24 Best Vscode Extensions For Javascript
ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren't, seriously you should try linting your code — maybe try this extension that does some of the work for you? 1. REST Client. TODO Highlight. vscode-icons. Vetur. Visual Studio IntelliCode. YAML. Extending your IDE is the new black and we also use a lot of extensions every day in our daily work. Previously, we used a lot of different development tools (alongside Visual Studio), but that changed when Microsoft launched Visual Studio Code.
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
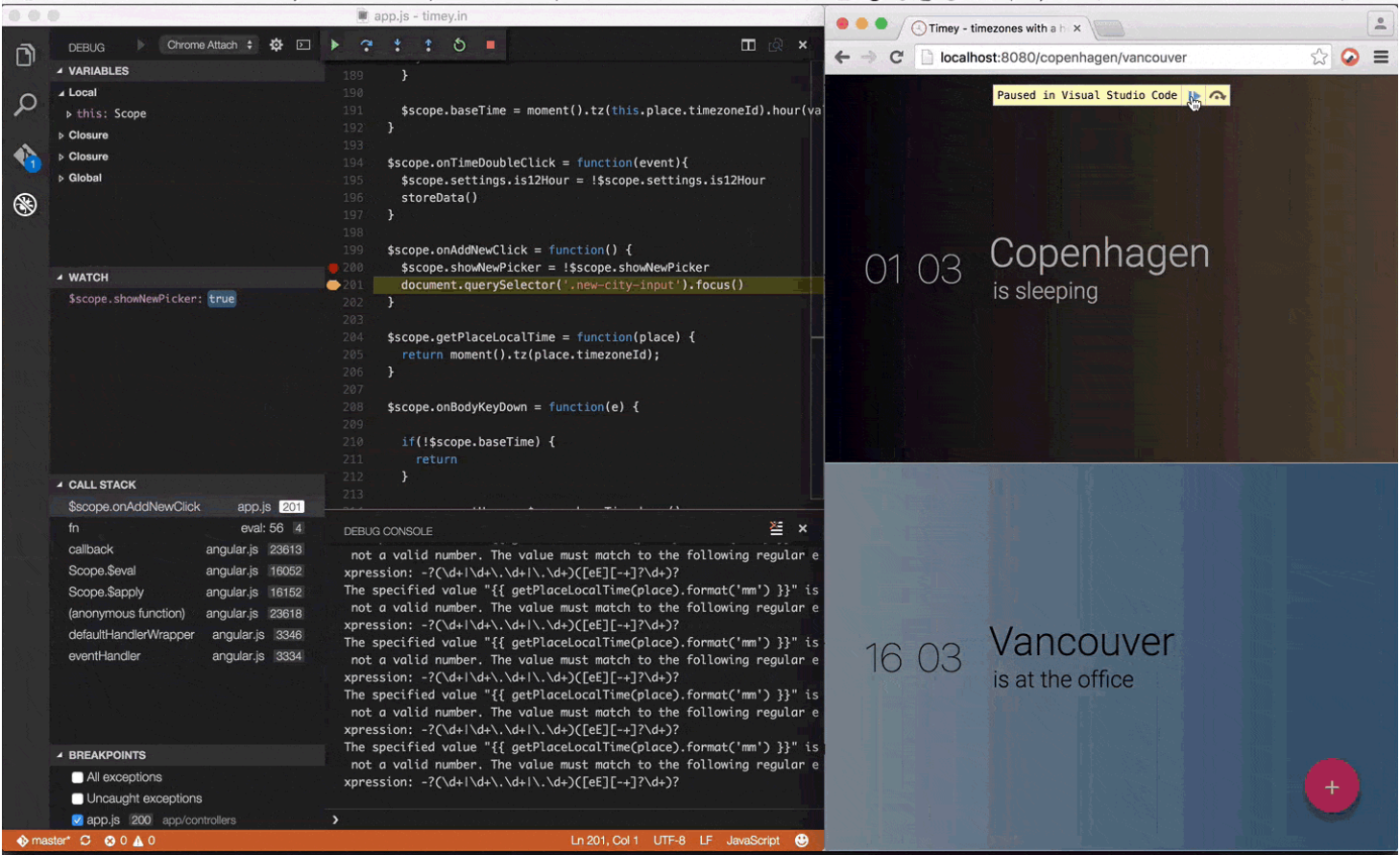
The debugger is a VS Code extension to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol. It helps to debug eval scripts, script tags, scripts that are added dynamically, and setting breakpoints, including in source files when source maps are enabled.

Best vscode extensions for javascript. It provides one of the best features to boost your productivity very easily by using such powerful extensions. So let's take a look at the Best VScode Extensions for Full Stack developers. 1. Visual Studio IntelliCode. 2. JavaScript (ES6) code snippets. 3. ESLint. Writing VS Code extensions in JavaScript. April 1, 2021 11 min read 3211. Visual Studio Code (VS Code) was built with extensibility in mind. Almost every part of VS Code can be customized and enhanced through the Extension API. In fact, many core features of VS Code is built as extensions, and you can also build your own, of course! A collection with the best VS Code extension for JavaScript developers Last updated on Dec 29, 2020 by Juan Cruz Martinez For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free ...
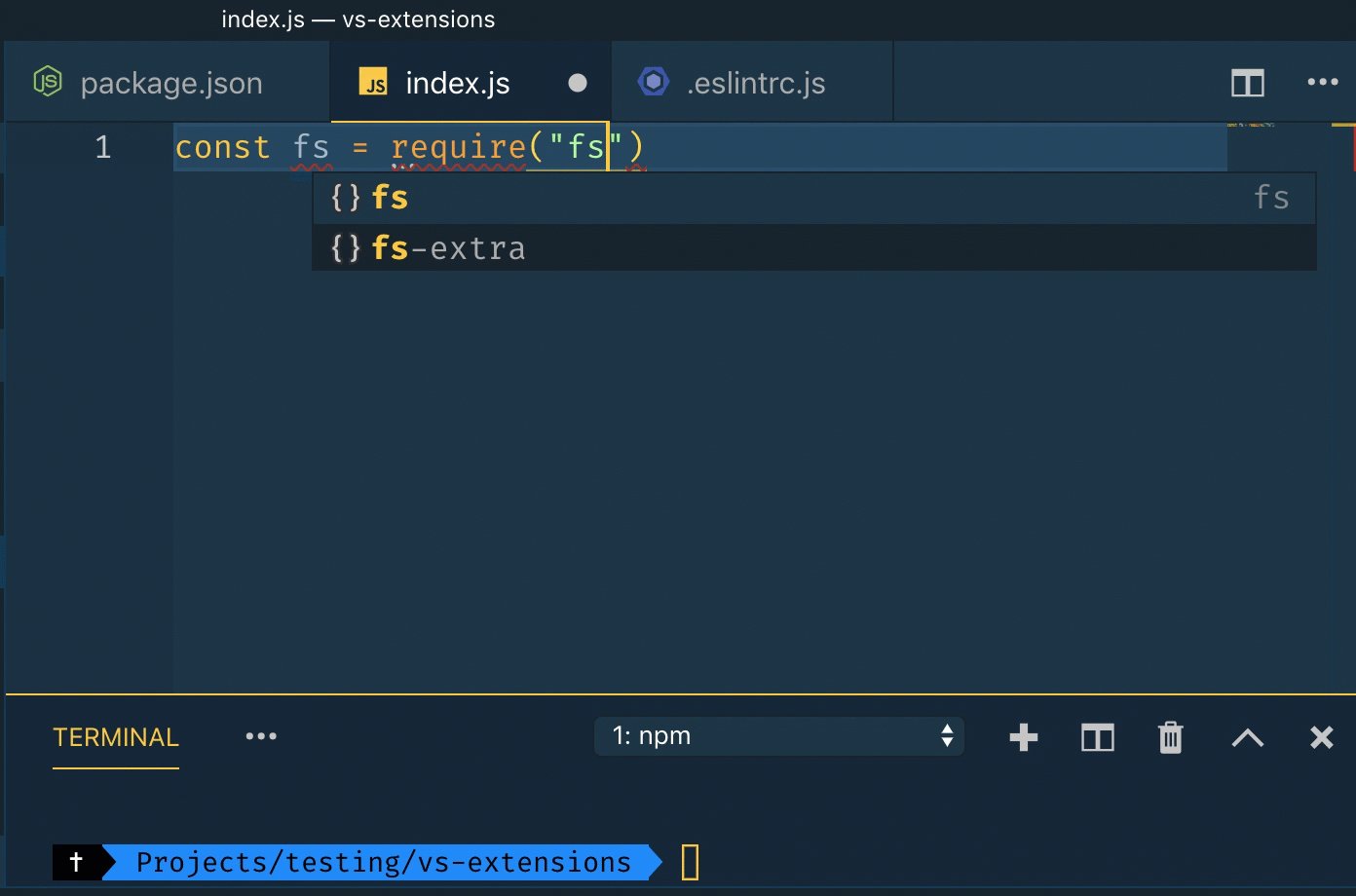
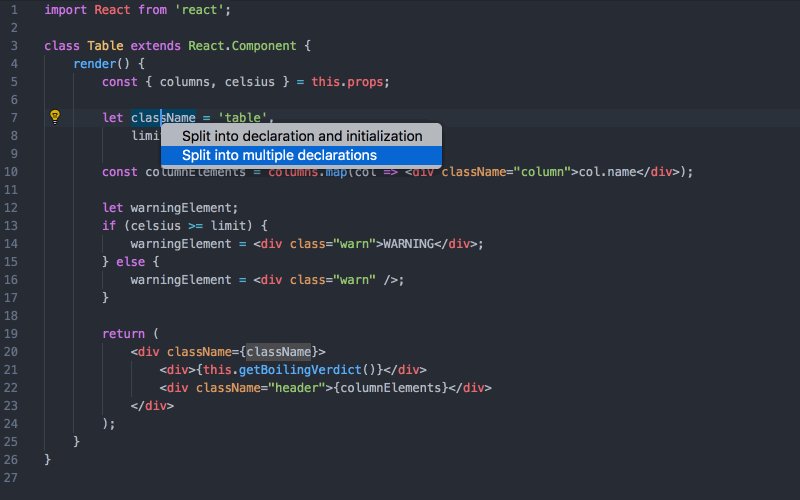
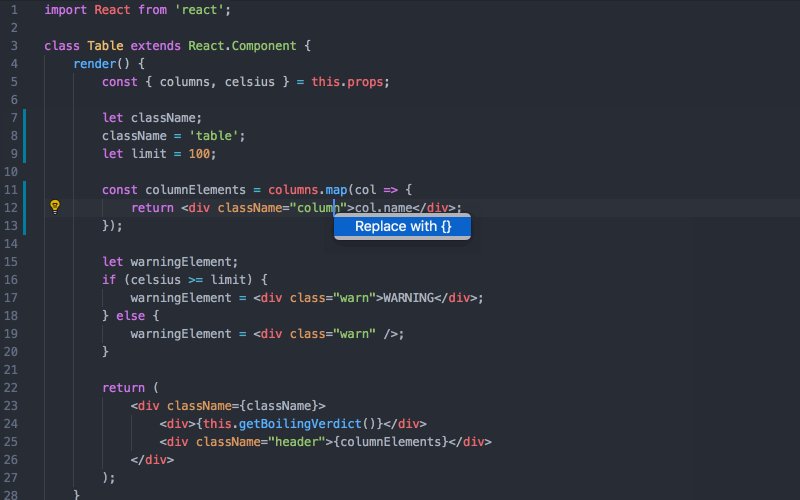
JavaScript (ES6) code snippets is a VS Code extension that contains code snippets for JavaScript in ES6 syntax for VS Code. JavaScript Booster extension. Its features include several coding actions, like converting var to const or let, merging initialization and declaration, and removing redundant else statements. It has more than 74,000 installs. Framework Extensions. For most of the major frameworks, VS Code provides support via extensions. The best Visual Studio Code extensions for JavaScript and Node VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend.
Most VSCode lovers are JavaScript developers — VSCode was created for modern technology. Today, popular JavaScript frameworks are perfect for VSCode — it has everything you need. When it comes to choosing a text editor, always go for the latest and greatest. Technology is changing rapidly and you don't want to fall behind. The Best VS Code Extensions for JavaScript Developers in 2021 A collection with the best VS Code extension for JavaScript developer For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it ... VS Code doesn't have a built-in JavaScript linter, so you'll need to install an extension. Here are the extensions we have available: ESLint, by Dirk Baeumer. With over 8 million installs, this is...
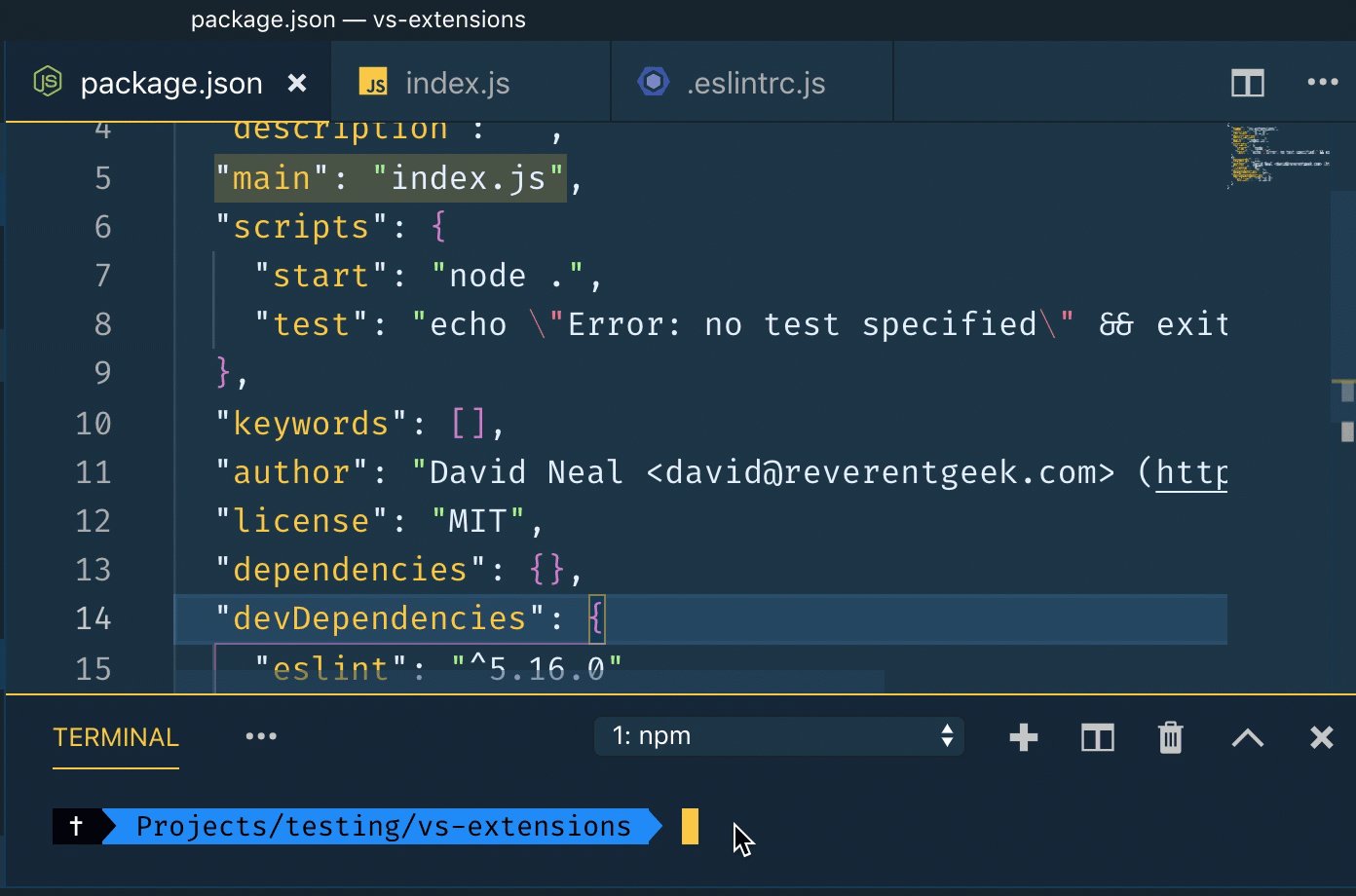
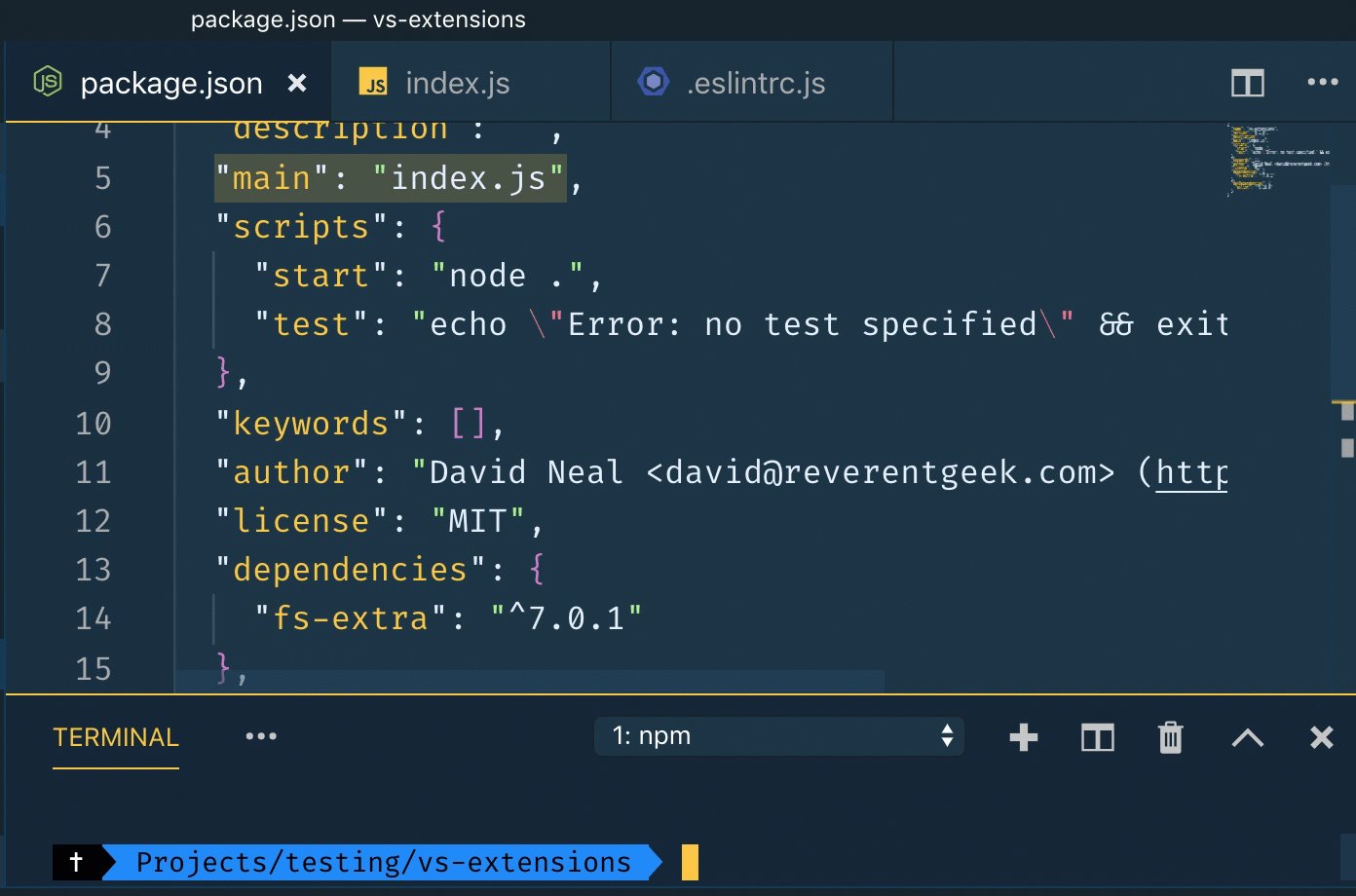
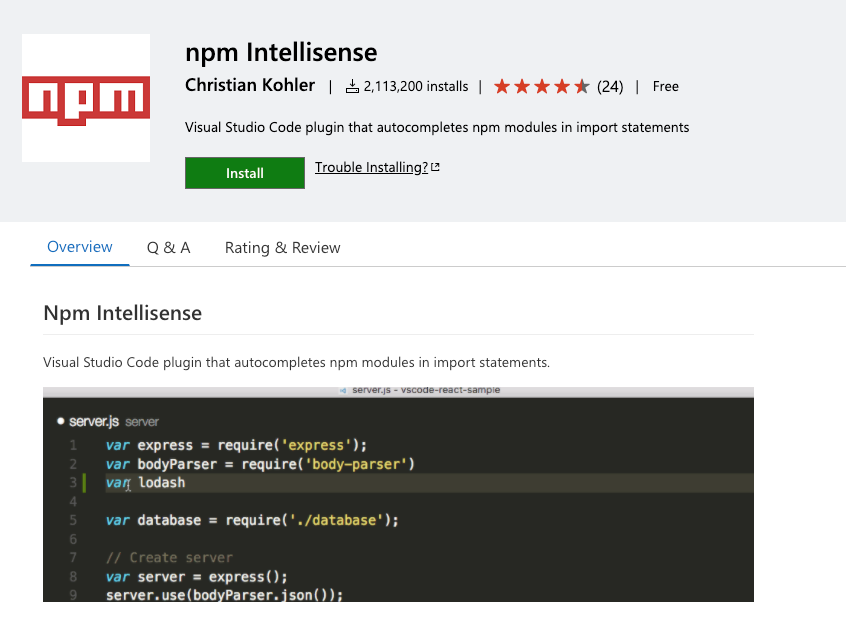
25 Best VSCode Extensions For JavaScript Developers. We all have our favorites, but you gotta know the essentials, let's load up our guns. ... When working with JavaScript in vs code, we are all aware that using node has always been part on every project we create, and so we need a little help in making sure that the packages are installed ... Best Visual Studio Code Extensions for Web Development - Part 2. Let's see some best and useful vs code extensions for web development. Step to install vs code extension : - Open VS Code Quick Open (Ctrl+P) -> Paste the $ {vs-code-cmd} and press enter. While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available.
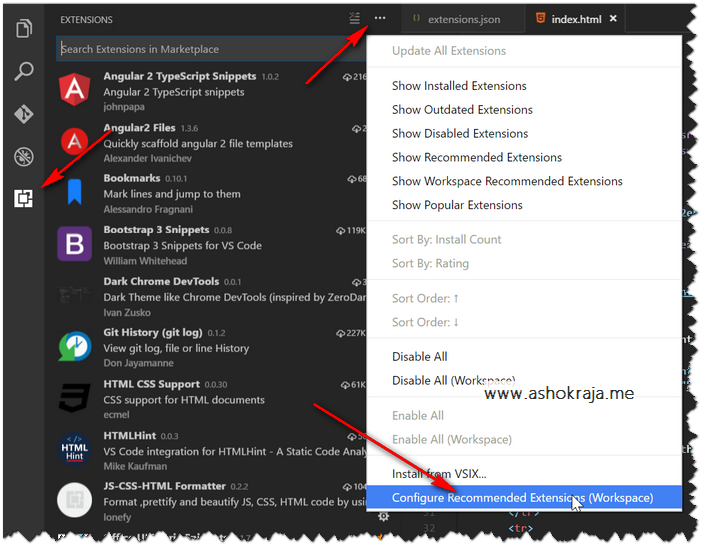
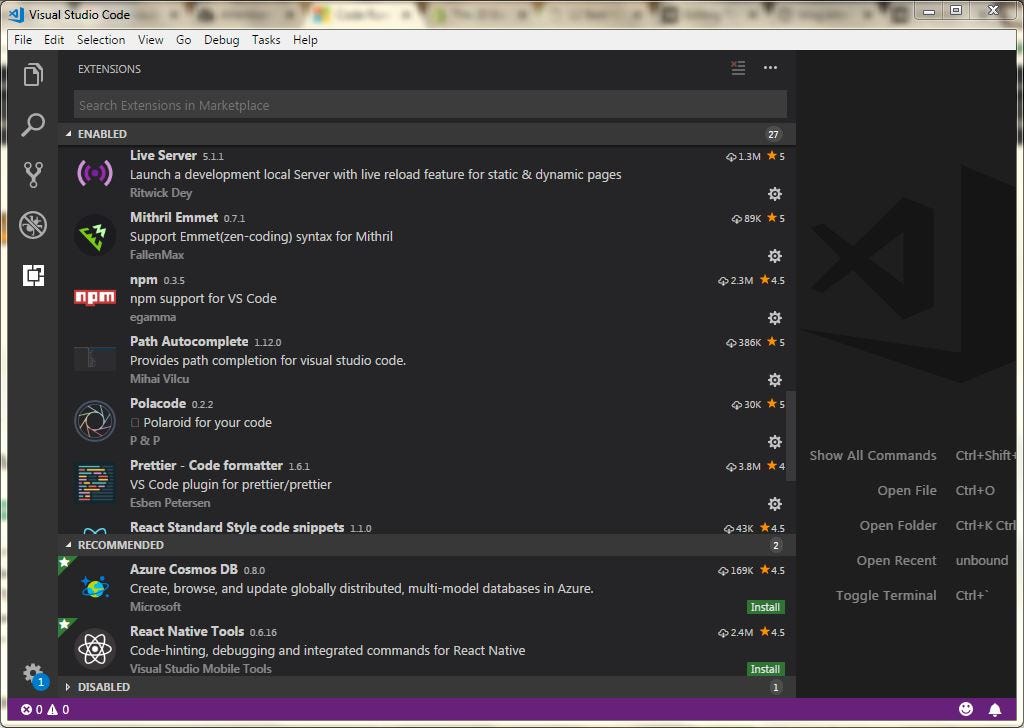
Step 1: Open your VS code and click on the extension icon located at the left side bar. Yes the last one with square shape. Or just press Clrt+Shift+x ( Command + Shift + x for mac). Step 2: Now will see a search bar. Write the extension you are looking for and you will be provided with a clear list of related extensions. This extension comes with pre-built support not just for Javascript ES6 but also to Typescript, Reactjs, Vue, and HTML. JavaScript (ES6) code snippets. 13. Live Server In using Live Server, this vscode extension will help you open a live web server of your current project. Best Visual Studio Code Extensions for Web Development - Part 3. Let's see some best and useful vs code extensions for web development part 3. Step to install vs code extension : Open VS Code Quick Open (Ctrl+P) -> Paste the $ {vs-code-cmd} and press enter.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Top JavaScript VSCode Extensions for Faster Development 🔥. Arfat Salman. Follow. Mar 23, 2018 · 7 min read. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features. 15 Best VSCode Extensions For Better Programming 2021 It's time to declutter your VSCode toolbox, and just keep the important ones, here's your reference. Ann Adaya
One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript. How To Install VS Code Extension. In order to install extensions, Just click on the extension icon on sidebar of visual studio code or press SHIFT + X on Windows (SHIFT+ CMD on Mac). Search for the extension and press install. Please note that the list is alphabetically ordered. Here is the list of the best VS code extensions for developers. 1. This extension provides AI assistance for different languages such as Python, JavaScript, and Java. It supports different JavaScript frameworks like Angular, React, and Next.js. It autocompletes the method or code if it is supported by the language you are writing on.
Chrome has features built in that make debugging a much better experience. This extension gives you all (or close to all) of those debugging features right inside of VS Code! If you want to learn more about debugging you should read Debugging JavaScript in Chrome and Visual Studio Code. 2. Javascript (ES6) Code Snippets. This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript). Note. All the snippets include the final semicolon ; There is a fork of those snippets here made by @jmsv where semicolons are not included. So feel free to use them according to your needs. Sponsors VSCode Typescript Extension Pack. This extension pack packages some of the most popular (and some I find very useful) Typescript extensions. Extensions included. TypeScript Hero - Favorite feature: sorts and organizes your imports according to convention and removes imports that are unused (Ctrl+Alt+o on Win/Linux or Ctrl+Opt+o on MacOS).
A collection with the best VS Code extension for JavaScript developers. For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free and awesome.
 6 Visual Studio Code Extensions I Cannot Live Without By
6 Visual Studio Code Extensions I Cannot Live Without By
 10 Helpful Vs Code Extensions For Javascript
10 Helpful Vs Code Extensions For Javascript
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 The Best Vs Code Extensions For Python Developers For 2021
The Best Vs Code Extensions For Python Developers For 2021
 20 Vs Code Extensions You Ll Actually Use Dev Community
20 Vs Code Extensions You Ll Actually Use Dev Community
 Top 10 Must Have Vs Code Extensions For Javascript Developers
Top 10 Must Have Vs Code Extensions For Javascript Developers
 25 Best Vscode Extensions For Javascript Developers By Ann
25 Best Vscode Extensions For Javascript Developers By Ann
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
 Must Have Vs Code Extensions For Every Angular Js Developer
Must Have Vs Code Extensions For Every Angular Js Developer
 The 7 Best Vs Code Extensions For Vue Developers Learnvue
The 7 Best Vs Code Extensions For Vue Developers Learnvue
 10 Vs Code Extensions For Frontend Developers In 2019 By
10 Vs Code Extensions For Frontend Developers In 2019 By
 Vs Code Tutorial Best 5 Extensions For Javascript
Vs Code Tutorial Best 5 Extensions For Javascript
 Top 15 Visual Studio Code Extensions In 2019
Top 15 Visual Studio Code Extensions In 2019
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Vs Code Extensions For Html Css Tricks
Vs Code Extensions For Html Css Tricks
 Top 20 Visual Studio Code Extensions That You Need For
Top 20 Visual Studio Code Extensions That You Need For
 How To Add Webviews To A Visual Studio Code Extension By
How To Add Webviews To A Visual Studio Code Extension By
 10 Vs Code Extensions For Javascript Developers In 2020
10 Vs Code Extensions For Javascript Developers In 2020
 A To Z List Of Useful Javascript Vs Code Extensions By
A To Z List Of Useful Javascript Vs Code Extensions By
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 Best Vs Code Extensions Blog Ponicode
Best Vs Code Extensions Blog Ponicode
0 Response to "24 Best Vscode Extensions For Javascript"
Post a Comment