32 Ctrl V Event Javascript
8/1/2021 · event.shiftKey is true: ctrl(left) 17: Control: ControlLeft: event.ctrlKey is true: ctrl(right) 17: Control: ControlRight: event.ctrlKey is true: alt(left) 18: Alt: AltLeft: event.altKey is true: alt(right) 18: Alt: AltRight: event.altKey is true: pause/break: 19: Pause: Pause: caps lock: 20: CapsLock: CapsLock: escape: 27: Escape: Escape: space: 32: Space: The event.key value is a single space. page up: 33: … Alt + C --> < input v-on:keyup.alt.67 = "clear" > <!-- Ctrl + Click --> < div v-on:click.ctrl = "doSomething" > Do something </ div > Note that modifier keys are different from regular keys and when used with keyup events, they have to be pressed when the event is emitted. In other words, keyup.ctrl will only trigger if you release a key while ...
 18 04 Ctrl Shift C Ctrl Shift V Is Not Working In The
18 04 Ctrl Shift C Ctrl Shift V Is Not Working In The
Detect alt + click. Detect ctrl + click. Detect shift + click. Detect ctrl or command + click. React: control + click or command + click. Vue.js: event modifiers for control/command, shift, alt + click. All of metaKey, ctrlKey, altKey and shiftKey are booleans, which are true when the corresponding key is pressed.

Ctrl v event javascript. Detect Ctrl + C and Ctrl + V and Ctrl + S using ReactJS. These key combinations are commonly knows as Copy (Ctrl + C), Paste (Ctrl + V), Save (Ctrl + S). In MAC OS these combinations are know as Copy (Cmd + C), Paste (Ctrl + V), Save (Ctrl + S). Click here to see DEMO Download Code. Ctrl+A will not select all cells into a range. Ctrl+C will not copy to clipboard. Ctrl+V will not paste from clipboard. Ctrl+D will not copy range down. Page Up and Page Down will not get handled by the grid. Home will not focus top left cell. End will not focus bottom right cell. ← ↑ → ↓ Arrow keys will not navigate focused cell. F2 ... The events related to keypresses are as follows : keydown: This event is triggered when a key is pressed down. keypress: This event is triggered when a key is pressed. This event fails to recognise keys such as tab, shift, ctrl, backspace etc. keyup: This event is triggered when a key is released. <!DOCTYPE html>.
22/9/2020 · How to detect copy paste commands Ctrl+V, Ctrl+C using JavaScript ? Last Updated : 23 Sep, 2020. To detect the combination of keys with “Ctrl”, we use the ctrl property of the keydown event. It returns a “boolean” value to tell if “ctrl” is pressed or not when the key event got triggered. Specify a data format in which to paste the selection through the getData method of the clipboardData object. invoke the method in the onpaste event to execute custom paste code. To invoke this event, do one of the following: Right-click to display the shortcut menu and select Paste. Or press CTRL+V. Zell Liew noticed that 3 of these keycodes were different in Firefox than the rest of the browsers; is 59 in Firefox but 186 in other browsers. = is 61 in Firefox but 187 in other browsers.-is 173 in Firefox but 189 in other browsers.Important note: These keycode values are only valid during in keydown and keyup events. On Mac, keypress events give you an completely different set of codes.
Technical Details. Return Value: A Boolean, indicating whether the "CTRL" key was pressed when the key event occured. Possible values: true - The ctrl key was pressed. false - The ctrl key was not pressed. DOM Version: DOM Level 2 Events. We'll use the id in our JavaScript to bind event handlers to the element. Demo CSS. This is the CSS that we are using in the code to layout the DIVs: ... Trapping CTRL-C and CTRL-V. Tip: The onpaste event is mostly used on <input> elements with type="text". Tip: There are three ways to paste some content in an element: Press CTRL + V; Select "Paste" from the Edit menu in your browser; Right click to display the context menu and select the "Paste" command.
KeyboardEvent.ctrlKey Read only Returns a boolean value that is true if the Ctrl key was active when the key event was generated. KeyboardEvent.isComposing Read only Returns a boolean value that is true if the event is fired between after compositionstart and before compositionend. KeyboardEvent.key Read only Returns a DOMString representing the key value of the key represented by the event. Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: When posting code on a forum, it's a good idea to remove inane IDE-generated comments which only add clutter. It is never necessary to import classes from the java.lang package as the compiler automatically inserts an import-on-demand for java.lang.* Rather than write your own empty implementations of all 3 KeyListener methods, you can extend KeyAdapter -- see the API.
Answers. You can trap the key down and look for the ctrl+C or V combination: args.setPromise (WinJS.UI.processAll ()); document.body.addEventListener ("keydown", onkeydown); No it is not broken. You cannot "Paste" into the body... only input elements. A onkeydown event is fired when the CTRL key is pressed, but the event.which and event.modifiers properties are undefined (even when a letter key is pressed). This means that there is no reliable way to detect it. The onkeypress event doesn't work with modifier keys (ctrl, alt, shift, etc). event.ctrlKey: the Ctrl key; event.altKey: the Alt key; event.metaKey: the "meta" key differs based on the OS.For example, on Mac OSX it's the ⌘ Command key; event.shiftkey: the Shift key; Until recently the conventional way to listen to the keyboard was via event.keyCode instead of event.key.Many forums/blogs like StackOverflow still heavily feature keyCode however beware...
Ctrl + V using javascript. engineroom asked on 9/6/2005. JavaScript. 7 Comments 1 Solution 1097 Views Last Modified: 6/21/2012. hey all, how do i emulate Ctrl+V with javascript? So when i have my cursor in a textbox, i want to be able to click on an image that will paste what i have in the clipboard into the textbox. Here's the code i have for ... In this article, we will go through possible ways to block any event using Javascript codes. In this article, we will go through possible ways to block any event using Javascript codes CFP is Open Now: C# Corner Software Architecture Virtual Conference ... // Prevent Ctrl+a = disable select all // Prevent Ctrl+u = disable view page source ... KeyboardEvent.ctrlKey. The KeyboardEvent.ctrlKey read-only property returns a boolean value that indicates if the control key was pressed ( true) or not ( false) when the event occurred.
The event.code tells us exactly which one was pressed, and event.key is responsible for the "meaning" of the key: what it is (a "Shift"). Let's say, we want to handle a hotkey: Ctrl + Z (or Cmd + Z for Mac). Most text editors hook the "Undo" action on it. We can set a listener on keydown and check which key is pressed. Question: How do I detect mouse events with Ctrl, Alt, and Shift keys? Answer: In modern browsers, your script can check whether a mouse event occurred while the user was pressing any of the Ctrl, Alt, Shift keys. In the example below, this is accomplished for the MouseDown and MouseUp events. For other mouse events, a similar strategy may or may not work, depending on the browser. Thanks in advance, $ (".numeric").keydown (function (event) { if (event.shiftKey) { event.preventDefault (); } switch (event.keyCode) { case 86: if (event.ctrlKey) { // detects ctrl + v var value = $ (this).val (); alert (value); // returns "" } break; } javascript jquery. Share.
Active 2 years ago. Viewed 21k times. 5. I have blocked all aTOz character input for my text field using regular expression in my JavaScript but as I have blocked entire alphabets I am not able to perform CTRL + C and CTRL + V, here is my regular expression goes: var reValidChars = / [\x08\x0D\d]/; iKeyCode = objEvent.charCode; strKey = String ... I've used event.ctrlKey rather than checking for the key code as on most browsers on Mac OS X Ctrl/Alt "down" and "up" events are never triggered, so the only way to detect is to use event.ctrlKey in the e.g. c event after the Ctrl key is held down. I've also substituted ctrlKey with metaKey for macs. Limitations of this method: Hi Ashwin, Due to the security reasons, Browsers, do not allow the webapps to access the clipboard until the user explicitly triggers the paste event by pressing ctrl + v or by using the system context menu, hence Spread cannot read the clipboard data on button click. Currently, a new CLipboard API is being developed that you use but as of now ...
This problem is solved in the case of ctrl+v option in Editor control. But the user selects paste option from edit menu means it still allows the formatted HTML content into the editor. So, i want to catch the event when user tries to select the pasted option from edit menu. There's another way of doing this: onpaste, oncopy and oncut events can be registered and cancelled in IE, Firefox, Chrome, Safari (with some minor problems), the only major browser that doesn't allow cancelling these events is Opera. As you can see in my other answer intercepting Ctrl+v and Ctrl+c comes with many side effects, and it still doesn't prevent users from pasting using the ... Another approach (no plugin needed) it to just use ctrlKey property of the event object that gets passed in. It indicates if Ctrl was pressed at the time of the event, like this: $ (document).keypress ("c",function (e) { if (e.ctrlKey) alert ("Ctrl+C was pressed!!"); });
The latest version of the DOM Events Specification recommend using the key property instead (if available). Tip: If you want to find out whether the "ALT", "CTRL", "META" or "SHIFT" key was pressed when a key event occured, use the altKey, ctrlKey, metaKey or shiftKey property. Definition and Usage. The onkeypress event occurs when the user presses a key (on the keyboard). Tip: The order of events related to the onkeypress event: onkeydown; onkeypress; onkeyup; Note: The onkeypress event is not fired for all keys (e.g. ALT, CTRL, SHIFT, ESC) in all browsers. To detect only whether the user has pressed a key, use the onkeydown event instead, because it works for all keys.

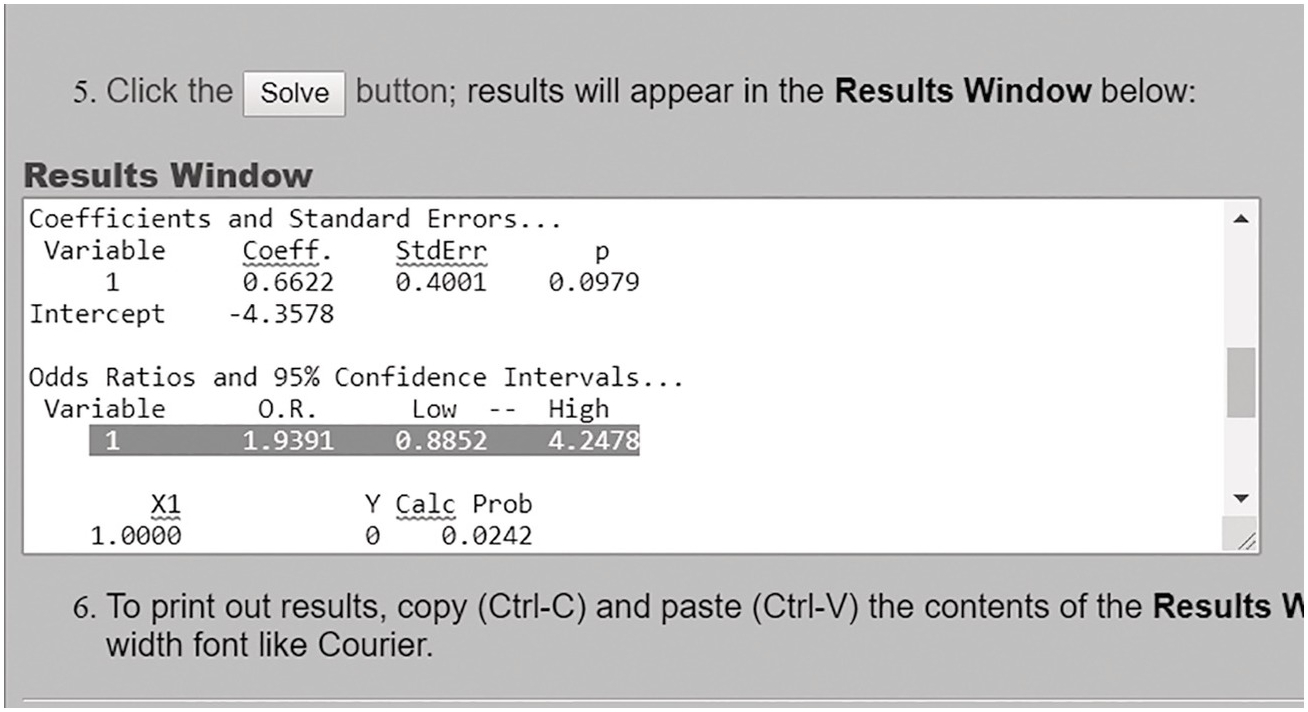
 The Right Statistical Test For Different Types Of Data Ii
The Right Statistical Test For Different Types Of Data Ii
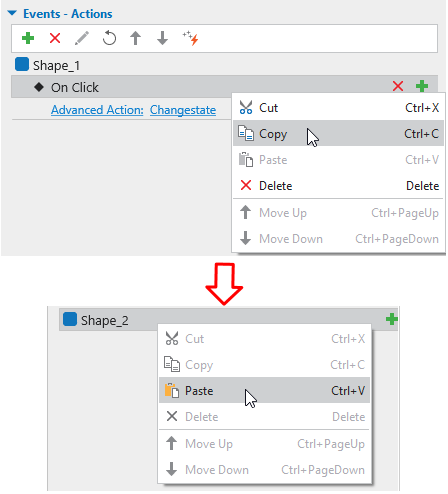
 Javascript How To Make A Custom Context Menu With Copy Paste
Javascript How To Make A Custom Context Menu With Copy Paste
 How To Fix Ctrl C Ctrl V Not Working Full Fix
How To Fix Ctrl C Ctrl V Not Working Full Fix
How To Enable Ctrl C Ctrl V For Pasting In The Windows
 How To Use The Date Picker Ui Pattern Outsystems
How To Use The Date Picker Ui Pattern Outsystems
How To Enable Ctrl C Ctrl V For Pasting In The Windows
 Disable Copy Paste Right Click Using Javascript In Asp Net
Disable Copy Paste Right Click Using Javascript In Asp Net
 Extending A Sapui5 Control Sap Blogs
Extending A Sapui5 Control Sap Blogs
 Trigger Ctrl A Event Stack Overflow
Trigger Ctrl A Event Stack Overflow
 How To Bind Paste Event In Keyboard And Mouse Stack Overflow
How To Bind Paste Event In Keyboard And Mouse Stack Overflow
Programatically Trigger Paste Event Ctrl V Spreadjs
 How To Create Interactive Flashcards With Activepresenter 8
How To Create Interactive Flashcards With Activepresenter 8
 Your Browser Doesn T Support Pasting With The Toolbar Button
Your Browser Doesn T Support Pasting With The Toolbar Button
 Combat Contact Form Spam With This Tip Tortoise Amp Hare Software
Combat Contact Form Spam With This Tip Tortoise Amp Hare Software
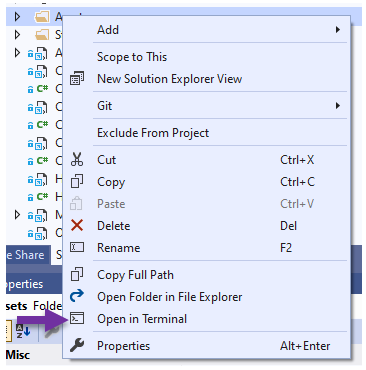
 A More Integrated Terminal Experience Visual Studio Blog
A More Integrated Terminal Experience Visual Studio Blog
 Blocking Any Event Using Javascript Codes
Blocking Any Event Using Javascript Codes
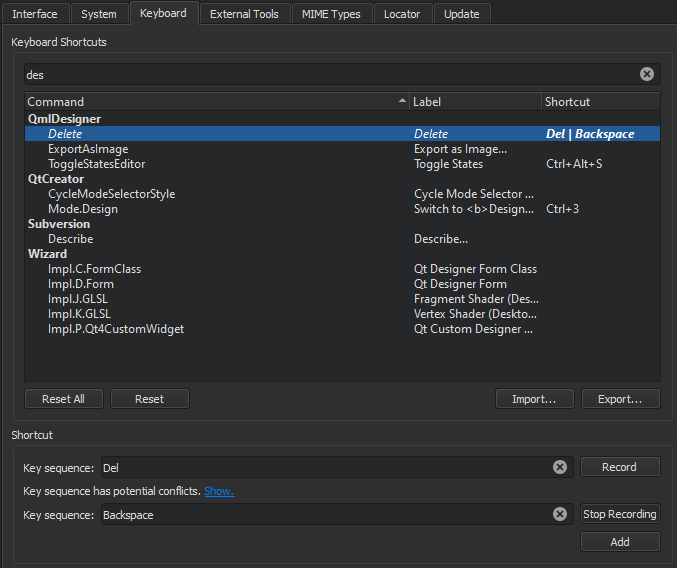
 Keyboard Shortcuts Qt Creator Manual
Keyboard Shortcuts Qt Creator Manual
 App Explorer Studio Pro 9 Guide Mendix Documentation
App Explorer Studio Pro 9 Guide Mendix Documentation
 Javascript Mouseevent Ctrlkey Property Geeksforgeeks
Javascript Mouseevent Ctrlkey Property Geeksforgeeks
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
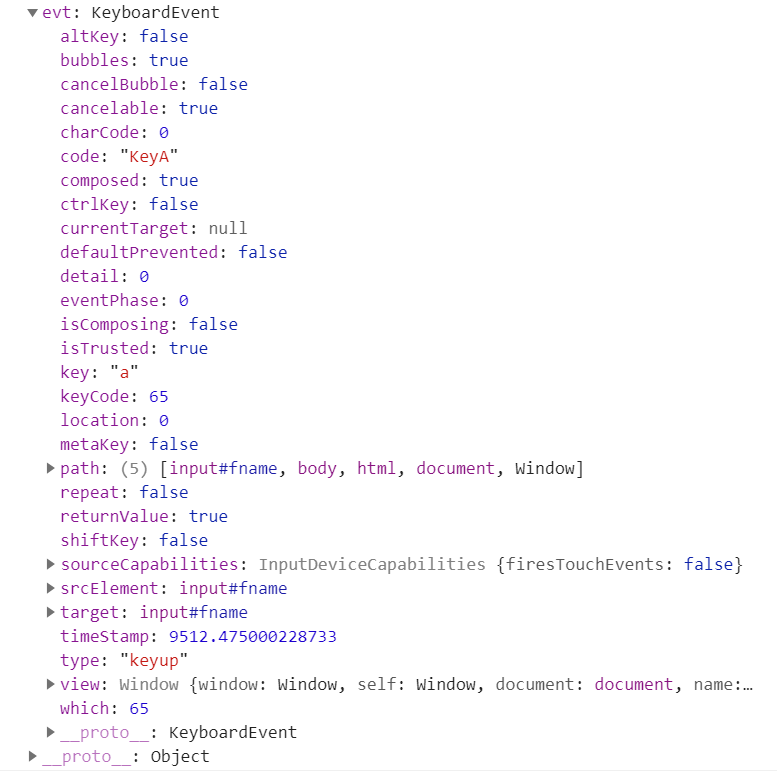
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
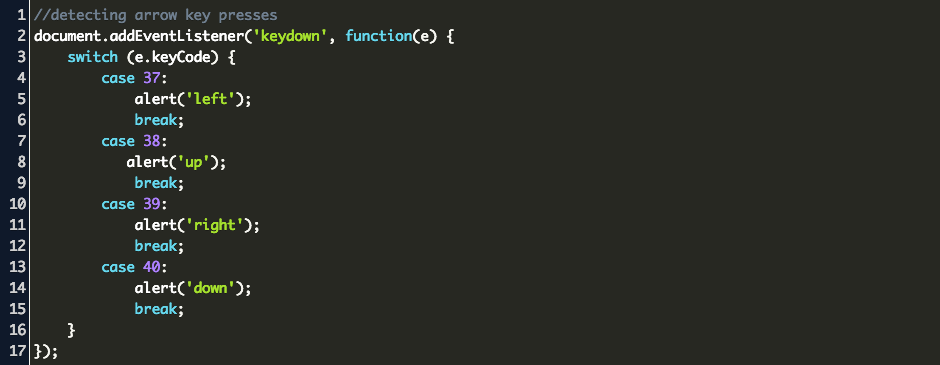
 Javascript Detect Arrow Key Press Code Example
Javascript Detect Arrow Key Press Code Example
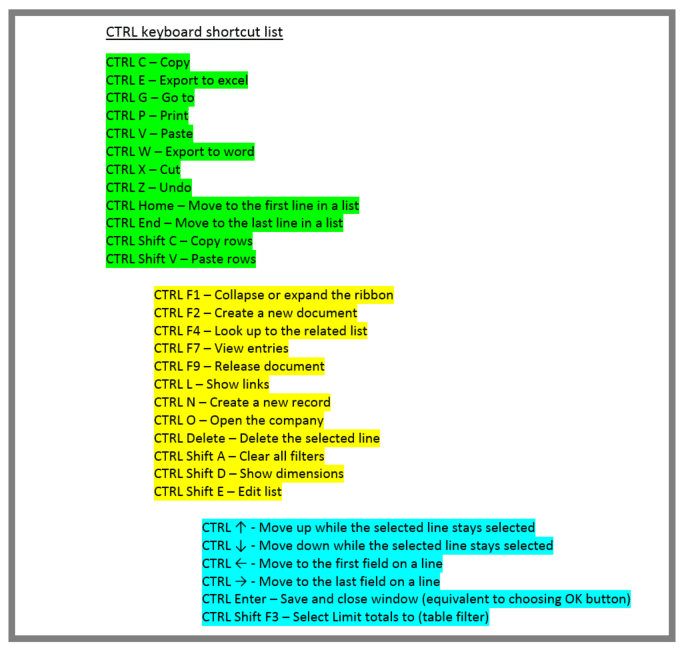
 Take Control Ctrl Of Microsoft Dynamics Nav Keyboard
Take Control Ctrl Of Microsoft Dynamics Nav Keyboard
 Alpha Software Release Notes For Alpha Anywhere Alpha Five
Alpha Software Release Notes For Alpha Anywhere Alpha Five






0 Response to "32 Ctrl V Event Javascript"
Post a Comment