34 Javascript Delete Object From Array By Key
Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every() Returns true if every element in this array satisfies the testing function. Array.prototype.fill() Fills all the elements of an array from a start index to an end index with a static value. Array.prototype.filter() 23/10/2020 · How to Remove an Object from an Array by Key in JavaScript. Published Oct 23, 2020. Suppose we have an array of objects and want to remove an object from the array by key. let arr = [ { id: 0, dog: "corgi" }, { id: 1, dog: "shih tzu" }, { id: 2, dog: "pug" }, ]; We can remove an object with a specific key …
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
I got an object with arrays inside. I have to maintain the object based on events from a web socket, New clients will get the object as their initial state. So the backend receives the events, updates the object, and if a new client connects, the current object is send to it. It's a monitor to telephone-conferences, hence the names.

Javascript delete object from array by key. another thing i want, There will be separate buttons for every object in array. if i want to delete that particular object in the array button clicked. how to do it . i have used angular js ng-repeat to generate items. can you help me - Thilak Raj Jan 21 '16 at 4:32 The first one is the array we want to remove the duplicate objects and second one - the key we want to use for comparing them. In our case we are calling it with the employees array and pass 'id' as a key. This is our unique object identifier. Declaring a variable 'lookup', initially it will be an empty object, but we will use that ... May 28, 2020 - Get code examples like "javascript find and remove object from array" instantly right from your google search results with the Grepper Chrome Extension.
Aug 25, 2020 - Write a function that accepts an array and an element, and returns an array with all occurrences of element removed in javascript. delete a specific number from array in optimize way js · how to delete object from array based on id javascript Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually. Definition and Usage. The keys () method returns an Array Iterator object with the keys of an array. keys () does not change the original array.
May 26, 2020 - Get code examples like "javascript delete key from object array" instantly right from your google search results with the Grepper Chrome Extension. This tutorial has the main purpose to describe the best ways to remove duplicate objects from JavaScript Array based on specific property/key. Key means id, name, code, etc. Remove duplicate objects from an array using js array methods like, new Set (), forEach (), for loop, reduce (), filter () with findIndex () methods. Jun 24, 2021 - Suppose you have object array and ... for every object, use delete syntax to delete and return an new array of boject ... Hoping, this articles teaches multiple ways of removing an key from an object or array of object in javascript....
Dec 03, 2020 - In this article, we’ll explore a few different ways to remove an item from an array in JavaScript. I will also show you mutable and... If you want to use an ordered associative array in a cross-browser environment, use a Map object if available, or simulate this structure with two separate arrays (one for the keys and the other for the values), or build an array of single-property objects, etc. You can remove properties from objects using the delete keyword.
Jul 17, 2021 - Use Array.prototype.reduce() to convert the filtered keys back to an object with the corresponding key-value pairs. ... See the Pen javascript-basic-exercise-1-39 by w3resource (@w3resource) on CodePen. We can remove objects from JavaScript associative array using delete keyword. Approach: Declare an associative array containing key-value pair objects. Then use delete keyword to delete the array objects from an associative array. Example 1: This example uses delete keyword to remove the objects from associative array. <!DOCTYPE html>. javascript find and remove object in array based on key value (14 answers) Closed 2 days ago . I have an array of objects and want to remove all the objects that have a specific key value.
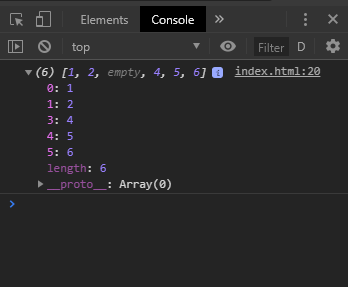
Approach: By using Object.keys (), we are extracting keys from the Object then this key passed to map () function which maps the key and corresponding value as an array, as described in the below example. NAVIGATION Use splice() to remove arbitrary item Use shift() to remove from beginning Use pop() to remove from end Using delete creates empty spots Remember this This classic question pops up once in JavaScript Array keys () The JavaScript Array keys () method returns a new Array Iterator object that contains the keys for each index in the array. The syntax of the keys () method is: arr.keys () Here, arr is an array.
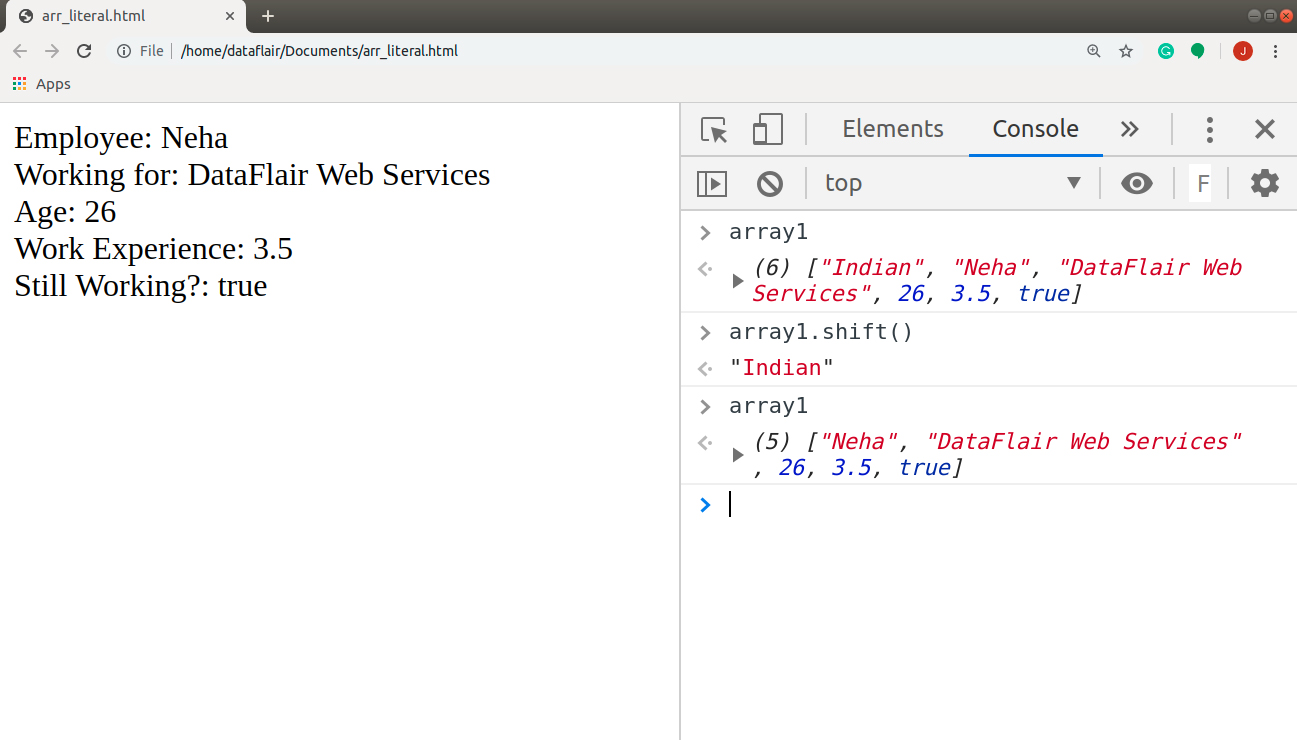
To remove an object from the array in Javascript, use one of the following methods. array.pop () - The pop () method removes from the end of an Array. array.splice () - The splice () method deletes from a specific Array index. array.shift () - The shift () method removes from the beginning of an Array. Jul 23, 2019 - JavaScript's standard library doesn't provide a method for removing a specific element from an array. Be careful when you build your own! The only other ways are cosmetic and are in fact loops. For example : array.forEach(function(v){ delete v.bad }); Notes: if you want to be compatible with IE8, you'd need a shim for forEach.As you mention prototype, prototype.js also has a shim.; delete is one of the worst "optimization killers".Using it often breaks the performances of your applications.
Using delete operator. When only a single key is to be removed we can directly use the delete operator specifying the key in an object. The result is that all objects in the old array are mapped to a new object with no name key. You could also, with object destructuring, filter put unwanted properties like so: let newPetList = petList.map(({ name, ...rest }) => rest); This binds the name property to name and keeps the rest in rest, which you can return to remove the name key. 5/1/2020 · Calling the delete operator on one key array like the example will result that the space selected is gone. Adding method to Array.prototype JavaScript is very flexible, I’ve seen somewhere when they add directly a new method to the Array.prototype with something like this: Array.prototype.remove = function (value) { /*...
Aug 07, 2018 - Sorry I mean from the original object, not remove I suppose I mean delete. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your own question. Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 19/11/2017 · This way you can to remove items by different keys using one method (and if there’s no object that meets the criteria, you get original array returned): const newData = remove(data, "id", "88"); const newData2 = remove(data, "name", "You are awesome!");
Jul 20, 2016 - I have been trying several approaches on how to find an object in an array, where ID = var, and if found, remove the object from the array and return the new array of objects. Data: [ {"id":"... The array.splice () method is used to add or remove items from an array. This method takes in 3 parameters, the index where the element's id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted. This method actually deletes the element at index and shifts the remaining elements leaving no ... 17/6/2019 · We can use delete operator to delete an object from the array, but it is not advisable to do because delete operator will leave a hole in the array. Instead of removing the object and shifting other elements it will leave an empty space at that index.
Feb 26, 2019 - In JavaScript, and just like many other languages out there, at some point you'll likely need to remove an element from an array. Depending on your use-case thi... The Map.delete () method in JavaScript is used to delete the specified element among all the elements which are present in the map. The Map.delete () method takes the key which needs to be removed from the map, thus removes the element associated with that key and returns true. If the key is not present then it returns false. Setting a property to undefined. If you need to perform this operation in a very optimized way, for example when you're operating on a large number of objects in loops, another option is to set the property to undefined.. Due to its nature, the performance of delete is a lot slower than a simple reassignment to undefined, more than 50x times slower. ...
The delete operator allows you to remove a property from an object. The following examples all do the same thing. // Example 1 var key = "Cow"; delete thisIsObject[key]; // Example 2 delete thisIsObject["Cow"]; // Example 3 delete thisIsObject.Cow; If you're interested, read Understanding Delete for an in-depth explanation. May 25, 2020 - Get code examples like "js object remove keys assign value to array" instantly right from your google search results with the Grepper Chrome Extension. Keys are known as 'property name' and are used to identify values. Method 1: Renaming the object by simple assignment of variables. After the assignment of variable or variables we will delete the old key,value pair and print the new key value pair. Syntax: obj ['New key'] = obj ['old key']; Note: Renaming the object by simple assignment of ...
Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. 1/1/2014 · Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. The delete operator enables you to remove the property from an object. The delete only returns false when a property can not be deleted. How to Remove Key From JavaScript Object. JavaScript delete operator deletes a key from an object; if no more references to the same key are held, it is eventually released automatically. Syntax
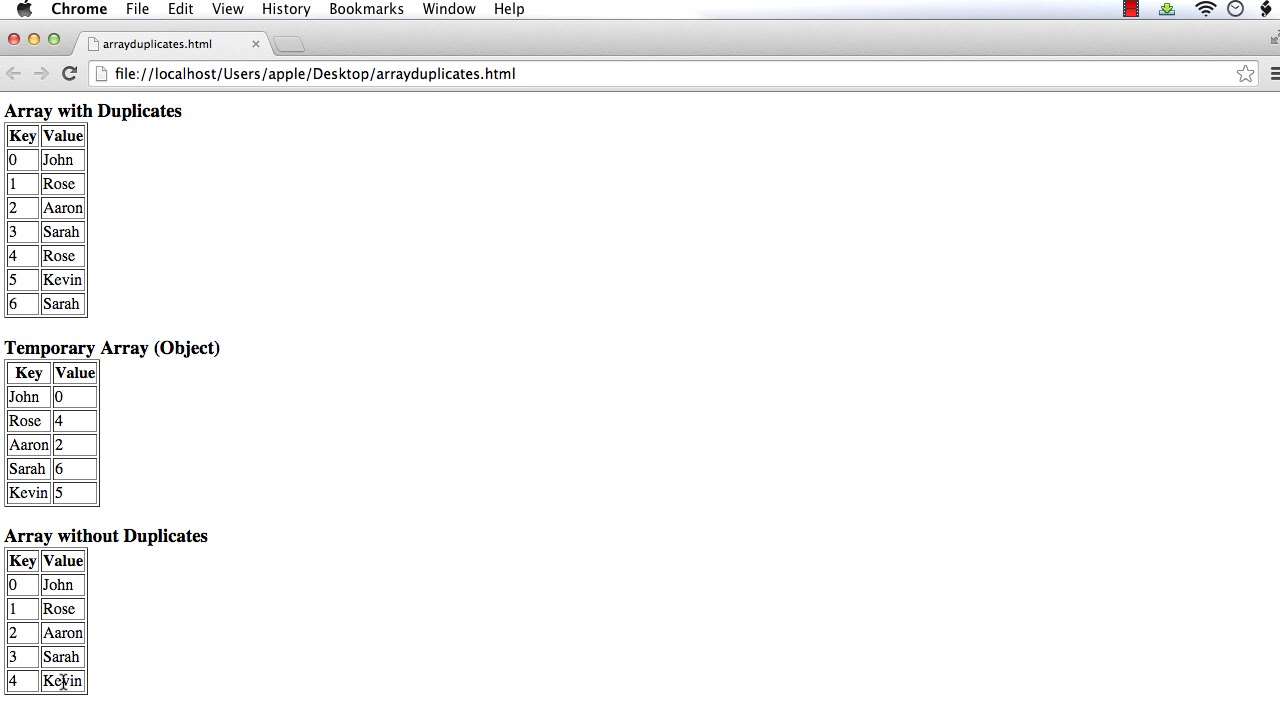
16/12/2019 · The provided sample is an Object and not an array. Since you're using AngularJS you can directly use JavaScript to remove the key from the object. Below is a sample by simply using the delete () method. const _object = { "Account Manager": { selected: true }, "Arrival": { selected: true }, "Client": { selected: true }, "Client Contact": { ... One of the things that _isn't so easy is removing duplicate objects from a JavaScript array of objects. In this quick tip, I'll provide you with a simple function that will return an array of JavaScript objects with duplicates removed. JavaScript function. First, let's take a look at the function which accepts two arguments: Given an array of objects and the task is to remove the duplicate object element from the array list. There are two methods to solve this problem which are discussed below: Method 1: Using one of the keys as index: A temporary array is created which stores the objects of the original array using one of its keys as the index.
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 How To Remove A Key From An Object In Javascript By Dr
How To Remove A Key From An Object In Javascript By Dr
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Delete The Array Elements In Javascript Delete Vs Splice
Delete The Array Elements In Javascript Delete Vs Splice
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript
 The Best Way To Remove The First Element Of An Array In
The Best Way To Remove The First Element Of An Array In
 How To Remove Specific Object From An Array Of Objects In
How To Remove Specific Object From An Array Of Objects In
 How To Remove Object From Array Of Objects Using Javascript
How To Remove Object From Array Of Objects Using Javascript
Remove Empty Elements In Array Javascript
 Js Delete Element From Array By Key
Js Delete Element From Array By Key
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Java67 How To Remove An Element From Array In Java With Example
Java67 How To Remove An Element From Array In Java With Example
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
 Javascript Remove Multiple Items From Array Code Example
Javascript Remove Multiple Items From Array Code Example
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
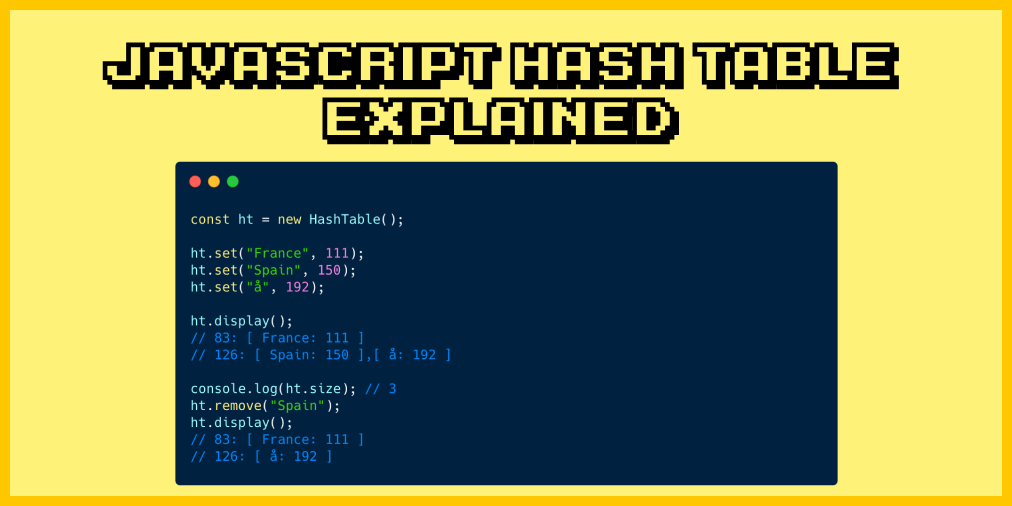
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
 Remove A Specific Element From Array
Remove A Specific Element From Array
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 Remove Object From Array Using Javascript Stack Overflow
Remove Object From Array Using Javascript Stack Overflow
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Shift Method In Javascript To Remove Last Element Of An Array
Shift Method In Javascript To Remove Last Element Of An Array
 How To Remove Duplicate Values From An Array In Php
How To Remove Duplicate Values From An Array In Php
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript

0 Response to "34 Javascript Delete Object From Array By Key"
Post a Comment