25 Javascript Get Canvas Element
The captureStream () method makes it possible to capture a MediaStream from a <canvas> , <audio> or <video> element. This enables a video or audio stream from any of these elements to be recorded, live-streamed via WebRTC, or combined with effects or other MediaStream s in a <canvas>. In other words, captureStream () enables MediaStream to pass ... 1 week ago - The examples provided should give you some clear ideas about what you can do with canvas, and will provide code snippets that may get you started in building your own content. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript).
 Javascript Get Canvas Offset Javascript Offset
Javascript Get Canvas Offset Javascript Offset
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.

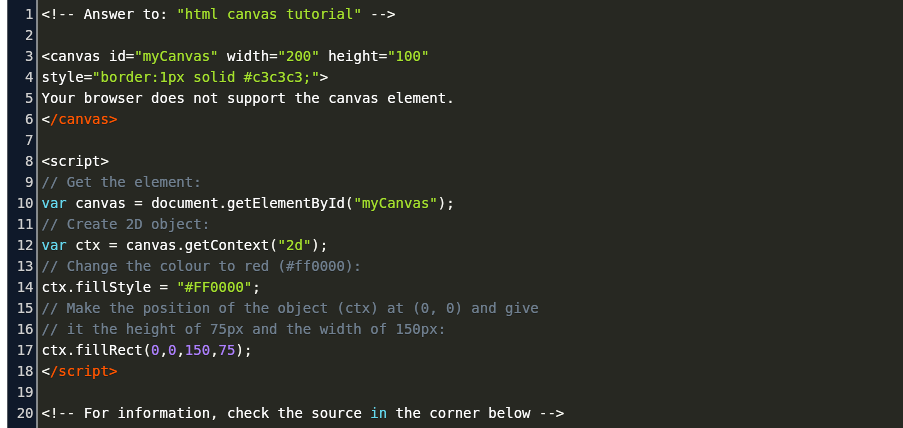
Javascript get canvas element. Sep 29, 2020 - Use the HTML5 canvas element for drawing 2D graphics. Use the getContext('2d') to get the 2D drawing context for drawing 2D graphics on canvas. Use the fillStyle and StrokeStyle properties to set the styles for the 2D drawing context. ... Primitive vs. Reference Values ... The JavaScript Tutorial ... Measure text height on an HTML5 canvas element. Javascript Web Development Front End Scripts. To get the text height, set the font in pt −. context.font="15pt Calibri"; Now, get the height like the following −. var height = parseInt (context.font.match (/\d+/), 10); Above we have used a match to separate the font size from font face. Next, we get the canvas with querySelector. Then we get the context with getContext. And then we set the maxWidth of the text and the lineHeight. Next, we calculate the x and y values of the top left corner of the text. Then we set text to a string with the text we want to render. And then we set the font and fillStyle of the text.
Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done. Add a comment. |. 1. Canvas is just like any other element, see the below code that uses google map and prints the outer html of the canvas tag. so you can get the element attributes like you would for any elements: var EC = protractor.ExpectedConditions; await browser.get ('https://www.google /maps/search/microchip/@51.8959843,-8. May 28, 2020 - Since you can include more than one canvas element on any given page, this is where an ID attribute comes into play (in this case, our ID is myCanvas). Once the canvas is targeted, the getContext JavaScript method needs to be called. This method identifies the context of the targeted canvas ...
16/10/2019 · To detect the click, the canvas element is first selected using the querySelector () method. The addEventListener () method is used on this element to listen the ‘mousedown’ event. This event is triggered whenever a mouse button is pressed down. We have the <canvas> element with the ID myCanvas so that we can reference it in our JS code. We then load the JS code via the <script> tag. Inside script.js, the JS code will first get a reference to the canvas and then set its width and height. To draw on the canvas, we only need a reference to its 2D context which contains all the drawing ... But in the equivalent SVG case, one could simply change the position attributes of the rectangle and the browser would determine how to repaint it. There are additional JavaScript libraries that add scene-graph capabilities to the canvas element. It is also possible to paint a canvas in layers ...
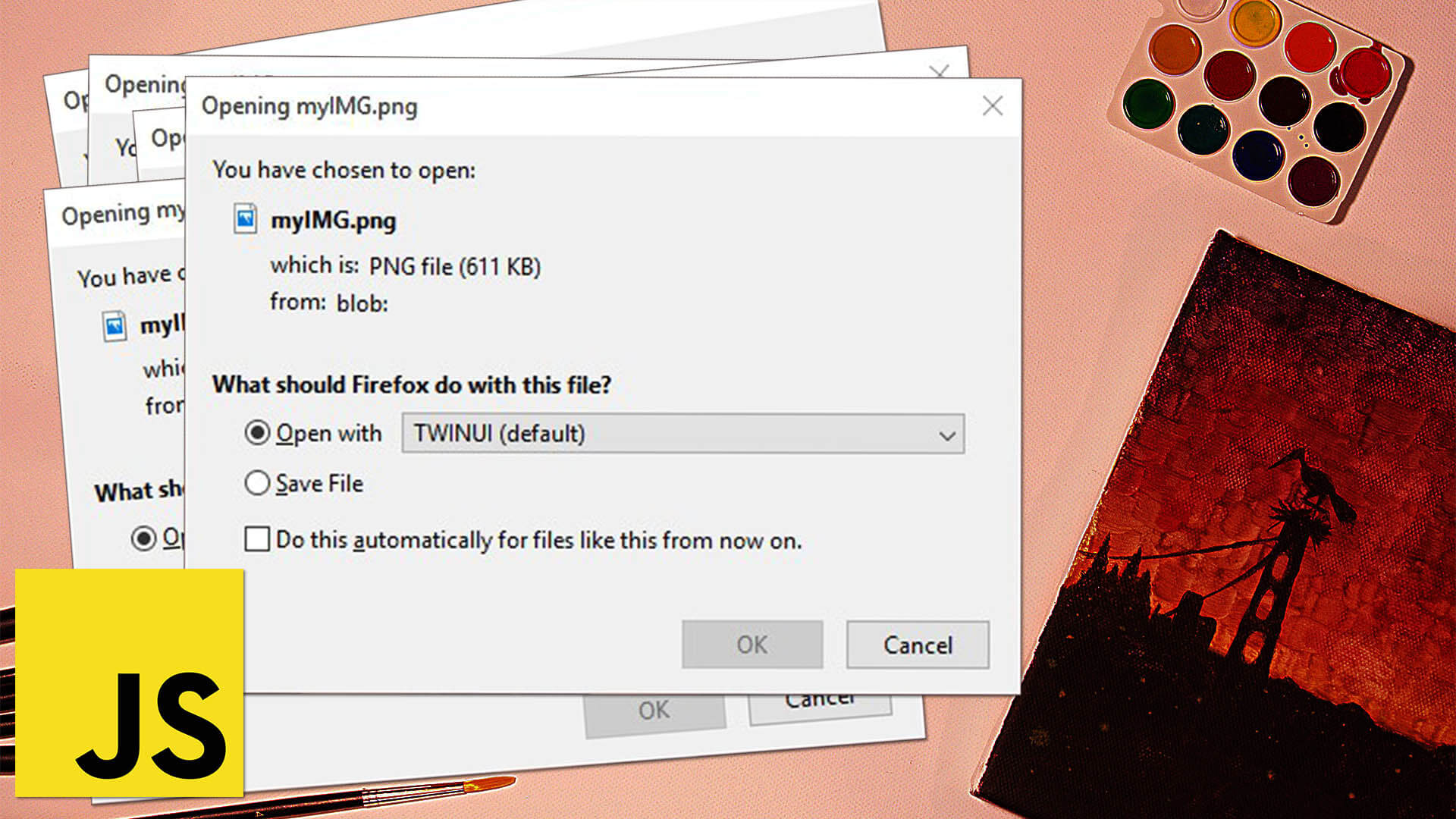
Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial. Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so: jQuery try to match each attribute name with a jQuery function name. Matched functions are called. width and height are jQuery functions, so your original code is equivalent to this: var newCanvas = $ ('<canvas/>', {'class':'radHuh'}) .width (100) .height (100); width (value) and height (value) functions set CSS width and height of an element.
Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […] The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. [01:54] The first thing you want to do is get a reference to the canvas element on the page. You can do this with any of the usual element selection methods. One of the simplest would be getElementById, as this returns a single element.
A canvas element will need to be present and visible within the HTML. In my case I have a <canvas id="c"></canvas> in the DOM that I grab in JS. The next line stores this canvas' context into a... The canvas element is part of HTML5 and allows for dynamic, scriptable rendering of 2D shapes and bitmap images. It is a low level, procedural model that updates a bitmap and does not have a built-in scene graph, but through WebGL it allows 3D shapes and images to be displayed. HTML5 Canvas also helps in making 2D games. Drawing to a canvas element means drawing a bitmap in immediate mode. To get a click event on a canvas element (shape), you need to capture click events on the canvas HTML element and determine which element was clicked. This requires storing the element's width and height. To add a click event to your canvas element, use the below-given code
You need to use .get() following to get the actual DOM element: var canvas = $("#cv").get(0); Otherwise, you're getting the jQuery object when you only do $("#cv") , so … The Document.getElementById() method gets a reference to the HTML <canvas> element. Next, the HTMLCanvasElement.getContext() method gets that element's context—the thing onto which the drawing will be rendered. The actual drawing is done using the CanvasRenderingContext2D interface. The fillStyle property makes the rectangle green. Nov 14, 2019 - Introduced with HTML version 5 to draw graphics using JavaScript · Graphics can be 2D or 3D and it’s able to use hardware acceleration · Used often today for creating games and visualizations (data or artistic) ... When working with a canvas there are five steps to get started. Create the canvas element ...
1 week ago - Let's start this tutorial by looking at the HTML element itself. At the end of this page, you will know how to set up a canvas 2D context and have drawn a first example in your browser. To get started, go to about:flags in Chrome and toggle on "Enable Developer Tools experiments". Next, head over to DevTools and hit the cog in the lower right corner. From there you can go to Experiments and enable Canvas inspection: For the changes to take effect, you need to close and reopen DevTools (you can use Alt+R or Option+R, a ... In order to leverage the HTML5 ... tag with JavaScript, create a context, and then utilize the HTML5 Canvas API to draw visualizations. When using canvas, it's important to understand the difference between the canvas element and the canvas context, as often times people get these ...
HTMLCanvasElement.getContext () The HTMLCanvasElement.getContext () method returns a drawing context on the canvas, or null if the context identifier is not supported, or the canvas has already been set to a different context mode. Later calls to this method on the same canvas element, with the same contextType argument, will always return the ... When starting any kind of canvas project that will involve a user interface I often want to get a canvas point that is relative to the canvas element rather than the window object. To do this I just need to attach a touch or mouse or touch event to the canvas element to get the position of a pointer event relative to the window for startes. Feb 20, 2021 - Later calls to this method on the same canvas element, with the same contextType argument, will always return the same drawing context instance as was returned the first time the method was invoked. It is not possible to get a different drawing context object on a given canvas element.
Jun 13, 2021 - The HTMLCanvasElement.width property is a positive integer reflecting the width HTML attribute of the element interpreted in CSS pixels. When the attribute is not specified, or if it is set to an invalid value, like a negative, the default value of 300 is used. Initially, the element is blank. Thus, to exhibit something, a JavaScript script should obtain the rendering context before drawing on it. The Canvas element has an in-built DOM method referred to as getContext. It is a JavaScript function utilized in accessing the rendering context together with its drawing methods. The getContext () method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext ("2d") object, which can be used to draw text, lines, boxes, circles, and more - on the canvas. Colors, Styles, and Shadows
25/8/2020 · get item position in canvas. javascript by Red Giant on Aug 25 2020 Comment. 0. function Rectangle (props) { var posX = this.posX = props.x; var posY = this.posY = props.y; this.width = props.width; this.height = props.height; this.fill = props.fill; this.draw = function () { ctx.fillStyle = this.fill; ctx.fillRect (this.posX, this.posY, ... Adding an image to the canvas element. Now, let's take a look at the following JavaScript snippet: //Get the canvas element by using the getElementById method. var canvas = document.getElementById('my_canvas'); //Get a 2D drawing context for the canvas. var context = canvas.getContext('2d'); //The path to the image that we want to add. If the canvas height or width is 0 or larger than the canvas maximum size, then the string containing "data:" is returned. If the requested type is not image/png, but the returned value starts with data:image/png, then the requested type is not supported. Chrome also supports the WEBP(image/webp) type. Syntax canvas.toDataURL(type, encoderOptions);
35 Javascript Get Canvas Element Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Javascript get canvas element. Canvas Html 5 Belajar Website. Javascript Library Pie Chart Canvas Element Png Clipart. Drawing Playground Using Html 5 Canvas And Javascript. Is there any way to obtain the canvas that a context is used for? Why I'm asking is because I'm creating a prototype function for CanvasRenderingContext2D in which I need the width/height of the canvas element. E.g.: var cv = document.getElementById('canvas'); var ctx = cv.getContext('2d'); // Using only 'ctx', how to get 'cv'? To set Letter spacing in canvas element with JavaScript, we can set the canvas element's style.letterSpacing property. Related Posts. How to Add an Image to a Canvas Element with JavaScript? Sometimes, we want to add an image to a canvas element with JavaScript. In this…
6 days ago - The Canvas API provides a means for drawing graphics via JavaScript and the HTML element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing. The id attribute is used so that we can access the <canvas> element from JavaScript. The height and width attributes are used to size the canvas. Whatever you write inside the <canvas> tag will... Steps 3 and 4. Get the canvas element by id, then use it to get the "2d" context. grab the canvas element and create a 2D context. document.getElementById ('gameCanvas') — searches for an HTML element that has the id of gameCanvas. Once it finds the element, we can then manipulate it with JavaScript.
How to get an element position on the page. This used to be a painful thing to find on the page. ... One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers.
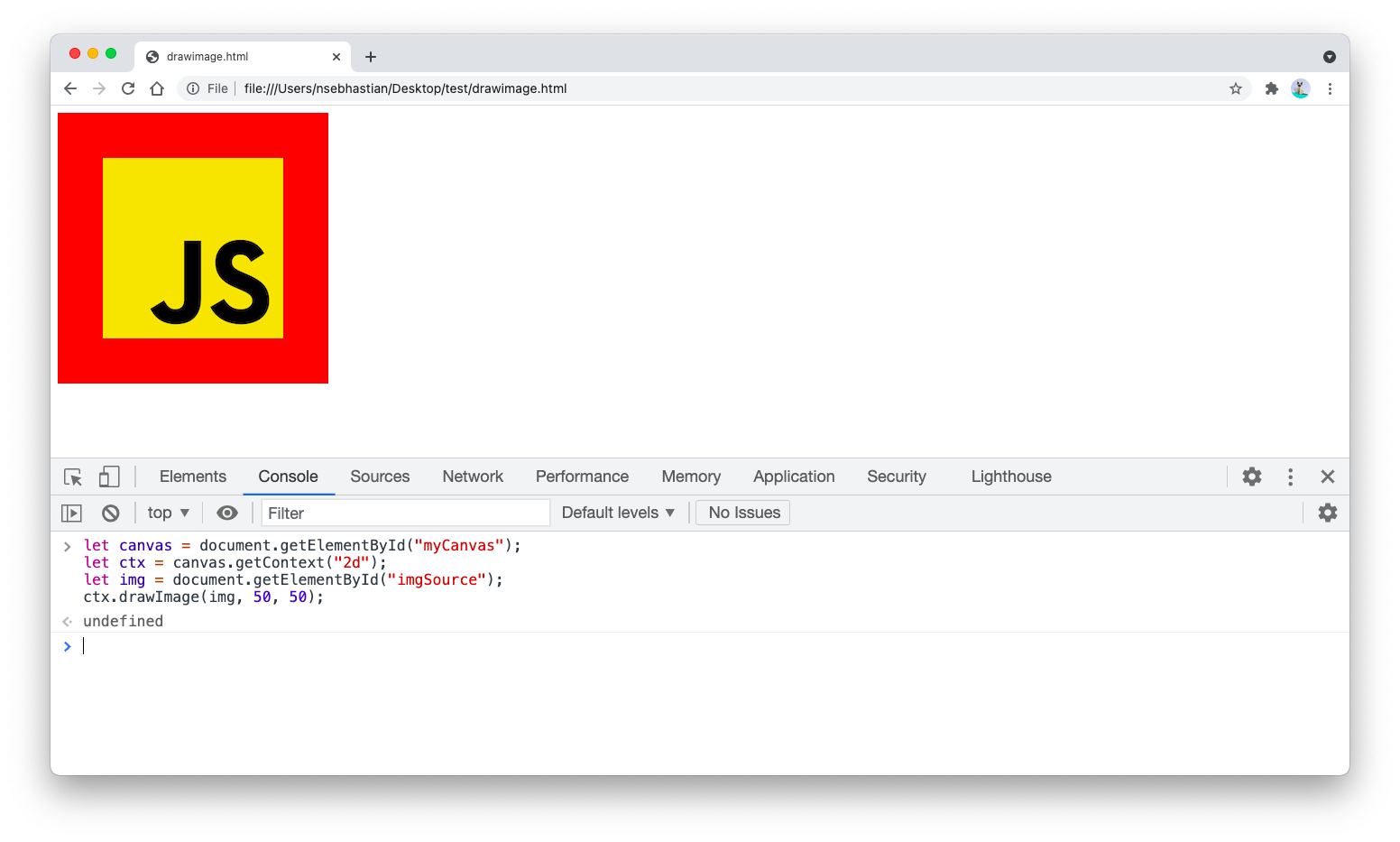
 Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
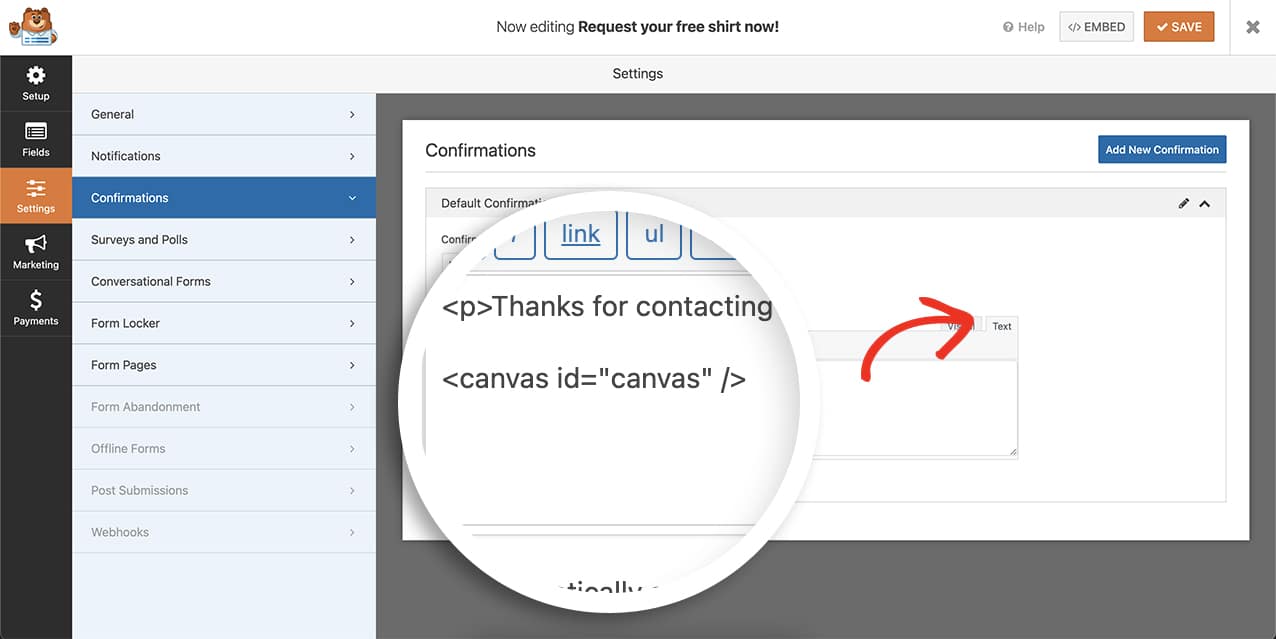
 How To Add Javascript To A Page When Using The Form Pages Addon
How To Add Javascript To A Page When Using The Form Pages Addon
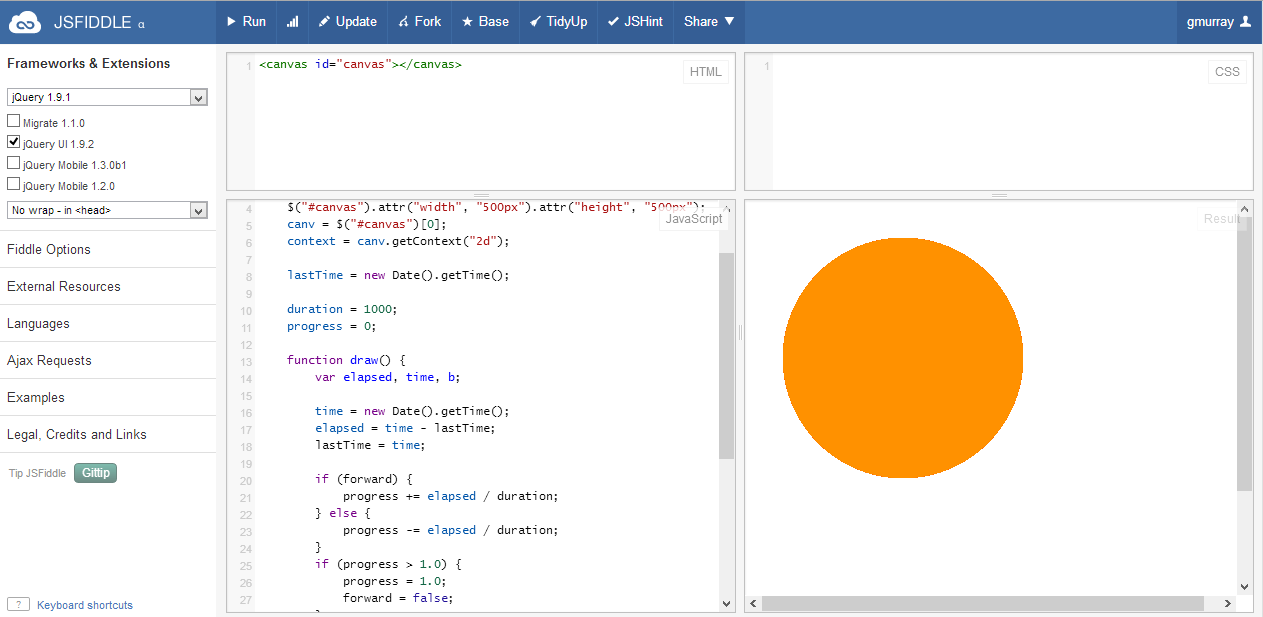
 Mastering The Html5 Canvas Part 1 Dzone Web Dev
Mastering The Html5 Canvas Part 1 Dzone Web Dev
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Get Javascript Draw On Html5 Canvas Element Cpaleaks
Get Javascript Draw On Html5 Canvas Element Cpaleaks
 What Is React Canvas React Native Canvas Draw Image With Html5
What Is React Canvas React Native Canvas Draw Image With Html5
 Html Logo Canvas Element Javascript Png 700x700px Html
Html Logo Canvas Element Javascript Png 700x700px Html
Javascript Snippet Get Video Frame As An Image Chris
 Supercharged Javascript Graphics With Html5 Canvas Jquery
Supercharged Javascript Graphics With Html5 Canvas Jquery
How To Use The Html Canvas Element To Make Awesome Stuff
 Use A Green Screen In Javascript With Vonage Video
Use A Green Screen In Javascript With Vonage Video
 World Wide Web Html5 Canvas Element Markup Language Web
World Wide Web Html5 Canvas Element Markup Language Web
 Javascript Draw On Html5 Canvas Element Setup Html Container
Javascript Draw On Html5 Canvas Element Setup Html Container
Drawing In Html5 Using Canvas With Save As Image Feature
 Find Position Of Objects Drawn In Html5 Canvas Stack Overflow
Find Position Of Objects Drawn In Html5 Canvas Stack Overflow
 Creating Shapes With Javascript If You Are An Artistically
Creating Shapes With Javascript If You Are An Artistically
 Spend Your Sunday Or Any Day With The Canvas Element And
Spend Your Sunday Or Any Day With The Canvas Element And
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
 Set Canvas Border Javascript Code Example
Set Canvas Border Javascript Code Example
 Jquery Canvas Plugins Jquery Script
Jquery Canvas Plugins Jquery Script
 17 Experimental Examples Of Using Html5 Canvas
17 Experimental Examples Of Using Html5 Canvas



0 Response to "25 Javascript Get Canvas Element"
Post a Comment