31 Build A Shopping Cart With Javascript
The author selected the Open Source Initiative to receive a donation as part of the Write for DOnations program.. Introduction. Vue.js is a performant and progressive Javascript framework. It is a popular framework on GitHub and has an active and helpful community.. In order to show the capabilities of the Vue web framework, this tutorial will lead you through building the shopping cart of an ... 15/8/2016 · JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let’s create our HTML structure. First, we need a container div, which we’ll call “.shopping-cart”. Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
 Shopping Cart React Codesandbox Stacktrender
Shopping Cart React Codesandbox Stacktrender
7/3/2018 · 1 Answer 1. ActiveOldestVotes. 3. This is basic shopping cart in which you type title in text box and price(it will be number only,character is not allowed) and by clicking on button item will be added to cart. var product=[];function fun(){ var x={}; x.price=document.getElementById('price').value;

Build a shopping cart with javascript. Project files: https://gum.co/pSpaAFull Course: https://telmoacademy /Discount Code: javascript20 for 20% DiscountThis is a Front end JavaScript project w... 17/6/2020 · JavaScript Shopping Cart Part 3. 19:40. JavaScript Shopping Cart Part 4. 9:43. JavaScript Shopping Cart Part 5. 27:03. JavaScript Shopping Cart Part 6. 24:14. JavaScript Shopping Cart Part 7. Create a shopping cart using JavaScript. This project tutorial shows how to add all the basic functionality of a shopping cart into a website.💻Source files:...
In this article we are going to build shopping cart frontend with React for our application. This will be simple tutorial on react eCommerce. You can check our backend part built in Node.js, which we already have published.. As far as we can, this will be minimal for full understanding of the main functionality. So if you're thinking about creating shopping cart in your web project, then you're here at right place. In this tutorial you will learn how to create shopping cart with Ajax, PHP and MySQL. The shopping cart functionality handled with PHP SESSION to add remove products. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. buttons that will adjust quantity of products.
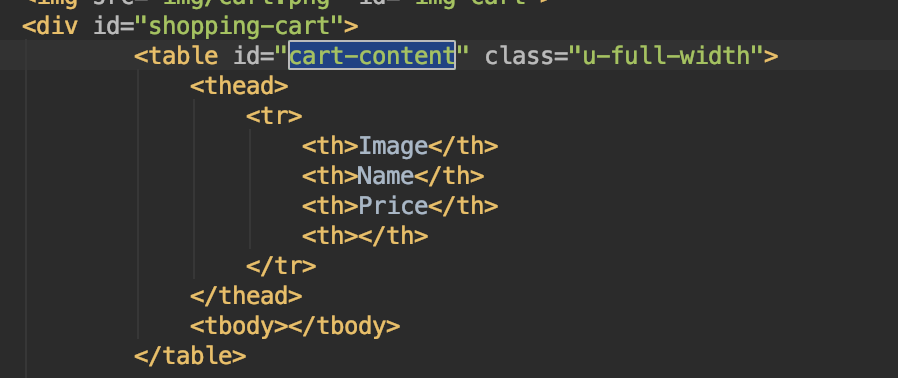
JavaScript Shopping Cart HTML. First we will create a index.html file add some basic structure of the HTML see in below: After that we create a table in index.html and table having a headings (Product,Name,Qty,Price,Amount) and now add a only one row see in below: In the above code have only one tr means first row of the table if you need more ... To build our shopping cart, we first create an HTML page with a simple cart to show items, and a simple form to add or edit the basket. Then, we add HTML web storage to it, followed by JavaScript coding. Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object.
4/5/2019 · Structure of shopping cart project. With Vanilla Script we will direct the CSS and Javascript link in the index.html file. You can file and copy the source code HTML and CSS in Here: https ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 13/2/2014 · The first private method, _emptyCart (), simply empties the current session storage in the browser: $.Shop.prototype = { // empties session storage _emptyCart: function () { this.storage.clear (); } }; To format a number by a set number of decimal places, we implement the _formatNumber () method:
In this course you are going to learn how to create a Shopping Cart for an E commerce Website using JavaScript and the Local Storage. IMPORTANT : This is a Front-End Project only, no Back-End is involved! By taking this course you will learn the following skills: LEARNING OUTCOMES. Creating a Shopping Cart using HTML, CSS & Vanilla JavaScript. Learn how to build Shopping Cart Application in NodeJs. Best NodeJS Tutorial for building shopping cart backend applicationl. Templates. Dashboard Templates; ... body-parser: is a piece of express middleware that reads a form's input and stores it as a javascript object accessible through req.body. Adding Items To The Cart. Now that the cart list is setup to receive the drop events, we can create our onDrop function. Once again the first thing we need to do is prevent the default event behavior, once this is done we simply pull out the id value from the dataTransfer object using the dataTransfer.getData function this time. Using the Id, we can now find the product in the product list.
The shopping cart system will allow our websites visitors to browse for products, add to cart products, and place orders. We'll be using the PDO interface to access our MySQL database with PHP as it will make it much easier for us to interact with our database and manipulate our tables. The shopping cart system we'll be creating will contain 4 ... A Shopping Cart is a series of pages that are all linked together through some sort of programming (usually PERL or JavaScript) that allows data to be transferred along with the viewer as he or she moves from page to page. I need to create a shopping cart that uses only one HTML page. I have the table set up showing what is being sold but where I am lost is the JavaScript. I don't know how to link the "Add to Cart" button with all the necessary data( The name, description, and price) to be able to add it to the cart.
The cart. A shopping cart in Node.js can be represented by an object that must have at least three public properties: A property to store the products selected by the user, usually an array of objects. A property to store the cart totals. A property to store the cart totals as a formatted string to be displayed on the frontend. In the cart section of the website, when you click on a given cart button, a JavaScript alert should pop up, letting you know that your item was added. Added items will appear in the cart section in the top right-hand corner of the website. The total amount of the added items will show in the running total. Note that this project only wires up ... How to Create a Shopping Cart in PHP and MySQL. Here's a quick video preview on how to build a shopping cart with PHP and MySQL. I'll go over the full process step by step after this preview. You can watch the full shopping cart system PHP tutorial after the steps.
Frontend coding with Vue.js makes templating a whole lot simpler. And this pen is one example of a dynamic cart practically built on a JavaScript foundation. The cart auto-updates with each click so you can add/remove items and see results instantly. The main goal of the project is to focus on setting up the shopping cart. The homepage is there to practice routing using react-router-dom . On your shopping cart route, a user should see a sticky bar (it can be just a top section as well), which displays the number of items currently in the cart. The Javascript Cart requires the localstorage API to work properly. Most modern browsers will support that, but use Modernizr to check for browser compatibility and load a polyfill if you want.
I need help in making this shopping cart adhere to the W3C rules. This is already 100% functioning. I just need help in making this code as clean and as short as possible. I want it in pure JavaSc... Build a Shopping Cart in JavaScript. By Telmo Sampaio 257 Happy Students 4.0 Average Customer Rating (from 1 user reviews) Learn how to create a shopping cart for an ecommerce site using ... Ninjas-Code-official / shopping-cart. A full-fledged package to build an e-commerce application for iOS and Android similar to Myntra/JackThreads. Available with beautiful design and necessary features along with screen for Dashboard and Mobile app. Build using React Native, Expo, React, GraphQL, Apollo Client, Node and MongoDB.
Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button.
 Fancy Bootstrap 4 Shopping Cart Page Html Amp Css Snippet
Fancy Bootstrap 4 Shopping Cart Page Html Amp Css Snippet
 Build A Shopping Cart In Javascript Sitepoint Premium
Build A Shopping Cart In Javascript Sitepoint Premium
 Ecommerce Cart Design Best Practices Webflow Blog
Ecommerce Cart Design Best Practices Webflow Blog
 Django Vue Course Build An E Commerce Website
Django Vue Course Build An E Commerce Website
 Javascript Shopping Cart For Beginners Shopping Cart In
Javascript Shopping Cart For Beginners Shopping Cart In
 Front End Development Projects With Vue Js Learn To Build
Front End Development Projects With Vue Js Learn To Build
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 5 Best Shopping Cart Plugins For Online Stores Jquery Script
5 Best Shopping Cart Plugins For Online Stores Jquery Script
 Shopping Cart System With Php And Mysql
Shopping Cart System With Php And Mysql
 The 5 Minute Online Store Using Only Html And Javascript
The 5 Minute Online Store Using Only Html And Javascript
 How To Build A Shopping Cart System
How To Build A Shopping Cart System
 Build A Shopping Cart With React Amp Redux Sitepoint Premium
Build A Shopping Cart With React Amp Redux Sitepoint Premium
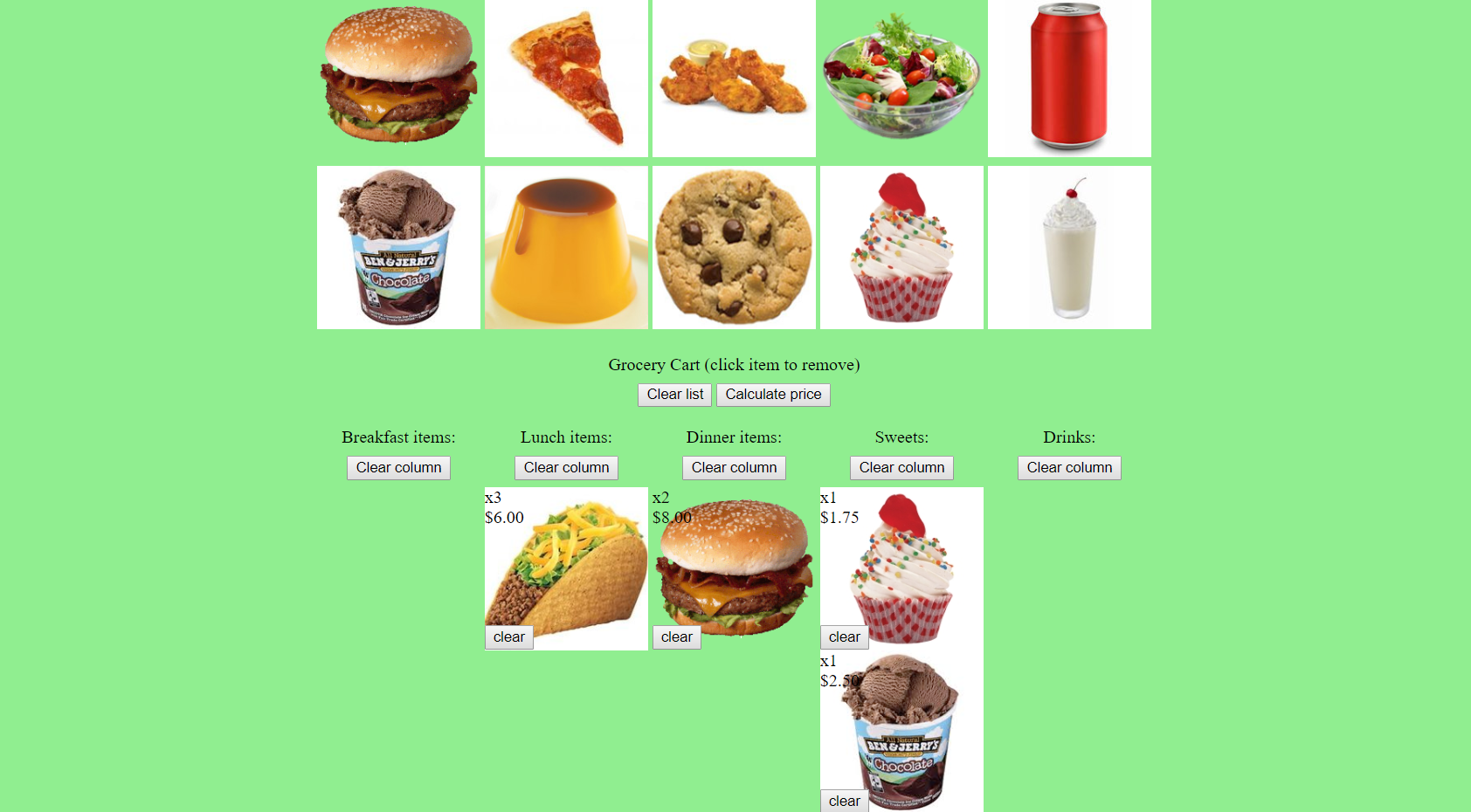
 Grocery Cart In Javascript With Source Code Source Code
Grocery Cart In Javascript With Source Code Source Code
 Javascript Shopping Cart Tutorial For Beginners
Javascript Shopping Cart Tutorial For Beginners
 Creating A Client Side Javascript Shopping Cart Smashing
Creating A Client Side Javascript Shopping Cart Smashing
 Tiny Modern Shopping Cart Library Cart Localstorage Css
Tiny Modern Shopping Cart Library Cart Localstorage Css
 40 Shopping Cart Abandonment Rate Stats For 2021
40 Shopping Cart Abandonment Rate Stats For 2021
Build Jquery Ui Droppable Shopping Cart Demo In Javascript
 Charitable Giving Cash Grants Have A Huge Impact In A Crisis
Charitable Giving Cash Grants Have A Huge Impact In A Crisis
 Tech Laboratory Smart Cart 2 Javascript Jquery Shopping
Tech Laboratory Smart Cart 2 Javascript Jquery Shopping
 Shopping Cart Implementation In Codeigniter Codexworld
Shopping Cart Implementation In Codeigniter Codexworld
 Javascript Shopping Cart Tutorial Part 1 5
Javascript Shopping Cart Tutorial Part 1 5
 Simple Javascript Shopping Cart Free Code Download
Simple Javascript Shopping Cart Free Code Download
 Build A Shopping Cart With Js Archives Ourcodesolution
Build A Shopping Cart With Js Archives Ourcodesolution
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh

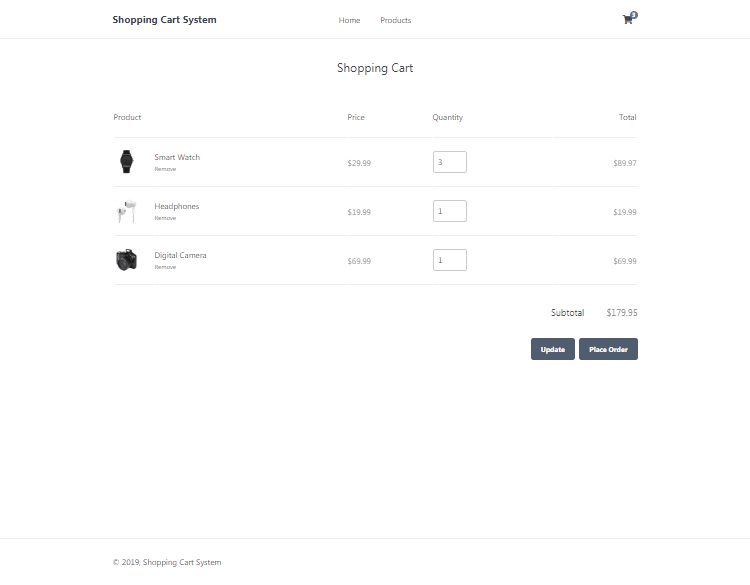
![]() 10 Free Css Amp Javascript Ecommerce Shopping Cart Ui Examples
10 Free Css Amp Javascript Ecommerce Shopping Cart Ui Examples
Github Soggybag Shopping Cart Js


0 Response to "31 Build A Shopping Cart With Javascript"
Post a Comment