28 Javascript Get Value From Url String
The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above Jul 03, 2021 - Pass custom values to Google Analytics ... using a Javascript function. ... Note: If you are on this page you most likely already know what URL Parameters are. If that is the case skip to the next section. URL Parameters are also known as a Query String or URL Variable. A URL Parameter is a set of values appended to ...
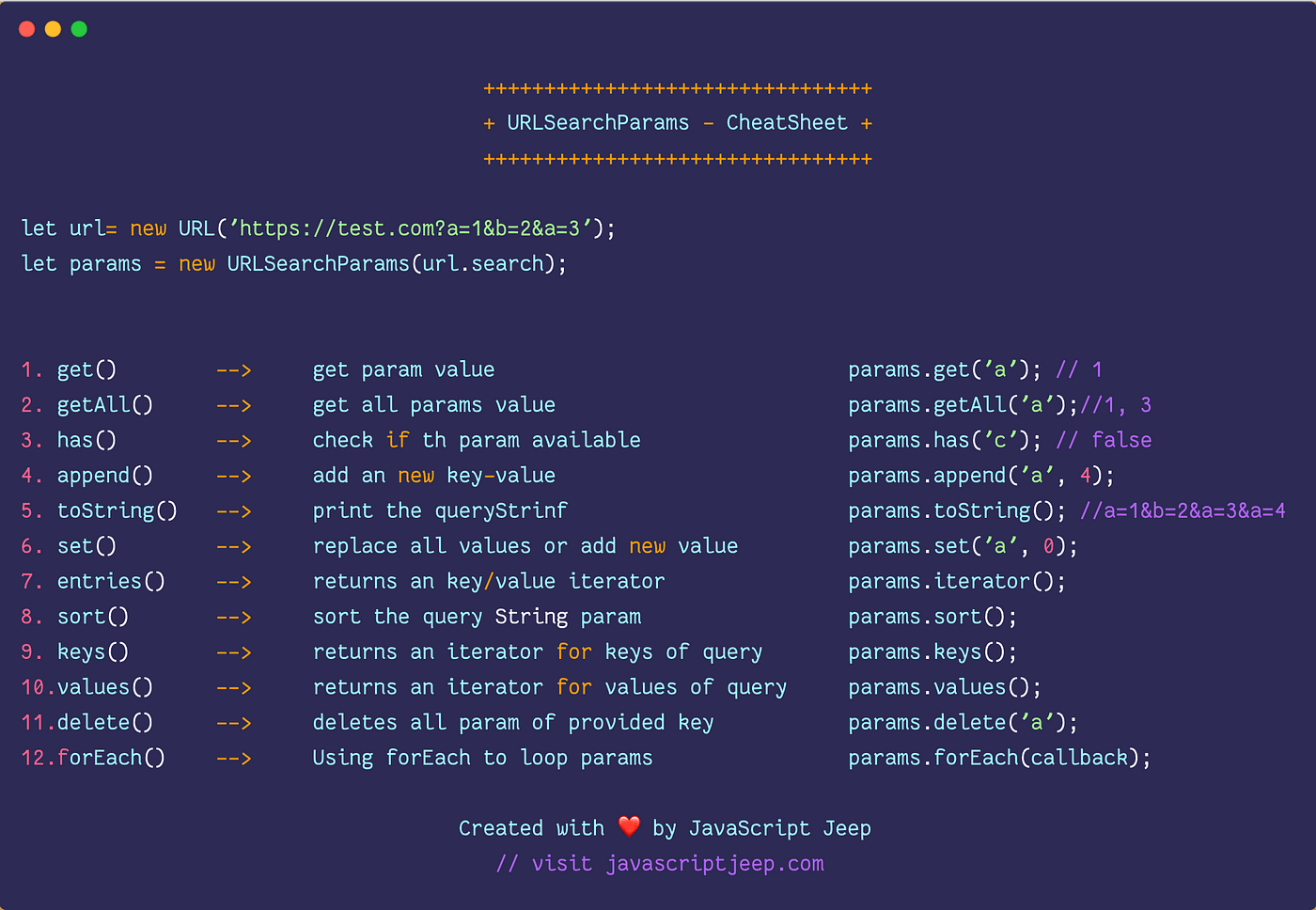
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
13/1/2020 · function getAllUrlParams (url) {// get query string from url (optional) or window var queryString = url ? url. split ('?') [1]: window. location. search. slice (1); // we'll store the parameters ...

Javascript get value from url string. Oct 31, 2019 - How to get Query String Parameters in Javascript - 2019. Tagged with javascript, webdev, beginners, showdev. If you want to get query string value from URL using javaScript, you have found the right tutorials. Here, you will get the best script within a custom function. This function will be worked with different types of the query string. You will also get a complete guide to use it directly in your project. 7/7/2020 · To get query string parameters in JavaScript,use JavaScript split () function.Further using JavaScript regular expression we can get parameters in key value pair. Take an example of sample url https://www.arungudelli ?param1=1¶m2=2 the query string parameters in the given url are param1=1¶m2=2. var url ="https://www.arungudelli.
4/6/2021 · The JavaScript function below parses and returns the parameters. function getUrlVars { var vars = {}; var parts = window. location. href. replace (/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) { vars[key] = value; }); return vars; } This is how you can pick a value from the variable array. 5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL. 13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts.
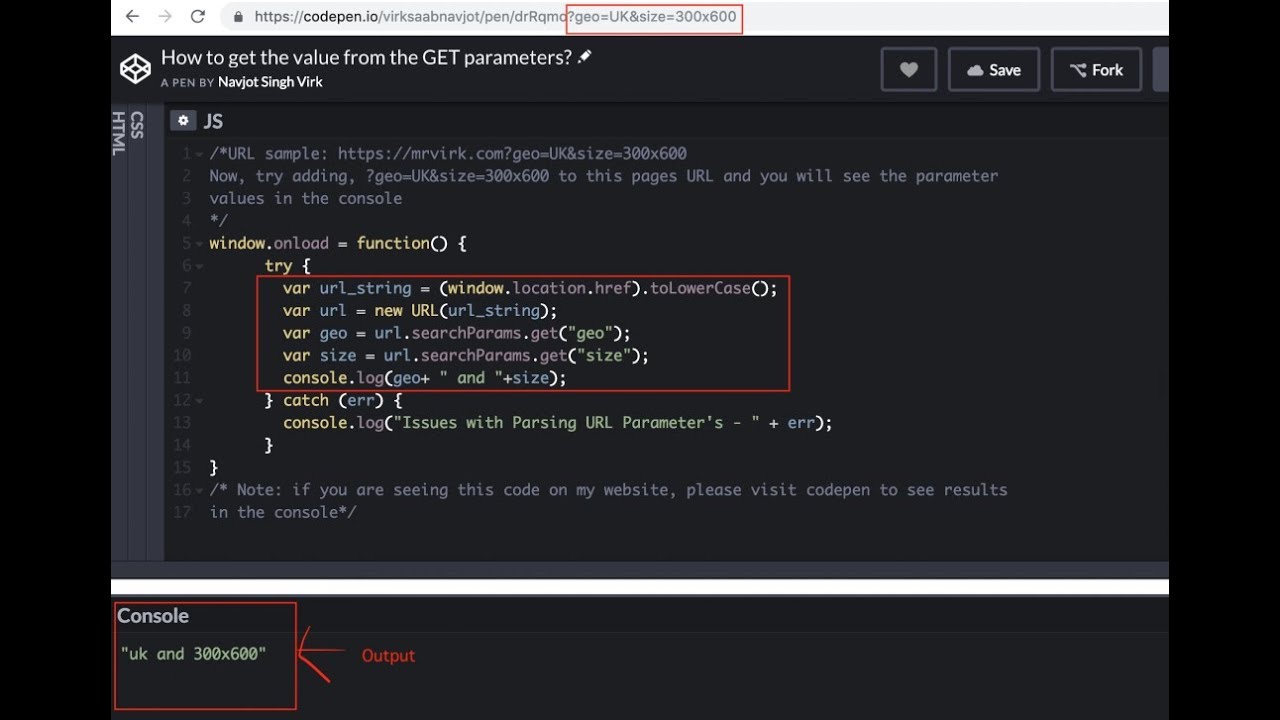
var url_string = (window.location.href).toLowerCase(); } In this example, I will be using option 2 and getting URL values when the page loads. Firstly, pass the url_string through URL object. Then using the searchParams.get and passing the parameter name like - geo; Output Results - The code will return the parameter value for you. 22/2/2018 · The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Assume that the URL is http://codexworld /index.php?type=product&id=1234. Get Query String Parameters The URLSearchParams has some useful methods that return iterators of parameter keys, values, and entries: keys () returns an iterator that iterates over the parameter keys. values () returns an iterator that iterates over the parameter values. entries () returns an iterator that iterates over the (key, value) pairs of the parameters.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 07, 2020 - Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... public class NameOf { public static String nameof<T>(Expression<Func<T>> ... Parameter Description; start: Required. The position where to start the extraction. First character is at index 0. If start is positive and greater than, or equal, to the length of the string, substr() returns an empty string. If start is negative, substr() uses it as a character index from the end of the string. If start is negative or larger than the length of the string, start is set to 0
The task is to get the URL name of the page without using a query string with the help of JavaScript. replace () method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. Syntax: string.replace (searchVal, newvalue) Parameters: searchVal: This parameter is required. Nov 05, 2020 - Get query string parameters from URL in JavaScript, javascript get all url parameters, JS get url parameter value by name, jquery get query string value . While working on a project, I had the need to get the last segment of a path. In this case it was a filesystem path, but this would work also for URLs. This is the JavaScript code I used: const lastItem = thePath.substring(thePath.lastIndexOf('/') + 1) How does this work? The thePath string contains a path. Like /Users/Flavio/Desktop, for example.
How to get the value of a query string with native JavaScript. Here's a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value ... The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. This query string can be set as the new value of the search property of the URL object. Feb 20, 2010 - Implemented the original code and id does return the url variable value if the variable exists, else it returns false. The false returned when the variable does not exist is not a string value but, I assume, a javascript boolean? My question is how can I test for the false return, and then ...
How to URL encode a string in Ruby Rajeev Singh 1 mins. Ruby URL Encoding example. Learn How to URL encode a string in Ruby. Ruby's CGI::Escape function can be used to escape any string containing url unsafe characters to the url encoded format. Here’s a simple method you can use to get the value of a query string with native JavaScript. /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value */ var getQueryString = function ( field, url ) { var href = url ? url : window.location.href; var reg = new RegExp( '[?&]' + field + '=([^&#]*)', 'i' ); var string = reg.exec(href); return string … The split () method first splits the url into an array of elements separated by the / then pop () method helps us to get the last element of an array (that is our url last segment). Similarly, we can also get the last segment by using the combination of substring (), lastIndexOf () methods.
Try the code. Demo (click on the button): Click here. • You can get the URL address of current page using: window.location . So, if you want to use in your script the URL address of current page, replace in the code above with this code: var url = window.location; <<- Get Domain Name and .. -- SHA512 Encrypt hash in .. ->>. values() returns an iterator containing the parameters values; Other methods to alter the parameters, for use in other JavaScript running in the page (they do not change the URL): append() to append a new parameter to the object; delete() to delete an existing parameter; set() to set the value of a parameter; We also have sort() to sort ... May 17, 2012 - It’s not too often that a query string needs to be parsed with JavaScript, but that’s definitely not to say that it never happens. For those rare occurrences when you do need to parse the query string
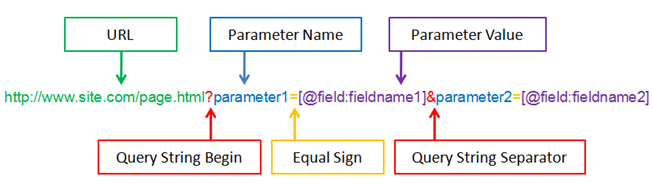
Now, we split the return value by & and storing 0 index position value to a variable para_str which is used to check the URL has the parameter or not. // get url parameters url = location.search; // e.g. ?num1=43&num2=23 var parts = url.substring(1).split('&'); para_str = parts[0]; In this tutorial, we are going to learn how to access the query parameters from a URL using JavaScript. Query Parameters. Query parameters are added at the end of a URL using question mark ? followed by the key=value pairs. Example: A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file). The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). ... where USVString type maps to a string when returned in JavaScript. 3. Query string. url.search property accesses the query string ...
QUERY STRING. As in the first section above, you can get the query string with window.location.search, but this is a little bit of an extra on working with the query string - I have seen a number of guides on the Internet still using the "old parse string into array" way of working with query strings. Javascript get all query strings. Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely. After creating an anchor element and assigning the url to href, search returns the query strings of url. We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ...
Jun 21, 2021 - Parse the value as a boolean type instead of string type if it's a boolean. ... Stringify an object into a query string and sorting the keys. ... Strictly encode URI components with strict-uri-encode. It uses encodeURIComponent if set to false. You probably don't care about this option. ... URL ... JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: Sep 02, 2019 - People complain a lot about JavaScript, but I think that many of these people are stuck in the past. Not only does JavaScript have a great number of new...
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. The URL also contains parameters or arguments, which we often define dynamically to communicate with elements or objects on a web page. Sometimes we need extract the data that we pass to the URL as parameters. Here I'll show you how to check if the URL bar contains a given or specified string or text or value using JavaScript indexOf() method. Or if you have control of the querystring and can guarantee that a value you are trying to get will never contain any URL encoded characters (having these in a value would be a bad idea) - you can use the following slightly more simplified and readable version of the 1st option:
 Extract Data From Url With Javascript Stack Overflow
Extract Data From Url With Javascript Stack Overflow
 Get Values From Query String Using Jquery
Get Values From Query String Using Jquery
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
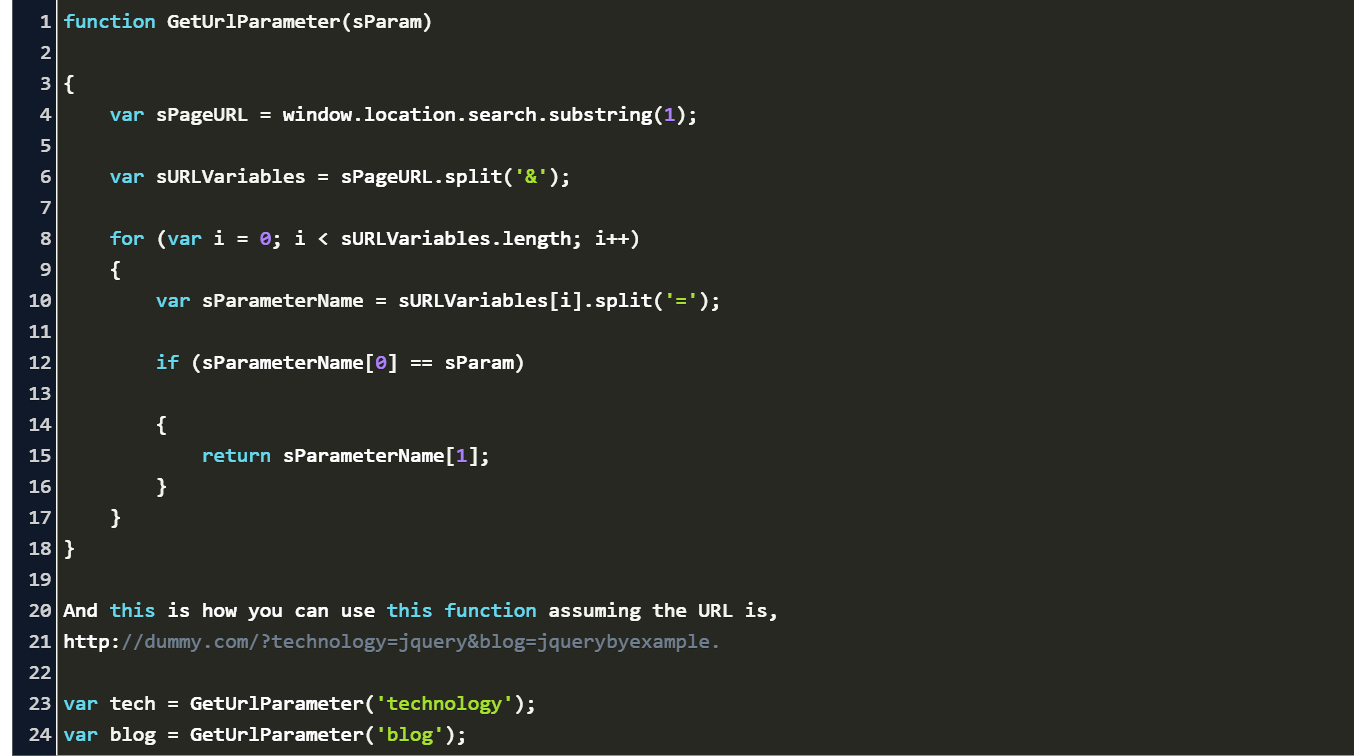
 Javascript Geturlparameter Same Query String Code Example
Javascript Geturlparameter Same Query String Code Example
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
 Get Query String Value From Url Using Javascript
Get Query String Value From Url Using Javascript
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 To Get Query String Of Url In Php And Javascript
To Get Query String Of Url In Php And Javascript
 Check If Url Contains Get Parameter Js Code Example
Check If Url Contains Get Parameter Js Code Example
How Secure Are Query Strings Over Https Httpwatch
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
How To Add Or Update Query String Parameter To Current Url In
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
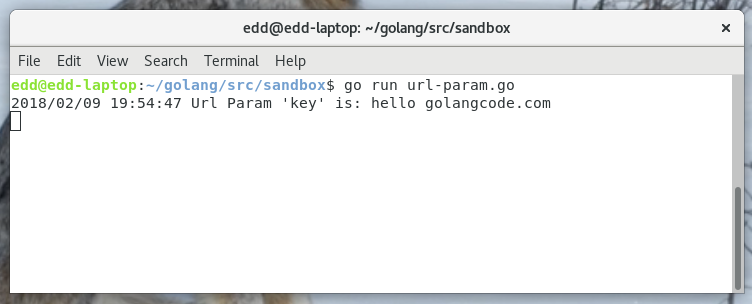
 Get A Url Parameter From A Request Golangcode
Get A Url Parameter From A Request Golangcode
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 Url Parameters Query Parameters Httpparams In Angular
Url Parameters Query Parameters Httpparams In Angular
 Axure 9 0 0 3723 Bug Report Open Url Javascript Function
Axure 9 0 0 3723 Bug Report Open Url Javascript Function
How Can I Get Query String Values In Javascript
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Get Query String Parameters From Url In Javascript Clue
Get Query String Parameters From Url In Javascript Clue
 Get Full Url From Address Bar In Php Or Javascript
Get Full Url From Address Bar In Php Or Javascript
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
0 Response to "28 Javascript Get Value From Url String"
Post a Comment