30 Javascript Const Vs Var
Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three… const in javascript Like let const is also block scoped. But it differs from the fact that their variable cannot be redeclared or change by re-assigning the value. The value remains Constant.
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
The const keyword currently declares the constant in the function scope (like variables declared with var). It then goes on to say: constis going to be defined by ECMAScript 6, but with different semantics. Similar to variables declared with the let statement, constants declared with const will be block-scoped.

Javascript const vs var. const is quite self-explanatory. const variables maintain constant values. While the nature of const is quite different from let, they both share a lot of similarities. Like let declarations, const... Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for 10/8/2021 · Both let and const have same scope properties. Unlike var variables, let and const variables are hoisted but cannot be used until declared, and in case of const, initialized. Now that you have a good understanding of scope and hoisting of different types of variables in JS, let's talk about immutability of const variables. 4. Immutability of ...
Jan 27, 2021 - Are let and const faster than var in JavaScript?. ES6 introduced let and const as alternatives to var for declaring variables in JavaScript. Because const is not hoisted to the top of the…. CONST vs VAR. Think of Const and Var as a placeholder, now the difference between them is Var is changeable e.g. If var name had a string "Ali" it can later be changed to "Raza" which is why it is called a "variable"; whereas Const stays constant so if you create a const name APR = 24.1 percent, it will stay the same throughout. That way you can't mess it up with something else when it was not ... 1 week ago - Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. Note: Many issues with let variables can be avoided by declaring them at the top of the scope in which they ...
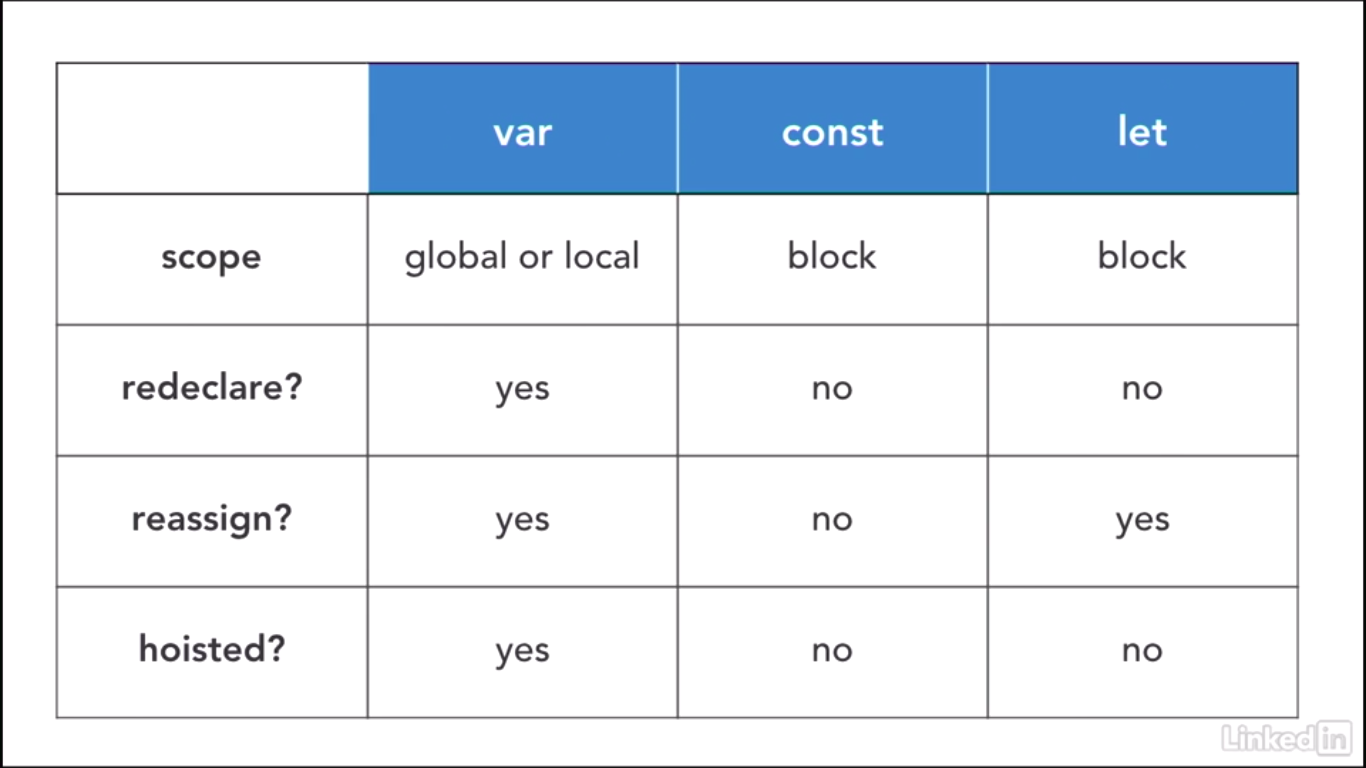
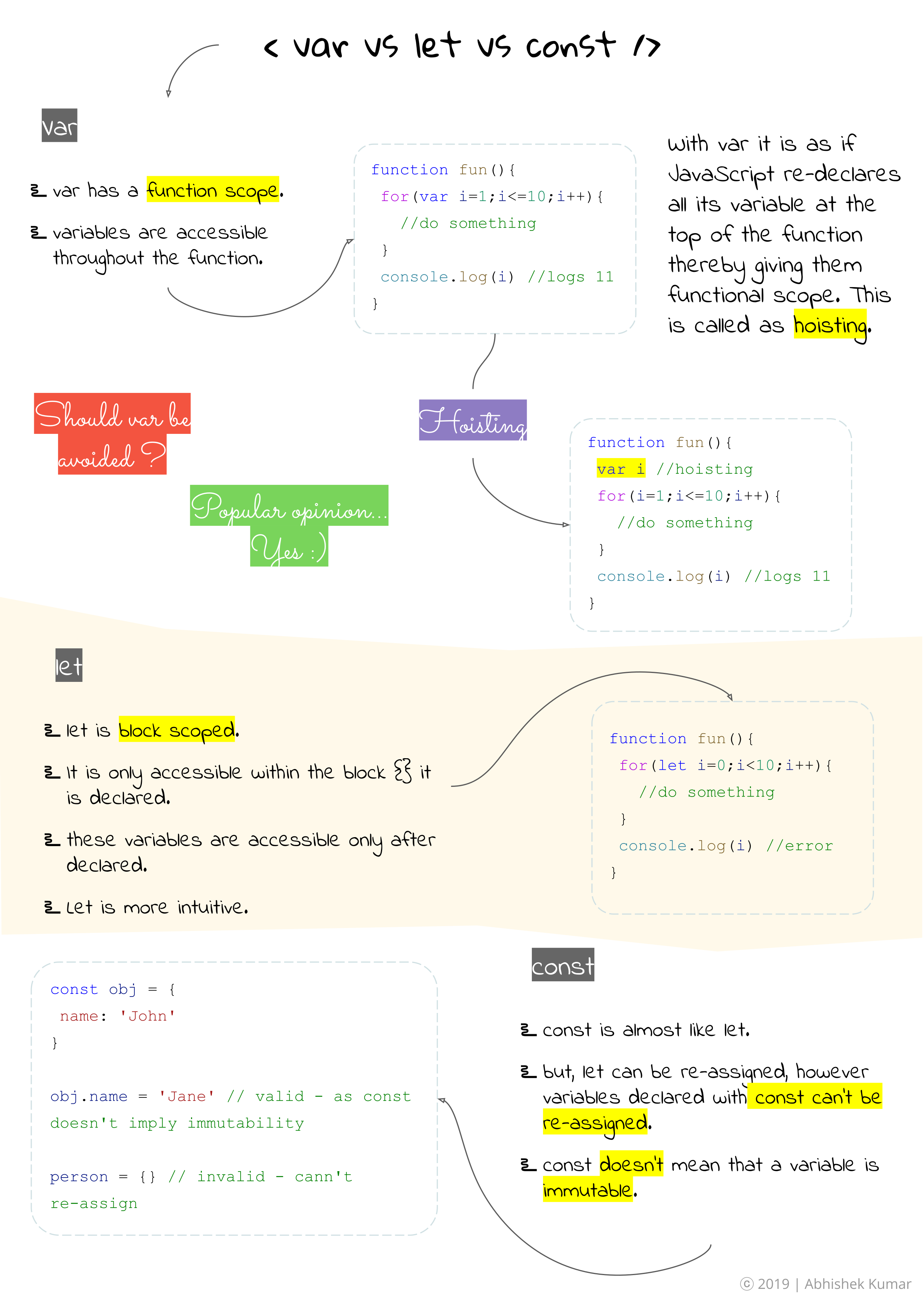
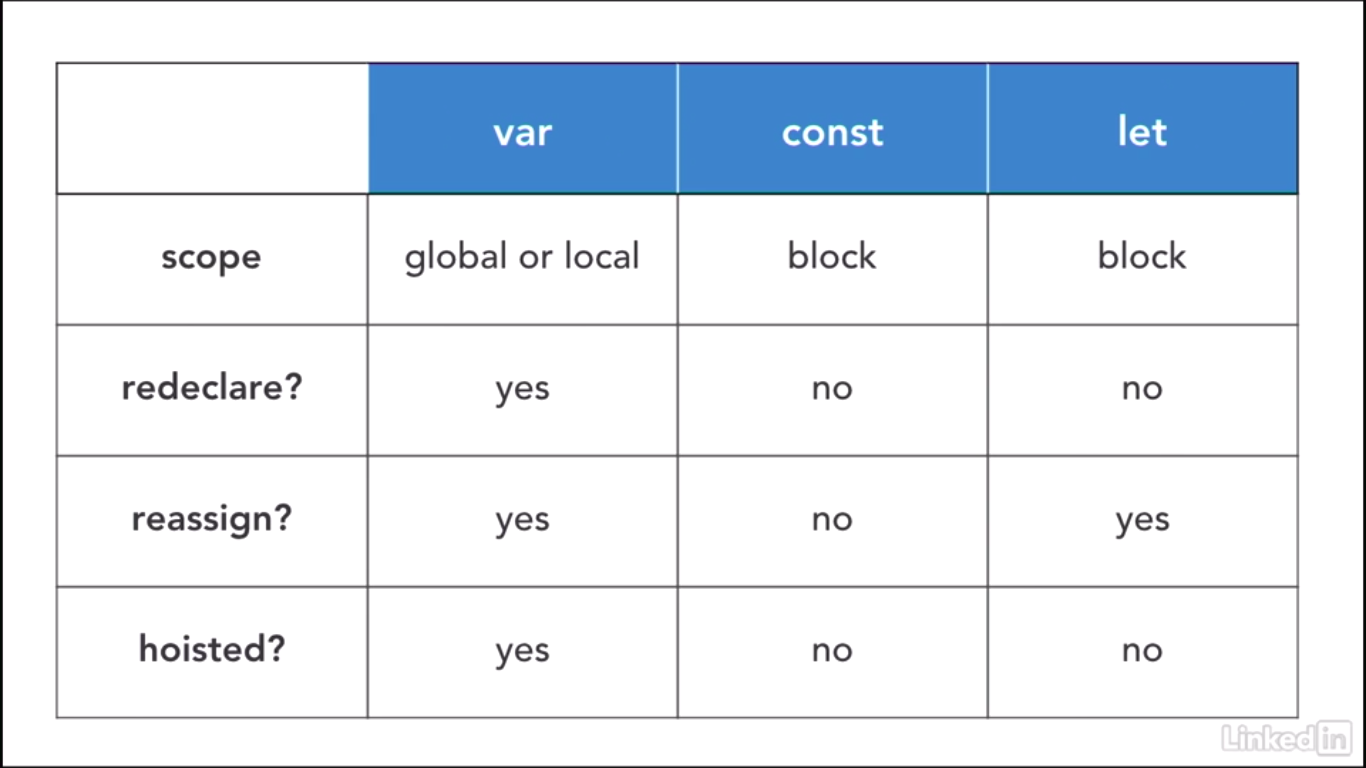
Var Keyword is the original keyword used to declare variables in javascript since the early versions it has some downsides which may cause bugs on your code that's why ES6 brought new keywords to... var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. Nov 23, 2017 - Difference between let, const and var in easiest way with Guarantee… ... In June 2015, the 6th version of ECMAScript launched and it was the biggest transition of javascript we call is ES2015 or ES6.There are a bunch of tutorial on ES6 but this is going to be the easiest tutorial if you want ...
1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… Var vs Let vs Const In Javascript November 9, 2020 by Wade · 0 Comments Someone entering the world of javascript for the first time may be confused about the 3 different ways to define variables. var, let and const all seem to do roughly the same thing, so which one is actually correct to use? All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine.
In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a ... Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles! JavaScript Let vs Var vs Constant - 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.yout...
Let's understand comparison between var, let and const . Variables defined with var declarations are globally scoped or function scoped and let and const has block scope or we can say local scope. Variables defined with var can be Redeclared but with let and const cannot be Redeclared. Var can updated and re-declared. JavaScript Variables In programming, a variable is a container (storage area) to hold data. The Var Keyword Before ES6, the var keyword was used to declare a variable in JavaScript. The var keyword has been around since the inception of JavaScript, and it's what you will see in any pre ES6 code. Variables declared using the var keyword are either globally or functionally scoped, they do not support block-level scope.
Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... @sean2078 - if you need to declare a variable that only lives in a block scope, letwould do that, and then be garbage collected, while var, which is function scoped, wouldn't neccessarely work the same way. Again I think, it's so specific to the usage, that both letand constcanbe more performant, but wouldn't always be. Read more Var vs Let vs Const in JavaScript. August 17, 2021 by admin. Let's understand comparison between var, let and const. Variables defined with var declarations are globally scoped or function scoped and let and const has block scope or we can say local scope. example:
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… This will update the value of greeting.message without returning errors.. Hoisting of const. Just like let, const declarations are hoisted to the top but are not initialized.. So just in case, you missed the differences, here they are : var declarations are globally scoped or function scoped while let and const are block scoped.. var variables can be updated and re-declared within its scope ...
Global constants do not become properties of the window object, unlike var variables. An initializer for a constant is required. You must specify its value in the same statement in which it's declared. (This makes sense, given that it can't be changed later.) Which JavaScript variable declarations are block-scoped or function-scoped? Which JavaScript variable declarations are hoisted? const vs let. So if only const and let are primarily used in JS, because of the hoisting and scoping issues of variables declared with var, what's the major difference between const and let then? Jan 01, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability.
Before the introduction of ES6, JavaScript only had one way to define variables which was the var keyword. This worked fine for many years, but var works differently than most other programming languages when it comes to how the variable that is created is scoped. The var keyword creates variables which are function scoped. TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript. Now let study more on const vs let keywords, const vs let in javaScript. const keywords work similar to let, but it's more strict than let. It means that you can just initialize the let variable and later can add value to it but for const, it is very important to add with value when initializing. let me understand it with an example.
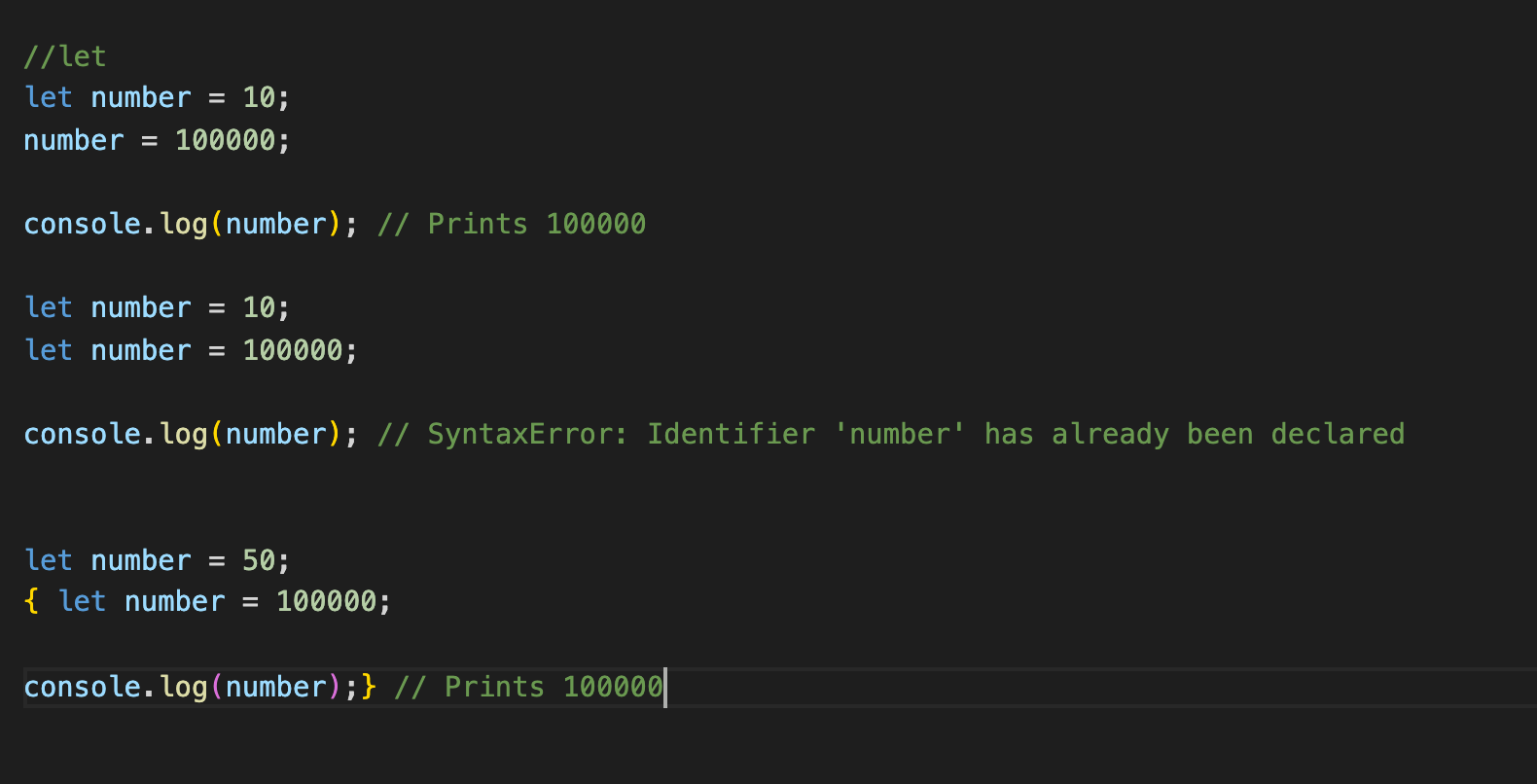
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is? Notice the visibility of foo isn't limited by the if-statement block. However, both bar and baz are limited in visibility to the block of code. This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. Dec 15, 2019 - I learned JavaScript well after the introduction of ES6 and thus have mostly used the “let” and “const” keywords in JavaScript for variable declaration by example, following the coders around me. I…
Like var and let, variables declared with const can also be chained with commas separating each variable: js const x = 20, y = 50, man = true; For different variable names, these variable types can all be used together depending on the development process. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... var,letand const. These are the ways you are taught to declare JavaScript varia b les. Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and the const keyword for a
The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. May 22, 2019 - Understanding Function scope vs. Block scope in Javascript The old-school way for creating variables in JavaScript was using var. As of ES6, there's been a more consistent approach for creating variables using let and const. The differences between var and let / const are: var declarations are globally scoped or function scoped while let and const are block-scoped.
const - has block level scoping but cannot change the value reference Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it is declared. Variables declared using var are function scoped, which has led to confusion to many developers as they start using in JavaScript.
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Var Let And Const In Es6 All Posts
Var Let And Const In Es6 All Posts
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 Differences Between Var Let And Const In Es6
Differences Between Var Let And Const In Es6
 Javascript Let Vs Var Vs Const
Javascript Let Vs Var Vs Const
 Let Vs Const Vs Var In Javascript Geekboots
Let Vs Const Vs Var In Javascript Geekboots
 Var Let And Const No Doubt One Of The More Basic By
Var Let And Const No Doubt One Of The More Basic By
 Const Vs Let Vs Var In Javascript Which One Should You Use
Const Vs Let Vs Var In Javascript Which One Should You Use
 Javascript Var Vs Let Vs Const Phpnews Io
Javascript Var Vs Let Vs Const Phpnews Io
 Var Const And Let In Es6 When I Use They Can Be Hoisted
Var Const And Let In Es6 When I Use They Can Be Hoisted

 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 The Difference Between Let Const And Var In Javascript
The Difference Between Let Const And Var In Javascript
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Var Let Const Variable Declarations In Javascript Qandeel
Var Let Const Variable Declarations In Javascript Qandeel
 Difference Between Var Let And Const In Nodejs Java
Difference Between Var Let And Const In Nodejs Java
 Var Let And Const What S The Difference
Var Let And Const What S The Difference
 Const Vs Let And Var In Javascript
Const Vs Let And Var In Javascript
 Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
Let Vs Var Vs Const In Javascript By Larry Sass Ainsworth
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Scope Vs Closure Vs Hoisting Difference Between Let Const
Scope Vs Closure Vs Hoisting Difference Between Let Const
 Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Var Vs Let Vs Const Compared In Javascript When And How
Var Vs Let Vs Const Compared In Javascript When And How
 Learn The Difference Between Var Let And Const Javascript Basics You Must Know
Learn The Difference Between Var Let And Const Javascript Basics You Must Know
 The Difference Of Var Vs Let Vs Const In Javascript
The Difference Of Var Vs Let Vs Const In Javascript
0 Response to "30 Javascript Const Vs Var"
Post a Comment