24 Javascript Compare Equal Strings
1 week ago - StringToBigInt(A) attempts to convert its argument to a BigInt by applying the ECMAScript StringToBigInt algorithm. ... In most cases, using loose equality is discouraged. The result of a comparison using strict equality is easier to predict, and may evaluate more quickly due to the lack of ... Answer: The best way To compare two strings in JavaScript is to use the localeCompare () method. var str1 = "cd"; var str2 = "ab"; var n = str1.localeCompare (str2); Do comment if you have any questions or suggestions on this tutorial. Note: The All JS Examples codes are tested on the Safari browser (Version 12.0.2) and Chrome.
 Compare Two Strings Javascript Code Example
Compare Two Strings Javascript Code Example
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.

Javascript compare equal strings. In this article, we're going to have a look at how to compare two strings when we want to sort them in JavaScript. There are two approaches to do it: String localeCompare method - that returns information which one should be first according to alphabet letters priority. May 24, 2017 - Browse other questions tagged javascript if-statement conditional-statements equals boolean-logic or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... if variable != “string” ... Apr 03, 2020 - This chapter documents all the JavaScript language operators, expressions and keywords.
Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. Nov 04, 2020 - Otherwise, if both strings’ first characters are the same, compare the second characters the same way. Repeat until the end of either string. If both strings end at the same length, then they are equal. Otherwise, the longer string is greater. Jun 02, 2020 - Get code examples like "how to check if two strings are equal in javascript" instantly right from your google search results with the Grepper Chrome Extension.
30/1/2018 · What is the best way to compare two strings in JavaScript? Javascript Web Development Front End Technology To compare two strings in JavaScript, use the localeCompare () method. The method returns 0 if both the strings are equal, -1 if string 1 is sorted before string 2 and 1 if string 2 is sorted before string 1. A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript. Check String Equality in JavaScript. In JavaScript, there are four operators you can use for checking string equality. These operators are called the comparison operators. Strict equal ( === ): The Strict equal (also known as the triple equals operator) checks the value of the variable and its data type. If both of these things are equal, then ...
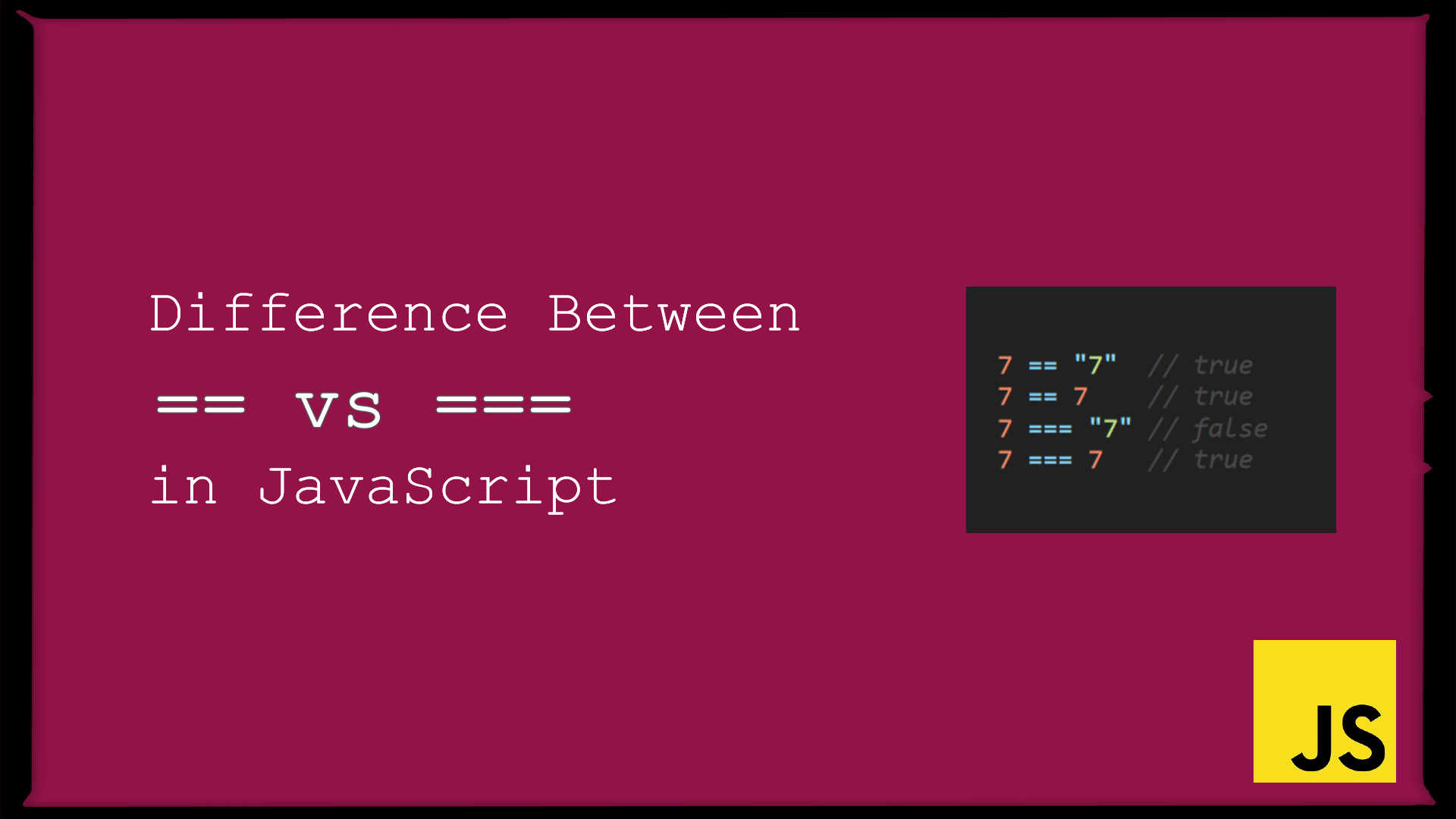
Comparing two strings in JavaScript is easy: just use ===. But what if you want to treat uppercase and lowercase letters as equal, so Bill@Microsoft is equivalent to bill@microsoft ? Comparing the length of JavaScript strings If you need to find which of two strings is longer, then the operators "greater than" and "lower than" won't suit you well. They compare the characters of a string in alphanumeric order one by one and consider the length of the strings in the very end. JavaScript has two visually similar, but very different ways to test equality: == (Double equals operator): the equality or abstract comparison operator. === (Triple equals operator): the identity or strict comparison operator. Here are the differences between == and ===: before showing comparison == converts the variable values of the same type;
1 week ago - The equality operator (==) checks whether its two operands are equal, returning a Boolean result. Unlike the strict equality operator, it attempts to convert and compare operands that are of different types. 26/8/2010 · So the best way to check for equality is using the === operator because it checks value as well as type of both operands. If you want to check for equality between two objects then using String.prototype.valueOf is the correct way. new String ('javascript').valueOf () == new String ('javascript').valueOf () Share. The only real alternative JavaScript offers is to store your numbers as strings. This can actually be a sensible approach for large integers that only need to be tested for equality and don't need to have numeric operations performed on them (such as database primary keys).
Comparing strings in JavaScript is quite easy, as long as you know about the equals operator and the JavaScript If Statement. This is all you need to know to find out if two strings of your choosing are equal · Below we have created a fake authentication system and use an if statement to see ... Objects has same instance JavaScript has two approaches to match the values. For Primitive Type (string, numbers), it compare by their values. For Non-Primitive Type (object, array, date), it... The CompareTo operator puts two strings side by side, and if they all have identical characters it gives a result of zero. Below is an example of this' These are the three most accurate ways to compare strings in JavaScript. The == operator has its limitations here because Java is not designed to support it.
The equals () method compares two strings, and returns true if the strings are equal, and false if not. Tip: Use the compareTo () method to compare two strings lexicographically. In the first comparison, since we use the equality operator, JavaScript converts the string into the number and performs the comparison. However, in the second comparison, we use the strict equal operator (===), JavaScript doesn't convert the string before comparison, therefore the result is false. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. An empty string is always converts to zero. A string with no numeric value is converts to NaN (Not a Number), which returns false. The comparison operators take simple values (numbers or string) as arguments and evaluate either true or false. Here is a list of comparison operators. Operator. Comparisons. Description. Equal (==) x == y. Returns true if the operands are equal. Strict equal (===) 14/3/2013 · 1) You have a string in JavaScript, like var fruit = ''. 2) You need to know if that string is equal to one of multiple values, say "banana" or "lemon" (because the yellow fruits need special yellow fruit processing or something). Most people accomplish this by doing two string comparisons connected by a logical OR, which looks like this:
JavaScript string comparing is a very common operation for most of JS developers. Basically it's a check if one string equals another. But there are some tricky "issues" in JavaScript when doing comparison. You're safe to compare strings directly when their characters are from the Basic Multilingual Plane. However, if the strings can contain combining characters, then it would be safer to normalize the compared strings to the same form using string.normalize () function. Then perform the comparison on the normalized strings.
The question is to compare 2 JavaScript strings optimally. To do so, Here are a few of the most used techniques discussed. This method discussed below is used in one of the examples. String localeCompare() method: This method compares two strings in the current locale. The current locale is based on the language settings of the browser. When comparing strings with length greater than 1, JavaScript compares character by character. If both strings start with the same character, JavaScript compares the 2nd characters of each string. The end of a string is always < any character. Using localeCompare () to compare strings Javascript has inbuilt method String.prototype.localeCompare() which we can use to compare two strings. It compares the given strings in current locale which is based on the language settings of the browser.
Strings must have the same characters in the same order. Booleans must be both true or both false. The most notable difference between this operator and the equality (==) operator is that if the operands are of different types, the == operator attempts to convert them to the same type before comparing. You can use the equality operator of javascript to compare two strings in javascript Definition:- The javascript equality operator, which is used to compare two values on both sides and it will return the result as true or false. This definition of equality is enough for most use cases. When comparing the string "0" and the number 0 the result is false as expected. Sources such as D. Crockford and MDN both advise that only triple equals operator should be used when programming in JavaScript and double equals operator ...
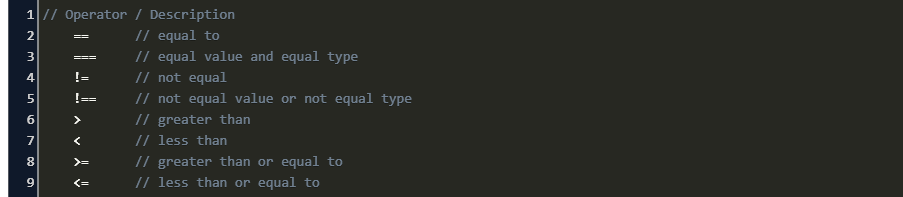
The javascript comparison operators compare two operands value and return the result in boolean form ( true or false). You can use the following js comparison operators to compare two operands (string, number, etc) value. < less than. <= minus than, or equal to. > greater than. 30/6/2020 · The javascript has both strict and type-converting comparisons, a strict comparison also we used in the javascript in strict is the keyword of the javascript i.e. === is the operator used for to compare the two operands are of the same data type and the contents of the data like string values are also the same matching scenarios most probably we have used == operator in most cases for ... One of the methods is converting both strings to JSON string and compare the strings to each other to determine equality. The JSON.stringify () method is used to convert the array to a string:
 Difference Between Vs In Javascript Scratch Code
Difference Between Vs In Javascript Scratch Code
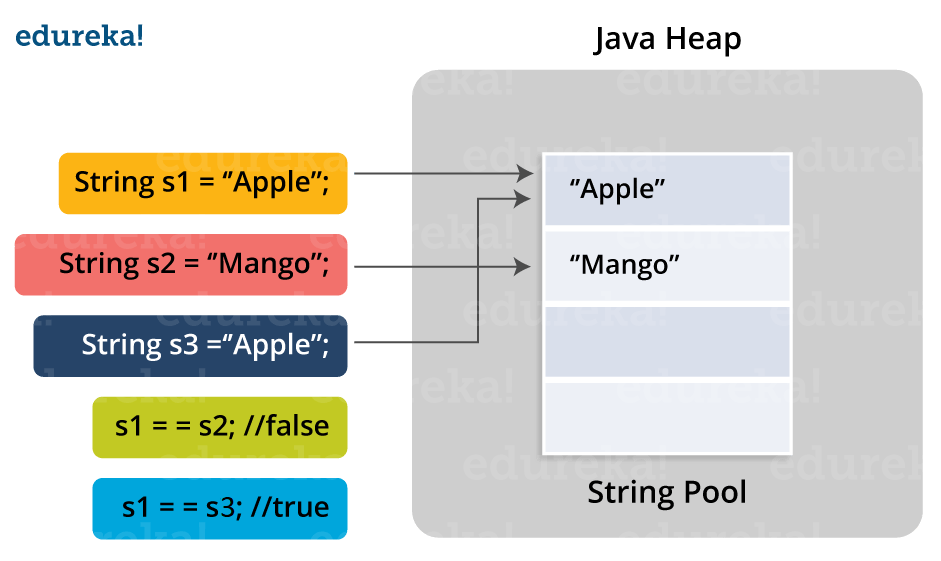
 Java String String Functions In Java With Examples Edureka
Java String String Functions In Java With Examples Edureka
 Python Comparison Operators With Syntax And Examples Dataflair
Python Comparison Operators With Syntax And Examples Dataflair
 Comparing Objects In Javascript What Works What Doesn T And
Comparing Objects In Javascript What Works What Doesn T And
 How To Compare Whether 2 Objects Are Same In Javascript Code
How To Compare Whether 2 Objects Are Same In Javascript Code
 Basic Javascript Concatenating Strings With The Plus Equals
Basic Javascript Concatenating Strings With The Plus Equals
 Java Equals Compareto Equalsignorecase And
Java Equals Compareto Equalsignorecase And
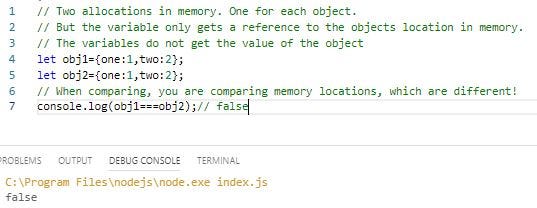
 Why Are These Two Identical Strings Not Equal In Javascript
Why Are These Two Identical Strings Not Equal In Javascript
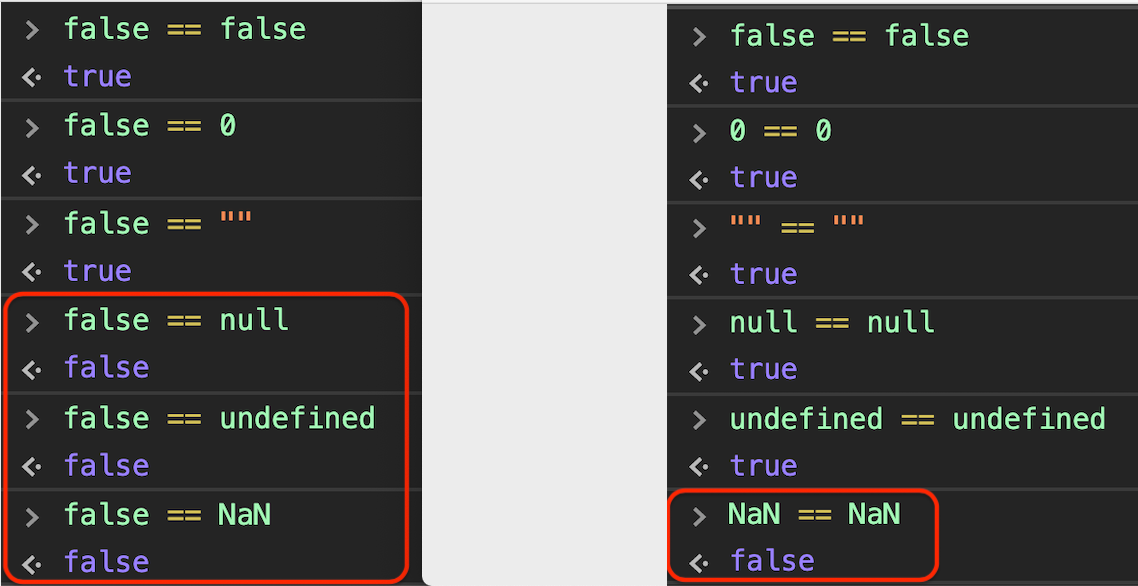
 The Best Javascript Meme I Ve Ever Seen Explained In Detail
The Best Javascript Meme I Ve Ever Seen Explained In Detail
 How To Compare Strings In Bash Linuxize
How To Compare Strings In Bash Linuxize
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Javascript Double Vs Triple Equals By Bahay
Javascript Double Vs Triple Equals By Bahay
 Student Question How Does Javascript Compares Strings
Student Question How Does Javascript Compares Strings
Java String String Functions In Java With Examples Edureka
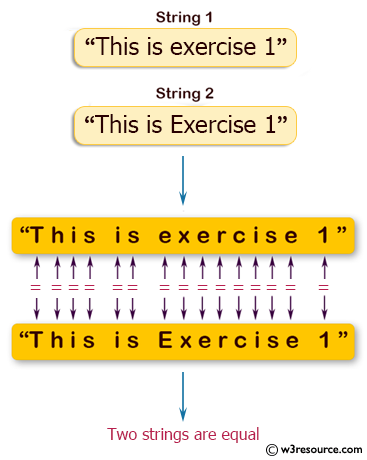
 Java Exercises Compare Two Strings Lexicographically
Java Exercises Compare Two Strings Lexicographically
 Concatenating Strings With The Plus Equals Operator Freecodecamp Basic Javascript
Concatenating Strings With The Plus Equals Operator Freecodecamp Basic Javascript
 How To Compare Strings Correctly In Javascript
How To Compare Strings Correctly In Javascript
 How To Compare Strings Correctly In Javascript
How To Compare Strings Correctly In Javascript
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
Comparing Two Strings In Java String Comparison In Java
 Compare The Case Insensitive Strings In Javascript
Compare The Case Insensitive Strings In Javascript
 String Comparison In Java Javatpoint
String Comparison In Java Javatpoint

0 Response to "24 Javascript Compare Equal Strings"
Post a Comment