20 Remove Class Attribute Javascript
I am using JavaScript and I want to add/remove a Class attribute if a button is clicked. I am able to add the class, but I don't know how to remove it. how can I do that? window.onload = function(... Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
 Remove A Css Class Using Javascript
Remove A Css Class Using Javascript
1/4/2020 · The .removeAttr () Method ¶. The .removeAttr () method uses the removeAttribute () JavaScript function, but it is can be invoked directly on a jQuery object. $ ("#element").removeAttr ('class'); Example: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://ajax.googleapis /ajax/libs/jquery/3.5.0/jquery.min.

Remove class attribute javascript. Deleting the class attribute of an html element is actually removing it in javascript. This method is used not only to remove the class attribute, but also to remove all attributes of the html element. I. Remove class from div javascript. If there are div element as follows: To remove the visible class from the div element, you use the following code: const div = document .querySelector( 'div' ); div.classList.remove( 'info' ); Code language: JavaScript ( javascript ) The removeAttr () method removes one or more attributes from the selected elements.
In order to remove this class from our HTML element, we will need to reference the element by its ID and then remove the class using classList.remove(): //Get the DIV element. var div = document.getElementById('intro'); //Remove the CSS class using classList.remove() div.classList.remove('myClass'); In the JavaScript snippet above, we: In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. The Element method removeAttribute () removes the attribute with the specified name from the element. JavaScript removeAttribute () method. This method is used to remove the specified attribute from the element. It is different from the removeAttributeNode () method. The removeAttributeNode () method removes the particular Attr object, but the removeAttribute () method removes the attribute with the specified name.
Remove a CSS Class. Removing a class from an element requires the use of the remove() method belonging to the classList property of the element. To remove the recently added class thorn from the <div> element, we just do document.getElementById('rose').classList.remove('thorn'); Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty() method is used to remove a property from a style of an element.The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed. Change the class value of an HTML element using JavaScript. Let's learn how you can change the class attribute value of an HTML element using JavaScript. Posted on May 30, 2021. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element.
To remove all attributes on all elements, you'd do: var html = '<p class="opener" itemprop="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: In this ... Attributes may consist of name/value pairs, and a few of the most common attributes are class and style. In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript.
An attribute to remove; as of version 1.7, it can be a space-separated list of attributes. The.removeAttr () method uses the JavaScript removeAttribute () function, but it has the advantage of being able to be called directly on a jQuery object and it accounts for different attribute naming across browsers. The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same. 2. Using JavaScript. In plain JavaScript, you can use the Element.classList.remove() method to remove the specific class from an element. Like jQuery's removeClass() method, this won't remove any inline styles applied to the element using the style attribute.
A demo of removing class by using the className JS attribute. In this example, three Bootstrap classes are applied to the button initially i.e. btn, btn-success, and btn-block. As you click the button, the btn-block class is removed by using the JavaScript classList.remove. That means the button size will be normal after removing the btn-block ... Select the link element with id js using the querySelector () method. Remove the target attribute by calling the removeAttribute () on the selected link element. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name:
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Receives the index position of the element in the set and the old class value as arguments. Before jQuery version 1.12/2.2, the.removeClass () method manipulated the className property of the selected elements, not the class attribute. Once the property was changed, it was the browser that updated the attribute accordingly. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML ... Aspect Ratio Responsive Iframes Toggle Like/Dislike Toggle Hide/Show Toggle Dark Mode Toggle Text Toggle Class Add Class Remove Class Active Class Tree View Remove Property Offline Detection ... Learn how to remove a property from ...
in firefox, as nowadys (2020), the disabled attribute is active althoug it is set to false. firefox is just looking for the attribute itself. so best solution is to add or remove it for firefox, and this of course works for all major browsers. - Raffael Meier Jun 24 '20 at 10:02 The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements.
Jquery Methods Removeclass The Complete Guide Career Karma
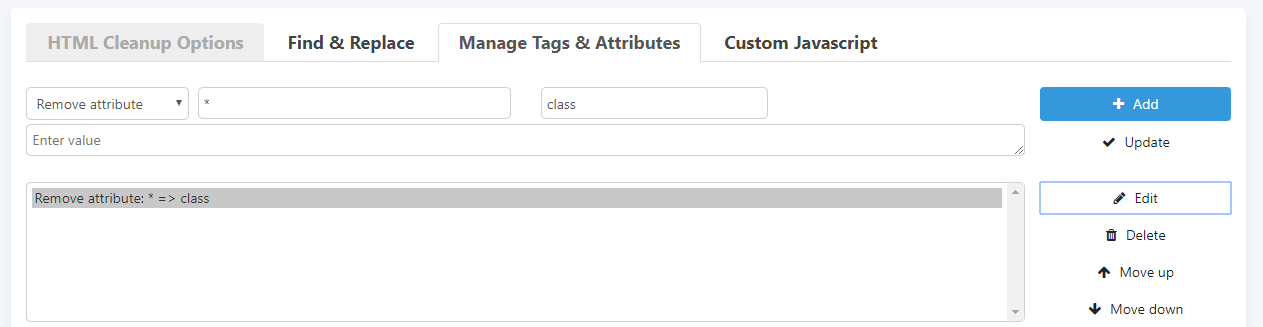
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
 How To Add And Remove Multiple Classes In Jquery
How To Add And Remove Multiple Classes In Jquery
 How To Add Remove Css Class Dynamically In Jquery
How To Add Remove Css Class Dynamically In Jquery
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 How To Change An Html Element S Class With Javascript Tabnine
How To Change An Html Element S Class With Javascript Tabnine
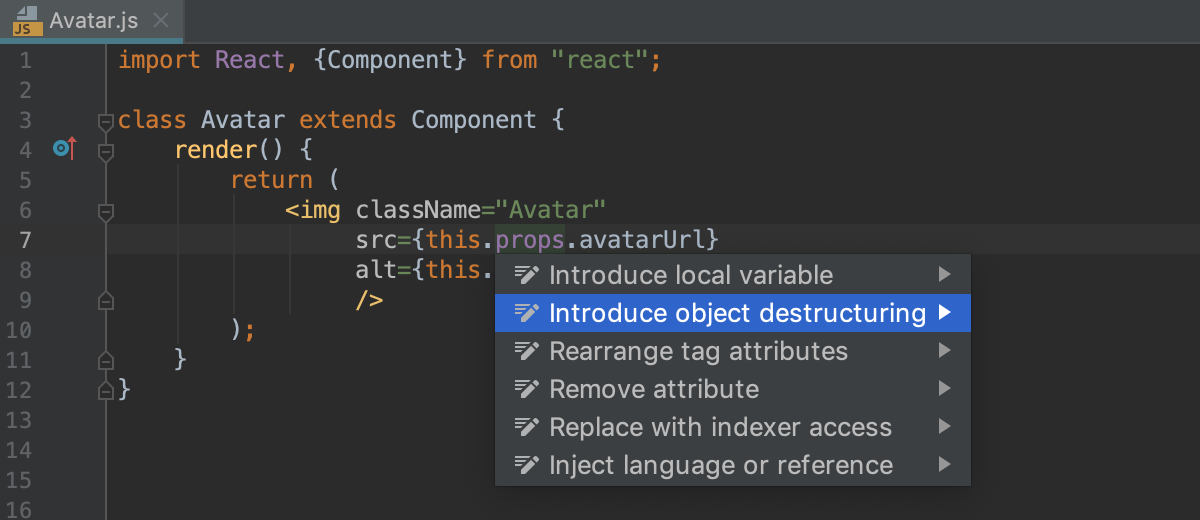
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
Removing Object Properties With Destructuring Ultimate Courses
 If Clicked On Another Element Remove Class With React Stack
If Clicked On Another Element Remove Class With React Stack
Add And Remove Class In Click Event Handler In Jquery
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
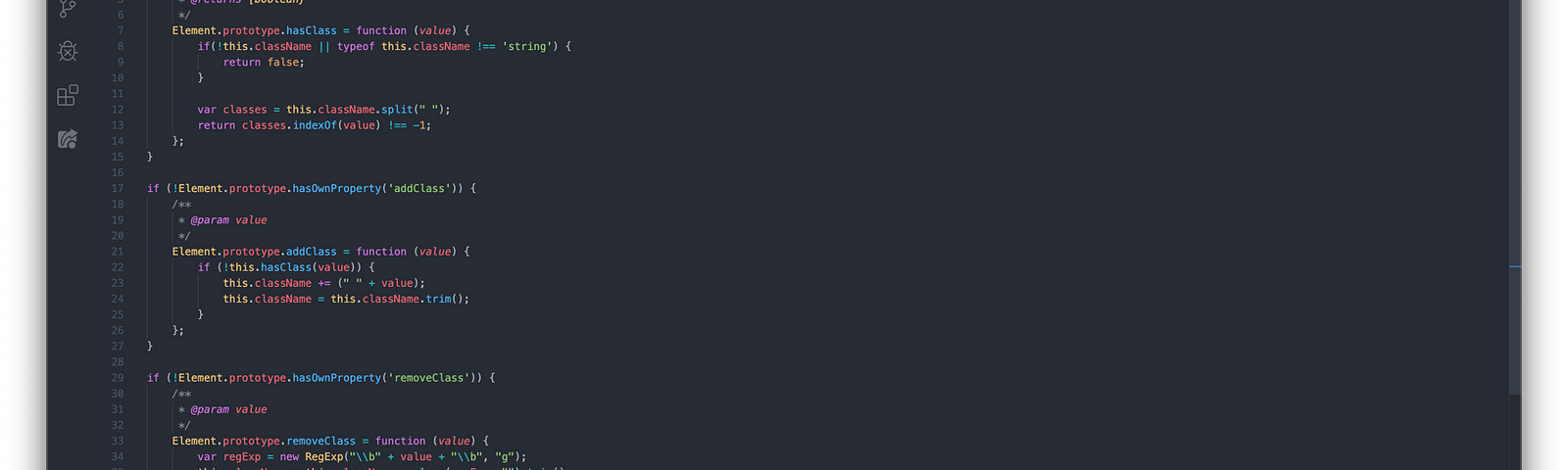
 Class Attribute Fattihkoca Medium
Class Attribute Fattihkoca Medium
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Removing A Div With No Id Or Class With Javascript Stack
Removing A Div With No Id Or Class With Javascript Stack
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Remove Html Element Using Jquery
How To Remove Html Element Using Jquery
0 Response to "20 Remove Class Attribute Javascript"
Post a Comment