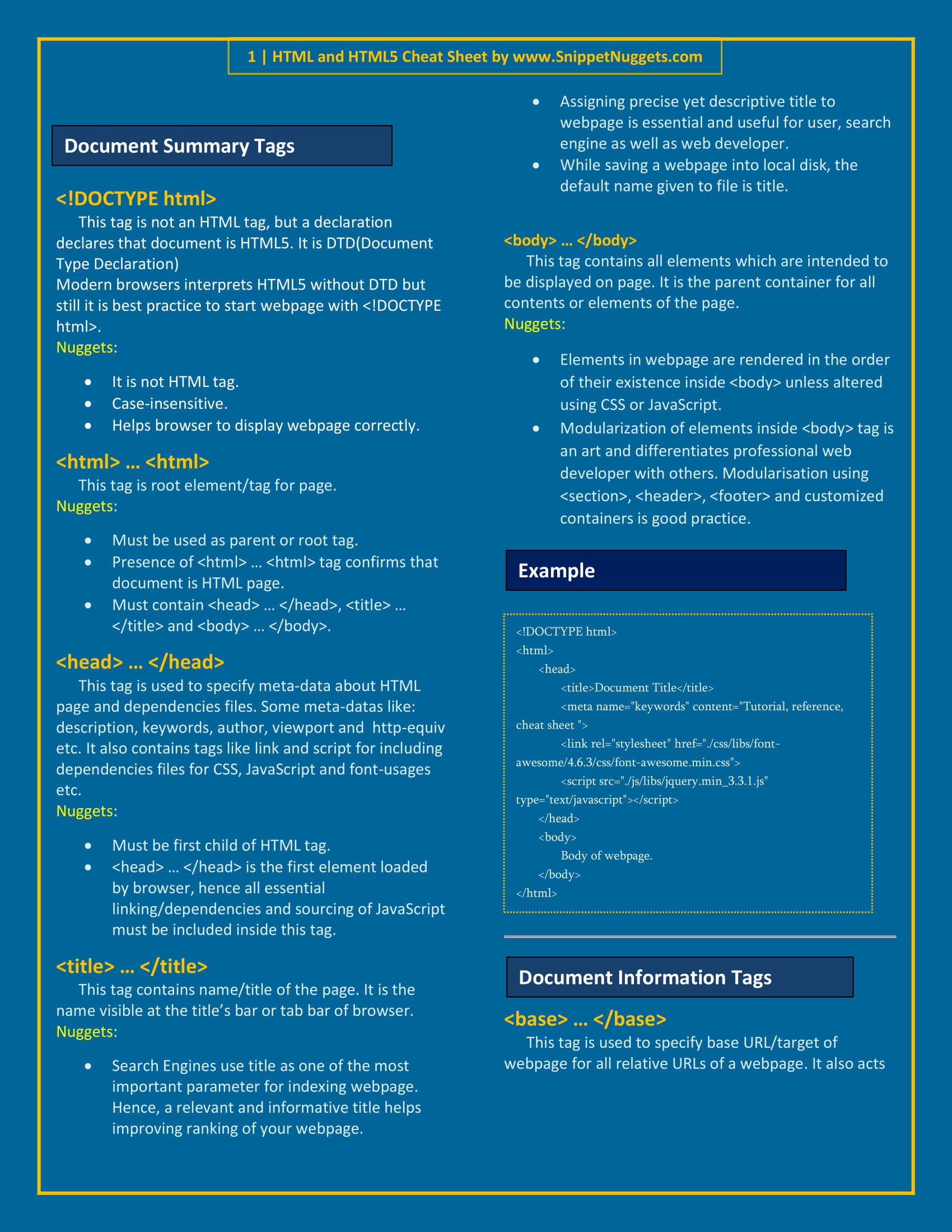
 Html And Html5 Cheat Sheets For 2019 New Tags Included Of
Html And Html5 Cheat Sheets For 2019 New Tags Included Of
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without

 Tags Input In Css And Javascript No Framework
Tags Input In Css And Javascript No Framework
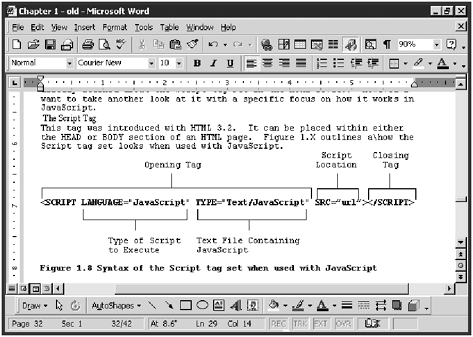
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Create A Headless Cms With Google Tag Manager Stackend
Create A Headless Cms With Google Tag Manager Stackend
 Integrating Javascript With Html Learn Javascript In A
Integrating Javascript With Html Learn Javascript In A
 Installing The Javascript Using Google Tag Manager Qualaroo
Installing The Javascript Using Google Tag Manager Qualaroo
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without
 Remove Html Tags From String To Prevent Xss Attacks Css Script
Remove Html Tags From String To Prevent Xss Attacks Css Script
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 Pdf Working With Getelementsbytagname In Javascript
Pdf Working With Getelementsbytagname In Javascript
/hr-tag-inline-css-5b55cb3bc9e77c005bcd2f6f.png) What Is The Html Hr Tag Amp How Do You Use It
What Is The Html Hr Tag Amp How Do You Use It
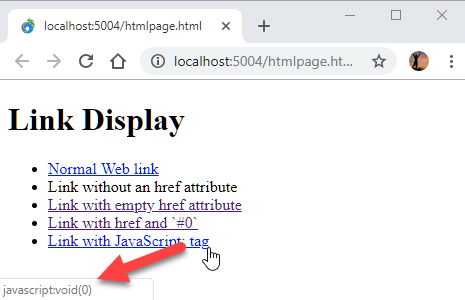
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling


0 Response to "30 Html A Tag Javascript"
Post a Comment