25 Checkbox Change Event Javascript
checkbox change event javascript; select all checkboxes html js; uncheck a checkbox in javascript; dom check a checkbox; js make checkbox checked; get input type checkbox javascript; get the value of checkbox in js; how to add checkbox in alert box in javascript Here, we are first grabbing the checkbox which we gave an id of more-info and attaching to it an onchange event that fires an anonymous function when the event is fired. Inside this anonymous function we are having the same if statement we used in the previous example to check whether the checkbox is checked or not.
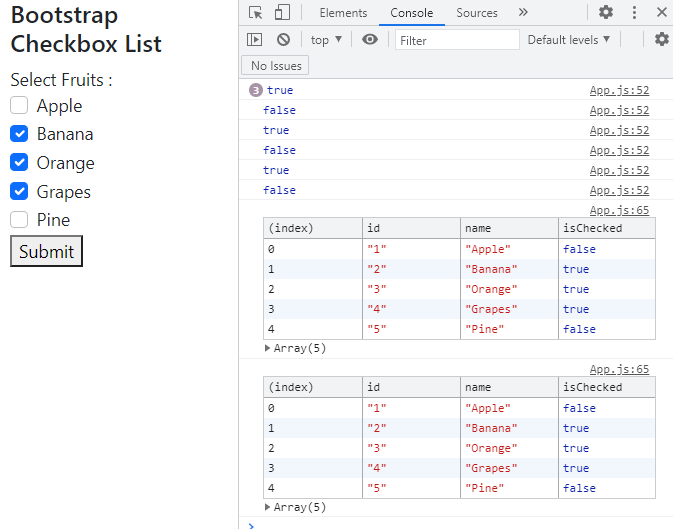
 React 17 Get Multiple Checkbox List Value Dynamic Checkbox
React 17 Get Multiple Checkbox List Value Dynamic Checkbox
31/1/2017 · You can create a change event with the document.createEvent/initEvent methods and then use the dispatchEvent method to dispatch the event from the specified checkbox element. var event = document.createEvent("HTMLEvents"); event.initEvent('change', false, true); checkbox.dispatchEvent(event); This will allow you to programmatically change the checked property of the element and then trigger a change event that will thereby fire the event …

Checkbox change event javascript. jquery checkbox change event; javascript check uncheck checkbox; add checkbox dynamically in javascript; javascript create checkbox with label; fill checkbox javascript; javascript check checkbox programmatically; checkbox change event javascript; checkbox event listener; select all checkboxes html js; uncheck checkbox based on id js; uncheck a ... The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.
Jul 17, 2014 - Find answers to How do I capture a checkbox change event using JQuery? from the expert community at Experts Exchange Aug 11, 2015 - Hi, I have an array of checkboxes group into class=‘year’. I would like to call a function in JS when a checkbox is checked. The html is, Exam Type: $value): ... Detect checkbox change with JQuery. The JQuery library can help to make things a little more cleaner and concise. Firstly, we can completely remove the inline event handler from our checkbox HTML: <input type="checkbox" id="terms" value="1" />. It is no longer needed if we are using JQuery instead of raw JavaScript.
Aug 31, 2019 - How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How do I check if an element is hidden in jQuery This is set using the HTMLInputElement object's indeterminate property via JavaScript (it cannot be set using an HTML attribute): inputInstance. indeterminate = true; A checkbox in the indeterminate state has a horizontal line in the box (it looks somewhat like a hyphen or minus sign) instead of a check/tick in most browsers. Occurs when the state of a checkbox has changed. The current state of a checkbox element can be retrieved with the checked property. The use of the CheckboxStateChange event is not recommended; use the onchange or onclick event instead.
In IE7, After checking/unchecking the checkbox, I have to click elsewhere on the page in order for the event to fire. If I use the click event instead, the event can fire multiple times and leave ... $.extend jquery Javascript jQuery $.get jquery return value Javascript jQuery $.post jquery beforesend loader Javascript jQuery (function (g, d, a) {})(window, document, jQuery); Javascript jQuery. how to take value only from the checked checkbox Unknown. jquery-3.4.1.min.js Unknown 'mat-checkbox' is not a known element TypeScript
Hey gang, in this JavaScript DOM tutorial I'll show you how to check for 'change' events on form fields - in particular, on checkboxes. We'll also see how we... The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse, but for the other ... HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
23/8/2017 · Client Side OnCheckChanged event for ASP.Net CheckBox using JavaScript. The HTML Markup consists of an ASP.Net CheckBox and an HTML DIV consisting of an ASP.Net TextBox. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. jQuery checkbox changed event. edit onclick event. js addeventlistener change select. jquery watch checkbox change. javascript bind onchange event. window change detect. javascript event listener checkbox. handling event changes. fire change event jquery. Internet Explorer only fires the onchange event when the checkbox loses the focus (onblur).
Sep 07, 2015 - I have a checkbox on a form which is unchecked by default as usual. now I want to perform two separated actions on checked and unchecked state of this checkbox. this is my checkbox: ... 6/9/2017 · The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. How To Display Text when a Checkbox ... Checkbox event handling using pure Javascript. https://codepen.io/prasanthmj/pen/BZZOyP/. If you click the checkbox, you get an alert telling you if it's checked or not. Great. However, if you click the toggle button, the checkbox changes it's checked ...
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Each time the change event on any task's checkbox is triggered, we are calling an event handler. The event handler for checkboxes whose tasks are in the TODO list (i.e. incompleteTasksHolder) is taskCompleted, while the event handler for checkboxes whose tasks in the COMPLETED list (i.e. completedTasksHolder) is taskIncomplete. onchange client side event of checkbox not firing [Answered] RSS 2 replies Last post Feb 06, 2012 03:32 AM by Zhongqing Tang - MSFT
Oct 06, 2016 - The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse, but for the other ... This is invoked when a mouse is pressed down on the checkbox and released <input type=checkbox onMouseUp="output()"> Result : CB1: onClick: onClick is invoked whena mouse click is done on the checkbox <input type=checkbox onClick="output()"> Result : CB1: onBlur: Executes some code when the check box loses focus using tab <input type=checkbox onBlur="output()"> Apr 25, 2018 - Unfortunately, the event is not triggered when the checkbox state is changed through JavaScript. ... You should use onchange instead, it's specifically designed for the OP's use case. (thanks ReeCube below for the link) developer.mozilla /en-US/docs/Web/Events/change
Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". 29/8/2016 · From your description, I suggest you could use change event to track the CheckBox’s checked property change in Jquery. And set checked property using pro() mehod. The following code is a sample, you could refer to it.] Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result.
If you are new in react js then you want to see how to use checkbox in react app. but it's very easy to use checkbox input in react js app. you can use it as you use in html and you have to write change event on it. using that change event you have to store value into form state. so you can get that data on submit. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event:
Summary: in this tutorial, you’ll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method: Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. In this article few ways how to handle change event for input checkbox element has been described. 1. onchange attribute example 2. onchange property example 3.... image/svg+xml d dirask. ... JavaScript - oninput event for input checkbox element example. JavaScript - onkeydown event example. JavaScript - onkeypress event example.
The OnCheckedChanged event handler of the ASP.Net Checkbox control allows us to handle the click event of a checkbox at the server side that is raised when the user clicks the checkbox control to changes it checked state. The "CheckedChanged" event occurs only if the "AutoPostBack" property of the checkbox control is "true". In Web Forms (or even Windows Forms) I would handle the check changed event, in MVC I do not know how to do it. What I need to do is check other checkboxes on the same view if an 'Admin' checkbox is checked. This is used for security permissions, and there are separate permissions for 'Can Create', 'Can Edit', etc. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference ... White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images ... Check whether a checkbox is checked with JavaScript. Display ...
Apr 28, 2021 - This post will discuss how to bind to HTML checkbox change and click event with JavaScript and jQuery... With jQuery, you can use the .is() method, which matches the contents of a jQuery object against a selector.
Checkboxes In React Js React Tips
 How To Get The Values Of Checked Checkboxes In Javascript
How To Get The Values Of Checked Checkboxes In Javascript
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
 Reactjs Checkbox Check And Unchecked Event Stack Overflow
Reactjs Checkbox Check And Unchecked Event Stack Overflow
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 Vue Js Checkbox Checked Event Example Tuts Make
Vue Js Checkbox Checked Event Example Tuts Make
 5 Ways To Check Or Uncheck Multiple Checkboxes In Web
5 Ways To Check Or Uncheck Multiple Checkboxes In Web
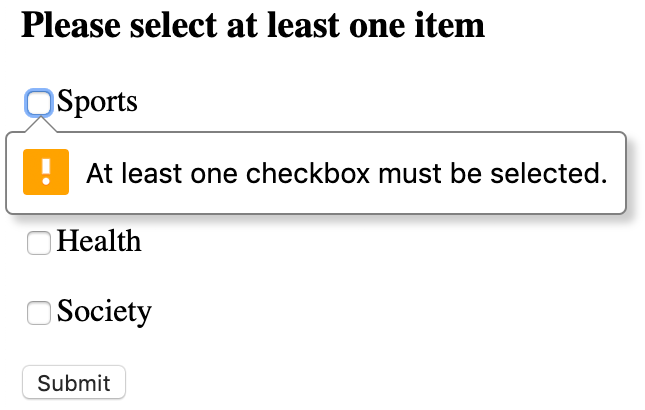
 Bug Focus On Checkbox Component Issue 2921 Formio
Bug Focus On Checkbox Component Issue 2921 Formio
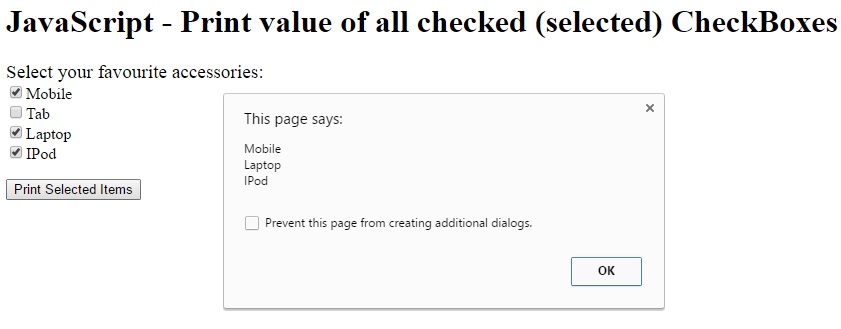
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
 Angularjs Ng Change Event With Checkbox Select Text Example
Angularjs Ng Change Event With Checkbox Select Text Example
 How To Call Javascript Function When Checkbox Is Checked
How To Call Javascript Function When Checkbox Is Checked
:max_bytes(150000):strip_icc()/GettyImages-200116538-001-58d91c5b3df78c5162d0f0cb.jpg) Set Checkbox Checked Without The Onclick Event
Set Checkbox Checked Without The Onclick Event
 How To Check If A Checkbox Is Checked Using Javascript
How To Check If A Checkbox Is Checked Using Javascript
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
 How To Use Checkboxes For Boolean Data With Ag Grid
How To Use Checkboxes For Boolean Data With Ag Grid

 Change Checkbox Background Color Example Java Examples
Change Checkbox Background Color Example Java Examples
 Vanilla Js Change Checkbox Status Code Example
Vanilla Js Change Checkbox Status Code Example
 How To Handle Html Checkbox Events Html Form Guide
How To Handle Html Checkbox Events Html Form Guide
 React Checkbox Onchange React Checkbox Example
React Checkbox Onchange React Checkbox Example
 Solved Re Updating Triggering Form Variable With Javascr
Solved Re Updating Triggering Form Variable With Javascr
 Check In React Js If A Checkbox Is Active Or Not Stack Overflow
Check In React Js If A Checkbox Is Active Or Not Stack Overflow
 5 Ways To Check Or Uncheck Multiple Checkboxes In Web
5 Ways To Check Or Uncheck Multiple Checkboxes In Web
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
0 Response to "25 Checkbox Change Event Javascript"
Post a Comment