26 Simple Websocket Example Javascript
5. Next, we implement a WebSocket connection logic. The market_price_app.js receives a user input for Refinitiv Real-Time Advanced Distribution Server IP Address and WebSocket port from the index.html web page, then market_price_app.js sends the WebSocket URL to ws_wokers.js file with the command 'connect' to establish a connection via postMessage() function. Mar 18, 2018 - Below is a very simple example of how to create a basic websocket using node.js. Websockets are great for maintaining a server/client relationship without as much of the overhead of HTTP web traffic…
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
The code from the video, and also this article is available in my Node.js WebSocket Examples GitHub Repository.. First we'll go over some plain socket code, followed by WebSocket code. If you already serve assets with something like Express.js, Hapi, or the native Node.js HTTP library, we can jump into the socket code.. Socket Server JavaScript Code
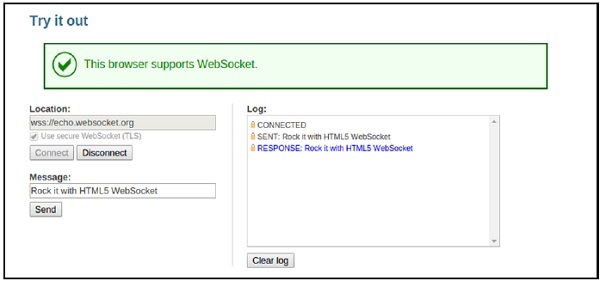
Simple websocket example javascript. After recieving the initial data from the WebSocket, you need to send the handshake message from the C# server before any further information can flow. HTTP/1.1 101 Web Socket Protocol Handshake Upgrade: websocket Connection: Upgrade WebSocket-Origin: example WebSocket-Location: something.here WebSocket-Protocol: 13 Something along those lines. Using websockets directly might be troublesome, it's advised you use a framework to abstract this layer, so they can easily fallback to other methods when not supported in the client. For example, this is a direct implementation using Express js and Websockets directly. This example also allows you to use the same server for HTTP calls. websocket - WebSocket technology, demos, articles, and products.
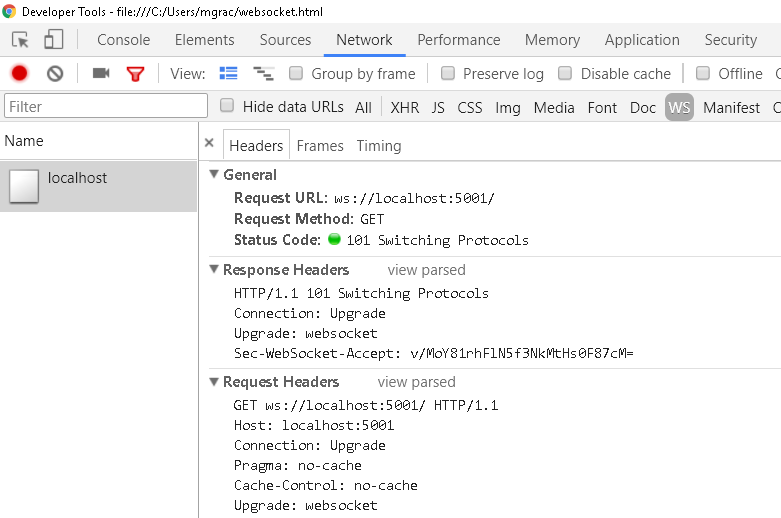
Apr 28, 2018 - WebSockets are an alternative to HTTP communication in Web Applications. They offer a long lived, bidirectional communication channel between client and server. Learn how to use them to perform network interactions Sep 05, 2017 - That’s all for this tutorial. I would be really glad if you could post to comment some examples of WebSocket usage that you liked (it doesn’t have to be built on Node.js). ... Developing Multiplayer HTML5 Games with Node.js — mentions sharing JavaScript libraries between frontend and server. The Chrome Developer Tools provide means for basic monitoring of WebSocket traffic. Use the Network tab and then filter the traffic with the WS button to only show WebSockets. The Headers tab shows the client http request and the server response. The Query String Parameters are listed at the bottom.. Note that the server responds with a connection upgrade in the response header to upgrade the ...
Introduction. There are a lot of examples of using WebSockets technology where both client and server are written with the same language - for example, sockjs or socket.io in JavaScript are simple libraries with plenty of samples. But every time I need to use WebSocket between multiple technologies (e.g. server in Java or C# and client in ... To close the connection, a simple "close connection" packet is sent. Some Websocket Examples Of the many different websocket libraries for Node.js available to us, I chose to use socket.io throughout this article because it seems to be the most popular and is, in my opinion, the easiest to use. A web worker is a JavaScript that runs in the background, independently of other scripts, without affecting the performance of the page. You can continue to do whatever you want: clicking, selecting things, etc., while the web worker runs in the background. ... HTML Web Workers Example. The example below creates a simple web worker that count ...
Simple websocket example with javascript client and python Tornado server files Websockets provide convenient server to client messaging. To work with websockets you will need a websocket enabled client/server pair. Check page below for client websocket support: The sample demonstrates the following: Making a WebSocket connection, sending and receiving data, and closing the connection. Handling both trusted (hard coded) URI inputs and unvalidated (user-entered) URI inputs. Accessing the server certificate information and perform custom validation (if needed) when using a secure Websocket (wss://) endpoint. Jun 25, 2021 - WebSockets to create real-time web applications. In this article, Matt West teaches you how to create your first WebSockets projects.
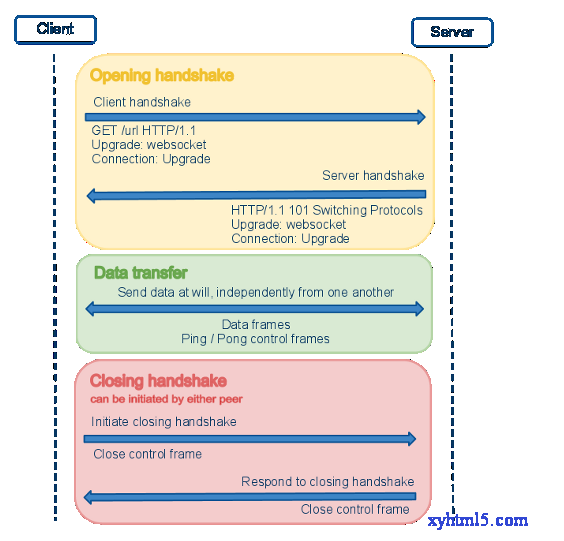
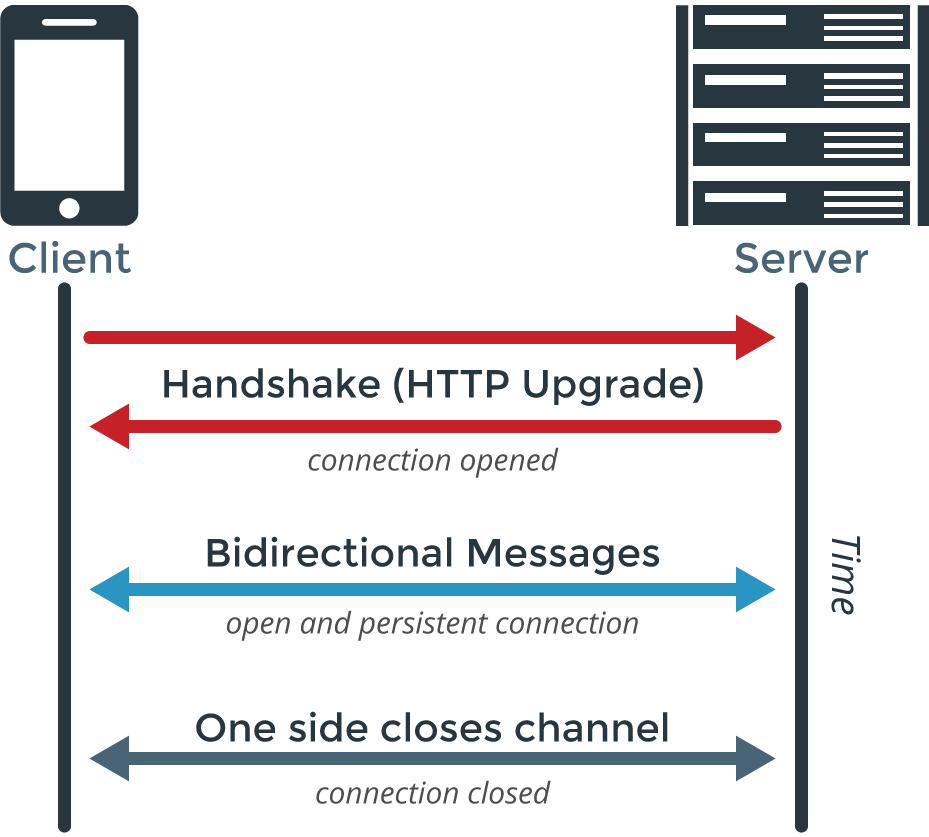
The following figure shows what WebSocket's main three-step browsers and servers do, respectively. Mar 27, 2018 - Below is the JavaScript source code of a file named wsclient.js which will be included in an HTML 5 page to enable it to open a WebSocket connection. The script contains the code to create a WebSocket client using the WebSocket interface See line 37 for how this class is used: ... A simple HTML ... Join Observable to explore and create live, interactive data visualizations.. Popular / About. Tamás Michelberger's Block 7390690
HTML with Javascript Websocket. Now let's create simple HTML page with Javascript. This page will connect to above Java server websocket endpoint using Javascript Websocket. Every 200 milliseconds, this page will keep sending messages to server. On receiving/sending messages to/from server, it will append the message to HTML to visualize ... simple websocket example with golang. GitHub Gist: instantly share code, notes, and snippets. Dec 17, 2018 - This guide will give a brief introduction to WebSocket as well as introduce the reader to WebSocket API.
Jan 06, 2021 - Detect WebSocket support in the javascript environment. Writing WebSocket client applications. WebSocket client applications use the WebSocket API to communicate with WebSocket servers using the WebSocket protocol. Note: This feature is available in Web Workers. Note: The example snippets in this article are taken from our WebSocket chat client/server sample. V. K. Sep 21, 2017 · 1 min read. Here you will find most super simple PHP WebSocket example. 2 tiny files, few seconds — and you have working WebSocket example! The main purpose of this article ...
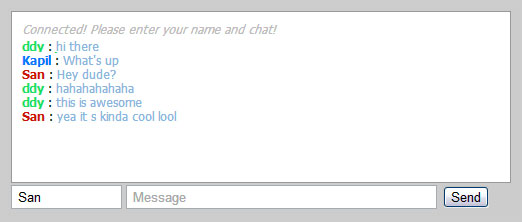
Dec 18, 2020 - The WebSocket object provides the API for creating and managing a WebSocket connection to a server, as well as for sending and receiving data on the connection. WebSocket Example. A WebSocket is a standard bidirectional TCP socket between the client and the server. The socket starts out as a HTTP connection and then "Upgrades" to a TCP socket after a HTTP handshake. After the handshake, either side can send data. Client Side HTML & JavaScript Code A few practical examples of WebSocket uses include: Real-time applications; Chat rooms or apps; Notification handling; Online multiplayer games; The JavaScript Chat Room Code. In this case, we'll be creating a very simple JavaScript chat room to illustrate the fundamentals of how WebSockets work. First, let's get started by creating our HTML ...
JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... Mar 28, 2021 - For demo purposes, there’s a ... for the example above, running. It responds with “Hello from server, John”, then waits 5 seconds and closes the connection. So you’ll see events open → message → close. That’s actually it, we can talk WebSocket already. Quite simple, isn’t ...
Oct 23, 2020 - Simple to use, blazing fast and thoroughly tested WebSocket client and server for Node.js - GitHub - websockets/ws: Simple to use, blazing fast and thoroughly tested WebSocket client and server for... WebSockets: The Complete Guide. Web sockets are defined as two-way communication between the servers and clients, which means both parties can communicate and exchange data at the same time. WebSockets are the alternative to HTTP communication in the Web Applications. They offer a long-lived, bidirectional communication channel between the ... This package works in the browser with browserify.If you do not use a bundler, you can use the simplewebsocket.min.js standalone script directly in a <script> tag. This exports a SimpleWebsocket constructor on window.Wherever you see Socket in the examples below, substitute that with SimpleWebsocket.. real-world applications that use simple-websocket
1 week ago - The task of creating a custom server ... a simple WebSocket server on your platform of choice. A WebSocket server can be written in any server-side programming language that is capable of Berkeley sockets, such as C(++), Python, PHP, or server-side JavaScript.... Nov 13, 2018 - An example of reading the client's input by a Bash script · How to implement the simplest chat server by five lines of code · In essence, websocketd is the WebSocket proxy of the command line. As long as the program can be executed by the command line, WebSocket communication with the browser ... My goal is to create the simplest possible WebSocket server so you can see how the basics work. To demonstrate the WebSocket server I also created an HTML/JavaScript client. It isn't quite as simple as the server, but I decided to keep some extra code in the client in case you have problems and need some debugging help. Tools
Today topic is WebSocket example with nodejs. WebSocket help to communicate the servers with clients in async manner.The server and client can communicate and exchange data at the same time. WebSocket help to create real-time communication between web servers and clients. 1 - A very simple node websocket project that just streams simple text frames to a client. Making a vanilla javaScript node websocket project is little easier said then done. First there must be a handshake between the client and the server, before frames can be sent to the client. Luckily sending frames tot he client is easier then the other ... 2 weeks ago - The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
The sample WebSocket server application is a virtual USD Exchange rate publishing server. A new exchange rate becomes available every 2 seconds and it is published to all registered clients.
 Javascript Example Of Websocket
Javascript Example Of Websocket
 Websockets Knowledge Base Kdb And Q Documentation Kdb
Websockets Knowledge Base Kdb And Q Documentation Kdb
 Real Time Online Activity Monitor Example With Node Js And
Real Time Online Activity Monitor Example With Node Js And
![]() Websocket Archives Its All Binary Coding Posts Examples
Websocket Archives Its All Binary Coding Posts Examples
 Websockets And Node Js Testing Ws And Sockjs By Building A
Websockets And Node Js Testing Ws And Sockjs By Building A
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
 Websockets Javascript Application
Websockets Javascript Application
 Java Websocket Programming With Android And Spring Boot Pubnub
Java Websocket Programming With Android And Spring Boot Pubnub
Github Ryo Ma Deno Websocket A Simple Websocket Library
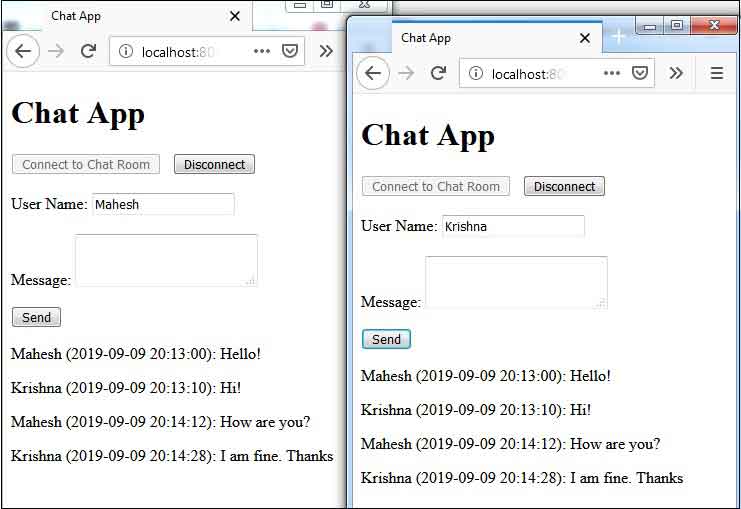
Github Vrtsev Websocket Chat Example Simple Chat
 Abap Channels Part 1 Websocket Communication Using Abap Push
Abap Channels Part 1 Websocket Communication Using Abap Push
 Simple Chat Using Websocket And Php Socket Sanwebe
Simple Chat Using Websocket And Php Socket Sanwebe
 Websocket Basics An Introduction Article Treehouse Blog
Websocket Basics An Introduction Article Treehouse Blog
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 Kdb And Websockets White Papers Kdb And Q Documentation
Kdb And Websockets White Papers Kdb And Q Documentation
 How I Created Websocket Api In Node Js Tsh Io
How I Created Websocket Api In Node Js Tsh Io
Using The Javascript Mqtt Client With Websockets
 Creating Real Time Applications With Php And Websockets
Creating Real Time Applications With Php And Websockets
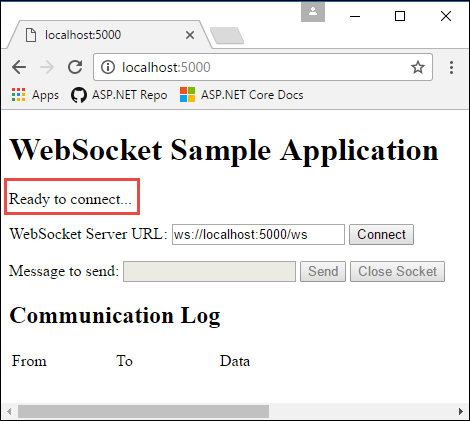
 Websockets Support In Asp Net Core Microsoft Docs
Websockets Support In Asp Net Core Microsoft Docs
 Libwebsockets Simple Websocket Server By Martin Sikora
Libwebsockets Simple Websocket Server By Martin Sikora
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
 39 Websockets Examples With Reactjs
39 Websockets Examples With Reactjs



0 Response to "26 Simple Websocket Example Javascript"
Post a Comment