34 Asynchronous And Synchronous Javascript
Apr 21, 2020 - This article explains the difference between loading JavaScript synchronously and asynchronously on a web page. Tealium's best practice is to use asynchronous loading for all JavaScript tags and vendor code from within the tag. Based on our experience, this provides the best compatibility wit... Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
 Callbacks Promises Amp Async Await In Javascript
Callbacks Promises Amp Async Await In Javascript
26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.

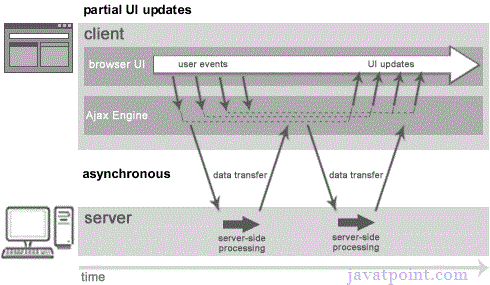
Asynchronous and synchronous javascript. The term Asynchronous JavaScript Technology and XML (Ajax) has emerged recently to describe this interaction model. Ajax is not new. These techniques have been available to developers targeting Internet Explorer on the Windows platform for many years. Until recently, the technology was known as web remoting or remote scripting. 1 day ago - A promise is used to handle the asynchronous result of an operation. JavaScript is designed to not wait for an asynchrnous block of code to completely execute before other synchronous parts of the code can run. For instance, when making API requests to servers, we have no idea if these servers ... Jan 20, 2020 - Learn Asynchronous calls to Synchronous concepts in JavaScript and convert your Asynchronous calls to Synchronous. You can do it on your own by reading the article until the end.
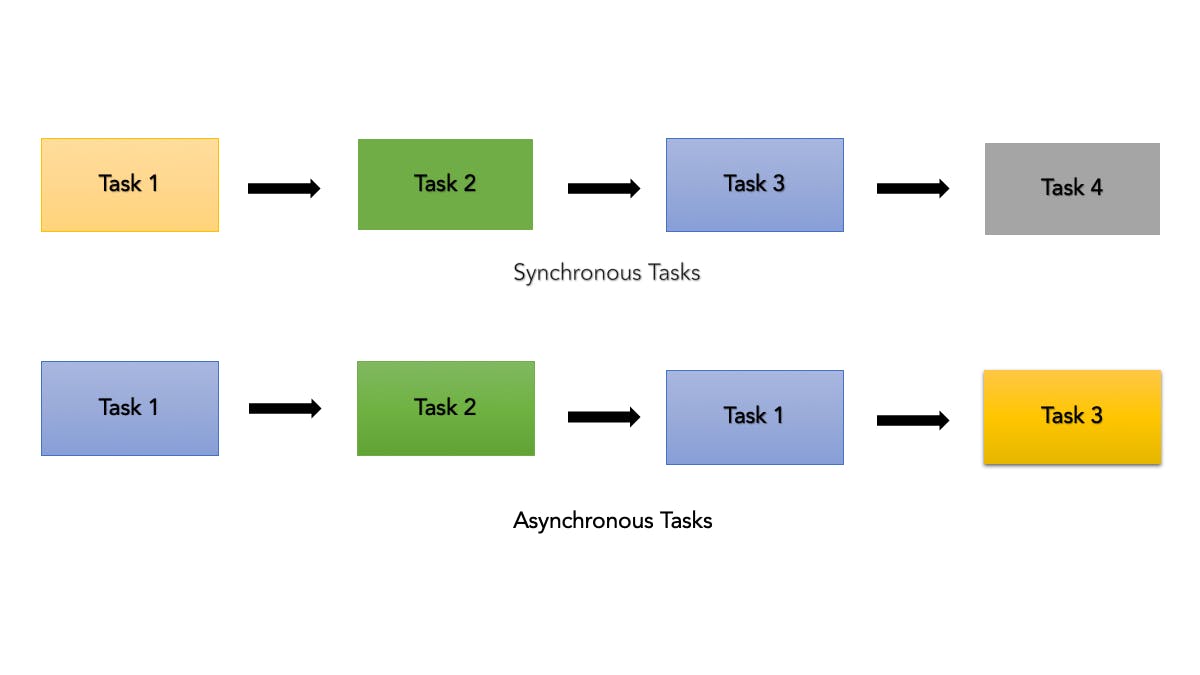
In this tutorial, we will learn one of the important topics of JavaScript is JavaScript Callbacks. First, we will see the basic concepts of Callbacks, and then we will move to the Synchronous and Asynchronous callbacks.. This topic is considered as one of the important topics for development point of view as well as for an interview. 6/11/2020 · To better understand this, let’s look at what we mean by synchronous and asynchronous JavaScript. Synchronous JavaScript. Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, … Promises landed on JavaScript as part of the ECMAScript 2015 (ES6) standard, and at the time of its release, it changed the way developers use to write asynchronous code.
Oct 09, 2017 - Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defe 1/5/2013 · Synchronous functions are blocking while asynchronous functions are not. In synchronous functions, statements complete before the next statement is run. In this case, the program is evaluated exactly in order of the statements and execution of the program is paused if one of the statements take a very long time. Jul 01, 2019 - Adrian Mejia is a Software Engineer located in Boston, MA. Currently working at Google. Adrian enjoys writing posts about Algorithms, programming, JavaScript, and Web Dev. Also, he likes to travel ✈️ and biking 🚴. ... What every programmer should know about Synchronous vs. Asynchronous ...
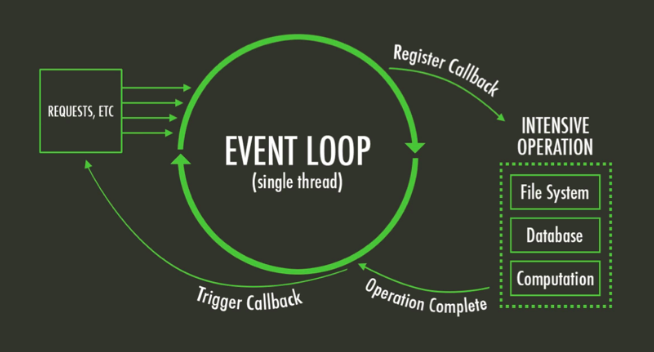
Hey gang, in this JavaScript tutorial series we'll dive into async js - from the very beginning. Rather than just start using fetch, async & await from the s... By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively. JavaScript Asynchronous Programming and Callbacks JavaScript is synchronous by default, and is single threaded. This means that code cannot create new threads and run in parallel. Find out what asynchronous code means and how it looks like. Published Jun 18, 2018
That's where asynchronous JavaScript comes into play. Using asynchronous JavaScript (such as callbacks, promises, and async/await), you can perform long network requests without blocking the main thread. While it's not necessary that you learn all these concepts to be an awesome JavaScript developer, it's helpful to know :) Trying to avoid asynchronous code and replacing it with synchronous code is almost always a bad idea in JavaScript because JavaScript only has a single thread (except when using Web Workers). That means the webpage will be unresponsive while the script is running. Why Asynchronous? When JavaScript is executed, synchronous code has the potential to block further execution until it has finished what it's doing. In English, long-running JavaScript functions can make the UI or server unresponsive until the function has returned. Obviously this can result in a terrible user-experience.
May 30, 2021 - More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous ... In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function. Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible!
Asynchronous Callbacks. The earliest and most straightforward solution to being stuck in the synchronous world was asynchronous callbacks (think setTimeout()).. Let's use a database request as an example: asynchronous callbacks allow you to invoke a callback function which sends a database request (and any other nested callbacks) off to your app, where it waits for the response from the ... Updated January 28, 2019. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. When one task T1 starts a second task T2. In Synchronous programming, T2 is guaranteed to be started and executed inside the time slice of T1. T1 "waits" for the ending of T2 and can continue processing afterwards. In this sense, T1 and T2 occur "at the same time. In asynchronous programming, the execution time of T2 is now unrelated to T1.
Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op... Nov 08, 2018 - Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the Jul 04, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Describing JavaScript as asynchronous is perhaps misleading. It's more accurate to say that JavaScript is synchronous and single-threaded. How to understand order of execution of any code in... Mar 09, 2021 - Asynchronous programming allows you to perform multiple requests simultaneously and complete more tasks faster. But not all processes should be executed asynchronously. In this blog post, you'll learn when you should apply asynchronous programming and when sticking to synchronous execution ... Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.
Asynchronous and Synchronous JavaScript. There and back again. Maciej Treder, Senior Software Development Engineer Akamai Technologies. Slides + links; Companion github repository; JavaScript is a single-threaded language, meaning it can only do one thing at a time. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. May 13, 2021 - Discover the problems with synchronous JavaScript and how we solve them with different asynchronous techniques like callbacks, promises and async/await.
In asynchronous transmission, Data is sent in form of byte or character. 2. Synchronous transmission is fast. Asynchronous transmission is slow. 3. Synchronous transmission is costly. Asynchronous transmission is economical. 4. In Synchronous transmission, time interval of transmission is constant. Oct 18, 2020 - JavaScript is a single-threaded programming language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece of code before… JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let's look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously. A regular synchronous function. Here is a simple script.
Asynchronous JavaScript. Asynchronous programming has always been a challenge in the programming world. In this blog, we talked about the evolution of asynchronous programming in JavaScript, from callbacks to promises to Async/Await. JavaScript allows only one thing to happen at a time because it runs on a single thread. Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ... 16/4/2021 · Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file. That time could be used much more efficiently — by painting a table or …
Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;} Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ...
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Asynchronous Adventures With Node Js By Priyesh Saraswat
Asynchronous Adventures With Node Js By Priyesh Saraswat
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Introduction To Asynchronous Operations In Javascript
Introduction To Asynchronous Operations In Javascript
 Javascript Tutorial Asynchronous Vs Synchronous
Javascript Tutorial Asynchronous Vs Synchronous
.png) Improve Website Speed Defer Javascript
Improve Website Speed Defer Javascript
Understanding Asynchronous Javascript By Sukhjinder Arora
 Understanding Synchronous And Asynchronous Javascript Part
Understanding Synchronous And Asynchronous Javascript Part
 Synchronous Vs Asynchronous Communication A Guide For Remote
Synchronous Vs Asynchronous Communication A Guide For Remote
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Site Speed And Asynchronous Javascript Martech Zone
Site Speed And Asynchronous Javascript Martech Zone
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Difference In Asynchronous Amp Synchronous Javascript Code
Difference In Asynchronous Amp Synchronous Javascript Code
 The Difference Between Asynchronous And Multi Threading
The Difference Between Asynchronous And Multi Threading
 Cypress Asynchronous Nature 码农家园
Cypress Asynchronous Nature 码农家园
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
Synchronous Vs Asynchronous Javascript By Vannida Lim Medium
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 Why Nodejs Is Asynchronous The Web Stop
Why Nodejs Is Asynchronous The Web Stop
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 The Asynchronous Amp Synchronous Sides Of Javascript By
The Asynchronous Amp Synchronous Sides Of Javascript By
 How Synchronous Javascript Works Asynchronously By Omer
How Synchronous Javascript Works Asynchronously By Omer
 Is Javascript Asynchronous Or Synchronous
Is Javascript Asynchronous Or Synchronous
Synchronous And Asynchronous E Learning Technology And
Javascript Promises A Zendesk Introduction By Bryan Flynn
 Understanding Synchronous And Asynchronous In Javascript
Understanding Synchronous And Asynchronous In Javascript
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
What Is The Difference Between Synchronous And Asynchronous



0 Response to "34 Asynchronous And Synchronous Javascript"
Post a Comment