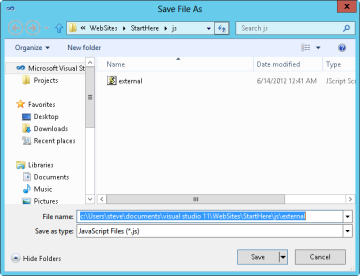
28 Create External Javascript File
Syntax for creating JavaScript libraries All JavaScript libraries consists of two parts: The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a.js file. A <script> tag referencing the external JavaScript file and defined on the page (s) that uses the library. How to create external Javascript (.js File) Ask Question Asked 4 years, 8 months ago. Active 4 years, 8 months ago. Viewed 888 times -1 0. Iam new in javascript, I have a script that can work when I put in the footer before the </ body> in Wordpress, then I will convert to external javascript (.js file) but when I run it can not work. How to ...
 How To Externally Apply Css Files And References To External
How To Externally Apply Css Files And References To External
You can (and often will) attach multiple external JavaScript files to a single web page. For example, you might have created one external JavaScript file that controls a drop-down navigation panel, and another that lets you add a nifty slideshow to a page of photos.

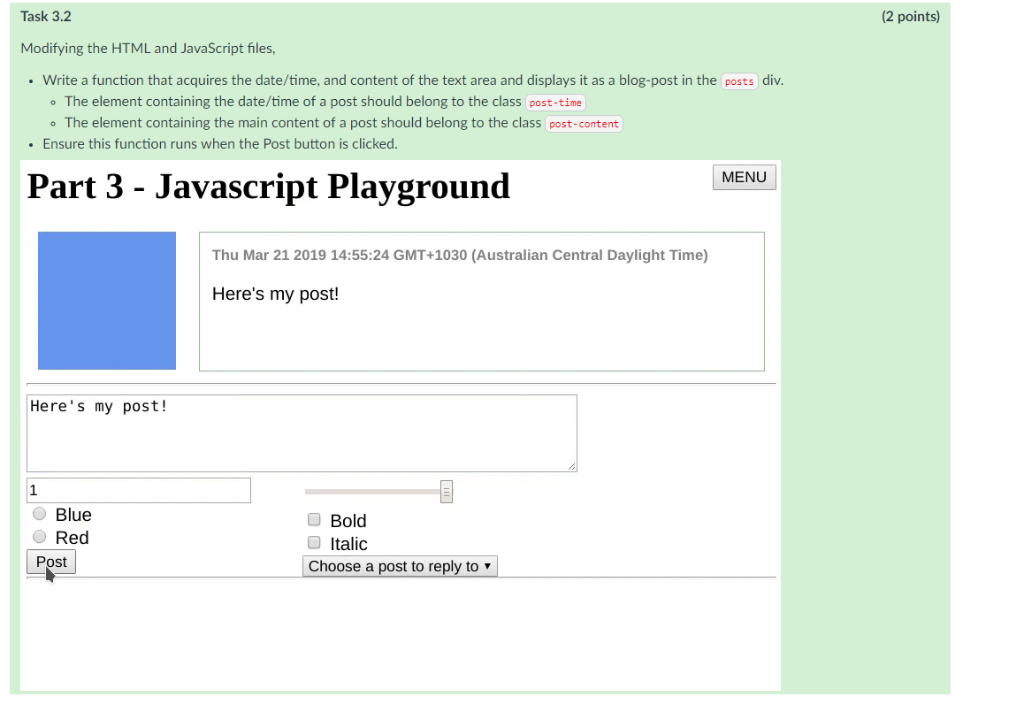
Create external javascript file. Also create a "scripts" folder to hold your javascript (js) files. For all the javascript tasks below, use the external method for including javascript. There should be no javascript code in the html file (only the link to the js file). In the javascript file, use functions and use the addListener method to attach functions to events. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
See how to move the JavaScript code to an external .js file. See how to move the JavaScript code to an external .js file. JavaScript Files JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML ... SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOW https://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kg GRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer
Nov 04, 2016 - Create a separate js file in which put these functions or whatever code you want to write and mention src in your script tag like this <script type='text/javascript' language='javascript' src='Path to your external js file'/>. I created a react app using create-react-app and i copied all the external javascript libraries and css files in index.html of the public folder of my react app and copied all the html of index.html of my theme in app.js which i downloaded. All the css are working fine but the javascript libraries are not working on the page. 4/9/2018 · Creating JavaScript in an External File On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. Alpha Anywhere will open the Javascript File Editor.
External file:- We can also create a separate file to hold the code of JavaScript with the (.js) extension and later incorporate/include it into our HTML document using the src attribute of the <script> tag. It becomes very helpful if we want to use the same code in multiple HTML documents. May 23, 2017 - I'm using D3.js library to create example animation in the simple HTML5 canvas. But I won't use inside HTML code. I need to create a file and put it there. So, how may I call it in H... The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
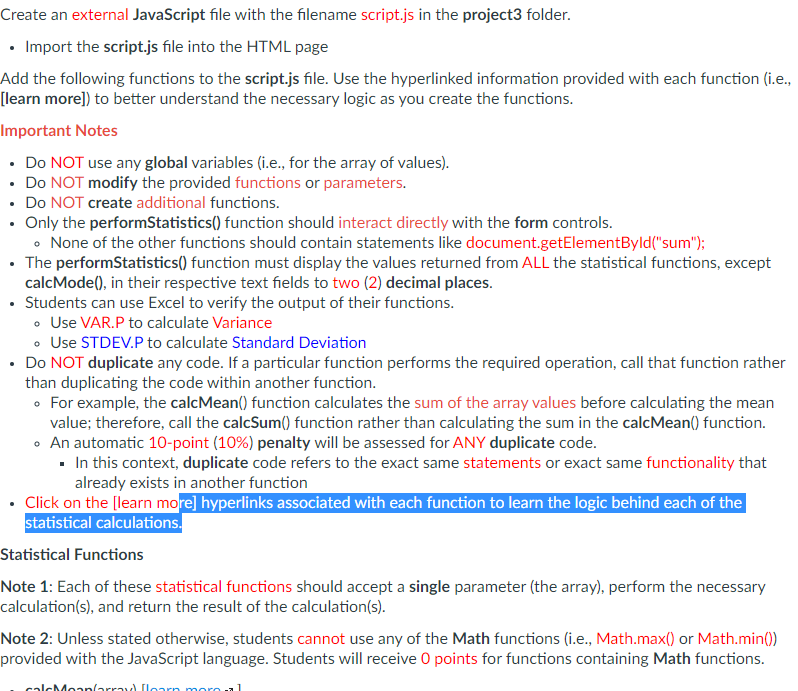
10/1/2018 · Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. As we now have the script in a separate file we can remove everything between the script tags in our original content so that the </script&;script tag immediately follows the <script type="text/javascript"> tag. The final step is to add an extra attribute to the script tag identifying where it can find the external JavaScript. Create an external JavaScript file with the filename script.js in the project3 folder. Import the script.js file into the HTML page Add the following functions to the script.js file. Use the hyperlinked information provided with each function (i.e., [learn more]) to better understand the necessary logic as you create the functions.
Creating an external JavaScript file is similar to creating an HTML file or another other type of file. To replace the embedded JavaScript with an external JavaScript file, follow these steps: In Sublime Text, choose File→New File. Copy everything between and from MyFirstProgram.html and paste it into your new.js file. Sep 26, 2017 - I followed the same instructions I just gave you above and created a file called "datestmp.js". To get its effect on my page, I placed these commands: ... See, I told you you'd pick up those two commands again. That's all you need. Any time you place those commands on your page, the JavaScript ... 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: 10/1/2018 · Javascript Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the ...
Importing an External JavaScript File. Importing an external file is relatively painless. First, the file you are importing must be valid JavaScript, and only JavaScript. Second, the file must have the file extension ".js". Lastly, you must know the location of the file. Let us assume we have a file "myjs.js" that contains a one line Hello ... 31/7/2019 · ES6 Modules: ECMAScript (ES6) modules have been supported in Node.js since v8.5. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Now let's see how to create an HTML document that will look and work the same (as far as the user is concerned), but will do so using an external JavaScript file. External JavaScript. This is the ...
In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line: FILE_FORMAT = external_file_format_name Specifies the name of the external file format object that stores the file type and compression method for the external data. To create an external file format, use CREATE EXTERNAL FILE FORMAT. Check out my new site at http://www.youtubemuse /This screencast is going to talk about attaching external JavaScript files to your HTML document. You can...
8/1/2006 · More and more we are seeing the transition to having scripts being called from an external source (External JavaScript File.js).We shall explain, step by step howto make, upload and call an "External JavaScript File" (.js).. The first thing you will encounter when you get to a script site that wants you to add a portion of the script into an "External JavaScript File". A module is a file. To make import/export work, browsers need <script type="module">. Modules have several differences: Deferred by default. Async works on inline scripts. To load external scripts from another origin (domain/protocol/port), CORS headers are needed. Duplicate external scripts are ignored. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
27/8/2021 · So, save the JavaScript code in a new file with the extension .js. Then, add a line of code in all your web pages to point to your .js file like this: <script type="text/javascript" src="currentdetails.js"> Note: It is assumed that the .js file and all your web pages are in the same folder. If the external.js file is in a different folder, you need to specify the full path to your file in the src attribute. How to link external JavaScript To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. In this video we show you how to Create Javascript File in Notepad for your WebStarts Website
External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Externally Apply Css Files And References To External
How To Externally Apply Css Files And References To External
 Complete This Question Create An External Javascript Chegg Com
Complete This Question Create An External Javascript Chegg Com
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 Using An External Javascript File
Using An External Javascript File
 Miva Docs How To Guides Javascript Asset Management
Miva Docs How To Guides Javascript Asset Management
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Load An External Javascript File On Demand Using A Custom
 Create An External Javascript File With The Filename Chegg Com
Create An External Javascript File With The Filename Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Pinpoint Tool Released Kahu Security
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Complete This Question Create An External Javascript Chegg Com
Complete This Question Create An External Javascript Chegg Com
 Using An External Javascript File
Using An External Javascript File
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Solved Htmor Html And An Externaljavascriptfile Js

0 Response to "28 Create External Javascript File"
Post a Comment