21 Add Array To Object Javascript
To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
 Append Object Javascript Code Example
Append Object Javascript Code Example
The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length.

Add array to object javascript. Arrays are considered similar to objects. The main similarity is that both can end with a comma. One of the most crucial advantages of an array is that it can contain multiple elements on the contrary with other variables. An element inside an array can be of a different type, such as string, boolean, object, and even other arrays. JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ... Feb 10, 2021 - AJAX Amazon Web Services (AWS) ... Arrays Asynchronous Asynchronous Module Definition Backbone Combinators CSS CSS3 Express JS Functions Gulp.js HTML5 Internet Jasmine Java JavaScript JavaScript-Templating JavaScript Tools Java Spring Boot jQuery JSON Less CSS Mapbox Mobile MongoDB Node.js Node.js Templating NPM Object-Oriented ...
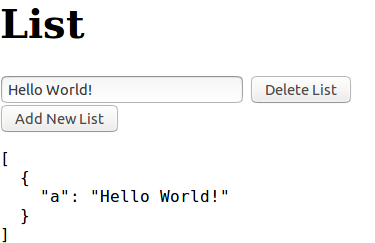
In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3.
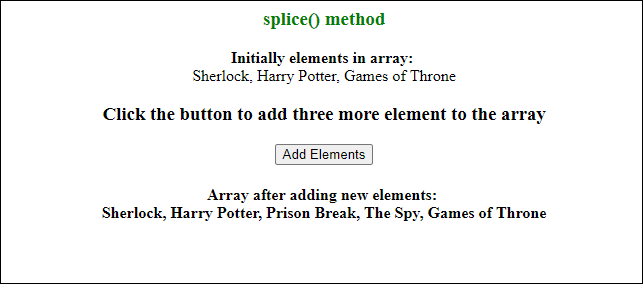
How to add object in array using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
Jun 04, 2017 - First of all, there is no object or array. There are Object and Array. Secondly, you can do that: ... Now a will be an array with b as its only element. ... +1 for the least overly-complicated answer. I've expanded it below to include an answer to OP's question 2. ... JavaScript is case-sensitive. In JavaScript, arrays use numbered indexes. In JavaScript, objects use named indexes. Arrays are a special kind of objects, with numbered indexes. When to Use Arrays. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3.
Jul 26, 2021 - In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. · push() function: The array push() function adds one or more values to the end of the array and returns the new length. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Method 1: push () method of Array The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method.
First, we declare an empty object called newObject that will serve as the new object that'll hold our array items.. Then, we use a for loop to iterate over each item in the array. If the value doesn't have an undefined value, we add the item as a new property to the newObject using the array index as its key value.. If you console.log() the new object, you'll see that the same object as the ... Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ...
So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods.parse () and.stringify () We want to do this following: Parse the JSON object to create a native JavaScript Object May 14, 2020 - On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer? In this article, I'll show you the basics of working with object arrays in JavaScript. Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected.
Jul 10, 2017 - According to the original question, ... array to a string. Why do you do so in your answer? Furthermore, with your return being placed above, your stringify code is never executed. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your ... Apr 03, 2020 - Get code examples like "how to add array to object in javascript" instantly right from your google search results with the Grepper Chrome Extension. The events variable starts out as an array, and item 0 of that array is an object that is empty. As you are wanting the checked values to be stored in an array, as [141, 167], here's how you ...
Adding elements to an array The following code creates the sports array containing two elements, then appends two elements to it. The total variable contains the new length of the array. let sports = ['soccer', 'baseball'] let total = sports.push('football', 'swimming') console.log(sports) console.log(total) 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... Mar 16, 2020 - var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 31, 2020 - Top-level 'await' expressions are only allowed when the 'module' option is set to 'esnext' or 'system', and the 'target' option is set to 'es2017' or higher. ... Class is using Angular features but is not decorated. Please add an explicit Angular decorator. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
Jan 19, 2021 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? Jun 02, 2020 - What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? ... What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? If you want to add objects for XMLObject to array XMLObjectDetail do like this: ... How do I remove a property from a JavaScript object? 4428. How do I check if an array includes a value in JavaScript? 3847. How do I test for an empty JavaScript object? 3370.
5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Javascript array push () an inbuilt function that adds a new element at the end of an array and returns the new length. The push () method modifies the length of the Array or collection. The push () function can append a number, string, object, Array, or any value to the Array. Let us see the syntax of the array push () method. In the above program, the push () method is used to add an object to an array. The push () method adds an item to the end of an array. Example 2: Append Object to Array Using splice ()
Adding an element at a given position of the array Sometimes you need to add an element to a given position in an array. JavaScript doesn't support it out of the box.
 Convert Array To Object Stack Overflow
Convert Array To Object Stack Overflow
 Adding An Object To An Existing Javascript Json Array Stack
Adding An Object To An Existing Javascript Json Array Stack
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Conditionally Add To An Object Or Array In Javascript
How To Conditionally Add To An Object Or Array In Javascript
Array Of Objects In Java Java Object Arrays Edureka
 Vue Js Array Push Add An Element To Array Or Object Example
Vue Js Array Push Add An Element To Array Or Object Example
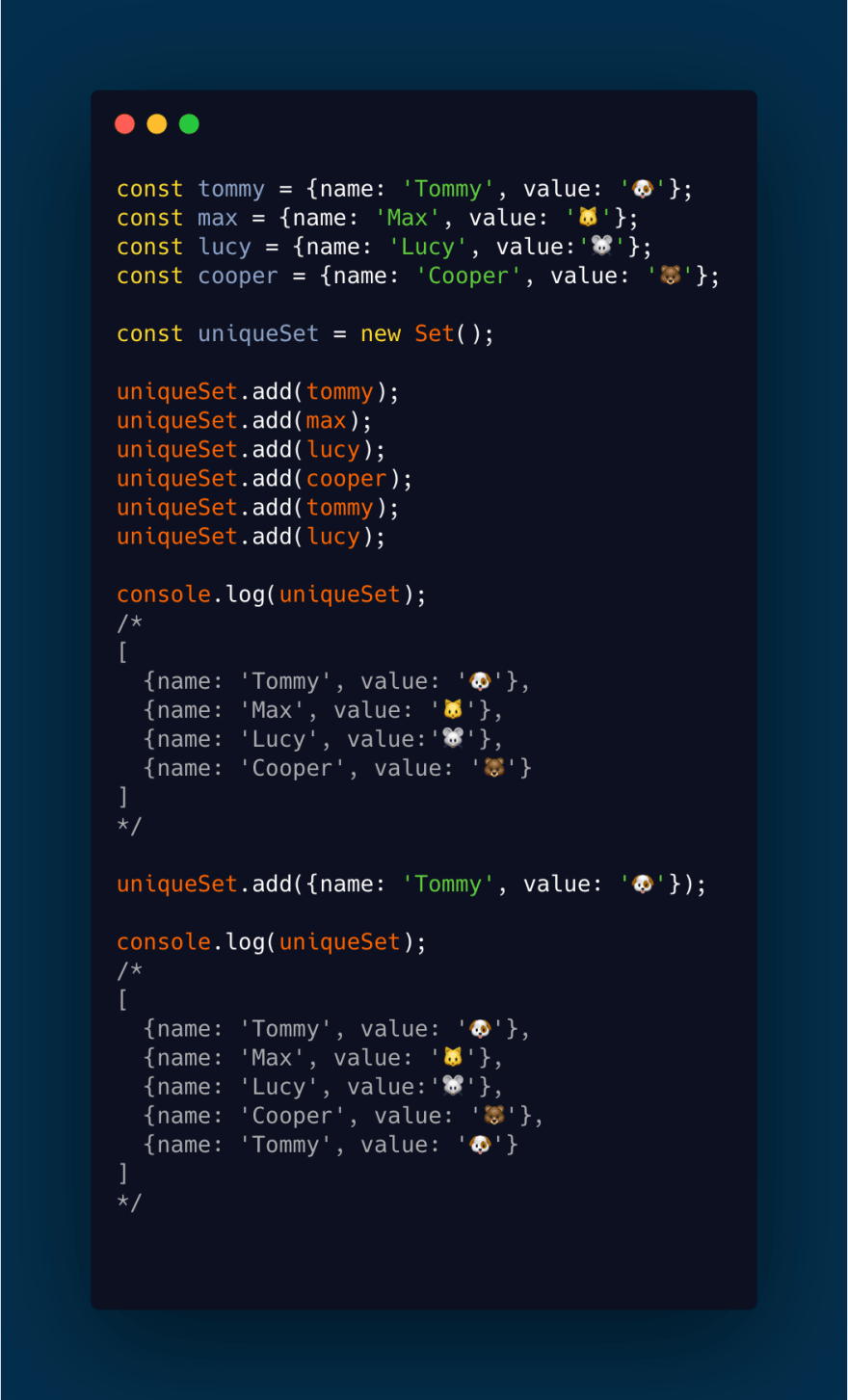
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Javascript Array To Object How To Convert An Array Into An
Javascript Array To Object How To Convert An Array Into An
 Push Json Data To Existing Array In Angular Js Stack Overflow
Push Json Data To Existing Array In Angular Js Stack Overflow
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript


0 Response to "21 Add Array To Object Javascript"
Post a Comment