29 Form Action To Javascript
If you are using the JavaScript Form Validator script, you need to do special handling for the switching of action field. This is because the Form Validator script overrides the onsubmit event of the form. Therefore, we need to call the onsubmit event explicitly to make the form validations work. Get form action javascript. HTML DOM Form action Property, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java The action property sets or returns the value of the action attribute in a form. The action attribute specifies where to send the form data when a form is submitted.
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set.
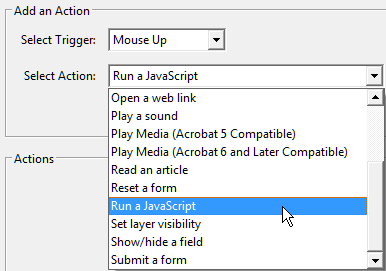
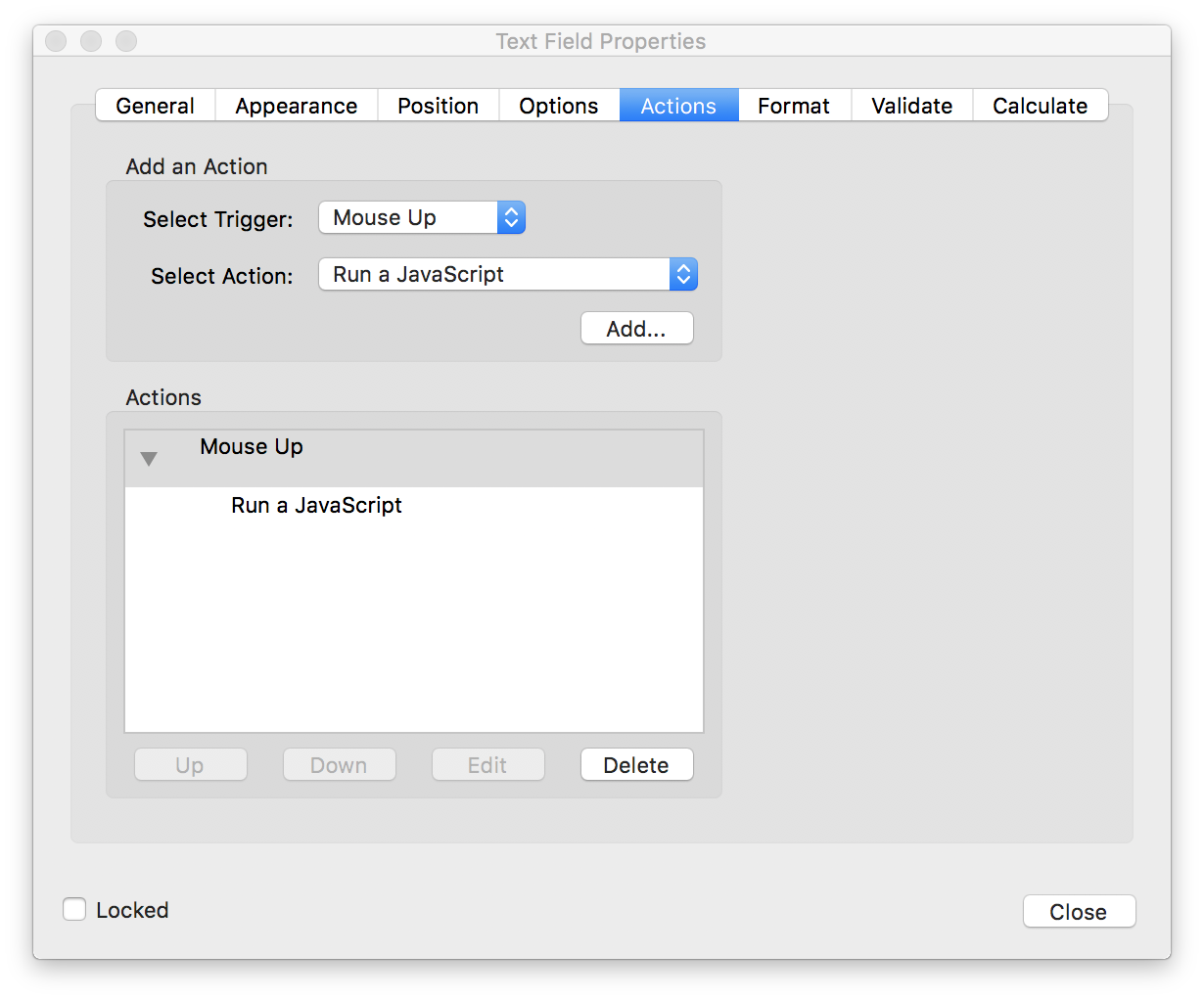
Form action to javascript. In Acrobat Pro, you can also use JavaScript with PDF forms and action wizard. The most common uses for JavaScript in forms are formatting data, calculating data, validating data, and assigning an action. Field-level scripts are associated with a specific form field or fields, such as a button. A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here: JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
2/1/2012 · Submit Form using Javascript. HTML form <form name="myForm" action="http://google " method="get"> Search: <input type="text" name="q" /> <button onclick="javascript: submitForm()">Search</button> </form> Javascript function. function submitForm() { document.myForm.submit(); } Change form action using Javascript. HTML form The HTTP Content-Security-Policy (CSP) form -action directive restricts the URLs which can be used as the target of a form submissions from a given context. Whether form-action should block redirects after a form submission is debated and browser implementations of this aspect are inconsistent (e.g. Firefox 57 doesn't block the redirects ... In the first, we filled in an empty form field with a predetermined value. In the second, we used JavaScript date methods to fill the form with new values on each button click. And in the third ...
In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ... Perform action after form submit # If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message # Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. 23 Apr 2010 · 8 answersYou cannot invoke JavaScript functions in standard HTML attributes other than onXXX . Just assign it during window onload. Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan.
Set JavaScript Form Action In this tutorial, we illustrate you an example, which shows how to set J avaScript form action. Sometimes developers want to set form action attribute of a form through programming or through other means. Here, we are using following JavaScript code to set form action on run time. The formAction property sets or returns the value of the formaction attribute of a submit button. The formaction attribute specifies the URL of the file ... Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. For use with JavaScript, you should always remember to provide a name for the form itself, and each control you use. The names allow you to reference the object in your JavaScript-enhanced page ...
In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior. 26 Dec 2015 · 4 answersA form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ...
Execute a JavaScript when a form is submitted: <form onsubmit="myFunction()"> Enter name: <input type="text"> <input type="submit"> </form>. The full form declaration is <form action="javascript:void (0);" method="POST" onsubmit="Save ()"> with the Save function being a simple routine with a function for validation checks and a Fetch statement that does the posting (in line with the example this tutorial gives). 25 Mar 2009 — preventDefault(); // disable normal form submit behavior return false; ... javascript function in form action must have a parameter.6 answers · Top answer: In this bit of code: getRadioButtonValue(this["whichThing"])) you're not actually getting ...
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The input can be any value, but there must be at least one character input. We want to trigger the JavaScript check when the user clicks the submit button. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
The formAction property sets or returns the value of the formaction attribute of a button. The formaction attribute specifies where to send the form-data when a ... Return the URL for where to send the form data when a form is submitted: var x = document.getElementById("myForm").action; Try it Yourself ». Note: In the example above, Internet Explorer 7 and earlier versions returns "/action_page.php", while IE 8+, Firefox, Opera, Chrome, and Safari returns the entire URL: "https://www.w3schools /action_page.
 Building Non Shit Apis With Javascript
Building Non Shit Apis With Javascript
 How Can I Merge Javascript Code With Html Form That Triggers
How Can I Merge Javascript Code With Html Form That Triggers
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Solved Form Button Javascript Nintex Community
Solved Form Button Javascript Nintex Community
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
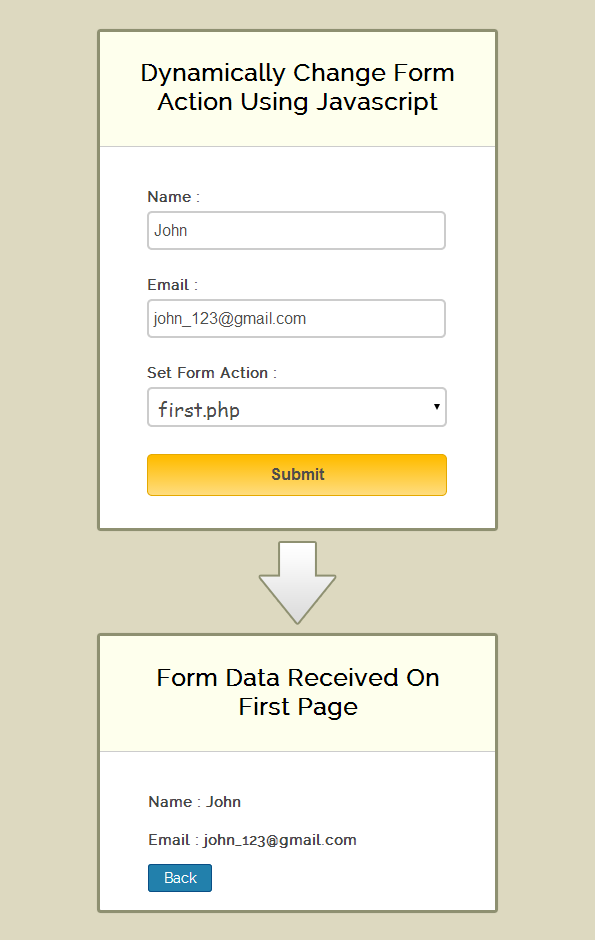
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
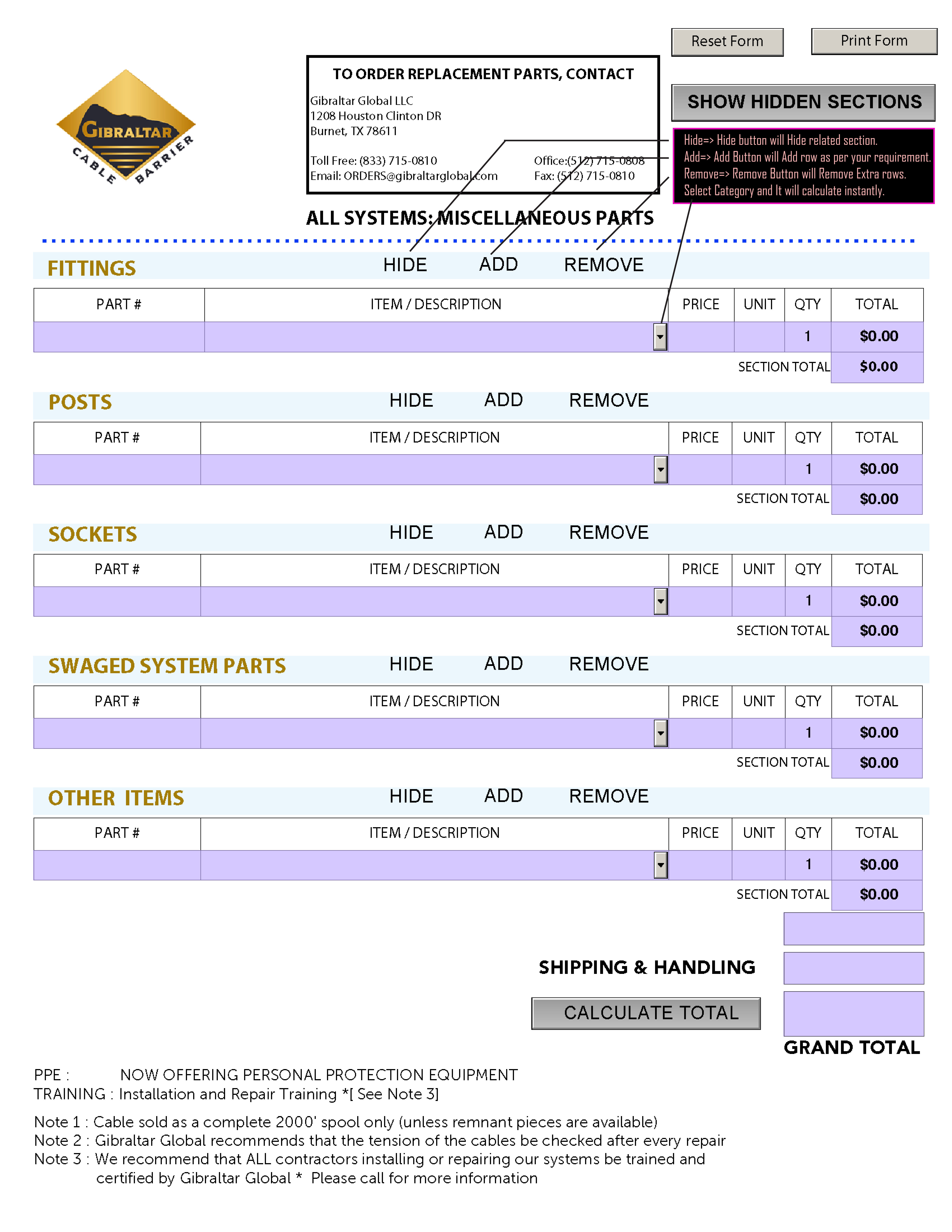
 Create Fillable Pdf Form With Conditional And Interactive Action
Create Fillable Pdf Form With Conditional And Interactive Action

 Using Custom Logic In Forms Forms Uipath Community Forum
Using Custom Logic In Forms Forms Uipath Community Forum
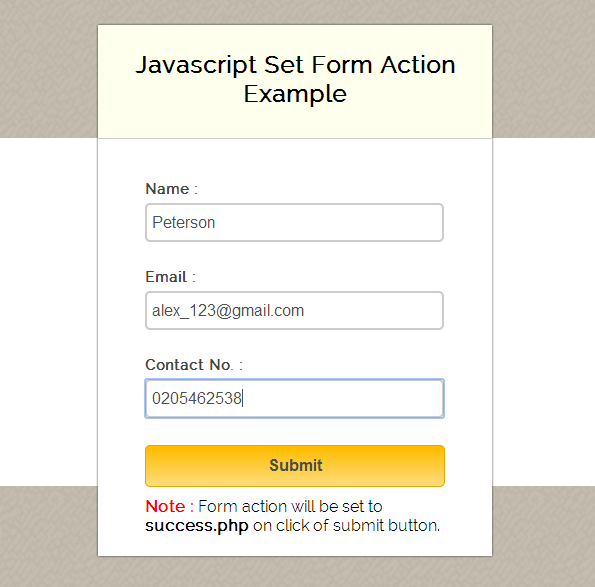
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
 Javascript Apis And Forms Acrobat Dc Mobile App Deployment
Javascript Apis And Forms Acrobat Dc Mobile App Deployment
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity
 Pdf Form Validations Using Javascript Pspdfkit Sdk
Pdf Form Validations Using Javascript Pspdfkit Sdk
 Html Form And Link Use The Root Directory Problem I Have
Html Form And Link Use The Root Directory Problem I Have
 Javascript Bangla Tutorial Ch11 How To Validate Form
Javascript Bangla Tutorial Ch11 How To Validate Form
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
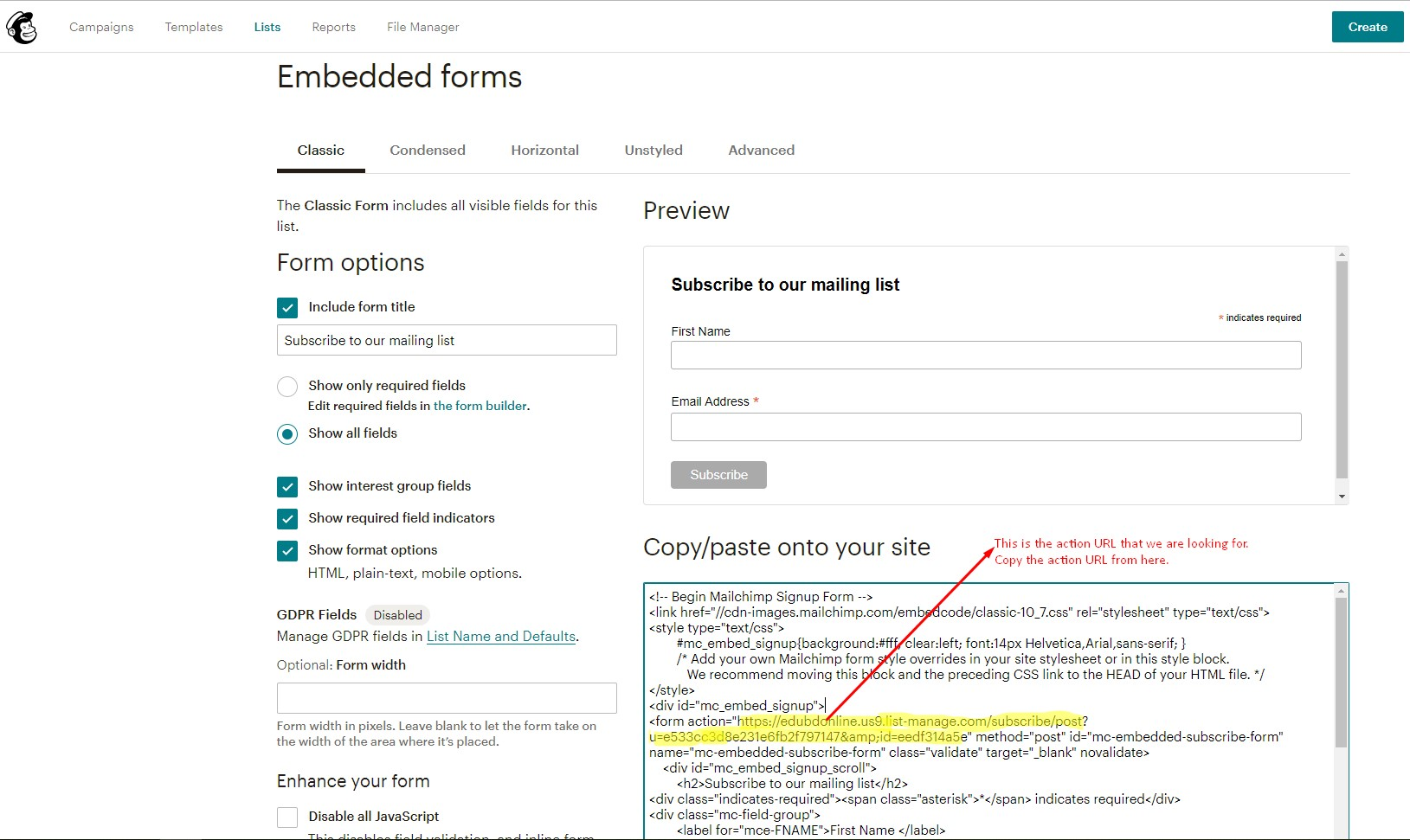
 Get Mailchimp Newsletter Form Action Url Smartdatasoft
Get Mailchimp Newsletter Form Action Url Smartdatasoft
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
 Cigaretta Novenytan Rongy Form Action Run Javascript Function
Cigaretta Novenytan Rongy Form Action Run Javascript Function
 How To Add Javascript To Pdf Forms Stack Overflow
How To Add Javascript To Pdf Forms Stack Overflow
Cse 398 Google Form Hacks Tutorial
5 Interesting Things You Can Do With Ajax By Ronan Techburst
Javascript Cannot Be Loaded In Another Html File Jquery Forum
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity



0 Response to "29 Form Action To Javascript"
Post a Comment